この記事では『Visual Studio Code』について、
- Visual Studio Codeのダウンロード方法
- Visual Studio Codeのインストール方法
- インストール時に設定する「追加タスク」の説明
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Visual Studio Codeのダウンロード方法
Visual Studio Codeのダウンロードは以下の手順で行います。
Visual Studio Codeのダウンロード方法
- Visual Studio Codeのダウンロードページにアクセスする
- 「ダウンロード」ボタンをクリックする
- ダウンロード完了
ではこれから上記の手順について順番に説明します。
step
1Visual Studio Codeのダウンロードページにアクセスする

Visual Studio Codeのインストーラーをダウンロードするために、お使いのWebブラウザ(Google Chromeなど)でVisual Studio Codeのダウンロードページにアクセスします。以下のURLからアクセスをしてください。
Visual Studio Code
step
2「ダウンロード」ボタンをクリックする

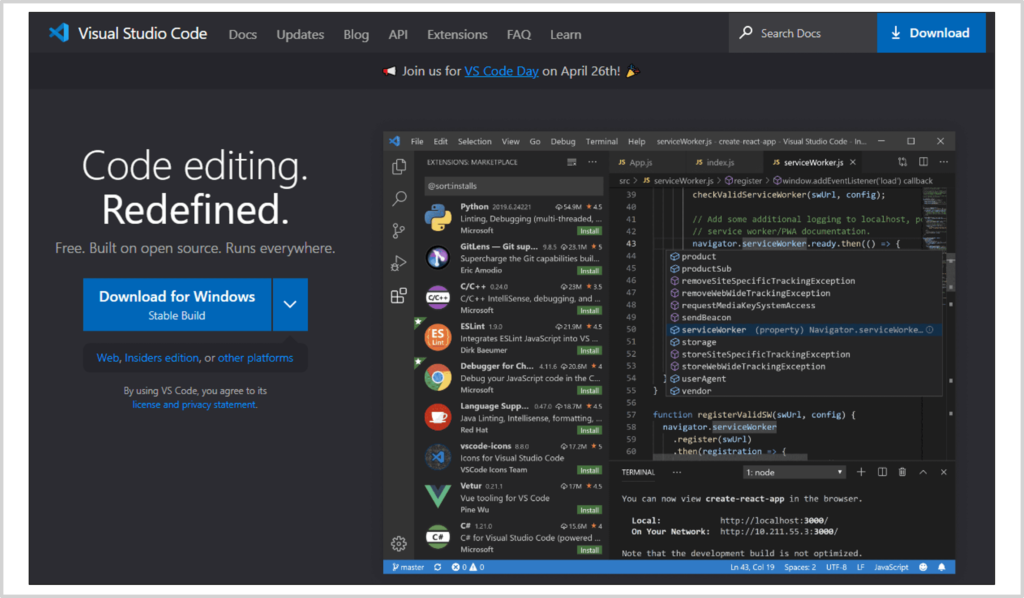
Visual Studio Codeのダウンロードページが開きます。
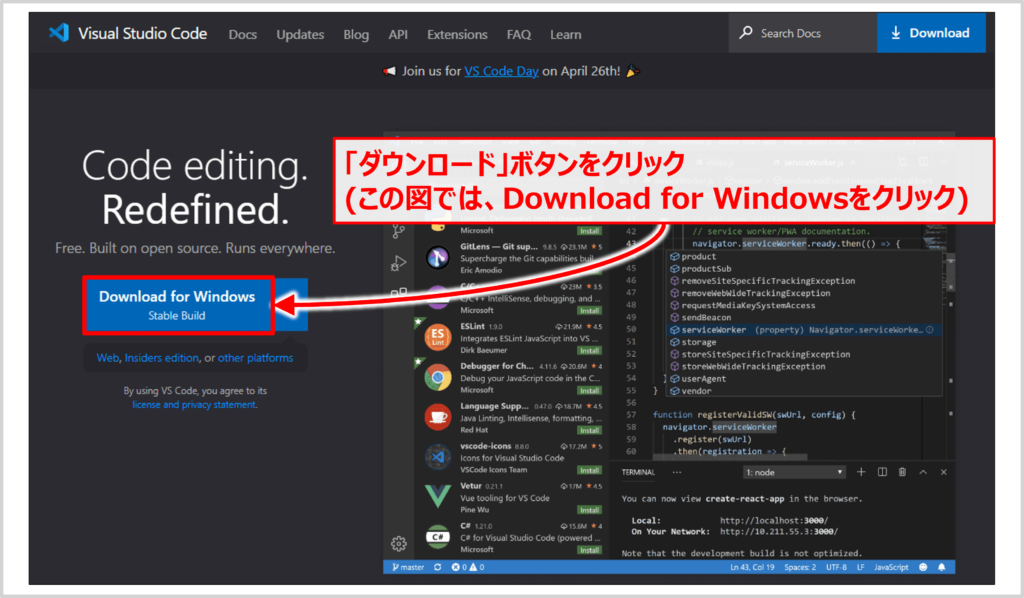
使っているPCの環境に合わせたインストーラーの「ダウンロード」ボタンが表示されています(上図の場合は、Download for Windows)。
この「ダウンロード」ボタンをクリックします。
補足
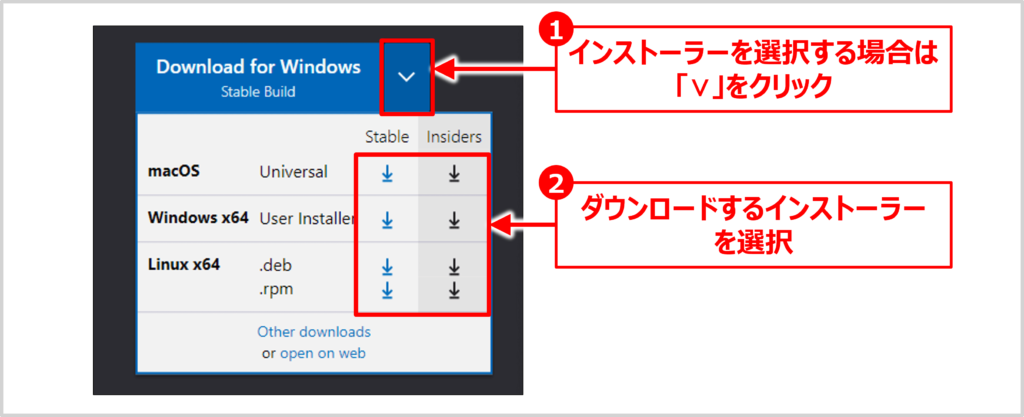
「ダウンロード」ボタンの右側にある「∨」をクリックすると、下図に示すようにダウンロードするインストーラーを選択することができます。
インストーラーを選択する場合、それぞれのOS(WindowsやmacOSなど)で「Stable」と「Insiders」のバージョンを選択することができます。
「Stable」は動作が安定している機能のみ使用できるバージョンです。一方、「Insiders」はVisual Studio Codeの最新機能をいち早く使用できるベータ版のようなバージョンです。「Insiders」は主に拡張機能の開発者などが使用します。
そのため、通常は「Stable」をダウンロードします。

step
3ダウンロード完了

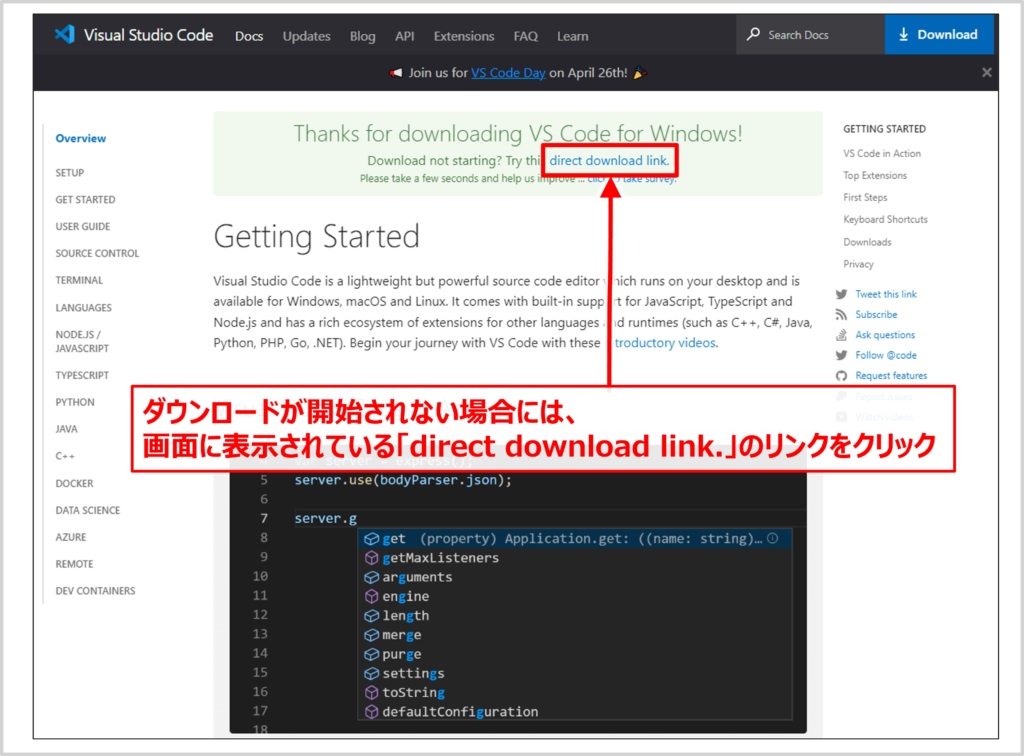
「ダウンロード」ボタンをクリックすると、上図のような画面に遷移して、自動的にVisual Studio Codeのインストーラーのダウンロードが開始されます。
これで、Visual Studio Codeのダウンロードが完了です。
次にVisual Studio Codeのインストール方法について説明します。
補足
ダウンロードが開始されない場合には、画面に表示されている「direct download link.」のリンクをクリックすることで、Visual Studio Codeのインストーラーをダウンロードすることができます。
Visual Studio Codeのインストール方法
Visual Studio Codeのインストールは以下の手順で行います。
Visual Studio Codeのインストール方法
- ダウンロードしたインストーラー(exeファイル)を実行する
- 「使用許諾契約書」を読んで、「次へ」ボタンをクリックする
- Visual Studio Codeのインストール先を設定する
- Windows のスタートメニューにショートカットを追加するかを選択する
- 追加タスクを選択する
- インストール開始画面で「インストール」ボタンをクリックする
- インストール開始
- インストール完了
ではこれから上記の手順について順番に説明します。
step
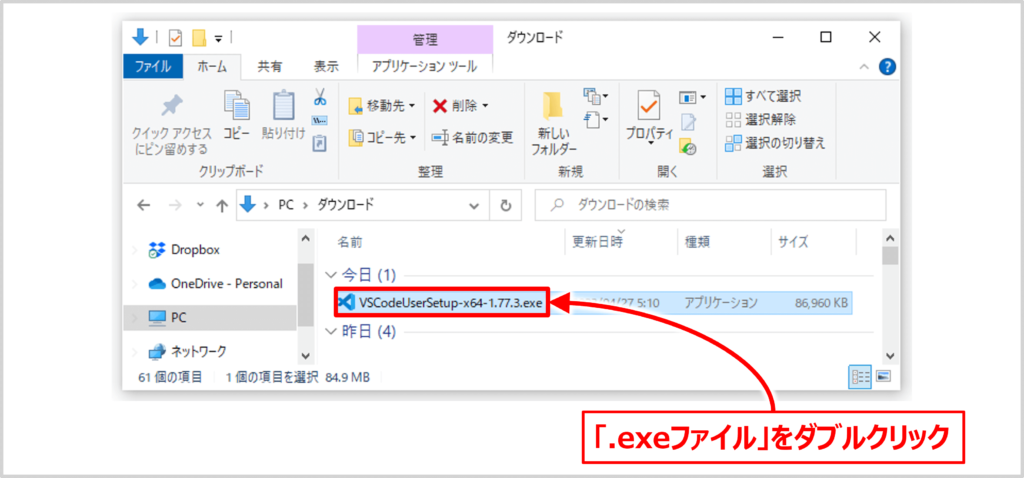
1ダウンロードしたインストーラー(exeファイル)を実行する

Visual Studio Codeのダウンロードが完了すると、ダウンロード先のフォルダの中に「exeファイル(上図では、VSCodeUserSetup-x64-1.77.3.exe)」があります。この「exeファイル」をダブルクリックしてインストーラーを起動させます。
step
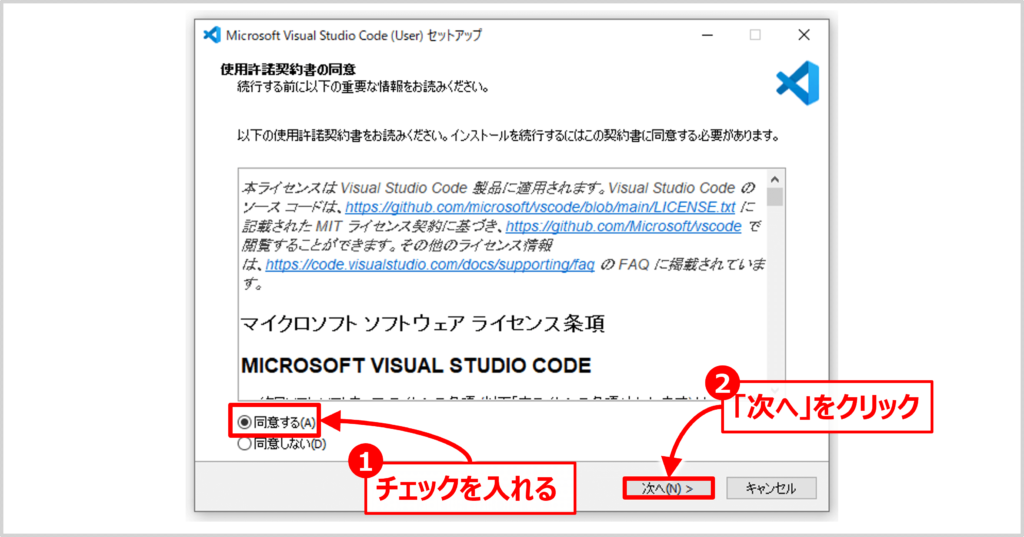
2「使用許諾契約書」を読んで、「次へ」ボタンをクリックする

「使用許諾契約書」画面が表示されます。
「使用許諾契約書」を読んで、同意できる場合には、左下の「同意します」にチェックを入れます。
チェックを入れると、「次へ」ボタンが有効になるので、「次へ」ボタンをクリックします。
step
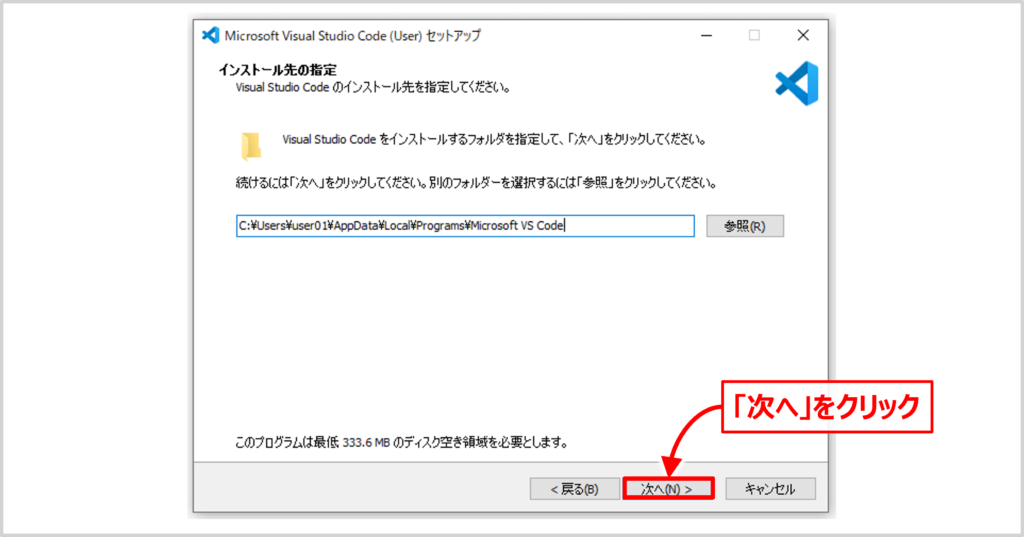
3Visual Studio Codeのインストール先を設定する

Visual Studio Codeのインストール先のフォルダを選択する画面が表示されます。
特に理由がなければ、デフォルト設定のまま「次へ」をクリックします。
補足
Visual Studio Codeのインストール先を変更する場合には、「参照」をクリックして、インストール先のフォルダを指定してください。
step
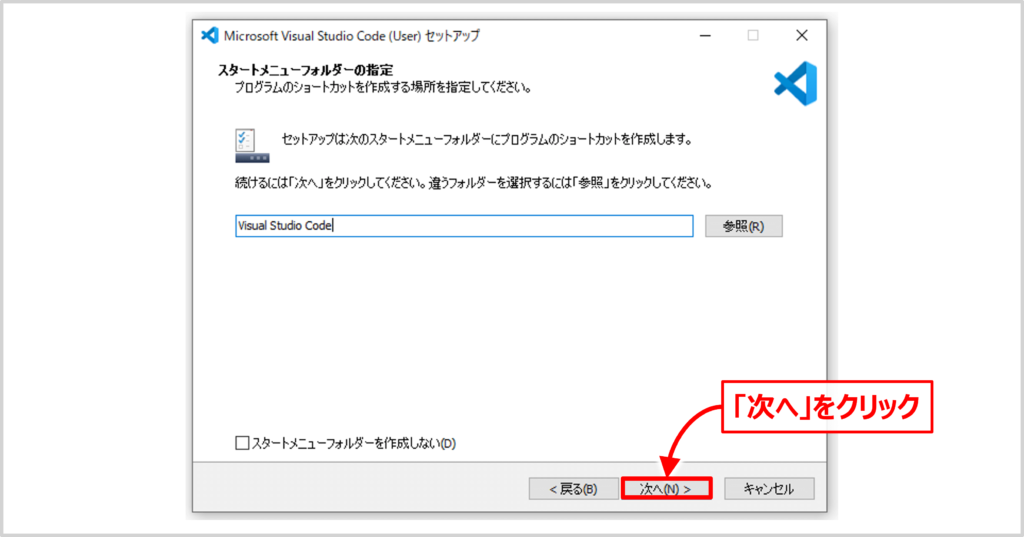
4Windows のスタートメニューにショートカットを追加するかを選択する

Windows のスタートメニューにVisual Studio Codeのショートカットを追加するかどうかの選択画面が表示されます。
特に変更する必要がなければ、デフォルト設定のまま「次へ」をクリックします。
補足
Windows のスタートメニューにVisual Studio Codeのショートカットを追加する必要がない場合は「スタートメニューフォルダを作成しない」をクリックしてください。
step
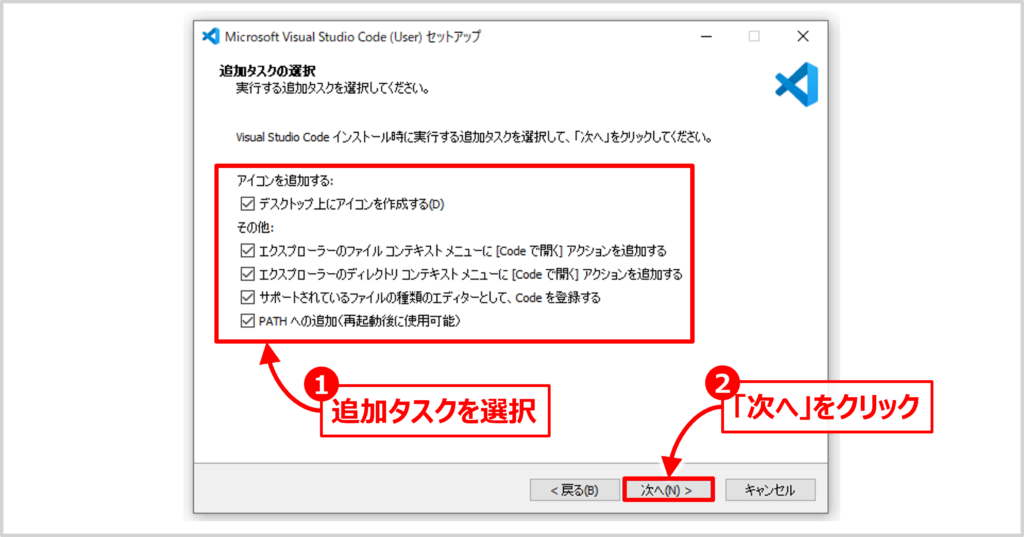
5追加タスクを選択する

追加タスクを選択する画面が表示されます。
各タスクの詳細を以下に示します。
各タスクの詳細
- デスクトップ上にアイコンを作成する
- デフォルトでは未チェックです。
- チェックをしてもしなくてもどちらでも構いません。
- このタスクを追加すると、デスクトップにVisual Studio Codeのアイコンが作成されます。
- エクスプローラーのファイル コンテキスト メニューに[codeで開く]アクションを追加する
- デフォルトでは未チェックです。
- チェックすることをおすすめします。
- このタスクを追加すると、ファイルを右クリックして出てくるメニューに「Codeで開く」が追加されます。
- 「Codeで開く」をクリックすると、そのファイルをVisual Studio Codeで開けるようになります。
- エクスプローラーのディレクトリ コンテキスト メニューに[codeで開く]アクションを追加する
- デフォルトでは未チェックです。
- チェックすることをおすすめします。
- このタスクを追加すると、フォルダ(ディレクトリ)を右クリックして出てくるメニューに「Codeで開く」が追加されます。
- 「Codeで開く」をクリックすると、そのフォルダ(ディレクトリ)をVisual Studio Codeで開けるようになります。
- サポートされているファイルの種類のエディターとして、Codeを登録する
- デフォルトでチェックが入っています。
- チェックをしてもしなくてもどちらでも構いません。
- このタスクを追加すると、ファイルを右クリックして出てくるメニューの「プログラムから開く」を選択した時に、Visual Studio Codeが表示されるようになります。
- PATHへの追加(再起動後に使用可能)
- デフォルトでチェックが入っています。
- チェックすることをおすすめします。
- このタスクを追加すると、PowerShellやコマンドプロンプト(cmd)から「code」と入力すると、Visual Studio Codeを起動することができるようになります。
補足
本記事の後半で説明するインストール時に設定する「追加タスク」では、図を用いて各タスクを説明しています。各タスクについて詳しく知りたい方はご参照ください。
step
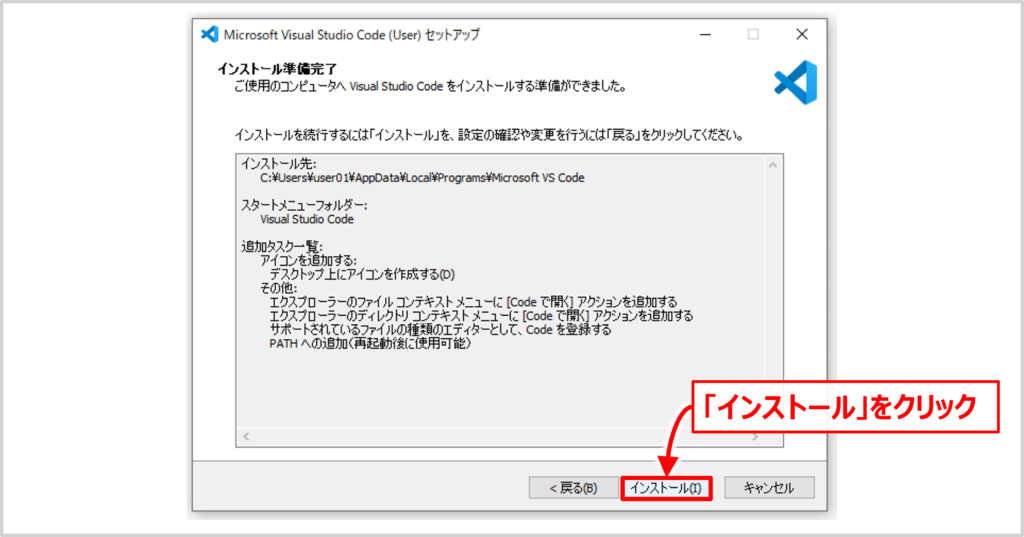
6インストール開始画面で「インストール」ボタンをクリックする

「インストール準備完了」画面が表示されます。「インストール」ボタンをクリックします。
step
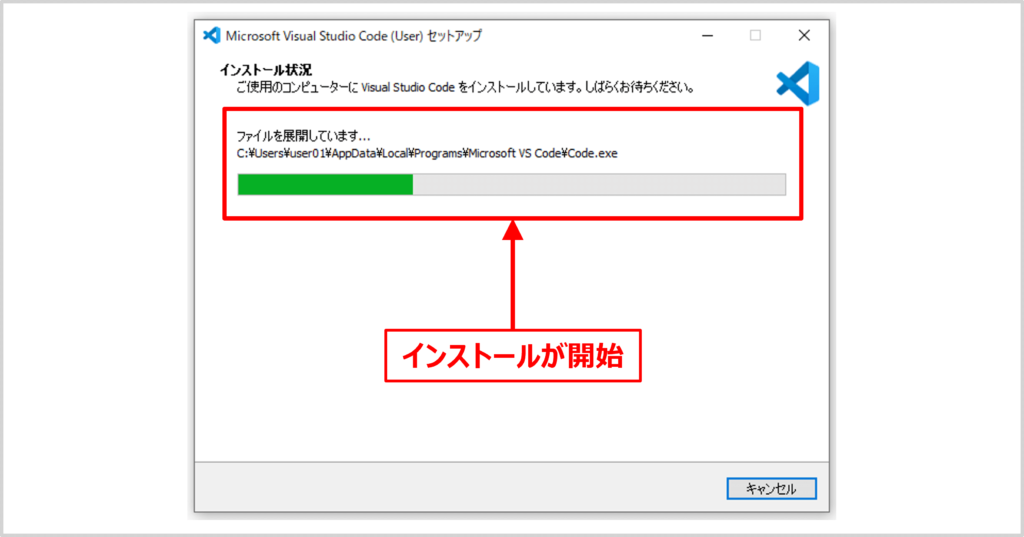
7インストール開始

インストールが開始します。インストールが終わるまで少しの時間待ちましょう。
step
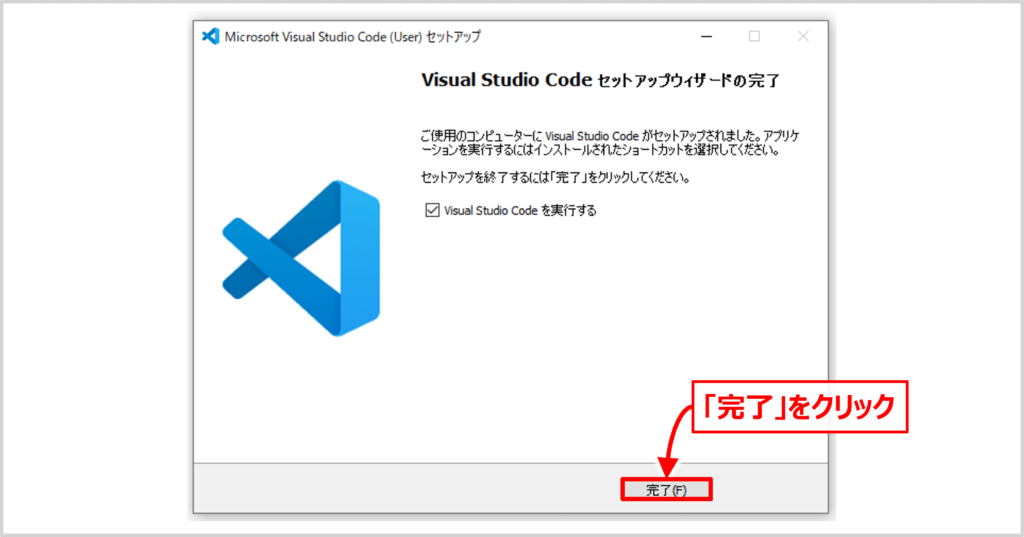
8インストール完了

上図の画面が表示されれば、Visual Studio Codeのインストールが完了です。
「完了」ボタンをクリックします。
「Visual Studio Codeを実行する」にチェックを入れている場合、「完了」ボタンをクリックした後にVisual Studio Codeが自動的に起動します。
次にインストール時に設定した「追加タスク」について図を用いて説明します。
インストール時に設定する「追加タスク」
Visual Studio Codeのインストール時には、下記の追加タスクを選択することができます。
インストール時に設定する「追加タスク」
- デスクトップ上にアイコンを作成する
- エクスプローラーのファイル コンテキスト メニューに[codeで開く]アクションを追加する
- エクスプローラーのディレクトリ コンテキスト メニューに[codeで開く]アクションを追加する
- サポートされているファイルの種類のエディターとして、Codeを登録する
- PATHへの追加(再起動後に使用可能)
これらの追加タスクについて、図を用いて詳しくします。
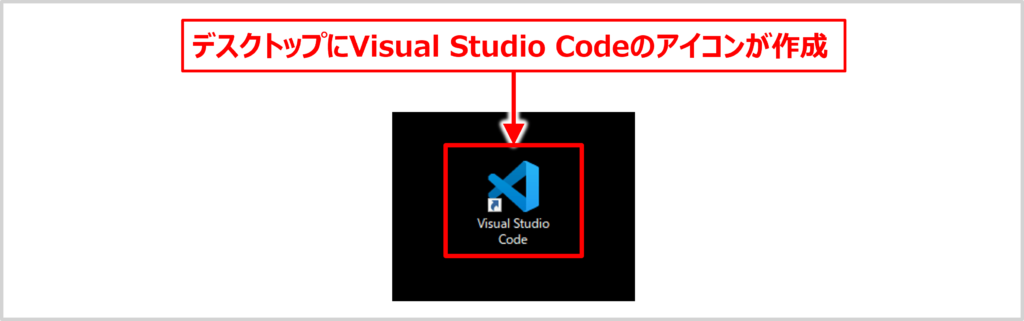
デスクトップ上にアイコンを作成する

デスクトップ上にアイコンを作成するにチェックを入れると、上図に示すようにデスクトップにVisual Studio Codeのショートカットが追加されます。
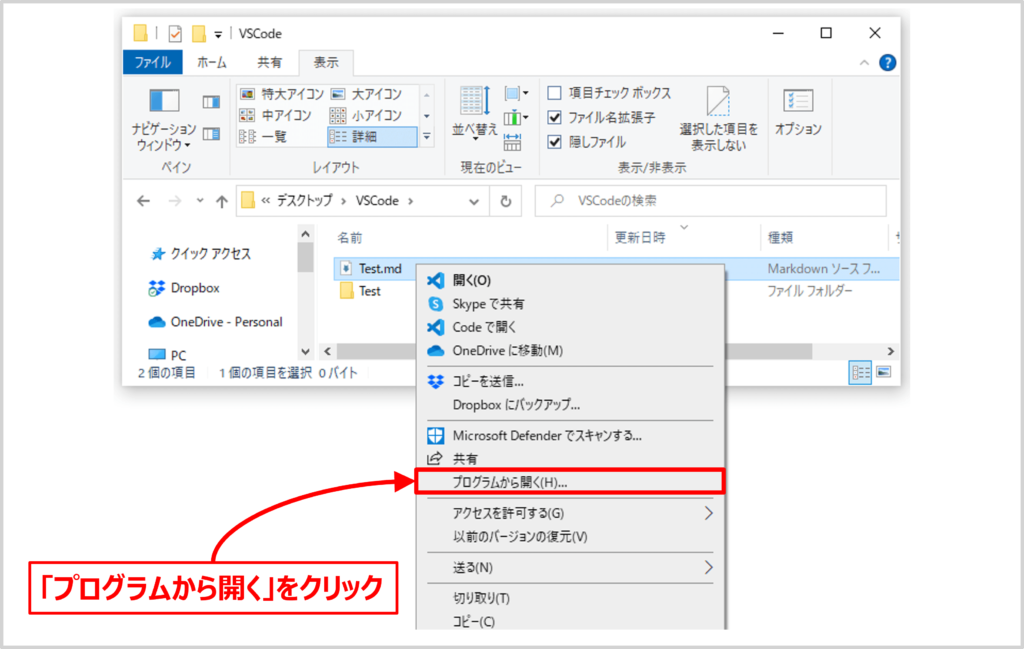
エクスプローラーのファイル コンテキスト メニューに[codeで開く]アクションを追加する
![エクスプローラーのファイル コンテキスト メニューに[codeで開く]アクションを追加する](https://it-infomation.com/wp-content/uploads/2023/10/84db530e86fd8109dbaae55b613e0a77.png)
エクスプローラーのファイル コンテキスト メニューに[codeで開く]アクションを追加するにチェックを入れると、上図に示すようにファイルを右クリックして出てくるメニューに「Codeで開く」が追加されます。「Codeで開く」をクリックすると、そのファイルをVisual Studio Codeで開けるようになります。
エクスプローラーのディレクトリ コンテキスト メニューに[codeで開く]アクションを追加する
![エクスプローラーのディレクトリ コンテキスト メニューに[codeで開く]アクションを追加する](https://it-infomation.com/wp-content/uploads/2023/10/5b3af98a08aef69058aed89b55013975.png)
エクスプローラーのディレクトリ コンテキスト メニューに[codeで開く]アクションを追加するにチェックを入れると、上図に示すようにフォルダ(ディレクトリ)を右クリックして出てくるメニューに「Codeで開く」が追加されます。「Codeで開く」をクリックすると、そのフォルダ(ディレクトリ)をVisual Studio Codeで開けるようになります。
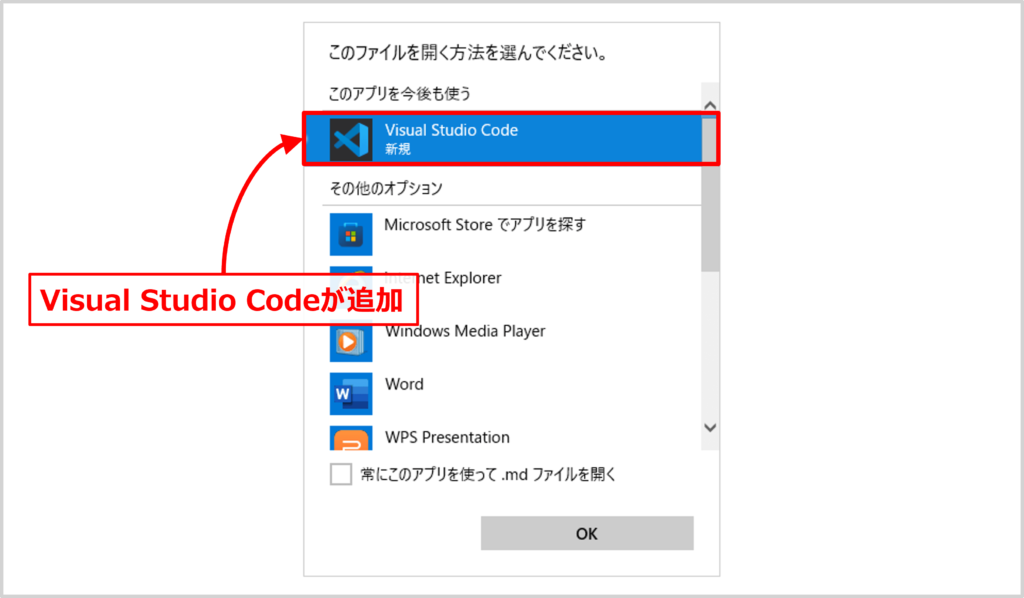
サポートされているファイルの種類のエディターとして、Codeを登録する

サポートされているファイルの種類のエディターとして、Codeを登録するにチェックを入れると、ファイルを右クリックして出てくるメニューの「プログラムから開く」を選択した時に、以下に示すようにVisual Studio Codeが表示されるようになります。

PATHへの追加(再起動後に使用可能)
PATHへの追加(再起動後に使用可能)にチェックを入れると、環境変数Pathが追加され、PowerShellやコマンドプロンプト(cmd)から「code」と入力すると、VSCodeを起動することができるようになります。
ここでは、Visual Studio Codeをインストールした際、環境変数Pathにどのような値が設定されているのかを確認してみます。
環境変数Pathの確認方法は下記の手順となります。
環境変数Pathの確認方法
- Windowsの検索ボックスに「環境変数」と入力する
- 「システムのプロパティ」画面で「環境変数」ボタンをクリックする
- 環境変数Pathを確認する
ではこれから上記の手順について順番に説明します。
step
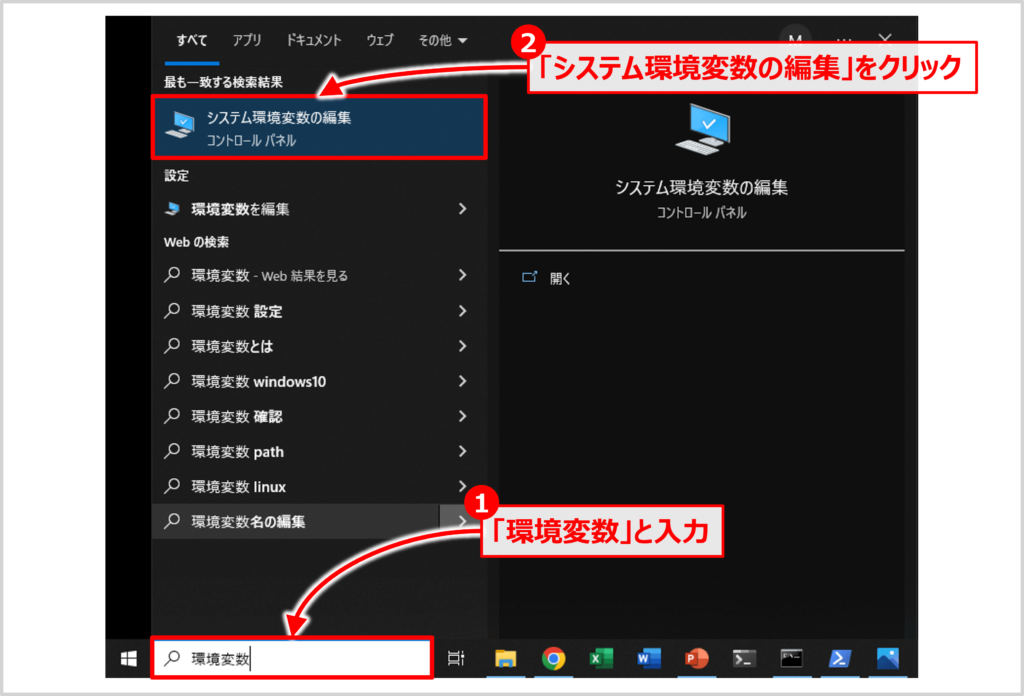
1Windowsの検索ボックスに「環境変数」と入力する

Windowsの検索ボックスに「環境変数」と入力します。
「システム環境変数の編集」が表示されたら、「システム環境変数の編集」をクリックしてください。
step
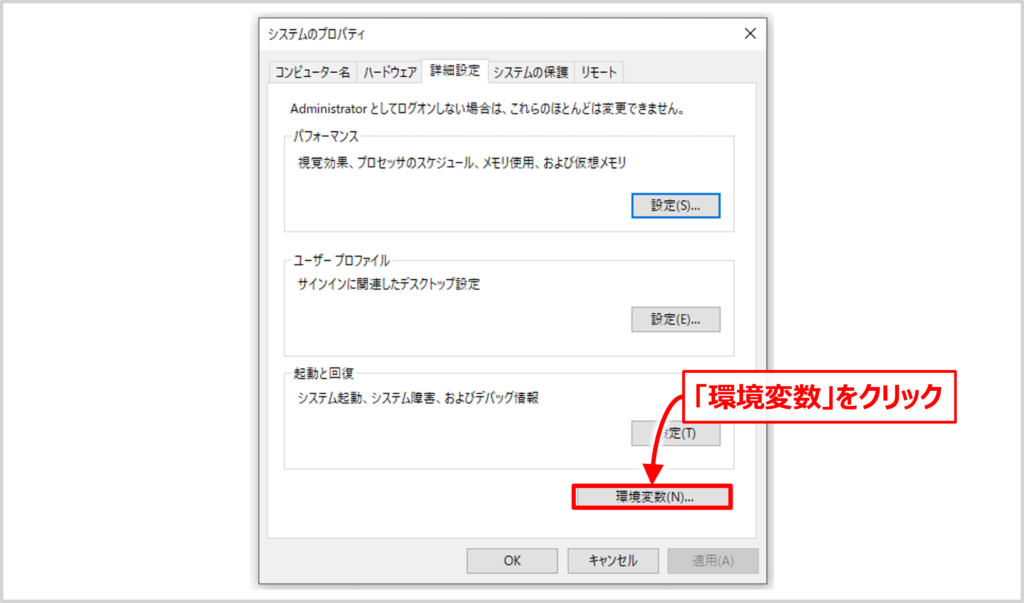
2「システムのプロパティ」画面で「環境変数」ボタンをクリックする

「システムのプロパティ」画面が表示されます。右下にある「環境変数」ボタンをクリックします。
step
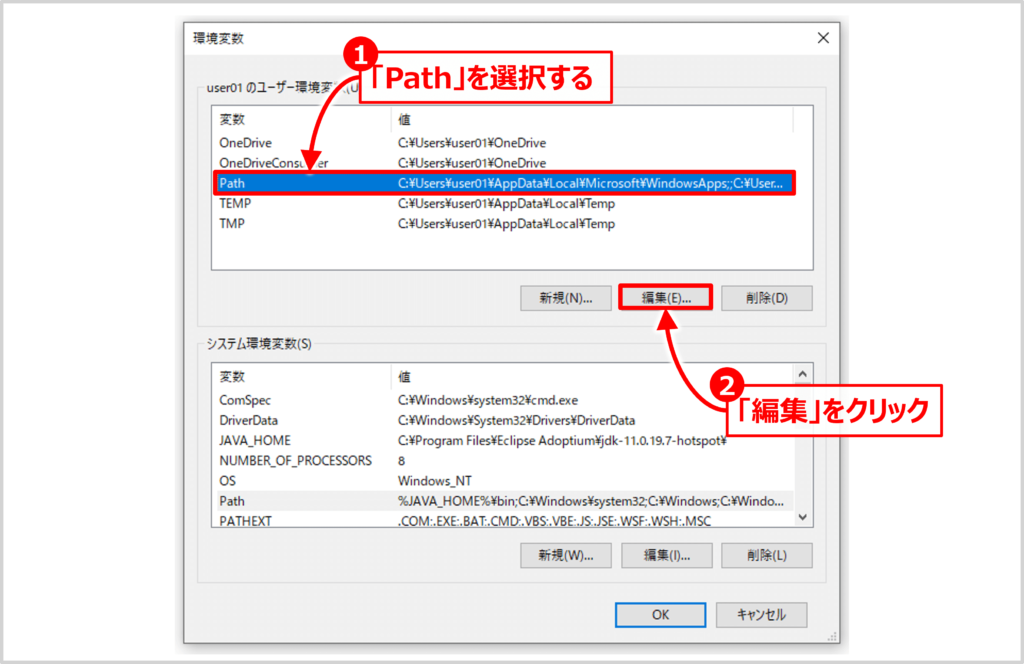
3環境変数Pathを確認する

「環境変数」画面が表示されます。この画面で環境変数Pathの値を確認することができます。
「環境変数」の設定画面で「Path」と書かれた箇所をクリックして、選択してから「編集」ボタンをクリックします。
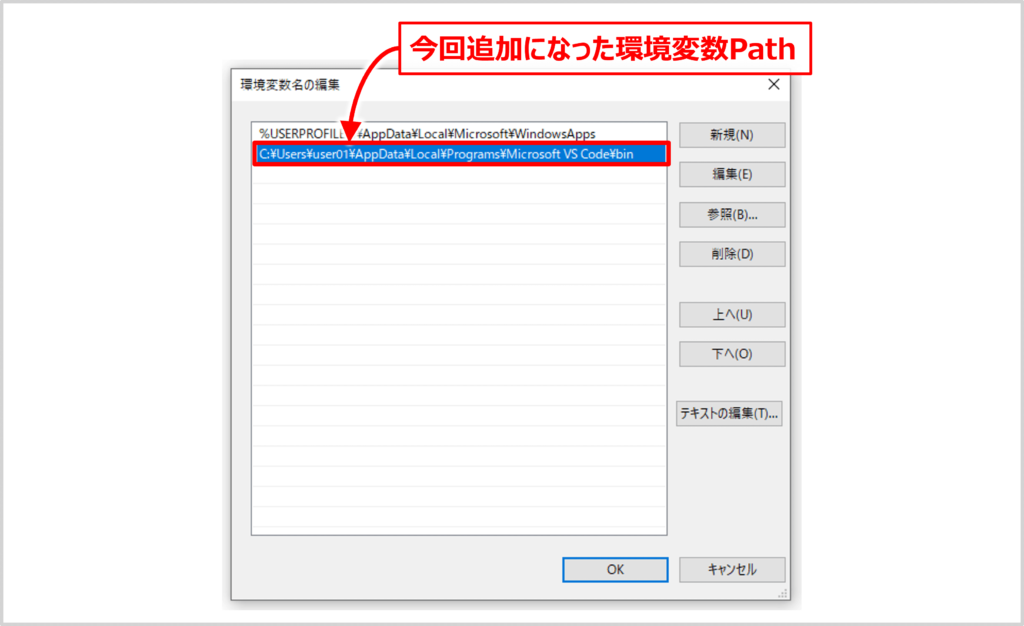
すると、下図に示すように「環境編集名の編集」画面が開き、環境変数Pathを確認することができます。環境変数Pathを確認してみると、今回は「C:\Users\user01\AppData\Local\Programs\Microsoft VS Code\bin」が設定されていました。
このパスは「Visual Studio Codeディレクトリ内のbinディレクトリまでのフルパス」です。

なお、環境変数Pathは下記に示すように「PowerShell」や「コマンドプロンプト(cmd)」でも確認することができます。
PowerShellでの確認方法
「echo $env:Path」を入力することで、設定されている環境変数Pathの一覧を確認することができます(echoは省略可能)。
「echo $env:Path.split(';')」と入力することで、設定されている環境変数Pathの一覧を改行して表示することもできます(echoは省略可能)。
PS C:\Users\user01> echo $env:Path
C:\Program Files\Eclipse Adoptium\jdk-11.0.19.7-hotspot\\bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Windows\System32\OpenSSH\;C:\Users\user01\AppData\Local\Microsoft\WindowsApps;;C:\Users\user01\AppData\Local\Programs\Microsoft VS Code\bin
PS C:\Users\user01> echo $env:Path.split(';')
C:\Program Files\Eclipse Adoptium\jdk-11.0.19.7-hotspot\\bin
C:\Windows\system32
C:\Windows
C:\Windows\System32\Wbem
C:\Windows\System32\WindowsPowerShell\v1.0\
C:\Windows\System32\OpenSSH\
C:\Users\user01\AppData\Local\Microsoft\WindowsApps
C:\Users\user01\AppData\Local\Programs\Microsoft VS Code\binコマンドプロンプト(cmd)での確認方法
「echo %Path%」を入力することで、設定されている環境変数Pathの一覧を確認することができます。
「echo %Path:;=&echo.%」と入力することで、設定されている環境変数Pathの一覧を改行して表示することもできます。
C:\Users\user01>echo %Path%
C:\Program Files\Eclipse Adoptium\jdk-11.0.19.7-hotspot\\bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Windows\System32\OpenSSH\;C:\Users\user01\AppData\Local\Microsoft\WindowsApps;;C:\Users\user01\AppData\Local\Programs\Microsoft VS Code\bin
C:\Users\user01>echo %Path:;=&echo.%
C:\Program Files\Eclipse Adoptium\jdk-11.0.19.7-hotspot\\bin
C:\Windows\system32
C:\Windows
C:\Windows\System32\Wbem
C:\Windows\System32\WindowsPowerShell\v1.0\
C:\Windows\System32\OpenSSH\
C:\Users\user01\AppData\Local\Microsoft\WindowsApps
C:\Users\user01\AppData\Local\Programs\Microsoft VS Code\bin補足
環境変数Pathに「binディレクトリまでのフルパス(今回の場合は、C:\Users\user01\AppData\Local\Programs\Microsoft VS Code\bin)」を設定することで、どのディレクトリからでもプログラム名だけで実行することができるようになります。
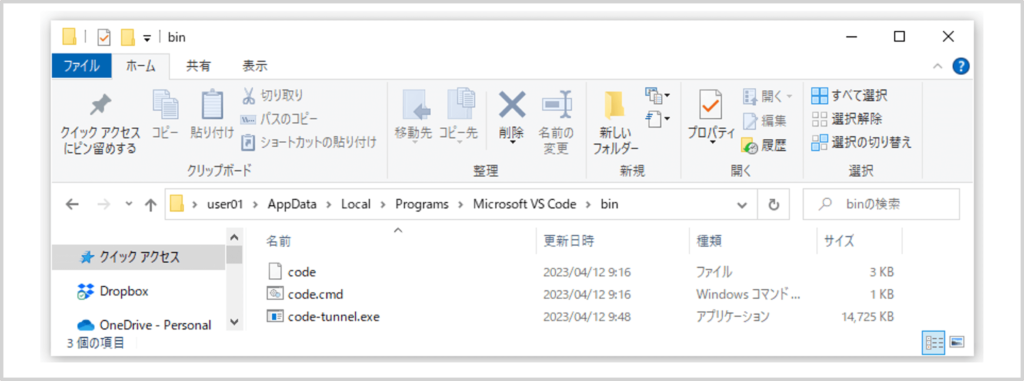
binディレクトリの中身は下記のようになっています。今回はPathを通しているので、どのディレクトリからでもcodeコマンドが実行できるようになっています。

本記事のまとめ
この記事では『Visual Studio Code』について、以下の内容を説明しました。
- Visual Studio Codeのダウンロード方法
- Visual Studio Codeのインストール方法
- インストール時に設定する「追加タスク」の説明
お読み頂きありがとうございました。