この記事では『サニタイズ』について、以下の内容を図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
- サニタイズとは
- サニタイズの具体例
サニタイズとは

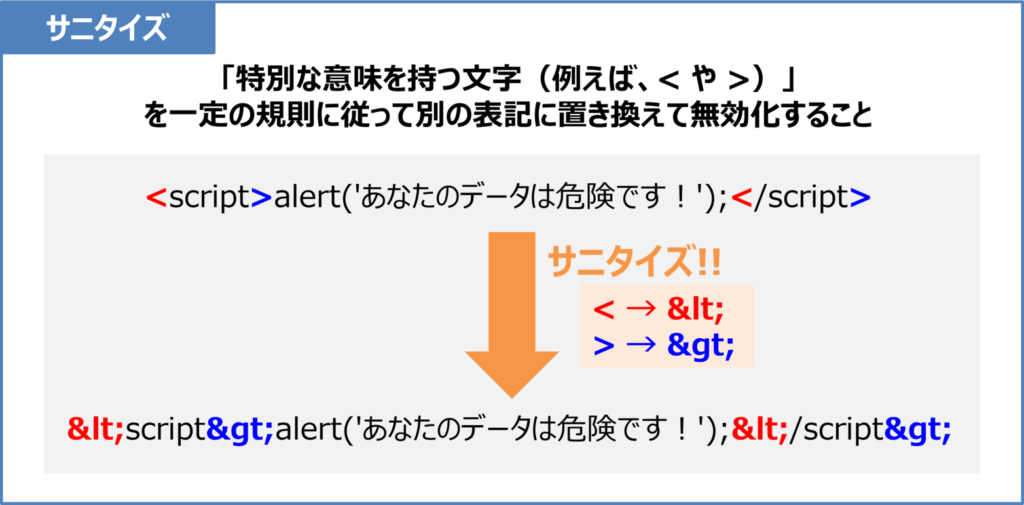
サニタイズは、主にIT分野で使われる用語で、ユーザーが入力したデータの中に含まれる「特別な意味を持つ文字(例えば、< や >)を一定の規則に従って別の表記に置き換えて無効化(=エスケープ)する処理」や「危険な文字を削除する処理」などを行うことを指します。
サニタイズには、次のような処理が含まれます。
| 処理の種類 | 内容 | 例 |
|---|---|---|
| エスケープ (escape) | 特別な意味を持つ文字を安全な文字列に変換する | < → <、> → > |
| 削除 (remove) | 危険な文字列やタグを削除する | <script> タグを削除 |
| 置換 (replace) | 特定の文字を別の文字に置き換える | 改行コードや制御文字を別の形式に変換 |
| 正規化 (normalize) | 文字コードや形式を統一する | 全角・半角の混在を統一するなど |
| 検証 (validation) | 入力値が想定された形式や範囲内かを確認する | 数値のみ・メール形式かどうかをチェック |
Webアプリケーションでは、ユーザー入力を処理する際、サニタイズは重要なセキュリティ対策として実施されます。特に、クロスサイトスクリプティング(XSS)攻撃を防ぐために不可欠です。
補足
- サニタイズ処理を行うことをサニタイジングと呼びます
- サニタイズは英語では「sanitize」と書きます。「消毒する」「浄化する」という意味があり、データを安全な状態に浄化するイメージです。
サニタイズの具体例
Webアプリケーションでは、特殊な文字や記号が重要な役割を持ちます。たとえば、HTMLでは<や>が特別な意味を持ち、HTMLタグとして解釈されます。例えば、<br>は改行を示し、<script>はJavaScriptのコードを埋め込むためのタグです。
まず、サニタイズをしない場合について説明します。
サニタイズをしない場合
例えば、次のようなデータが入力フォームに入力されたとしましょう。
こんにちは!<script>alert('あなたのデータは危険です!');</script>このデータをサニタイズせずに画面に表示すると、ブラウザは次のように解釈します(例:<p>タグ内で表示)。
<p>こんにちは!<script>alert('あなたのデータは危険です!');</script></p>この場合、ブラウザは<script>タグの前の「こんにちは!」というテキストを表示しますが、<script>タグ内のJavaScriptコードが実行され、次のようなアラートメッセージが表示されます。
あなたのデータは危険です!このように、WebアプリケーションのフォームにHTMLタグやJavaScriptを埋め込み、不正なスクリプトを実行させる攻撃がクロスサイトスクリプティング(XSS)です。
サニタイズをする場合
では、<script>タグをそのままテキストとして表示するにはどうすれば良いでしょうか?そのままでは、ブラウザは<や>をHTMLタグとして解釈してしまいます。これを防ぐために、サニタイズが必要です。
サニタイズを行うことで、<や>といった特殊な文字を無害な形に変換します。具体的には、次のように変換します。
<→<>→>
入力フォームに入力されたデータをサニタイズすると、次のようになります。
こんにちは!<script>alert('あなたのデータは危険です!');</script>
↓
↓ サニタイズ
↓
こんにちは!<script>alert('あなたのデータは危険です!');</script>このデータを画面に表示すると、ブラウザは次のように解釈します(例:<p>タグ内で表示)。
<p>こんにちは!<script>alert('あなたのデータは危険です!');</script></p>Webページでは、<と書くと<、>と書くと>が表示されます。そのため、上記のように変換すると、ブラウザには<script>がそのまま表示されます。すなわち、ブラウザでは以下のように表示されます。
こんにちは!<script>alert('あなたのデータは危険です!');</script>このようにサニタイズすることで、<script>タグが無害なテキストとして表示され、ブラウザでの不正なスクリプトの実行を防ぐことができます。
本記事のまとめ
この記事では『サニタイズ』について、以下の内容を説明しました。
- サニタイズとは
- サニタイズの具体例
お読み頂きありがとうございました。