この記事ではRxJSの『pairwiseオペレータ』について、
pairwiseオペレータとはpairwiseオペレータのプログラム例
などを分かりやすく説明するように心掛けています。ご参考になれば幸い
RxJSのpairwiseオペレータとは

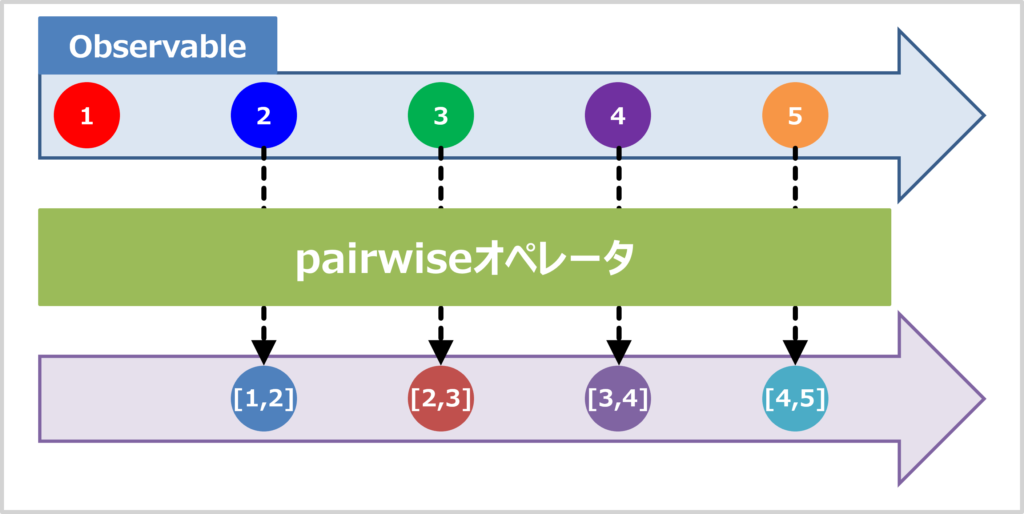
RxJSのpairwiseオペレータは、Observableが新しい値を発行するたびに、前の値と現在の値をペアとして配列にして発行します。例えば、元のObservableが以下のような値を発行したとします。
1, 2, 3, 4, 5このObservableにpairwiseオペレータを適用すると、以下のような値を発行します。pairwiseオペレータはObservableの2回目の発行から発行されます(Observableから1が発行された時には前の値が無いため発行されません)。
[1, 2], [2, 3], [3, 4], [4, 5]RxJSのpairwiseオペレータを用いたサンプルコード
RxJSのpairwiseオペレータを用いた簡単なサンプルコードを以下に示します。
import { of } from 'rxjs';
import { pairwise } from 'rxjs/operators';
// 数字のObservableを作成
const source$ = of(1, 2, 3, 4, 5);
// pairwiseオペレータを適用し、発行されたペアをコンソールに出力
source$.pipe(pairwise()).subscribe((pair) => console.log(pair));
// ログ出力
// [ 1, 2 ]
// [ 2, 3 ]
// [ 3, 4 ]
// [ 4, 5 ]RxJSのpairwiseオペレータは現在の値と前の値を比較する必要がある用途で使われることが多いです。例えば、あるObservableがfalseからtrueになった時のみ処理をしたい場合などに用います。サンプルコードを以下に示します。
import { of } from 'rxjs';
import { pairwise } from 'rxjs/operators';
// Observableを作成
const source$ = of(false, false, true, false, false, true);
source$.pipe(pairwise()).subscribe(([previous, current]) => {
console.log(`previous:${previous} current:${current}`);
// source$がfalseからtrueになると、falseToTrueがtrueになる。
const falseToTrue = !previous & current;
// falseToTrueがtrueの時(source$がfalseからtrueに変わった時)のみ処理
if (falseToTrue) {
console.log('source$がfalseからtrueに変わりました。');
}
});
// ログ出力
// previous:false current:false
// previous:false current:true
// source$がfalseからtrueに変わりました。
// previous:true current:false
// previous:false current:false
// previous:false current:true
// source$がfalseからtrueに変わりました。本記事のまとめ
この記事ではRxJSの『pairwiseオペレータ』について、以下の内容を説明しました。
pairwiseオペレータとはpairwiseオペレータのプログラム例
お読み頂きありがとうございました。