この記事ではReactの『Material UI(MUI)のTextFieldコンポーネント』について、
- Material UIの
TextFieldコンポーネントの使い方- テキストフィールドの状態を管理する方法
TextFieldコンポーネントの属性
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Material UIのTextFieldコンポーネントの使い方
Material UI(MUI)を利用するためには、Material UIとEmotionをReactプロジェクトにインストールする必要があります。プロジェクト配下で以下のコマンドを実行してインストールしましょう。
Material UIとEmotionをインストールするコマンド
npm install @mui/material @emotion/react @emotion/styledMaterial UIは内部的にEmotionを利用しているので、@emotion/reactと@emotion/styledをインストールしています。なお、Emotionは、JavaScriptでCSSを記述するために作られたCSS-in-JSライブラリです。
以下に、Material UIのTextFieldコンポーネントを使用したシンプルなサンプルコードを示しています。Material UIのTextFieldコンポーネントを使用するためには、ReactコンポーネントにTextFieldコンポーネントをインポートする必要があります。
import { TextField } from "@mui/material";
function App() {
return <TextField />;
}
export default App;上記のサンプルコードを実行すると、以下のようになり、テキストフィールドが表示されていることが分かります。

実際に使用する際の例
ただ、実際に使用する際には、以下のサンプルコードに示すようにlabel属性やvariant属性を指定することが一般的です。
import { TextField } from "@mui/material";
function App() {
return <TextField label="Outlined" variant="outlined" />;
}
export default App;label属性でテキストフィールドのラベルを指定し、variant属性でテキストフィールドのスタイルを指定します。variant属性の値には、filled、outlined、standardの3つがあります(後ほどlabel属性とvariant属性について詳しく解説します)。
上記のサンプルコードを実行すると、以下のようになり、テキストフィールドにラベルが表示されるようになります。

テキストフィールドの状態を管理する方法
テキストフィールドの状態を管理するためには、Reactフックの1つであるuseStateを使用します。以下にサンプルコードを示します。
import { useState } from "react";
import { TextField } from "@mui/material";
function App() {
const [value, setValue] = useState("");
const handleChange = (event) => {
setValue(event.target.value);
};
return <TextField label="Outlined" variant="outlined" value={value} onChange={handleChange} />;
}
export default App;value属性でテキストフィールドの値を制御しており、onChange属性でテキストフィールドの値が変わったときに呼び出される関数を指定しています。
TextFieldコンポーネントの属性
では、これからMaterial UIのTextFieldコンポーネントに指定できる以下の属性について、順番にサンプルコードを用いて説明します。
defaultValue属性label属性variant属性disabled属性type属性required属性InputLabelProps属性InputProps属性inputProps属性helperText属性error属性multiline属性・rows属性・maxRows属性・minRows属性color属性size属性fullWidth属性margin属性select属性
defaultValue属性
defaultValue属性は、テキストフィールドの初期値を指定します。フォームが初期化される際にこの値が設定されます。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField defaultValue="Default Value" />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。初期値(今回はDefault Value)が設定されていることが分かります。

label属性
label属性は、テキストフィールドに表示するラベルのテキストを指定します。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Label" />
<TextField label="Label" defaultValue="Default Value" />
</>
);
}
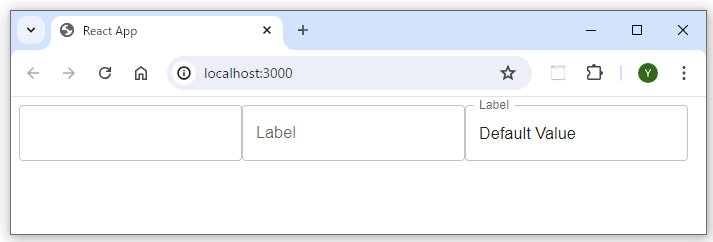
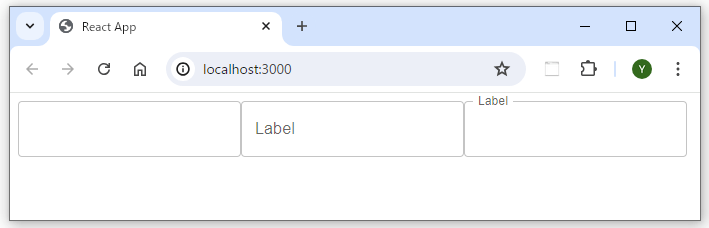
export default App;上記のサンプルコードを実行すると、以下のようになります。実行結果を見ると、ラベルが設定されていることが分かります。文字を入力する前はラベルがフィールド内に表示されますが、文字が入力されると、ラベルはフィールド上部に表示されます。

variant属性
variant属性は、テキストフィールドのスタイルを指定します。指定できる値はoutlined、filled、standardの3つです。デフォルトはoutlinedです。
outlined- テキストフィールドがアウトラインで囲まれたスタイルで表示されます。
- ユーザーが入力するとアウトラインが強調されます。
filled- テキストフィールドが背景色を持つスタイルで表示されます。
- ユーザーが入力するとアンダーラインが強調されます。
standard- テキストフィールドがアンダーラインを持つスタイルで表示されます。
- ユーザーが入力するとアンダーラインが強調されます。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<br />
<br />
<TextField label="Outlined" variant="outlined" />
<TextField label="Filled" variant="filled" />
<TextField label="Standard" variant="standard" />
<br />
<br />
<TextField label="Outlined" variant="outlined" defaultValue="Default Value" />
<TextField label="Filled" variant="filled" defaultValue="Default Value" />
<TextField label="Standard" variant="standard" defaultValue="Default Value" />
</>
);
}
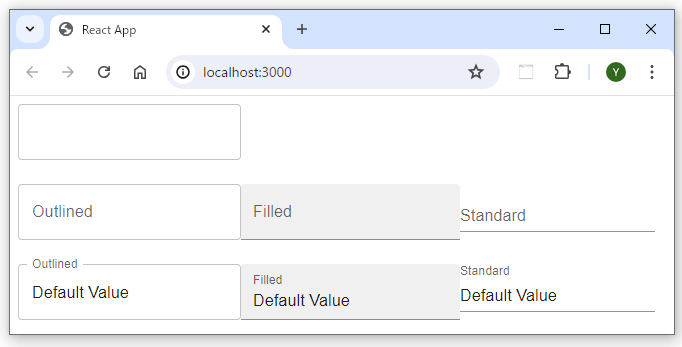
export default App;上記のサンプルコードを実行すると、以下のようになります。

なお、TextFieldは複数のコンポーネント(FormControl, Input, FilledInput, OutlinedInput, InputLabel, FormHelperText)から構成されています。variant属性でoutlinedを指定すると、OutlinedInputコンポーネント、filledを指定すると、FilledInputコンポーネント、standardを指定すると、Inputコンポーネントになります。
補足
マテリアルデザインのガイドラインではstandardが記載されなくなりました。そのため、variant属性にはoutlinedまたはfilledを指定することをおすすめします。詳細は以下の引用に記載してあるリンクを参照してください。
The standard variant of the Text Field is no longer documented in the Material Design guidelines (this article explains why), but Material UI will continue to support it.
Basic TextField
disabled属性
disabled属性は、テキストフィールドを無効化します。無効化すると、ユーザーはテキストフィールドを操作できなくなります。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Disabled" disabled />
<TextField label="Disabled" disabled defaultValue="Default Value" />
</>
);
}
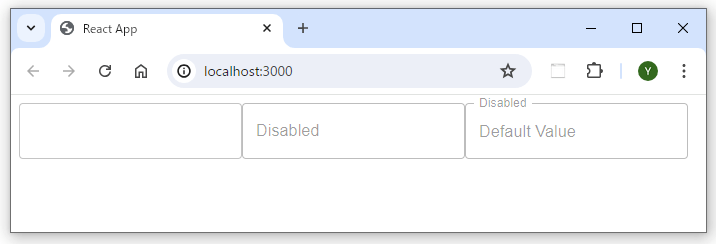
export default App;上記のサンプルコードを実行すると、以下のようになります。

type属性
type属性は、テキストフィールドの入力タイプを指定します。パスワード、数値、検索、メールアドレスなどの入力タイプを設定できます。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Password" type="password" />
<TextField label="Number" type="number" />
<TextField label="Search" type="search" />
<TextField label="Email" type="email" />
<br />
<br />
<TextField defaultValue="Default Value" />
<TextField label="Password" type="password" defaultValue="Default Value" />
<TextField label="Number" type="number" defaultValue="123" />
<TextField label="Search" type="search" defaultValue="Default Value" />
<TextField label="Email" type="email" defaultValue="test@test.com" />
</>
);
}
export default App;type属性に指定する値によって、入力タイプが変わります。以下に主に指定できる値を示します。
type="password"- パスワード入力用の
TextFieldコンポーネントを作成する。
- パスワード入力用の
type="number"- 数値入力用の
TextFieldコンポーネントを作成する。
- 数値入力用の
type="search"- 検索入力用の
TextFieldコンポーネントを作成する。 - ユーザーがテキスト入力中に消せるように「×」マークが表示されるようになる。
- 検索入力用の
type="email"- メールアドレス入力用の
TextFieldコンポーネントを作成する。
- メールアドレス入力用の
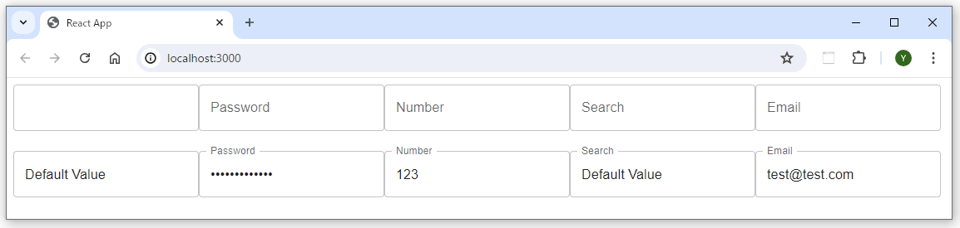
上記のサンプルコードを実行すると、以下のようになります。

required属性
required属性は、テキストフィールドが必須入力であることを示します。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Required" required />
</>
);
}
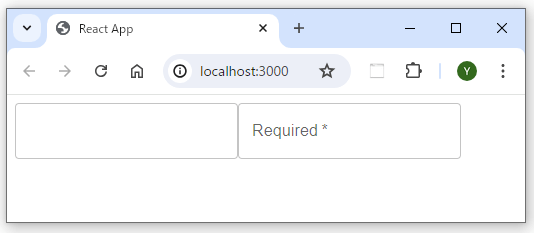
export default App;上記のサンプルコードを実行すると、以下のようになります。

InputLabelProps属性
InputLabelProps属性は、テキストフィールドのラベルに対するプロパティを指定します。例えば、ラベルを常に入力欄の上部に表示するためには、shrink: trueを設定します。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Label" />
<TextField label="Label" InputLabelProps={{ shrink: true }} />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。通常、TextFieldコンポーネントはフォーカスが当たると、ラベルが動いて、入力欄の上部に移動します。一方、InputLabelProps属性でshrink: trueを設定すると、ラベルが常に入力欄の上部に固定されるようになります。

InputProps属性
InputProps属性は、テキストフィールドの入力に対する追加のプロパティを指定します。例えば、「読み取り専用のテキストフィールドを作成する場合」や「入力欄の先頭や末尾に固定の文字列を表示する場合」に使用します。
「読み取り専用のテキストフィールドを作成する場合」のサンプルコードを以下に示します。InputProps属性にreadOnly: trueを指定します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="ReadOnly" InputProps={{ readOnly: true }} />
<TextField label="ReadOnly" InputProps={{ readOnly: true }} defaultValue="Default Value" />
</>
);
}
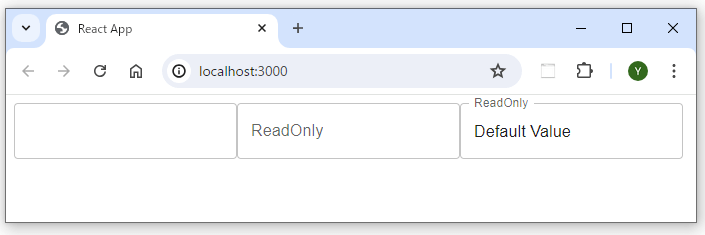
export default App;上記のサンプルコードを実行すると、以下のようになります。入力欄が読み取り専用になり、テキストを選択したりコピーしたりすることはできますが、テキストは変更できなくなります。

「入力欄の先頭や末尾に固定の文字列を表示する場合」のサンプルコードを以下に示します。InputAdornmentコンポーネントを使用します。
import { TextField, InputAdornment } from "@mui/material";
import AccountCircle from "@mui/icons-material/AccountCircle";
function App() {
return (
<>
<TextField />
<TextField
InputProps={{
startAdornment: (
<InputAdornment position="start">
<AccountCircle />
</InputAdornment>
),
}}
/>
<TextField
InputProps={{
endAdornment: <InputAdornment position="end">kg</InputAdornment>,
}}
/>
<br />
<br />
<TextField defaultValue="Default Value" />
<TextField
InputProps={{
startAdornment: (
<InputAdornment position="start">
<AccountCircle />
</InputAdornment>
),
}}
defaultValue="Default Value"
/>
<TextField
InputProps={{
endAdornment: <InputAdornment position="end">kg</InputAdornment>,
}}
defaultValue="Default Value"
/>
</>
);
}
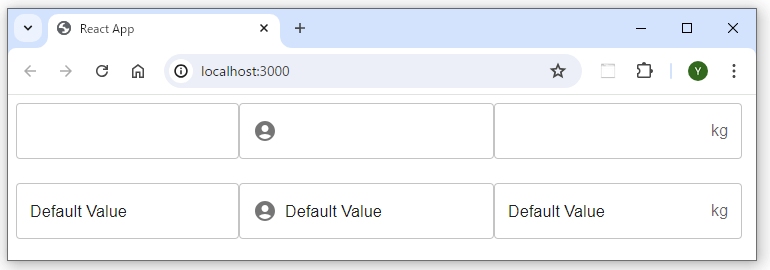
export default App;上記のサンプルコードを実行すると、以下のようになります。

inputProps属性
inputProps属性は、テキストフィールドの入力に対する追加のプロパティを指定します。例えば、最大文字数の制限を設定する場合などに使用します。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField inputProps={{ maxLength: 10 }} />
</>
);
}
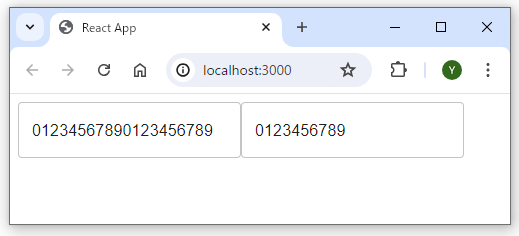
export default App;上記のサンプルコードを実行すると、以下のようになります。maxLength: 10を指定しているので、10文字以上は入力できなくなります。

helperText属性
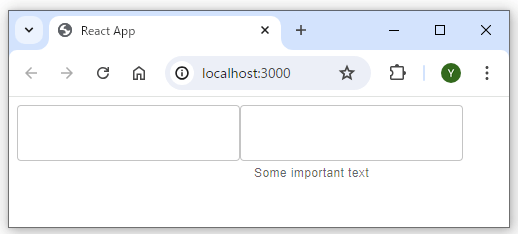
helperText属性は、テキストフィールドの下に表示する説明用のテキストを指定します。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField helperText="Some important text" />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

error属性
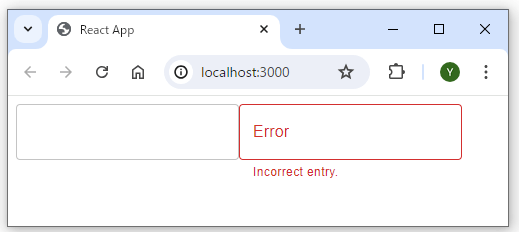
error属性は、テキストフィールドがエラー状態であることを示すために使用します。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Error" error helperText="Incorrect entry." />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

multiline属性・rows属性・maxRows属性・minRows属性
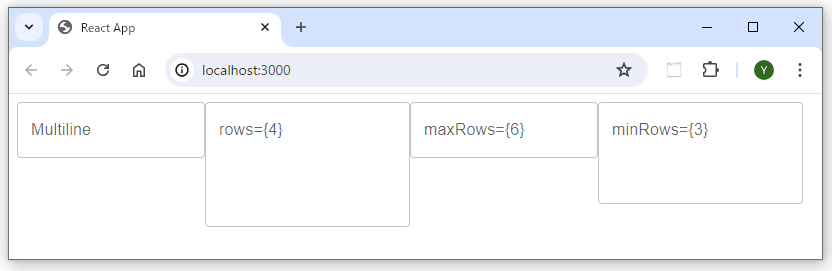
multiline属性を使用すると、テキストフィールドを複数行入力できるテキストエリアに変えることができます。rows属性は、テキストエリアの初期行数を指定しており、multiline属性と一緒に使用します。
maxRows属性は、テキストエリアの最大行数を指定します。テキストが増えると、指定した最大行数まで自動的に高さが調整されます。一方、minRows属性は、テキストエリアの最小行数を指定します。テキストが少なくても、指定した最小行数まで高さが確保されます。
以下にサンプルコードを示します。
import { TextField, MenuItem } from "@mui/material";
function App() {
return (
<>
<TextField label="Multiline" multiline />
<TextField label={"rows={4}"} multiline rows={4} />
<TextField label={"maxRows={6}"} multiline maxRows={6} />
<TextField label={"minRows={3}"} multiline minRows={3} />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

color属性
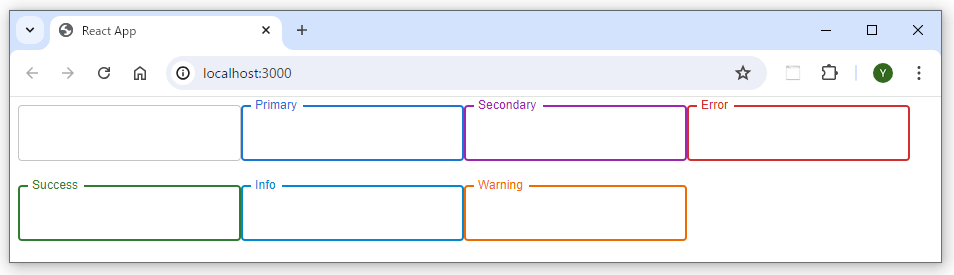
color属性は、テキストフィールドの色を指定します。指定できる値はprimary, secondary, error, success, info, warningです。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Primary" color="primary" focused />
<TextField label="Secondary" color="secondary" focused />
<TextField label="Error" color="error" focused />
<br />
<br />
<TextField label="Success" color="success" focused />
<TextField label="Info" color="info" focused />
<TextField label="Warning" color="warning" focused />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

size属性
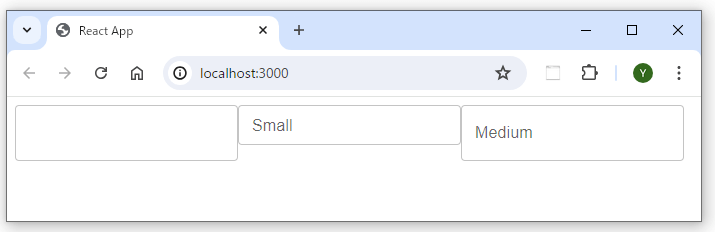
size属性は、テキストフィールドのサイズを指定します。指定できる値はsmall, mediumです。デフォルトはmediumです。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="Small" size="small" />
<TextField label="Medium" size="medium" />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

sx属性
sx属性は、MUIのすべてのコンポーネントに使用できるスタイルプロップです。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField
label="sx"
variant="outlined"
sx={{
width: "300px",
border: "1px solid red",
}}
/>
</>
);
}
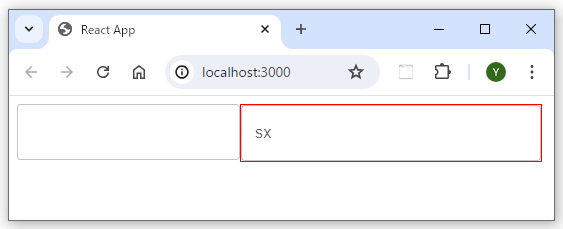
export default App;sx属性で指定するプロパティには、通常のCSSプロパティを使用することができます。上記のサンプルコードではwidthプロパティとborderプロパティを使用しています。
上記のサンプルコードを実行すると、以下のようになります。

fullWidth属性
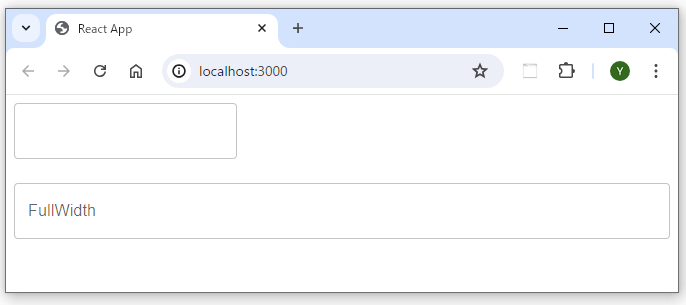
fullWidth属性は、テキストフィールドの幅を親要素の幅に合わせて全幅にするために使用します。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<br />
<br />
<TextField label="FullWidth" fullWidth />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

margin属性
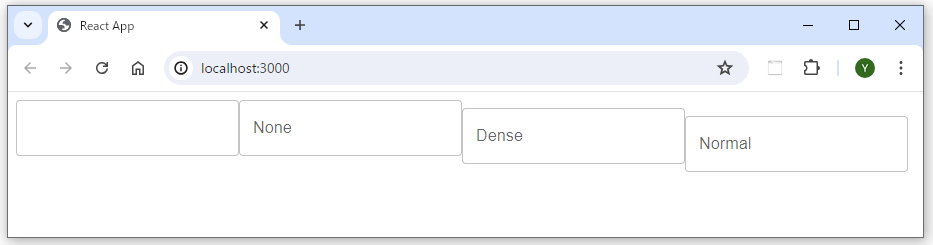
margin属性は、テキストフィールドの余白を指定します。指定できる値はnone、dense、normalです。デフォルトはnoneです。
以下にサンプルコードを示します。
import { TextField } from "@mui/material";
function App() {
return (
<>
<TextField />
<TextField label="None" margin="none" />
<TextField label="Dense" margin="dense" />
<TextField label="Normal" margin="normal" />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

select属性
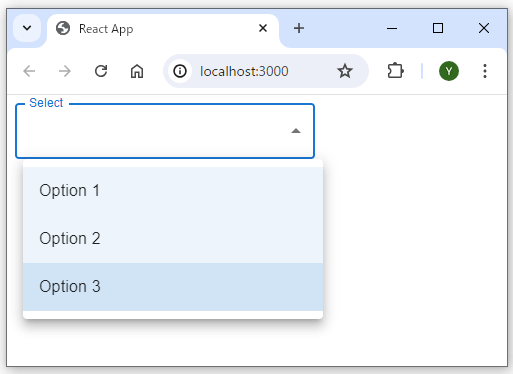
select属性は、ドロップダウンメニューとして機能するテキストフィールドを作成するために使用します。この属性を使用すると、ユーザーはドロップダウンメニューから選択肢を選ぶことができます。
以下にサンプルコードを示します。
import { TextField, MenuItem } from "@mui/material";
function App() {
return (
<TextField label="Select" select style={{ width: "300px" }}>
<MenuItem>Option 1</MenuItem>
<MenuItem>Option 2</MenuItem>
<MenuItem>Option 3</MenuItem>
</TextField>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

本記事のまとめ
この記事ではReactの『Material UI(MUI)のTextFieldコンポーネント』について、以下の内容を説明しました。
- Material UIの
TextFieldコンポーネントの使い方- テキストフィールドの状態を管理する方法
TextFieldコンポーネントの属性
お読み頂きありがとうございました。
また、以下にMaterial UI(MUI)のTextFieldコンポーネントに関するの公式ページを示します。
公式ページ
Material UIのTextFieldコンポーネントについて、詳しく知りたい方は以下の公式ページを参考にしてください。