VSCodeはフォルダ(ディレクトリ)やワークスペースに設定ファイル(extensions.json)を追加するだけで、拡張機能をチームと共有することができます。その結果、チーム内で使用する拡張機能を統一することができます。
この記事では『VSCodeの拡張機能を共有する方法』について図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
VSCodeの拡張機能を共有する方法
VSCodeの拡張機能を共有する手順を以下に示します。
VSCodeの拡張機能を共有する手順
- フォルダ(ディレクトリ)やワークスペースに「.vscode/extensions.json」を追加する
- 「.vscode/extensions.json」に共有したい拡張機能を記載する
- VSCodeで「.vscode/extensions.json」があるフォルダやワークスペースを開く
上記の手順について、順番に説明します。
フォルダ(ディレクトリ)やワークスペースに「.vscode/extensions.json」を追加する
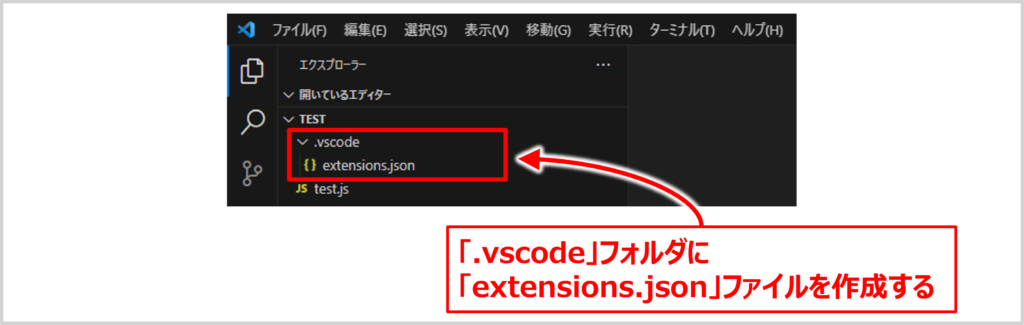
まず、フォルダ(ディレクトリ)またはワークスペースの「.vscode」フォルダに「extensions.json」ファイルを作成します。

「.vscode」フォルダがない方は「右クリック→新しいフォルダ」で作成してください
「.vscode/extensions.json」に共有したい拡張機能を記載する
以下に示すように「.vscode/extensions.json」のrecommendationsに拡張機能IDを記述します。
{
"recommendations": [
"esbenp.prettier-vscode",
"dbaeumer.vscode-eslint"
]
}例えば、以下の記述では、PrettierとESLintの拡張機能IDをrecommendationsに記述しています。Prettierの拡張機能IDは「esbenp.prettier-vscode」、ESLintの拡張機能IDは「dbaeumer.vscode-eslint」です(拡張機能IDの確認方法は後ほど説明します)。
補足
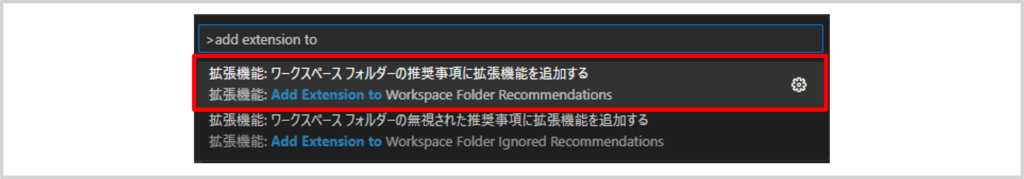
共有したい拡張機能のページでコマンドパレットを開き、「拡張機能: ワークスペース フォルダーの推奨事項に拡張機能を追加する(Extensions: Add Extension to Workspace Folder Recommendations)」を選択しても、「.vscode/extensions.json」のrecommendationsに開いているページの拡張機能IDが追加されます。なお、「.vscode/extensions.json」がない場合には新規で作成されます。

拡張機能IDを確認する方法
拡張機能IDは以下に示す方法で確認することができます。
拡張機能IDを確認する様々な方法
- 拡張機能のWebページから拡張機能IDを確認する方法
- 拡張機能のページの識別子から拡張機能IDを確認する方法
- 右クリックで拡張機能IDをコピーする方法
各方法について順番に説明します。
拡張機能のWebページから拡張機能IDを確認する方法
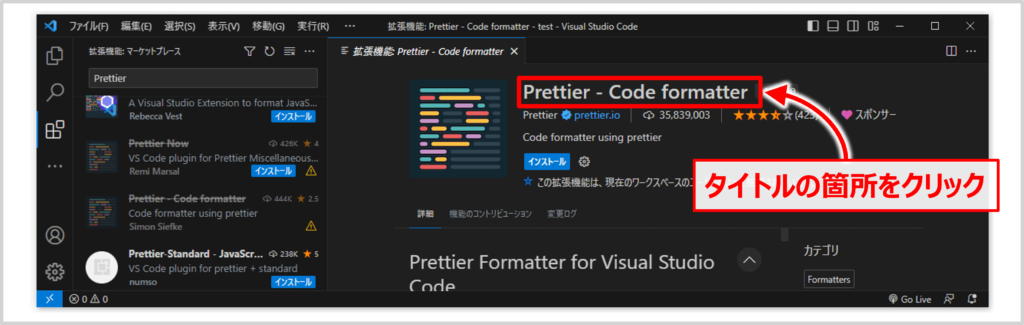
VSCodeの拡張機能のページを開きます(ここでは一例として、拡張機能Prettierのページを開いています)。このプラグインのページにおいて、タイトルの箇所をクリックします。

すると、拡張機能(ここではPrettier)のWebページが開きます。

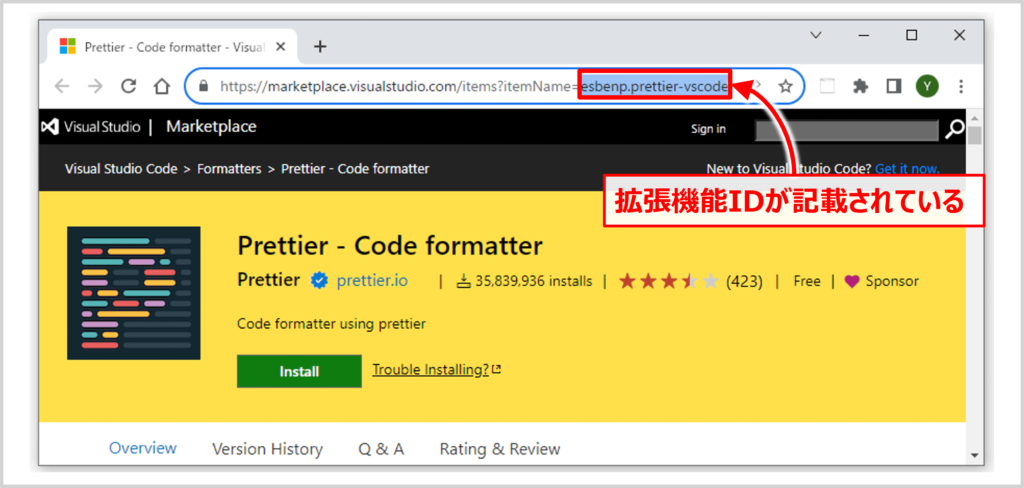
WebページのURLを確認すると「https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode」となっています。このURLにおいて、「itemName=」の後ろが拡張機能IDです。そのため、Prettierの拡張機能IDは「esbenp.prettier-vscode」になります。
拡張機能のページの識別子から拡張機能IDを確認する方法
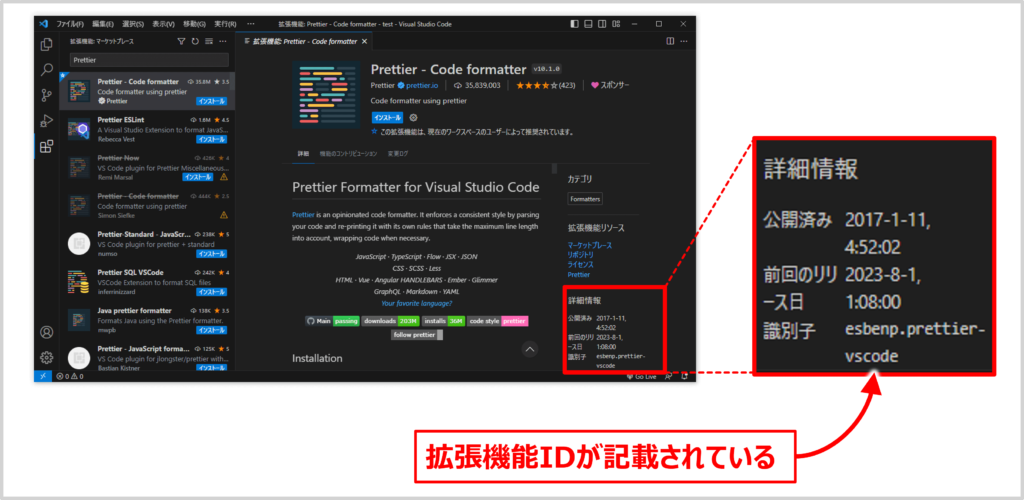
VSCodeで拡張機能のページを開きます(ここでは一例として、拡張機能Prettierのページを開いています)。このページの詳細情報の箇所にある識別子が拡張機能(ここではPrettier)の拡張機能IDになります。先ほど調べたのと同じようにPrettierの拡張機能IDは「esbenp.prettier-vscode」であることが分かります。

右クリックで拡張機能IDをコピーする方法
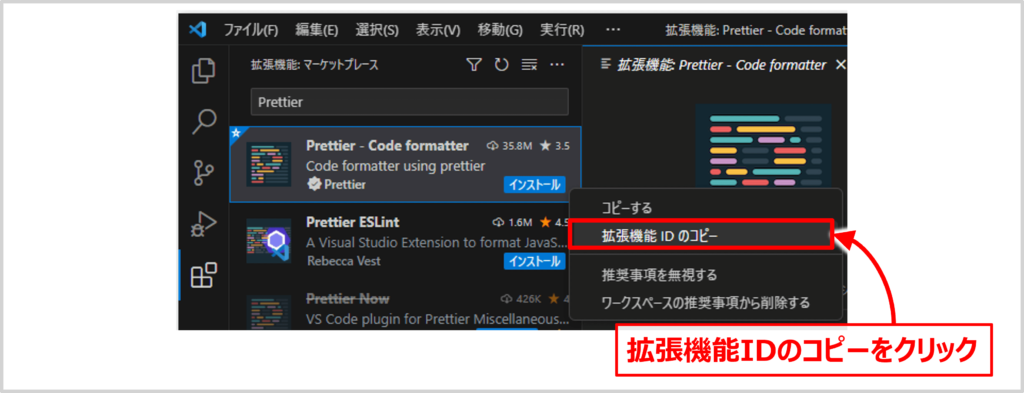
拡張機能アイコンを右クリックして、「拡張機能IDのコピー」を選択します。一例として、下図では拡張機能Prettierのアイコンを右クリックして、拡張機能IDをコピーしています。

VSCodeで「.vscode/extensions.json」があるフォルダやワークスペースを開く
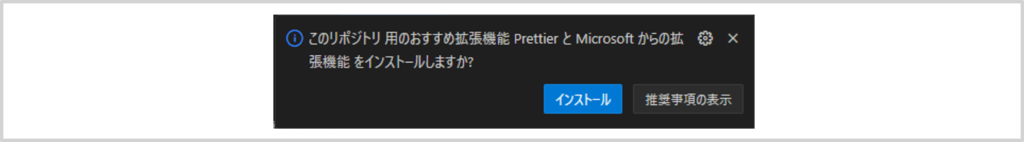
「.vscode/extensions.json」に記載している拡張機能がインストールされていない環境において、VSCodeで「.vscode/extensions.json」があるフォルダやワークスペースを開くと、右下にポップアップが表示されます。

このポップアップに記載されている「インストール」ボタンをクリックすると、「.vscode/extensions.json」に記載されている拡張機能をまとめてインストールすることができます。
その他のインストール方法
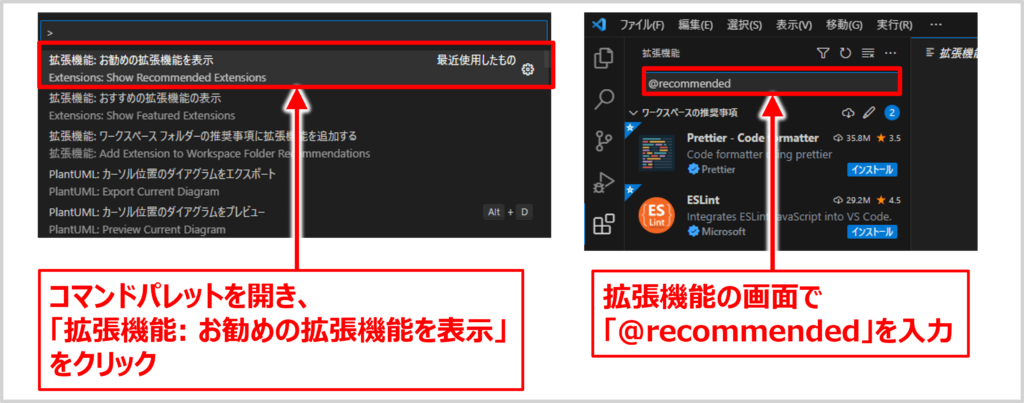
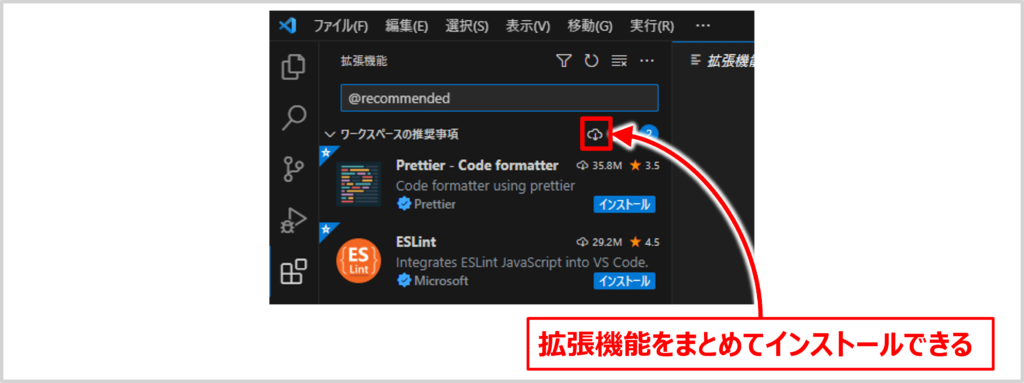
コマンドパレットを開き、「拡張機能: お勧めの拡張機能を表示(Extensions: Show Recommended Extensions)」をクリックしたり、拡張機能の画面で「@recommended」を入力します。

すると、以下の画面が表示されます。

上図の赤色で囲んだ箇所をクリックすると、「.vscode/extensions.json」に記載されている拡張機能をまとめてインストールすることができます。
本記事のまとめ
この記事では『VSCodeの拡張機能』について、以下の内容を説明しました。
- VSCodeの拡張機能を共有する方法
- 拡張機能IDを確認する方法
お読み頂きありがとうございました。