この記事ではVisual Studio Codeの拡張機能である『Live Server』について、
- Live Serverとは
- Live Serverのインストール方法
- Live Serverの使い方
- Live Serverの設定
- 指定したブラウザで開く方法
- ローカルサーバーのホスト名を変更する方法
- ローカルサーバーのポート番号を変更する方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Live Serverとは

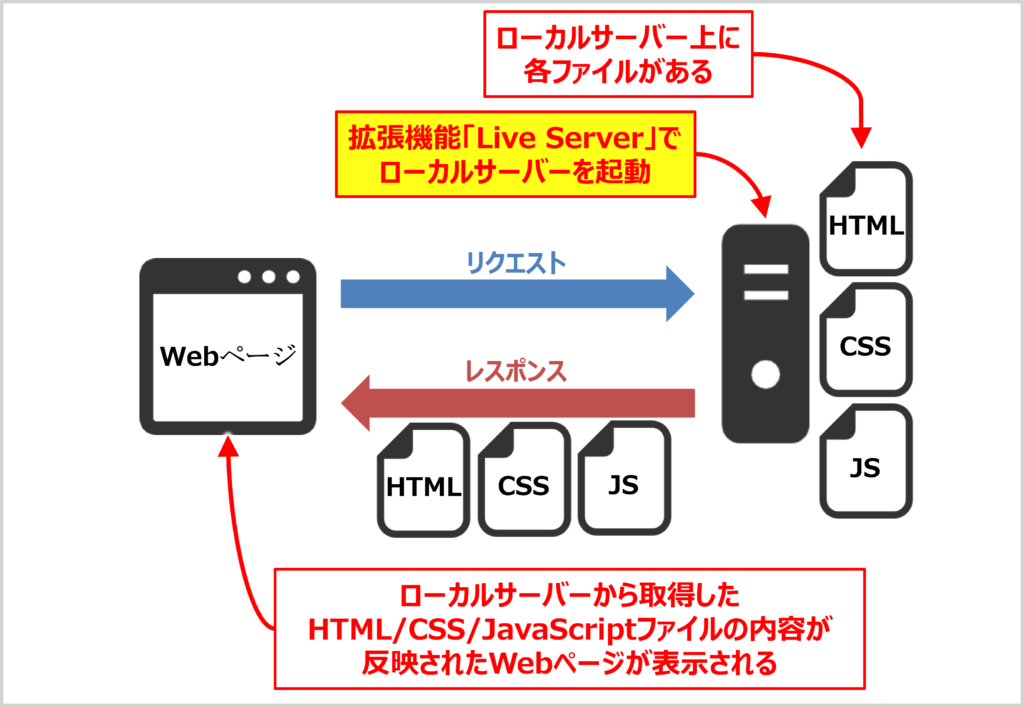
「Live Server」はローカルサーバーを起動し、HTML/CSS/JavaScriptファイルの内容が反映されたWebページを即座に開いてくれるVisual Studio Code(VSCode)の拡張機能です。
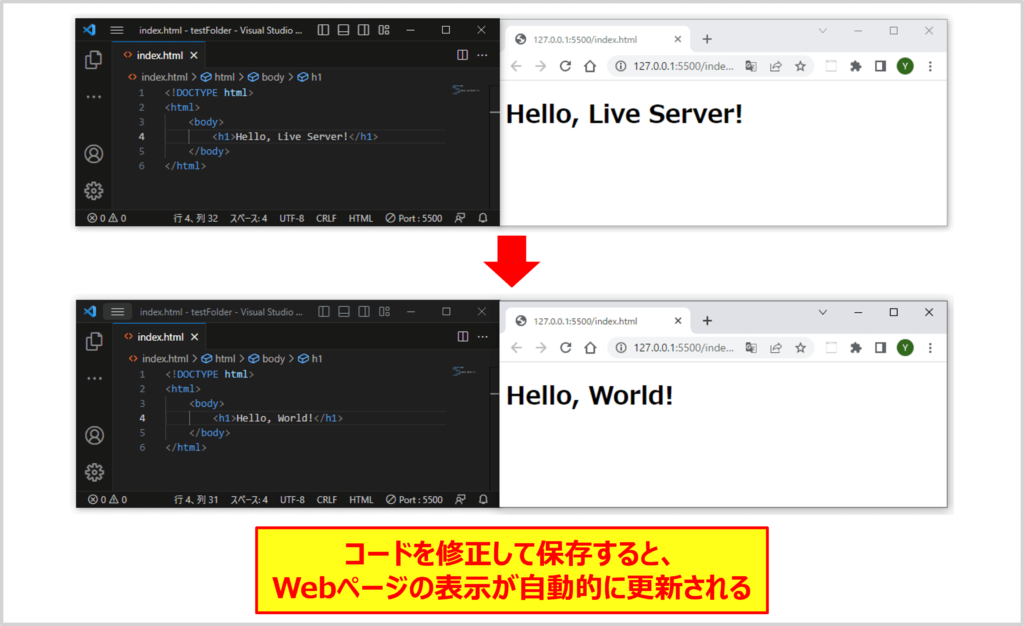
通常、HTML/CSSやJavaScriptでWebページを開発する際、ファイルを修正するたびにWebページをリロードする必要があります。拡張機能「Live Server」を使うと、ファイルを修正して保存した瞬間に、Live Serverがその修正を自動的に検出し、Webページの表示を即座に更新してくれます。
つまり、拡張機能「Live Server」を使うと、ファイルを修正する度に手動でWebページをリロードする必要がなくなります。この自動更新機能によって、Webページの開発が効率的になります。
ローカルサーバーとは?
ローカルサーバーとは、ユーザーのPC上で動作する小さなサーバーのことを指します。ローカルサーバーは「通常のWebサーバー(普段、皆さんがインターネット接続して閲覧しているWebページなどが保存されているサーバー)」と同じように動作しますが、インターネット上ではなく、ユーザーのPC上で動作するため、インターネット接続が不要となります。
Live Serverのインストール方法
それでは「Live Server」をVSCodeにインストールしてみましょう。
拡張機能「Live Server」をインストールする手順は以下となっています。
「Live Server」をインストールする手順
- Visual Studio Codeを起動する
- ウィンドウ左側にある「Extensions(拡張機能)」のアイコンをクリックする
- Extensionsの検索ボックスに「Live Server」と入力する
- 検索結果から「Live Server」を見つけてクリックする
- 「インストール」ボタンをクリックする
ではこれから、上記の手順について順番に説明します。
step
1Visual Studio Codeを起動する
VSCodeを起動します。

step
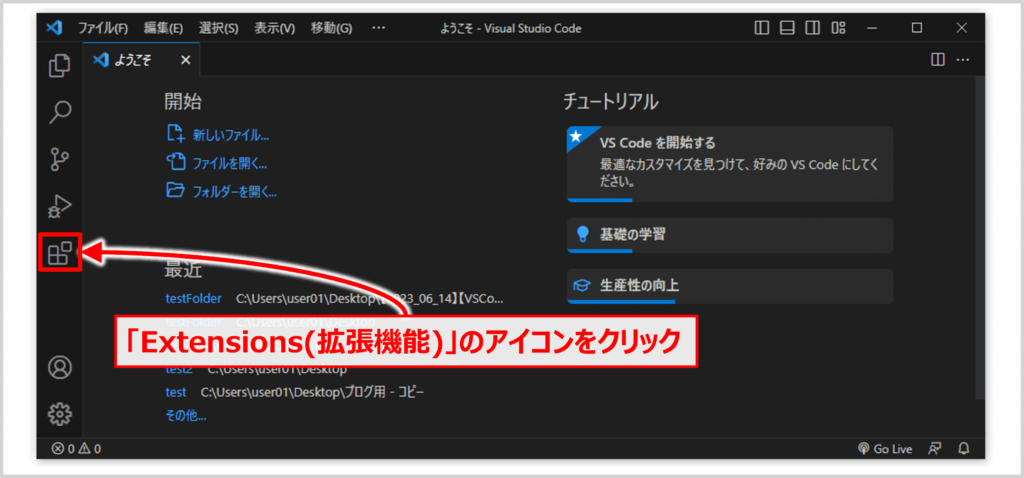
2ウィンドウ左側にある「Extensions(拡張機能)」のアイコンをクリックする
ウィンドウ左側のアクティブバーにある「Extensions(拡張機能)」のアイコン(四角が重なっているアイコン)をクリックします。

拡張機能には、「VSCodeを提供しているMicroSoftが公開しているもの」や「一般のユーザーが公開したもの」など様々な種類があります。また、自分で拡張機能を作成して、公開することもできます。
step
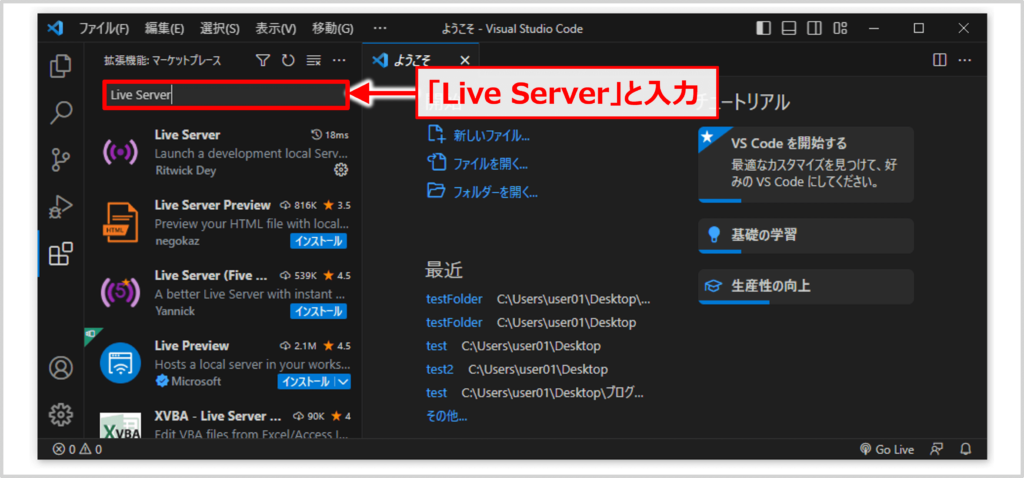
3Extensionsの検索ボックスに「Live Server」と入力する
Extensions の検索ボックスが表示されます。検索ボックスに「Live Server」と入力します。

step
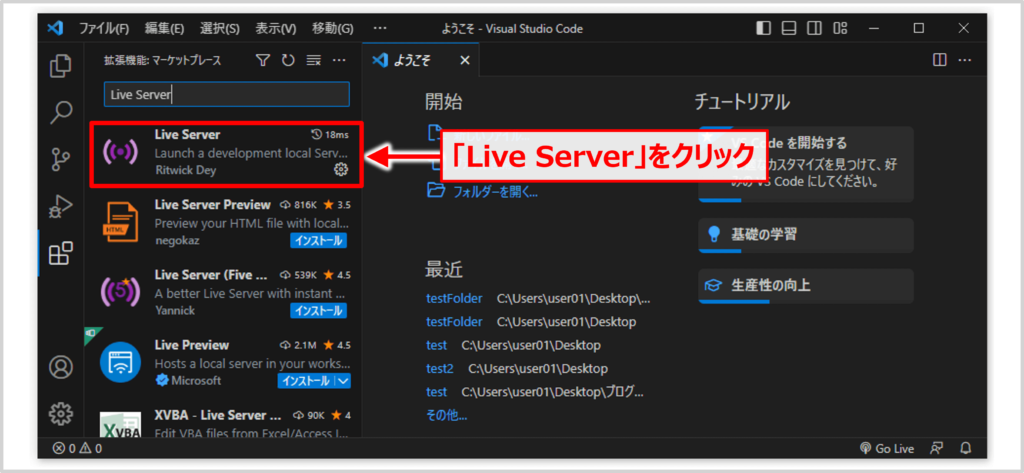
4検索結果から「Live Server」を見つけてクリックする
表示された拡張機能の一覧の中から「Live Server」をクリックします。

step
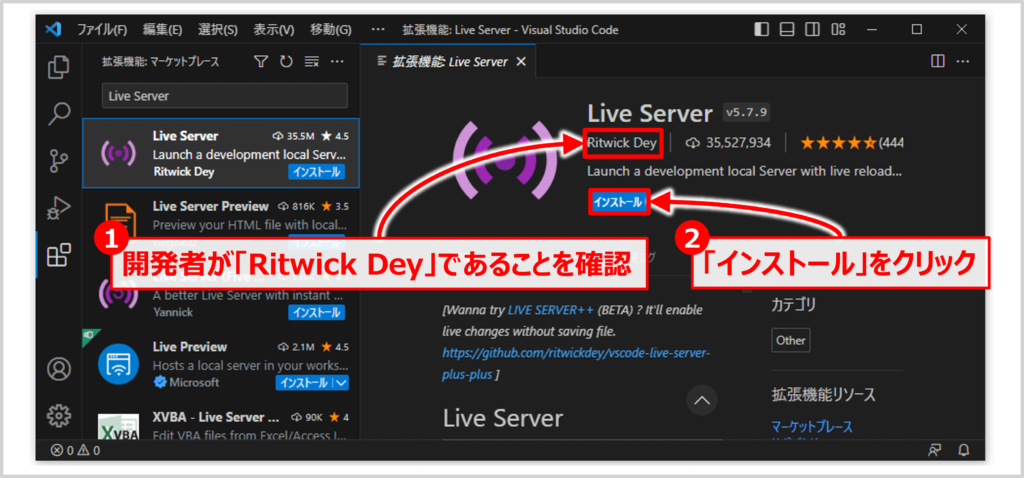
5「インストール」ボタンをクリックする
拡張機能「Live Server」に関する画面が表示されます。開発者が「Ritwick Dey」であることを確認したら、「インストール」ボタンをクリックします。

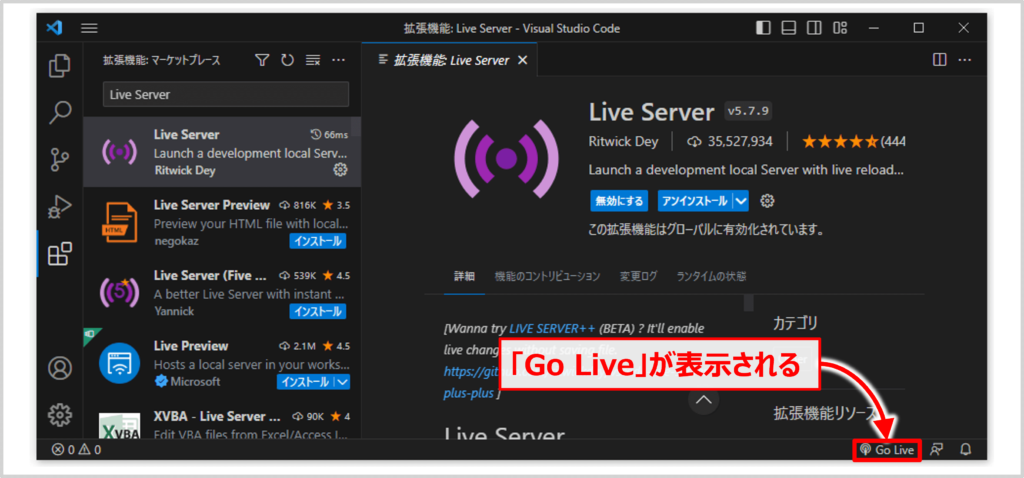
これで、拡張機能「Live Server」のインストールが完了です。
拡張機能「Live Server」をインストールすると、以下に示すように、エディタの右下のステータスバーに「Go Live」が表示されます。

Live Serverの使い方
拡張機能「Live Server」を使うための手順は以下となっています。
「Live Server」を使うための手順
- HTMLファイルを作成する
- HTMLファイルをフォルダに保存する
- HTMLファイルが格納されているフォルダを開く
- 「Go Live」をクリックする
- HTMLファイルを更新する
- ローカルサーバーを停止する
ではこれから、上記の手順について順番に説明します。
step
1HTMLファイルを作成する
まずは以下に示すようなシンプルなHTMLファイルを作成します。
<html>
<body>
<h1>Hello, Live Server!</h1>
</body>
</html>step
2HTMLファイルをフォルダに保存する
HTMLファイルを「任意の名前(例、index.html)」で「任意のフォルダ(例、testFolder)」に保存します。
step
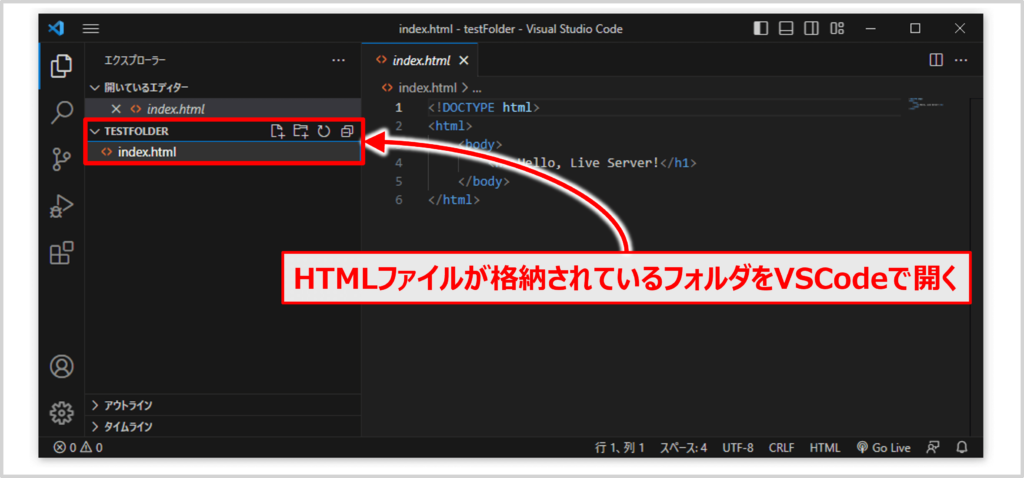
3HTMLファイルが格納されているフォルダを開く
HTMLファイルが格納されているフォルダをVSCodeで開きます。

step
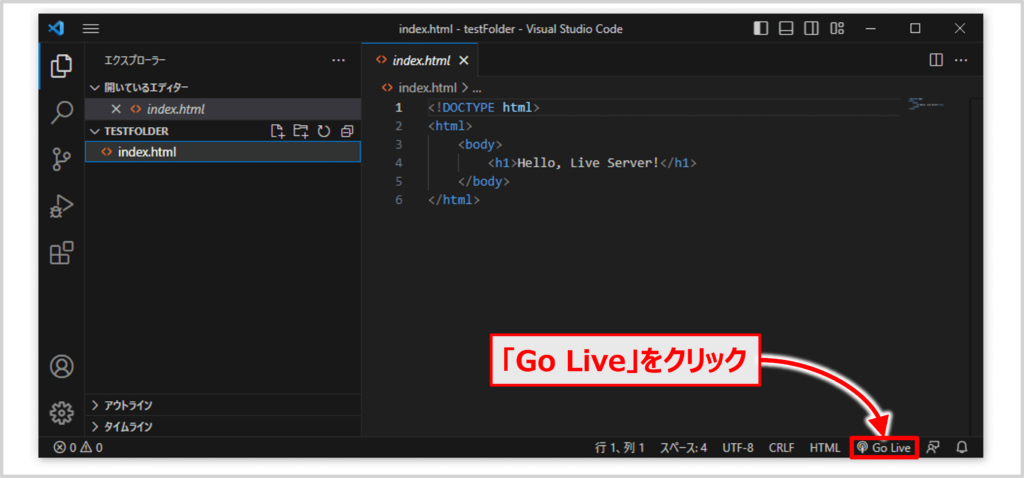
4「Go Live」をクリックする
フォルダを開くと、右下に「Go Live」が表示されますので、「Go Live」をクリックします。

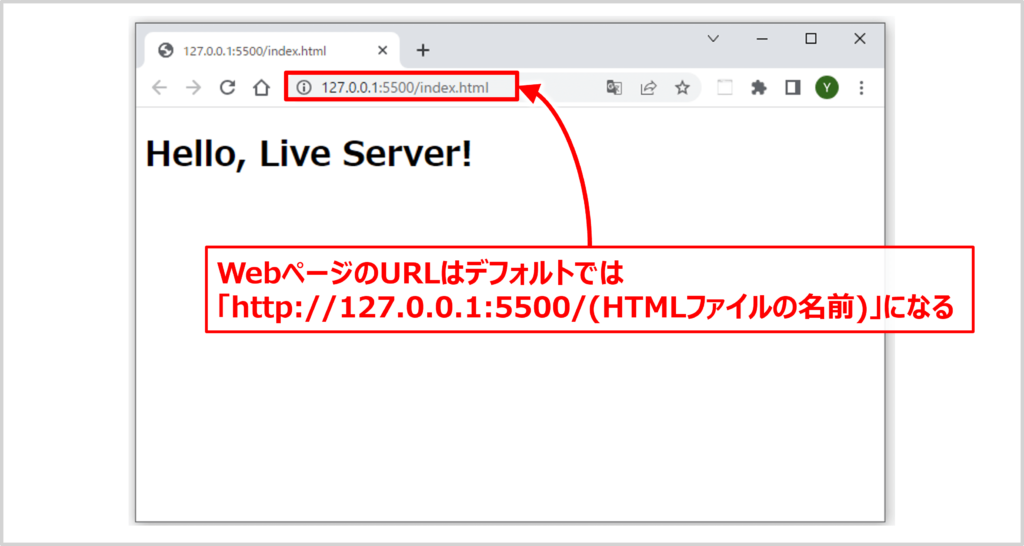
「Go Live」をクリックすると、ローカルサーバーが起動し、自動でブラウザが開き、先ほど作成したHTMLファイルの内容が反映されたWebページが表示されます。

WebページのURLはデフォルトでは「http://127.0.0.1:5500/(HTMLファイルの名前)」になります。このWebページは拡張機能「Live Server」を用いて起動したローカルサーバーにアクセスしているため、外部に公開されていません。VSCodeを実行しているパソコンからしか閲覧できないようになっています。
「http://127.0.0.1:5500/(HTMLファイルの名前)」を「http://localhost:5500/(HTMLファイルの名前)」に変えても同じWebページが表示されます。
【補足】ローカルサーバーが起動する別の方法
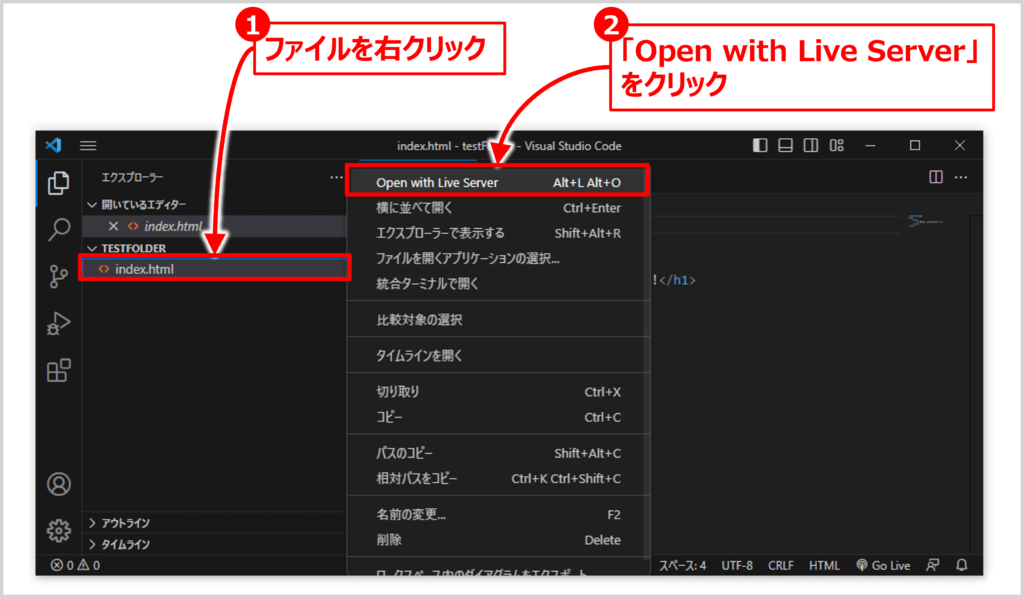
HTMLファイルを右クリックして、「Open with Live Server」をクリックしても、ローカルサーバーを起動することができます。この方法でも、自動でブラウザが開き、先ほど作成したHTMLファイルの内容が反映されたWebページが表示されます。

警告ダイアログが表示された場合
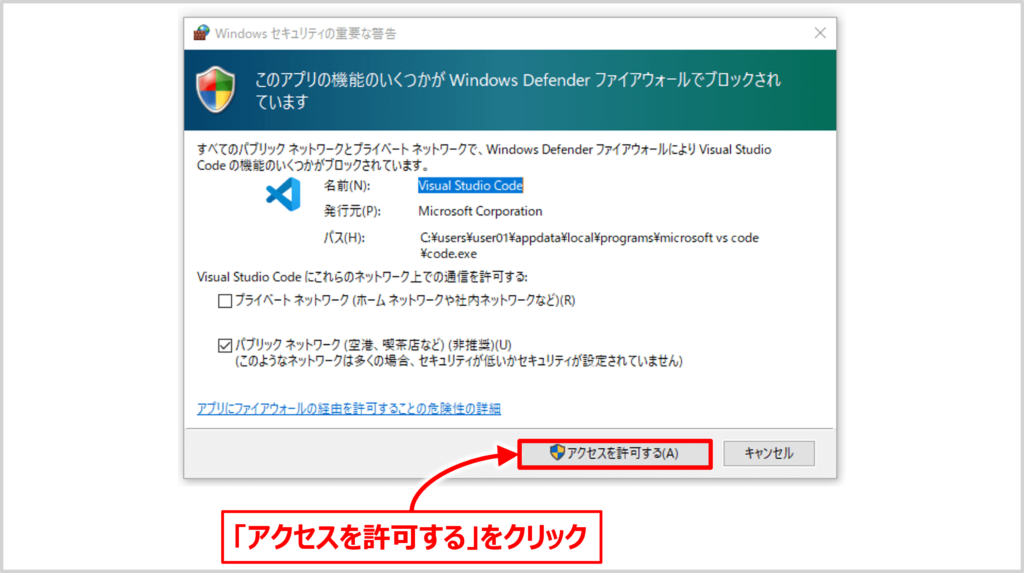
Windowsを使っている方は、「Go Live」ボタンをクリックすると、以下に示すような警告ダイアログが表示される場合があります。この画面が出た場合には、「アクセスを許可する」をクリックしてください。

step
5HTMLファイルを更新する
Webページが表示されている状態で、コードを修正して保存すると、Webページの表示が自動的に更新されます(この機能は「ライブリロード」と呼ばれています)。

step
6ローカルサーバーを停止する
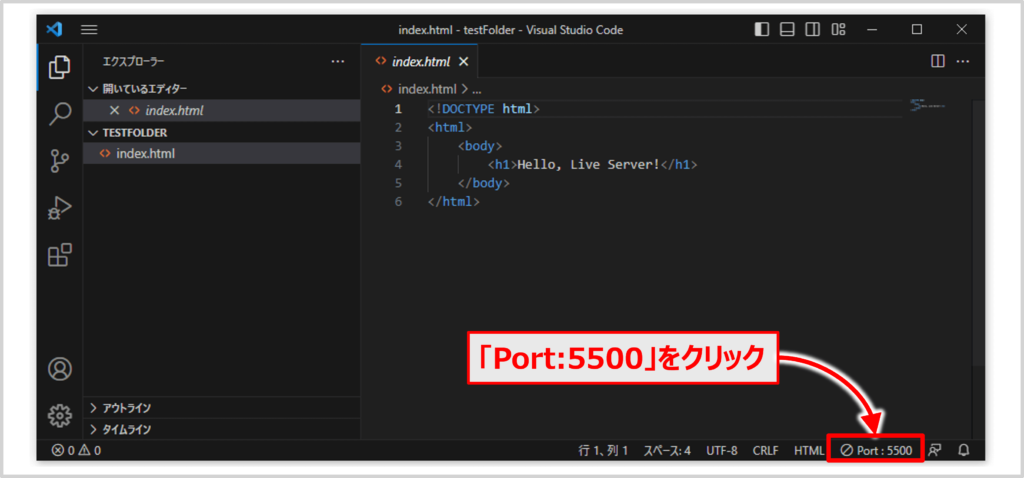
拡張機能「Live Server」で起動したローカルサーバーを停止するためには、右下のステータスバーに表示されている「Port:5500」をクリックします。

「Port:5500」をクリックすると、ローカルサーバーが停止し、コードを修正して保存しても、ブラウザの更新がされなくなります(ライブリロード機能が停止します)。
補足
「Port:5500」の代わりに、「Stop Live Server」や「Disconnect from Live Server」等の表示が出る場合もあります。
【注意点】HTMLファイルのみを開いた状態ではローカルサーバーは起動できない
拡張機能「Live Server」しても、HTMLファイルのみをVSCodeで開いている状態では、ローカルサーバーは起動できません。
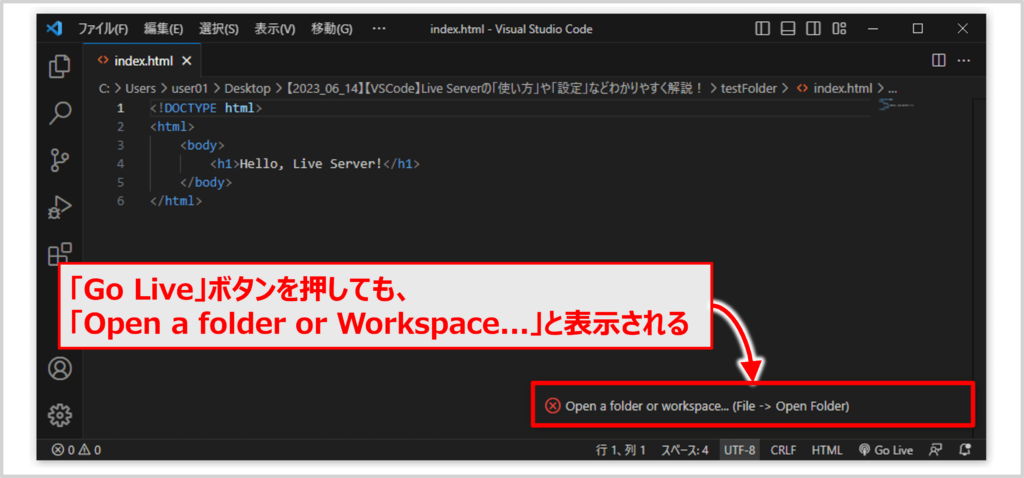
「Go Live」ボタンを押しても、「Open a folder or Workspace…」と表示されます。
ローカルサーバーを起動するためには、対象のHTMLファイルが含まれている「フォルダ」または「ワークスペース」をVSCodeで開く必要があるので注意してください。

Live Serverの設定
拡張機能「Live Server」について主要な設定項目を説明します。
指定したブラウザで開く方法
「Go Live」ボタンをクリックした時に、自動で開くブラウザは、PCで設定しているデフォルトブラウザになります。自動で開くブラウザを指定する方法を説明します。
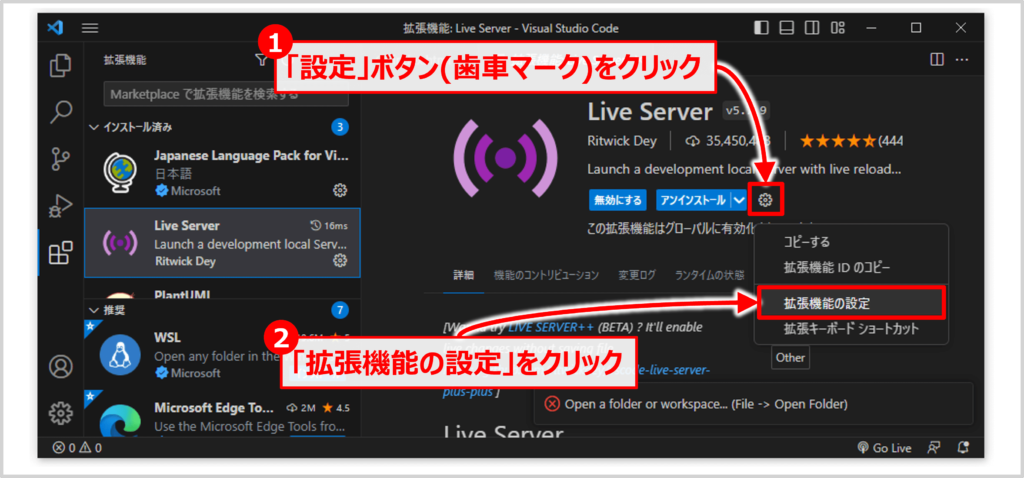
拡張機能「Live Server」のページの「設定」ボタン(歯車マーク)をクリックした後、「拡張機能の設定」をクリックします。

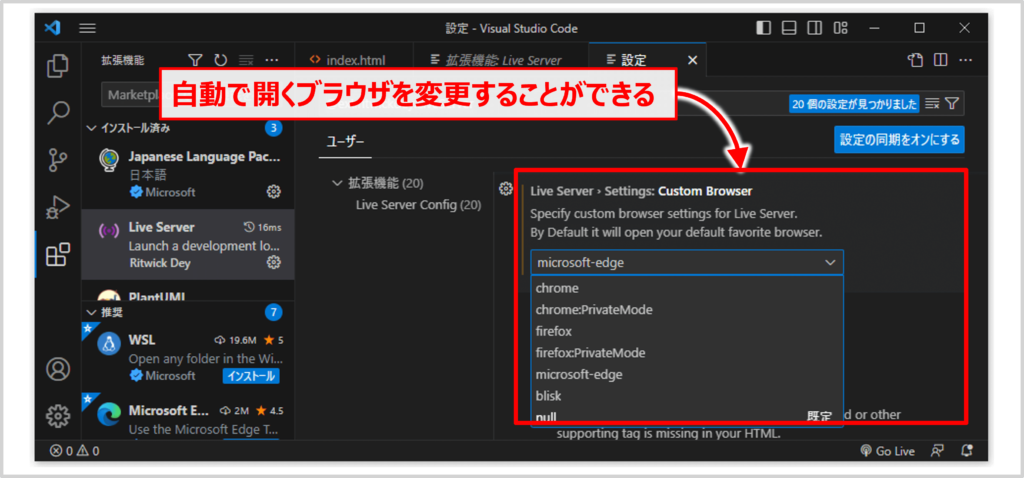
拡張機能「Live Server」の設定画面が開きます。この画面において、「Live Server > Settings: Custom Browser」の箇所で自動で開くブラウザを変更することができます。今回は以下に示すように「microsoft-edge」を指定しました(デフォルトは「null」です)。

この設定を行うと、「Go Live」ボタンをクリックした時に、自動で開くブラウザがMicroSoft Edgeになります。
「null」を指定した場合、自動で開くブラウザは、PCで設定しているデフォルトブラウザになります。
補足
この設定を行うと、「setting.json」に以下の記述が追加されます。
"liveServer.settings.CustomBrowser": "microsoft-edge",ローカルサーバーのホスト名を変更する方法
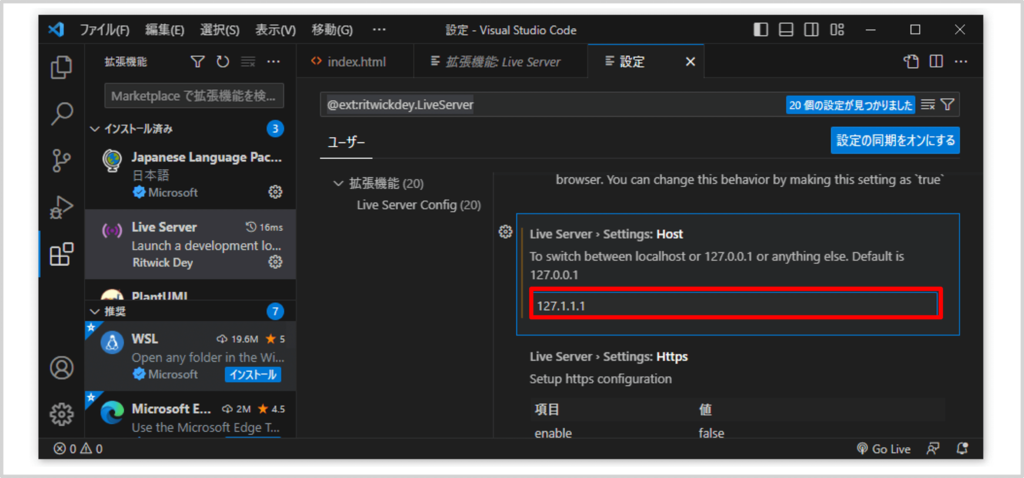
拡張機能「Live Server」の設定画面において、「Live Server > Settings: Host」の箇所でローカルサーバーのホスト名を変更することができます。
今回は以下に示すように「127.1.1.1」を指定しました(デフォルトは「127.0.0.1」です)。

補足
この設定を行うと、「setting.json」に以下の記述が追加されます。
"liveServer.settings.host": "127.1.1.1",ローカルサーバーのポート番号を変更する方法
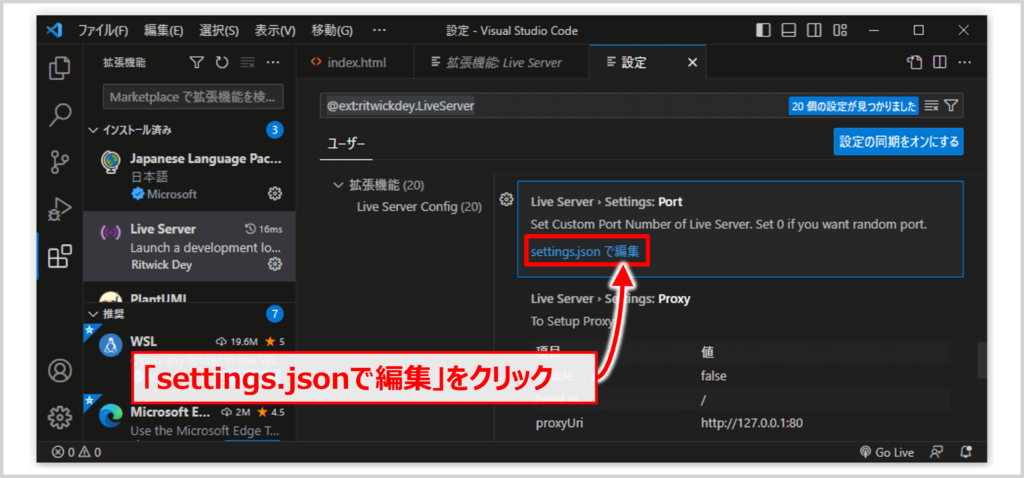
ローカルサーバーのポート番号を変更するには、拡張機能「Live Server」の設定画面において、「Live Server > Settings: Port」の箇所にある「settings.jsonで編集」をクリックします。

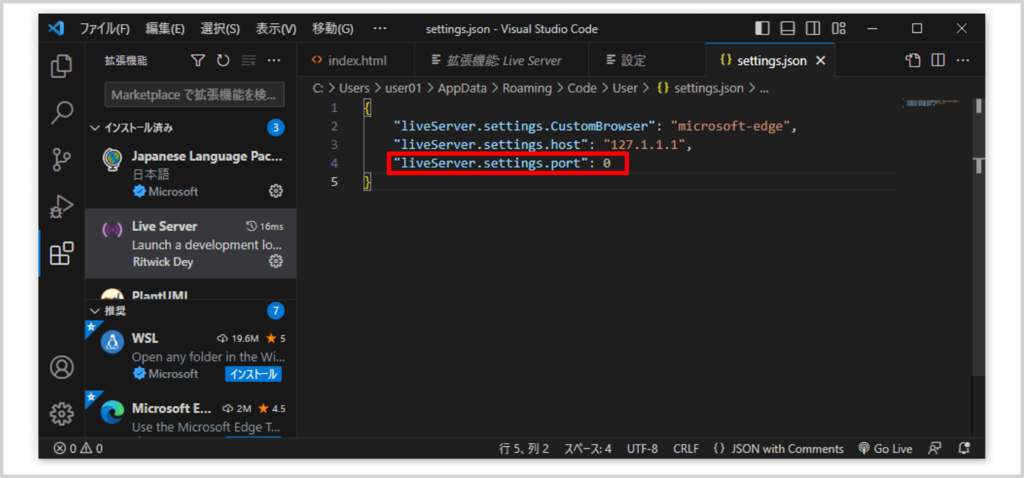
例えば、「settings.json」において、以下に示すようにliveServer.settings.portの設定値を「0」にすると、拡張機能「Live Server」は自動的に利用可能な(つまり他のアプリケーションによって使用されていない)ポート番号をランダムに選択します(デフォルトは「5500」です)。
"liveServer.settings.port": 0,
本記事のまとめ
この記事ではVisual Studio Codeの拡張機能である『Live Server』について、以下の内容を説明しました。
- Live Serverとは
- Live Serverのインストール方法
- Live Serverの使い方
- Live Serverの設定
- 指定したブラウザで開く方法
- ローカルサーバーのホスト名を変更する方法
- ローカルサーバーのポート番号を変更する方法
お読み頂きありがとうございました。