-

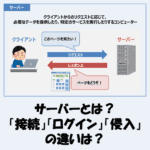
サーバーとは?「接続する」「ログインする」「侵入する」の違いは?わかりやすく解説!
2025/7/4
ITの現場でよく耳にする言葉に、サーバーに「接続する」「ログインする」「侵入する」があります。似たような印象を受けるかもしれませんが、それぞれ意味が異なります。 また、こうした用語を正しく理解するには ...
-

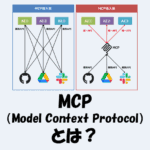
MCP(Model Context Protocol)とは?わかりやすく解説!
2025/7/1
AIが外部サービスと連携すると、さまざまな作業を自動で実行することが可能です。しかし、外部サービスごとに接続方法がバラバラだと、連携の開発や運用がとても大変です。 その課題を解決するために登場したのが ...
-

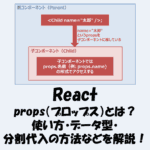
【React】props(プロップス)とは?使い方・データ型・分割代入の方法などを解説!
2025/6/26
Reactを学び始めたときに、まず最初に出てくるのがprops(プロップス)という概念。でも、 propsってなに? propsは何の略? propsのデータ型は? どうやって使うの? といった疑問を ...
-

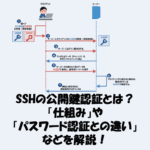
SSHの公開鍵認証とは?「仕組み」や「パスワード認証との違い」などを解説!
2025/6/26
サーバーにリモートで接続するために使われる「SSH」。エンジニアやインフラ担当者にとってはおなじみの技術ですが、「なぜ安全なのか?」「公開鍵認証ってどういう仕組み?」と聞かれると、うまく説明できない方 ...
-

AIエージェントとは?生成AIとの違いや仕組みをわかりやすく解説!
2025/6/24
「AIエージェント」という言葉を聞いたことはありますか? ChatGPTなどの生成AIが広く知られる中で、「AIエージェント」という目標達成に特化したAIにも注目が集まっています。 でも、 AIエージ ...
-

コンテキストとは?AI・IT・プログラミングでの意味をわかりやすく解説!
2025/6/24
「コンテキスト(context)」という言葉、生成AI(ChatGPTなど)やIT・プログラミングの分野でよく登場します。でも コンテキストって聞いたことあるけど、意味はぼんやり… 英語では「文脈、状 ...
-

ワークアラウンドとは?意味や使い方をわかりやすく解説!【IT用語】
2025/6/18
システム開発やITの現場でよく耳にする言葉「ワークアラウンド(workaround)」。 なんとなく「一時しのぎの対処法」と理解している人も多いと思いますが、 実際にどういうときに使うのか? メリット ...
-

【JavaScript】テキストや画像をクリップボードにコピーする方法!Clipboard APIを使おう!
2025/6/18
Webアプリを作っていて、 ボタンを押したらテキストや画像をコピーできたらいいのに… と思ったことはありませんか? そんなときに役立つのがClipboard APIです。 Clipboard APIを ...
-

【React】useMemoとは?使い方をわかりやすく解説!
2025/6/16
Reactアプリを作っていると、こんな経験をしたことはありませんか? アプリの動作がなんだか重くなってきた… 再レンダリングの度に関数が実行される… React.memoが効かない… こうした問題を解 ...
-

【React】memo関数とは?使い方と効果をわかりやすく解説!
2025/6/16
Reactアプリを開発していると、「なんだか動作が重くなってきたな…」と感じることはありませんか? その原因のひとつとして挙げられるのが「不要な再レンダリング」です。たとえば、「ある子コンポーネントが ...