この記事では『Redux DevTool』について、
- Redux DevToolsとは
- Redux DevToolsの使い方
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Redux DevToolsとは

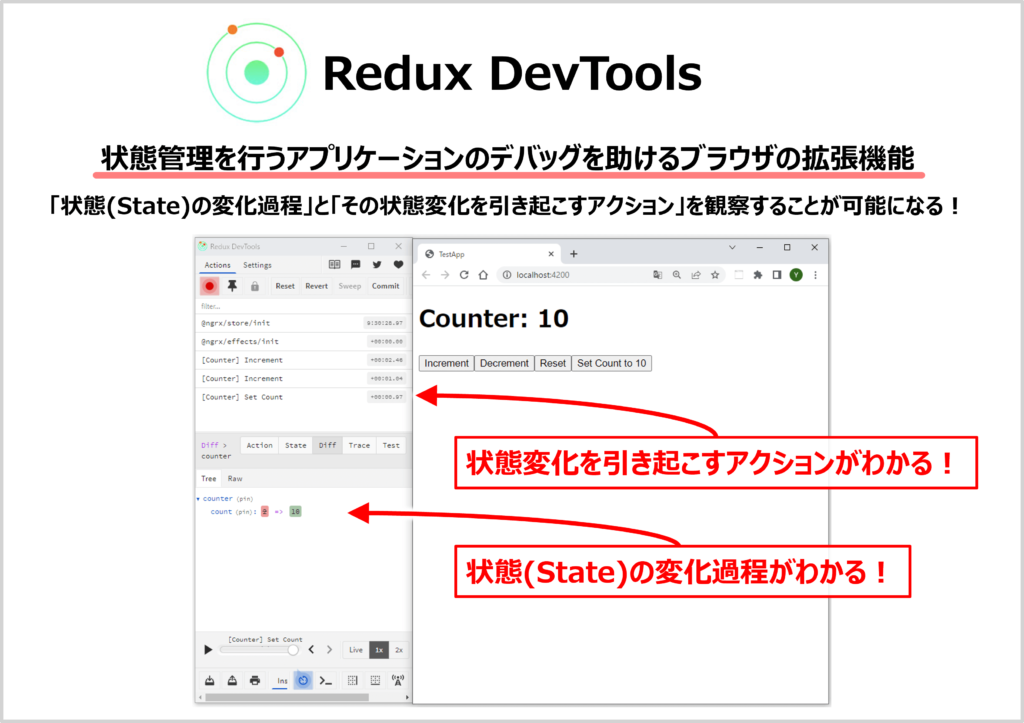
Redux DevToolsは状態管理を行うアプリケーションのデバッグを助けるブラウザの拡張機能です。
Redux DevTools を用いると、「Redux」や「NgRx」のようなReduxベースの状態管理を使用しているアプリケーションにおいて、状態(State)の変化過程とその状態変化を引き起こすアクションをリアルタイムで観察することができます。
では、次にRedux DevToolsの使い方について説明します。
【補足】ReduxとNgRxとは
Reactではアプリケーションの状態管理をする際に「Redux」と呼ばれるライブラリを使用します。一方、Angularではアプリケーションの状態管理をする際に「NgRx」と呼ばれるライブラリを使用します。NgRxはReduxのAngular版であり、NgRxを利用すると、Reduxのような状態管理を実現することができます。
Redux DevToolsの使い方
Redux DevToolsを使用する手順を以下に示します。
Redux DevToolsを使用する手順
- Redux DevTools拡張機能をブラウザにインストールする
- 「npm install @ngrx/store-devtools」を実行する
- StoreDevtoolsModuleをアプリケーションにインポートする
- アプリケーションを実行して、Redux DevTools拡張機能を開く
- Redux DevToolsの画面で状態(State)の変化を確認する
ではこれから上記の手順について順番に説明します。
補足(黄色)
Redux DevToolsを使用するための前提条件として、NgRxを用いたアプリケーションを作成している必要があります。以下の記事では、NgRxを用いたカウンターアプリの作成方法を解説していますので、参考にしてください。
-

【NgRx入門】カウンターアプリを作成方法をわかりやすく解説します!
続きを見る
Redux DevTools拡張機能をブラウザにインストールする
Redux DevTools拡張機能をインストールするために、Webブラウザ(Google Chrome)でRedux DevTools拡張機能のインストールページにアクセスします。以下のURLからアクセスをしてください。
Redux DevTools拡張機能
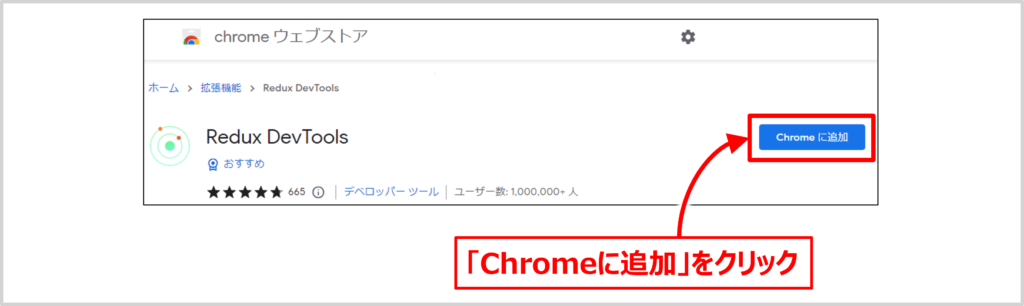
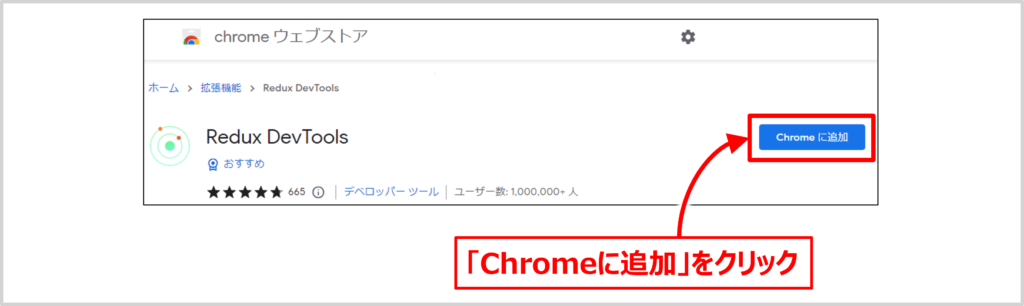
上記のURLをクリックすると、chromeウェブストアが表示されます。その画面で「Chromeに追加」をクリックすると、Redux DevTools拡張機能をブラウザにインストールすることができます。


「npm install @ngrx/store-devtools」を実行する
Redux DevToolsを利用するためには、アプリケーションに「@ngrx/store-devtools」をインストールする必要があります。
カレントディレクトリ(現在作業しているディレクトリ)がプロジェクトのルートディレクトリ(package.jsonファイルが存在するディレクトリ)であることを確認してください。その後、「PowerShell」または「コマンドプロンプト(cmd)」で、以下のコマンドを入力すると、Redux DevToolsを使用するために必要とするパッケージ「@ngrx/store-devtools」をインストールすることができます。
npm install @ngrx/store-devtoolsStoreDevtoolsModuleをアプリケーションにインポートする
次に、Appモジュール(app.module.ts)にて、「StoreDevtoolsModule」をアプリケーションにインポートします。その後、@NgModuleデコレーターのimports配列に「StoreDevtoolsModule.instrument(),」を追加します。
import { StoreDevtoolsModule } from '@ngrx/store-devtools'; //StoreDevtoolsModuleをインポート
// ...他のインポート
@NgModule({
imports: [
// ...他のモジュール
StoreDevtoolsModule.instrument(), //「StoreDevtoolsModule.instrument(),」を追加
],
})
export class AppModule { }アプリケーションを実行して、Redux DevTools拡張機能を開く
カレントディレクトリ(現在作業しているディレクトリ)がプロジェクトのルートディレクトリ(package.jsonファイルが存在するディレクトリ)であることを確認してください。その後、「PowerShell」または「コマンドプロンプト(cmd)」で、以下のコマンドを入力すると、アプリケーションを実行することができます。
ng serve --open補足
「--open(または-o)」オプションを付けることで、アプリケーションの実行時にブラウザが自動で起動してくれるようになります。
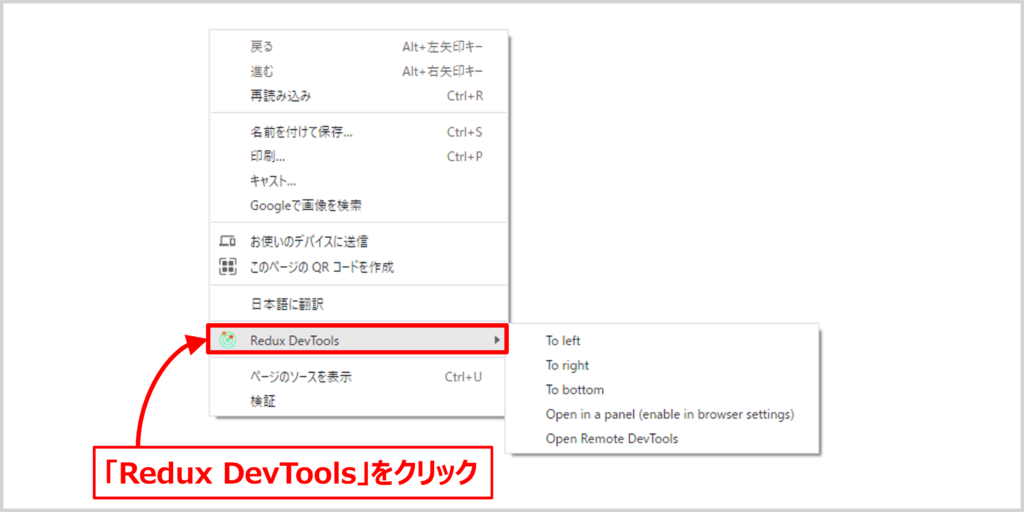
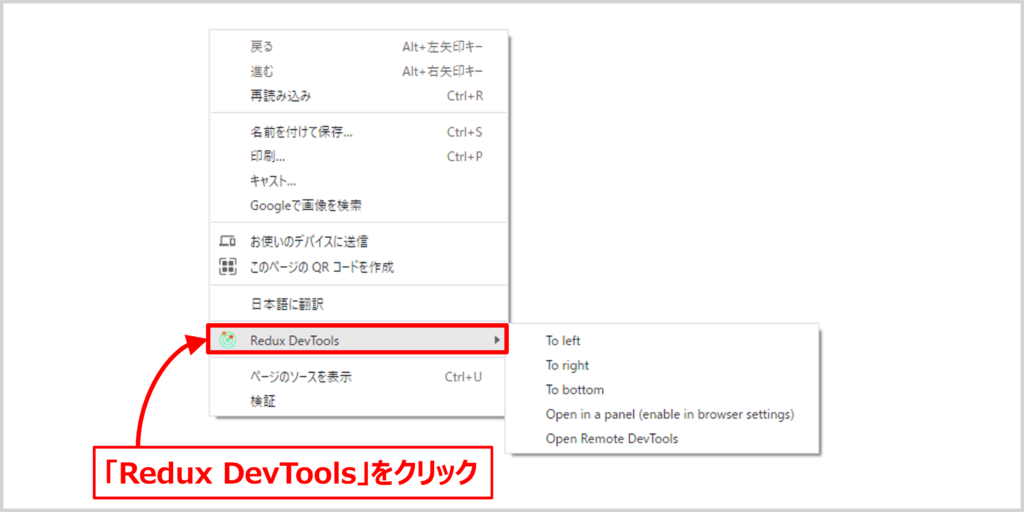
次に、Redux DevTools拡張機能を開きます。使用しているブラウザがGoogle Chromeの場合、アプリケーションの画面で右クリックをして、表示されるメニューの中から「Redux DevTools」をクリックすると、Redux DevToolsの画面を開くことができます。


Redux DevToolsの画面で状態(State)の変化を確認する


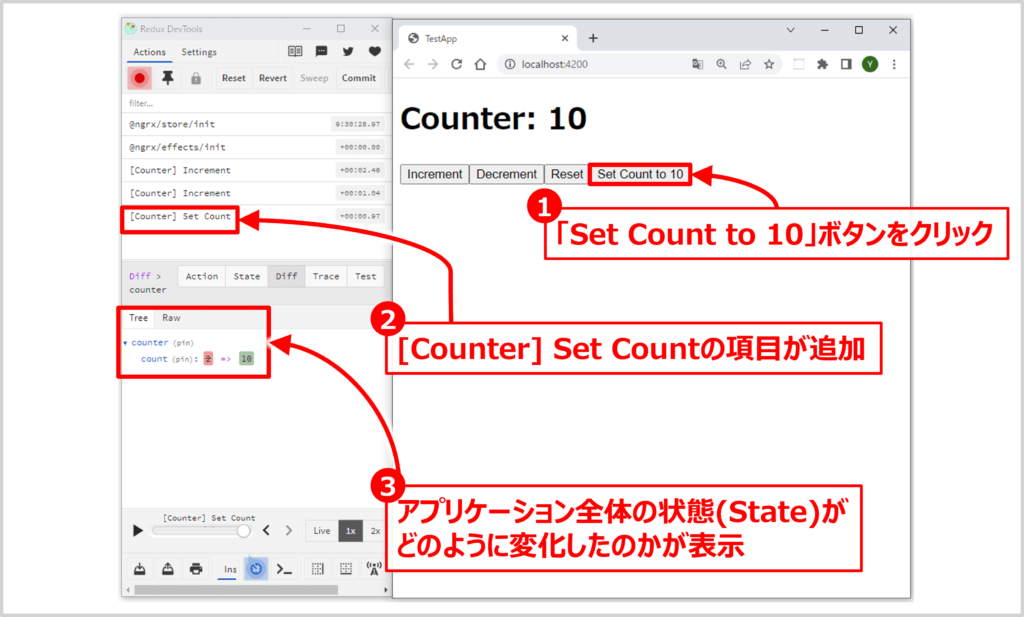
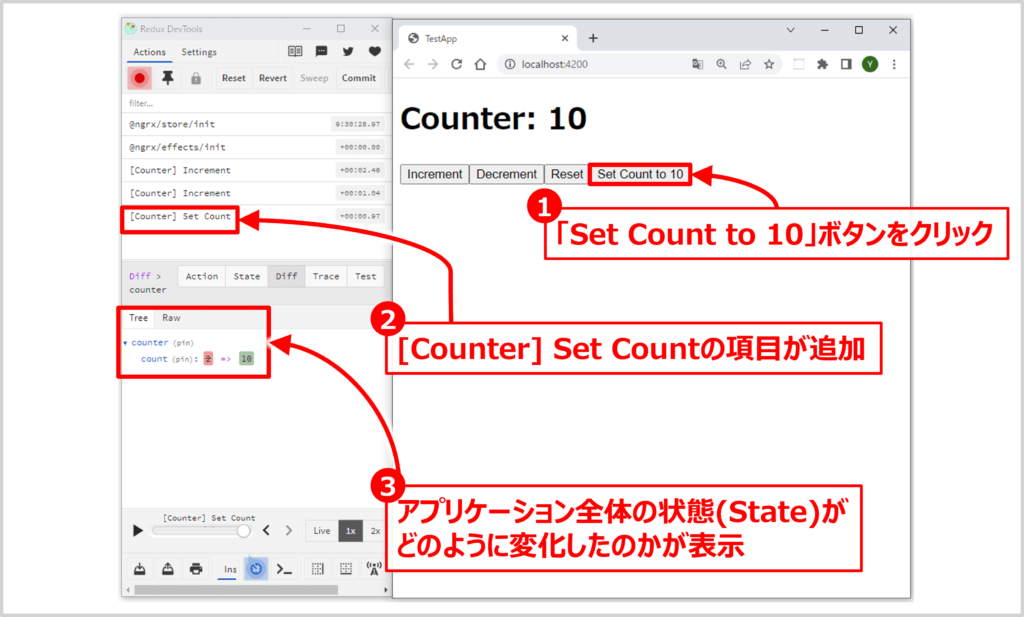
Redux DevToolsの画面ではアプリケーションから発行された全てのアクションが表示されています。
例えば、「【NgRx入門】カウンターアプリを作成方法をわかりやすく解説します!」の記事で作成したカウンターアプリの場合、「Set Count to 10」ボタンをクリックすると、setCountアクションが発行されるので、Redux DevToolsの画面に、「[Counter] Set Count」の表示が追加されます(作成したカウンターアプリでは、setCountアクションのアクション名を「[Counter] Set Count」にしているため、「[Counter] Set Count」が表示されています)。
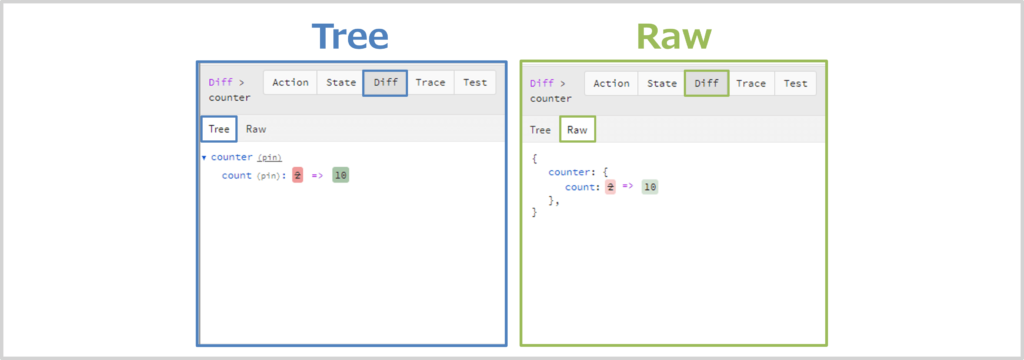
また、各アクションをクリックすると、「そのアクションが発行された直後のアプリケーション全体の状態(State)」と「そのアクションの詳細(アクションのタイプやアクションが持つ情報)」を確認することができます。例えば、「[Counter] Set Count」の箇所をクリックした後、Diffの箇所を見ると、setCountアクションによって、アプリケーション全体の状態(State)がどのように変化したのかが表示されます。上図の場合、カウンターの値が「2」から「10」に変化したことが分かります。
次にRedex DevToolsの各画面について説明します。
Redex DevToolsの「Action」


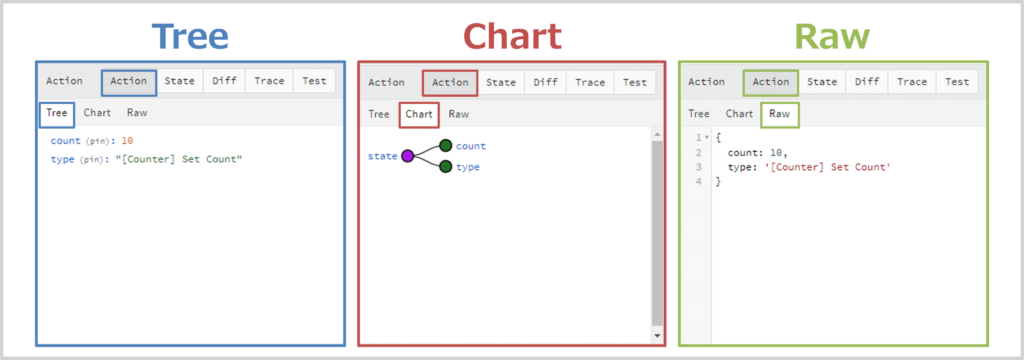
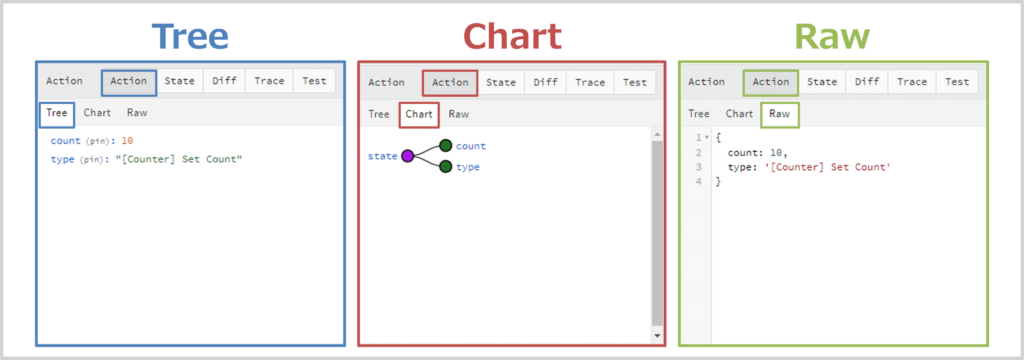
Actionを選択すると、Actionオブジェクトが表示されます。Actionオブジェクトには、最低でもtypeプロパティがあります(typeプロパティの値は「発行されたActionの名前」になります)。また、発行されたアクションが何か特定のデータを伴っている場合にはそのデータも表示されます。「Action」画面ではTree, Chart, Rawの表示形式を選択できます。
「Tree」を選択すると、選択したActionオブジェクトをツリー形式で表示してくれます。「Chart」を選択すると、Actionオブジェクトをツリーマップチャートで表示してくれます。「Raw」を選択すると、Actionオブジェクトの生データを表示することができます。
私がよく使うのは「Raw」です。そのActionによって、どのようなActionオブジェクトがReducerに送られているのかを確認する際に便利です。
Redex DevToolsの「State」


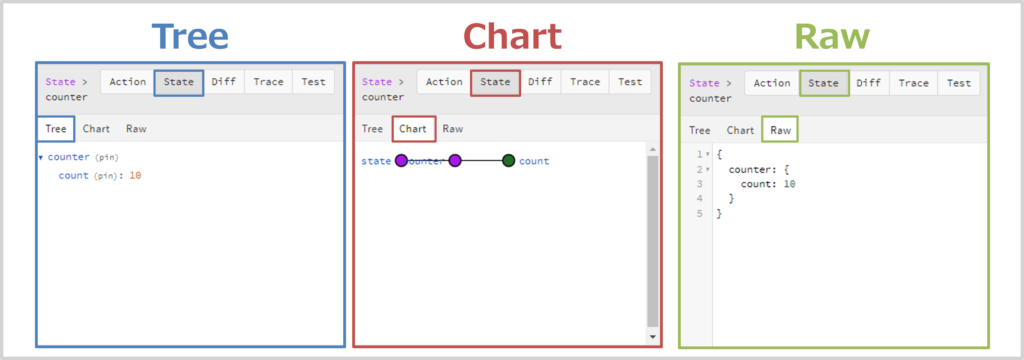
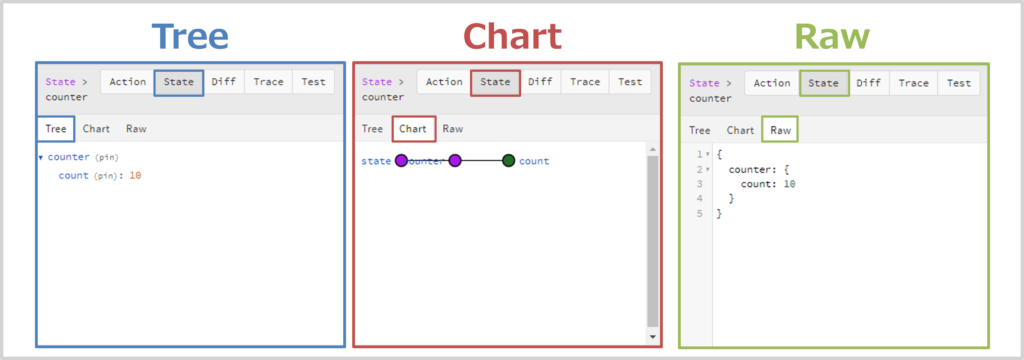
Stateを選択すると、現在のアプリケーションの状態(State)が表示されます。「State」画面ではTree, Chart, Rawの表示形式を選択できます。
「Tree」を選択すると、現在のアプリケーションの状態(State)をツリー形式で表示してくれます。「Chart」を選択すると、現在のアプリケーションの状態(State)をツリーマップチャートで表示してくれます。「Raw」を選択すると、現在のアプリケーションの状態(State)の生データをオブジェクトの形式で表示することができます。
私がよく使うのは「Raw」と「Chart」です。「Raw」は状態を直接コピーしたり、特定の値を検索したりする場合に便利です。「Chart」は状態の各部分が全体に対してどれほどの領域を占めているかを視覚的に理解のに便利です。
Redex DevToolsの「Diff」


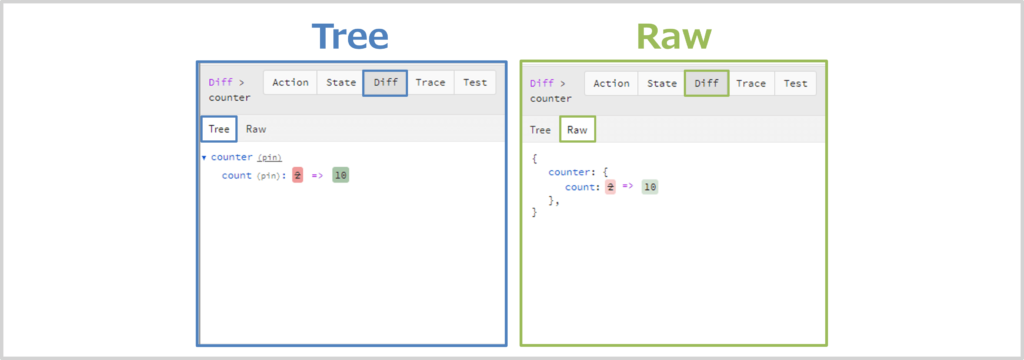
Diffを選択すると、選択したアクションが状態に与えた影響を確認することができます。「Diff」画面ではTree, Rawの表示形式を選択できます。
「Tree」を選択すると、選択したアクションが状態に与えた影響をツリー形式で表示してくれます。「Raw」を選択すると、選択したアクションが状態に与えた影響をオブジェクトの形式で表示することができます。
Redex DevToolsの「Diff」画面はよく使いますね。
Redex DevToolsの「Trace」を有効にする方法
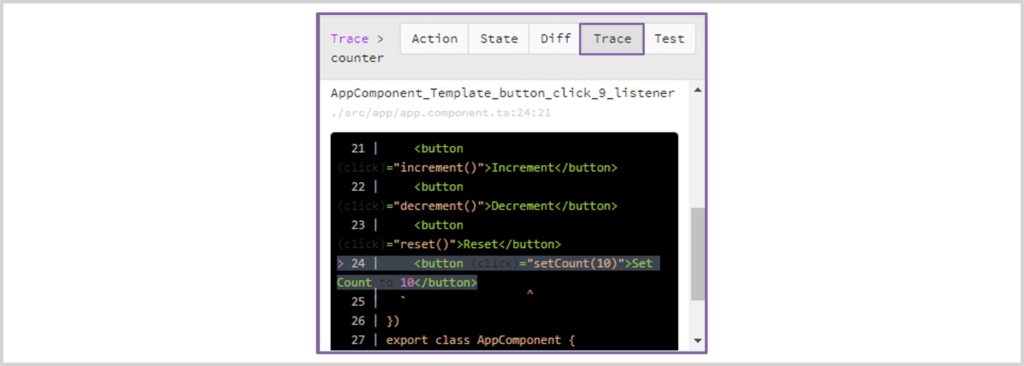
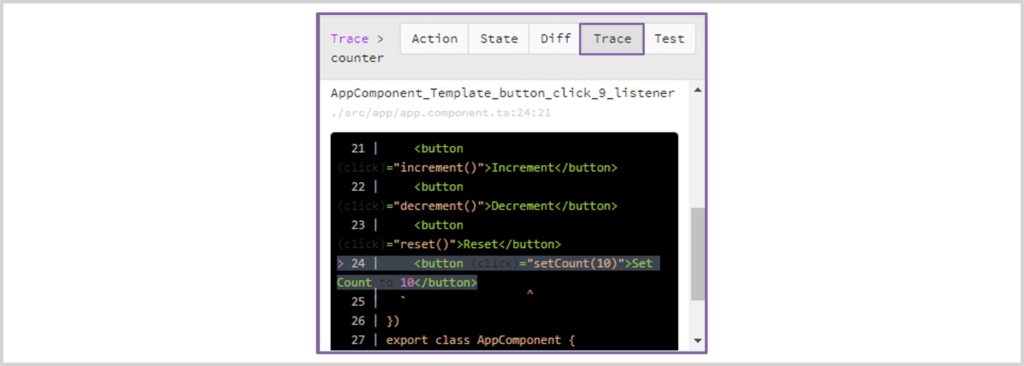
Redux DevToolsのTrace機能は、アクションが発生したときにそのアクションが呼び出されたスタックトレース(関数呼び出しの履歴)を見ることができる機能です。これにより、特定のアクションがどこから発行されたかを特定するのに役立ちます。
ただし、Trace機能はデフォルトでは無効になっています。これはパフォーマンス上の理由で、大量のアクションを扱う大規模なアプリケーションではパフォーマンスに影響を与える可能性があるからです。
Trace機能を有効にするには、以下に示すように、「StoreDevtoolsModule.instrument(),」の中で「trace: true」を指定します。
import { StoreDevtoolsModule } from '@ngrx/store-devtools'; //StoreDevtoolsModuleをインポート
// ...他のインポート
@NgModule({
imports: [
// ...他のモジュール
StoreDevtoolsModule.instrument({ //「StoreDevtoolsModule.instrument(),」を追加
trace: true, //「trace: true」を指定
}),
],
})
export class AppModule { }Trace機能を用いると、以下の図に示すように、アクションが発生した時の関数の呼び出し履歴を見ることができるようになります。


本記事のまとめ
この記事では『Redux DevTool』について、以下の内容を説明しました。
- Redux DevToolsとは
- Redux DevToolsの使い方
お読み頂きありがとうございました。
