この記事ではReactの『Material UI(MUI)のCheckboxコンポーネント』について、
- Material UIのCheckboxコンポーネントの使い方
- Checkboxにラベルを追加する方法(
FormControlLabelを使う) - Checkboxコンポーネントの属性
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Material UIのCheckboxコンポーネントの使い方
Material UI(MUI)を利用するためには、Material UIとEmotionをReactプロジェクトにインストールする必要があります。プロジェクト配下で以下のコマンドを実行してインストールしましょう。
Material UIとEmotionをインストールするコマンド
npm install @mui/material @emotion/react @emotion/styledMaterial UIは内部的にEmotionを利用しているので、@emotion/reactと@emotion/styledをインストールしています。なお、Emotionは、JavaScriptでCSSを記述するために作られたCSS-in-JSライブラリです。
以下に、Material UIのCheckboxコンポーネントを使用したシンプルなサンプルコードを示しています。Material UIのCheckboxコンポーネントを使用するためには、ReactコンポーネントにCheckboxコンポーネントをインポートする必要があります。
import { Checkbox } from "@mui/material";
function App() {
return <Checkbox />;
}
export default App;上記のサンプルコードを実行すると、以下のようになり、チェックボックスが表示されていることが分かります。

実際に使用する際の例
ただ、実際に使用する際には、以下のサンプルコードに示すようにchecked属性やonChange属性と共に使用します。
import { useState } from "react";
import { Checkbox } from "@mui/material";
function App() {
const [checked, setChecked] = useState(false);
const handleChange = (event) => {
setChecked(event.target.checked);
};
return <Checkbox checked={checked} onChange={handleChange} />;
}
export default App;checked属性でチェックボックスがチェックされているかどうかを制御しており、onChange属性でチェックボックスの状態が変わったときに呼び出される関数を指定しています。また、Reactフックの1つであるuseStateを使用して、チェックボックスの状態を管理しています。
Checkboxにラベルを追加する方法(FormControlLabelを使う)
チェックボックスにラベルを追加するためには、FormControlLabelコンポーネントを使用します。これにより、チェックボックスと一緒にテキストラベルを表示することができるようになります。以下にサンプルコードを示します。
import { Checkbox, FormControlLabel } from "@mui/material";
function App() {
return (
<>
<FormControlLabel control={<Checkbox />} label="Label" />
<FormControlLabel required control={<Checkbox />} label="Required" />
<FormControlLabel disabled control={<Checkbox />} label="Disabled" />
</>
);
}
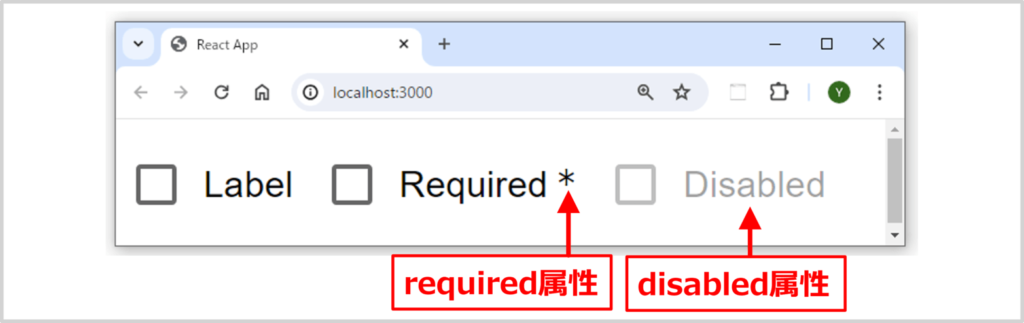
export default App;上記のサンプルコードを実行すると、以下のようになります。

FormControlLabelはチェックボックスとラベルを一緒に表示するためのコンポーネントです。control属性にはチェックボックスコンポーネントを指定します。label属性にはチェックボックスに表示するラベルのテキストを指定します。また、required属性を指定すると、チェックボックスが必須項目であることを示すことができます。disabled属性を指定すると、チェックボックスを無効化することができます。
Checkboxコンポーネントの属性
では、これからMaterial UIのCheckboxコンポーネントに指定できる以下の属性について、順番にサンプルコードを用いて説明します。
defaultChecked属性disabled属性checked属性size属性color属性sx属性icon属性・checkedIcon属性
defaultChecked属性
defaultChecked属性は、チェックボックスが初期状態でチェックされているかどうかを指定します。defaultChecked属性を指定すると、チェックボックスの初期状態をチェック済みにします。これにより、ページが読み込まれたときにチェックボックスがデフォルトでチェックされている状態になります。
以下にサンプルコードを示しています。
import { Checkbox } from '@mui/material';
function App() {
return (
<>
<Checkbox />
<Checkbox defaultChecked />
</>
);
}
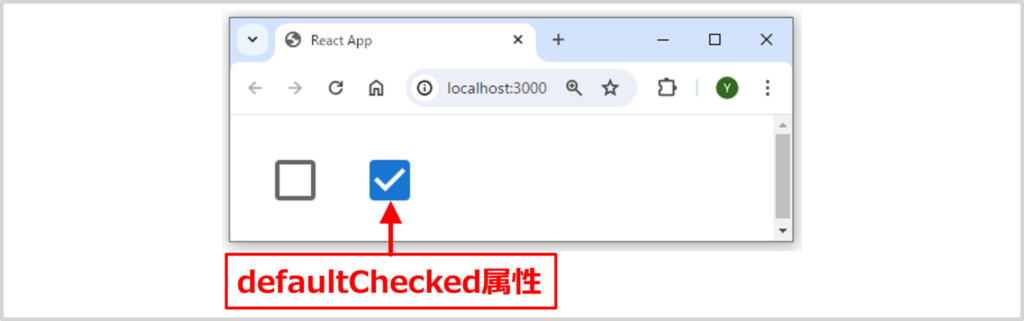
export default App;上記のサンプルコードを実行すると、以下のようになります。

disabled属性
disabled属性は、チェックボックスを無効化するために使用します。disabled属性がtureの時はチェックボックスが無効化されます。無効化すると、チェックボックスはユーザーによって操作できなくなります。
以下にサンプルコードを示しています。
import { Checkbox } from "@mui/material";
function App() {
return (
<>
<Checkbox />
<Checkbox disabled />
<Checkbox disabled={true} />
<Checkbox disabled={false} />
</>
);
}
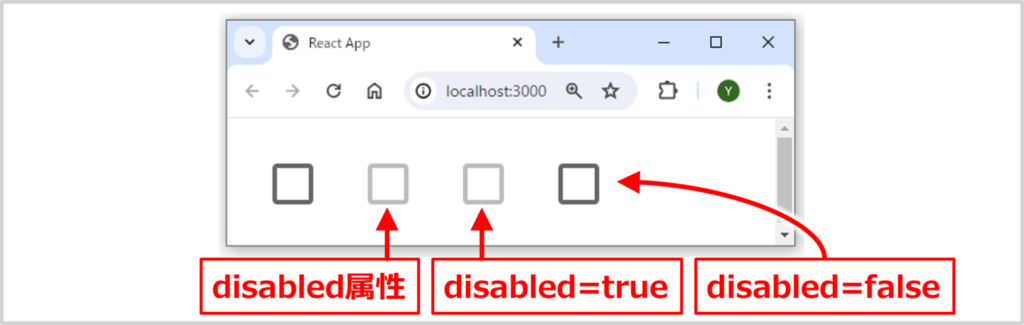
export default App;上記のサンプルコードを実行すると、以下のようになります。

checked属性
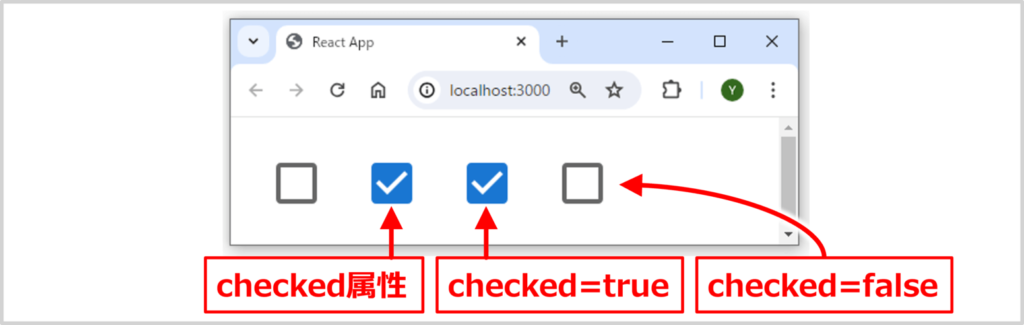
checked属性は、チェックボックスがチェックされているかどうかを制御するために使用します。checked属性がtrueの時はチェックボックスがチェックされ、falseの場合はチェックされなくなります。
以下にサンプルコードを示しています。
import { Checkbox } from "@mui/material";
function App() {
return (
<>
<Checkbox />
<Checkbox checked />
<Checkbox checked={true} />
<Checkbox checked={false} />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

size属性
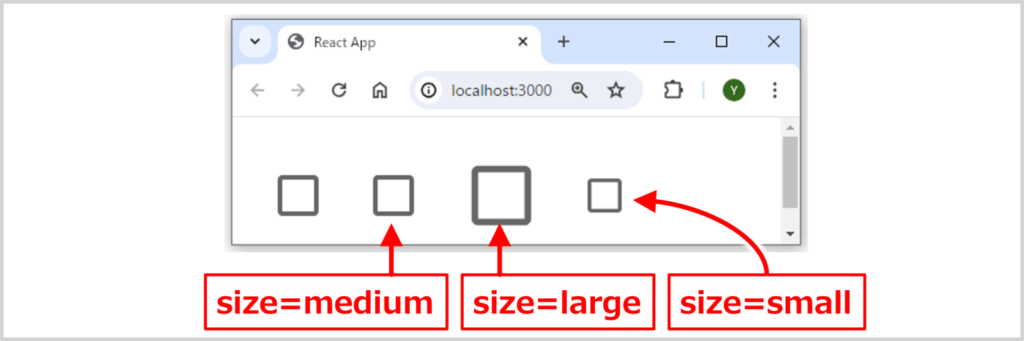
size属性は、チェックボックスのサイズを指定するために使用します。指定できる値はsmall, medium, largeです。デフォルトはmediumです。
以下にサンプルコードを示しています。
import { Checkbox } from "@mui/material";
function App() {
return (
<>
<Checkbox />
<Checkbox size="medium" />
<Checkbox size="large" />
<Checkbox size="small" />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

color属性
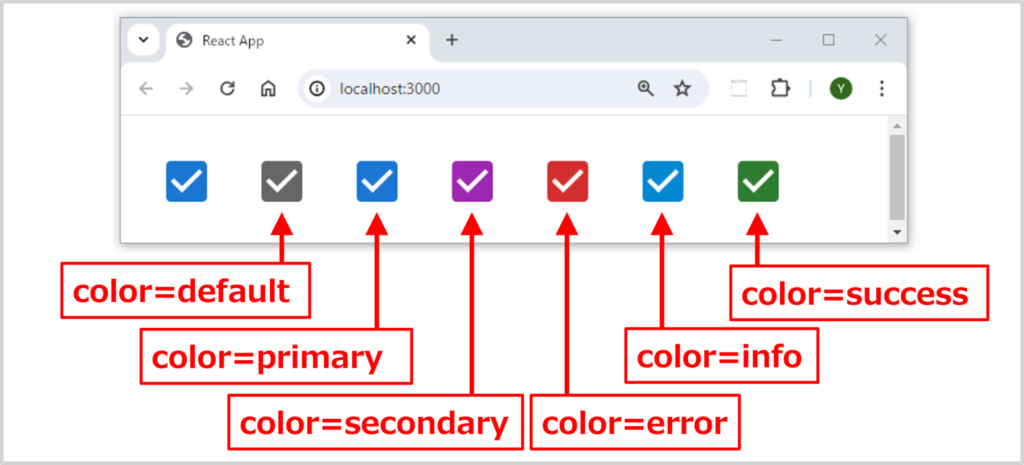
color属性は、チェックボックスの色を指定するために使用します。指定できる値はdefault, primary, secondary, error, info, successです。
以下にサンプルコードを示しています。
import { Checkbox } from "@mui/material";
function App() {
return (
<>
<Checkbox defaultChecked />
<Checkbox color="default" defaultChecked />
<Checkbox color="primary" defaultChecked />
<Checkbox color="secondary" defaultChecked />
<Checkbox color="error" defaultChecked />
<Checkbox color="info" defaultChecked />
<Checkbox color="success" defaultChecked />
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

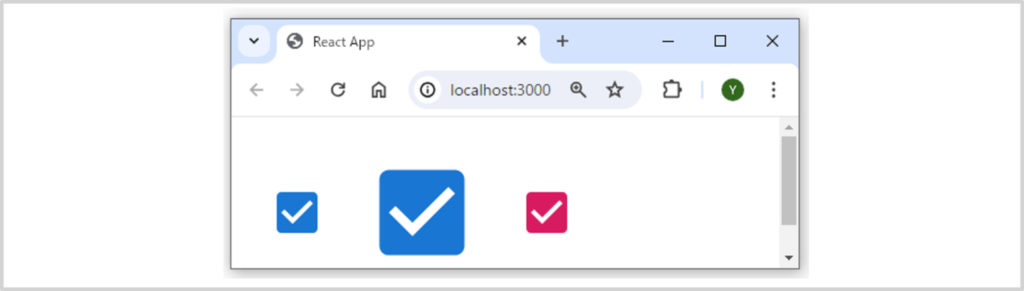
sx属性
sx属性は、スタイルをカスタマイズするために使用します。
以下にサンプルコードを示しています。
import { Checkbox } from "@mui/material";
import { pink } from "@mui/material/colors";
function App() {
return (
<>
<Checkbox defaultChecked />
<Checkbox sx={{ "& .MuiSvgIcon-root": { fontSize: 50 } }} />
<Checkbox
defaultChecked
sx={{
color: pink[800],
"&.Mui-checked": {
color: pink[600],
},
}}
/>
</>
);
}
export default App;上記のサンプルコードを実行すると、以下のようになります。

上記のサンプルコードでは、.MuiSvgIcon-rootのスタイルを変更して、アイコンのサイズを50に設定しています。また.Mui-checkedのスタイルを変更して、チェックされた状態の色をピンクに設定しています。
icon属性・checkedIcon属性
icon属性とcheckedIcon属性を使用すると、チェックボックスのデフォルトのアイコンをカスタマイズすることができます。なお、マテリアルアイコンをMaterial UI(MUI)で利用するためには、以下のコマンドで@mui/icons-materialをインストールする必要があります。プロジェクト配下で以下のコマンド実行してインストールしましょう。
npm install @mui/icons-material以下に、カスタムアイコンを使用したサンプルコードを示しています。
import { Checkbox } from "@mui/material";
import FavoriteBorder from "@mui/icons-material/FavoriteBorder";
import Favorite from "@mui/icons-material/Favorite";
import BookmarkBorderIcon from "@mui/icons-material/BookmarkBorder";
import BookmarkIcon from "@mui/icons-material/Bookmark";
function App() {
return (
<>
<Checkbox />
<Checkbox defaultChecked />
<Checkbox icon={<FavoriteBorder />} checkedIcon={<Favorite />} />
<Checkbox icon={<FavoriteBorder />} checkedIcon={<Favorite />} defaultChecked />
<Checkbox icon={<BookmarkBorderIcon />} checkedIcon={<BookmarkIcon />} />
<Checkbox icon={<BookmarkBorderIcon />} checkedIcon={<BookmarkIcon />} defaultChecked />
</>
);
}
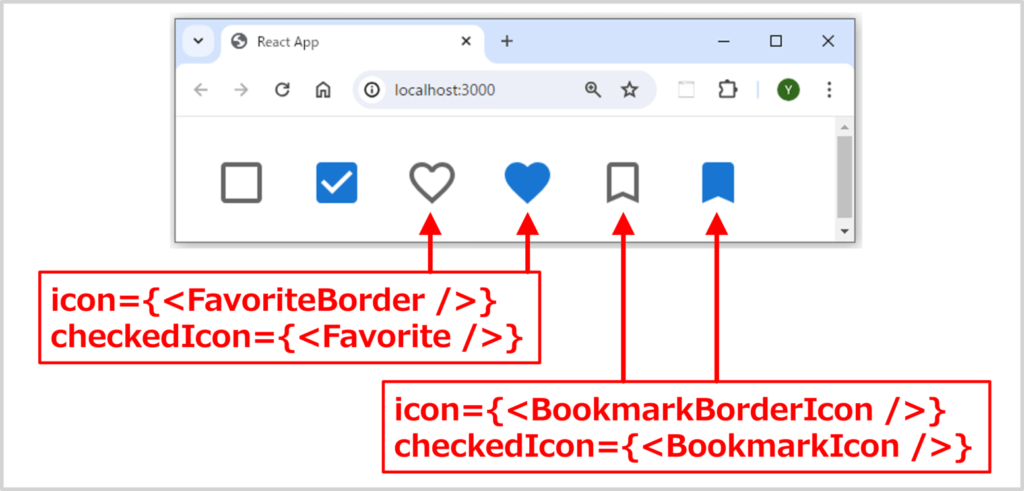
export default App;上記のサンプルコードを実行すると、以下のようになります。

icon属性でチェックされていない状態のアイコンを指定します。checkedIcon属性でチェックされている状態のアイコンを指定します。
本記事のまとめ
この記事ではReactの『Material UI(MUI)のCheckboxコンポーネント』について、以下の内容を説明しました。
- Material UIのCheckboxコンポーネントの使い方
- Checkboxにラベルを追加する方法(
FormControlLabelを使う) - Checkboxコンポーネントの属性
お読み頂きありがとうございました。
また、以下にMaterial UI(MUI)のCheckboxコンポーネントに関するの公式ページを示します。
公式ページ
Material UIのCheckboxコンポーネントについて、詳しく知りたい方は以下の公式ページを参考にしてください。
マテリアルアイコンについて、詳しく知りたい方は以下の公式ページを参考にしてください。