この記事では『レイアウトシフト』と『CLS』について、
- レイアウトシフトとは
- CLSとは
- 「レイアウトシフト発生箇所」をデベロッパーツールで確認する方法
- 「CLS」をデベロッパーツールで確認する方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
レイアウトシフトとは

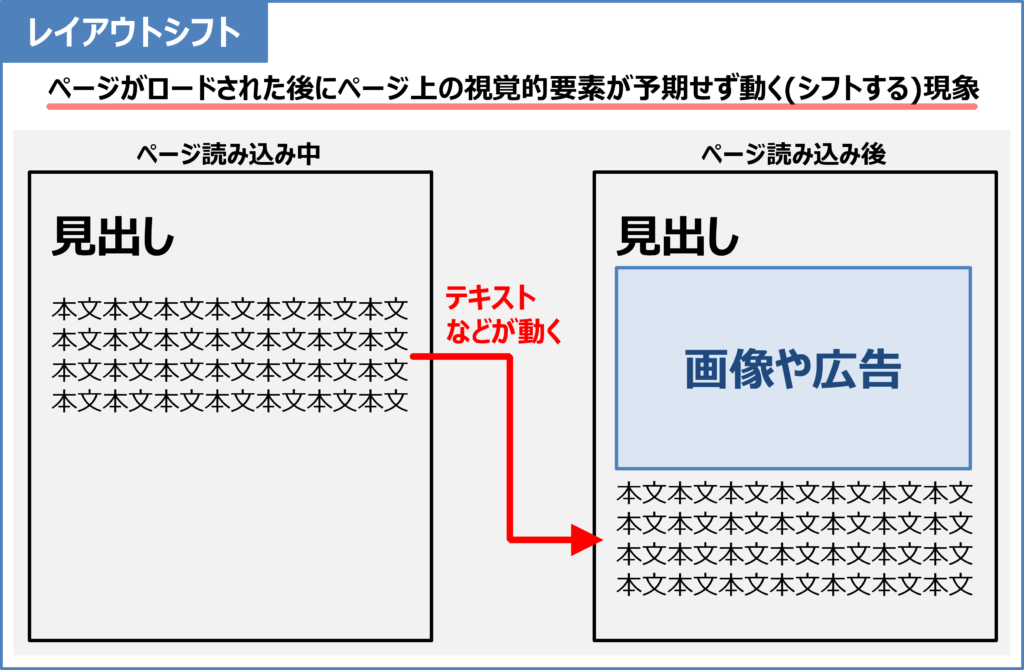
レイアウトシフトは、ウェブページがロードされた後にページ上の視覚的要素が予期せず動く(シフトする)現象です。レイアウトシフトは、ユーザーにとっては、予期しない現状なので、Webページの読み込み中や操作中に起きると、使い勝手を大きく損ねる可能性があります。
例えば、テキストを読んでいるときに画像や広告が遅れて読み込まれ、その結果テキストがずれることがあります。その結果、ユーザーの集中を妨げ、誤クリックを引き起こす可能性があります。
CLSとは
CLS(Cumulative Layout Shift)は、Webページの閲覧時にレイアウトシフトがどれだけ発生しているかを示すスコアであり、ユーザー体験の質を測る一つの基準となります。
CLSは0から始まり、数値が大きいほどページ上で多くのレイアウトシフトが発生していることを意味します。このスコアを可能な限り低く抑えることが推奨されます。
「レイアウトシフト発生箇所」をデベロッパーツールで確認する方法01
Google Chromeのデベロッパーツールでレイアウトシフトが発生している箇所を確認する手順を以下に示します。
「レイアウトシフト発生箇所」を確認する方法
- Google Chromeのデベロッパーツールを開く
- デベロッパーツールの右上にある縦三点リーダー(⋮)をクリックする
- 表示されたウィンドウで「Layout Shift Regions」にチェックを入れる
- Webページを開いて、レイアウトシフトを確認する
Google Chromeのデベロッパーツールを開く
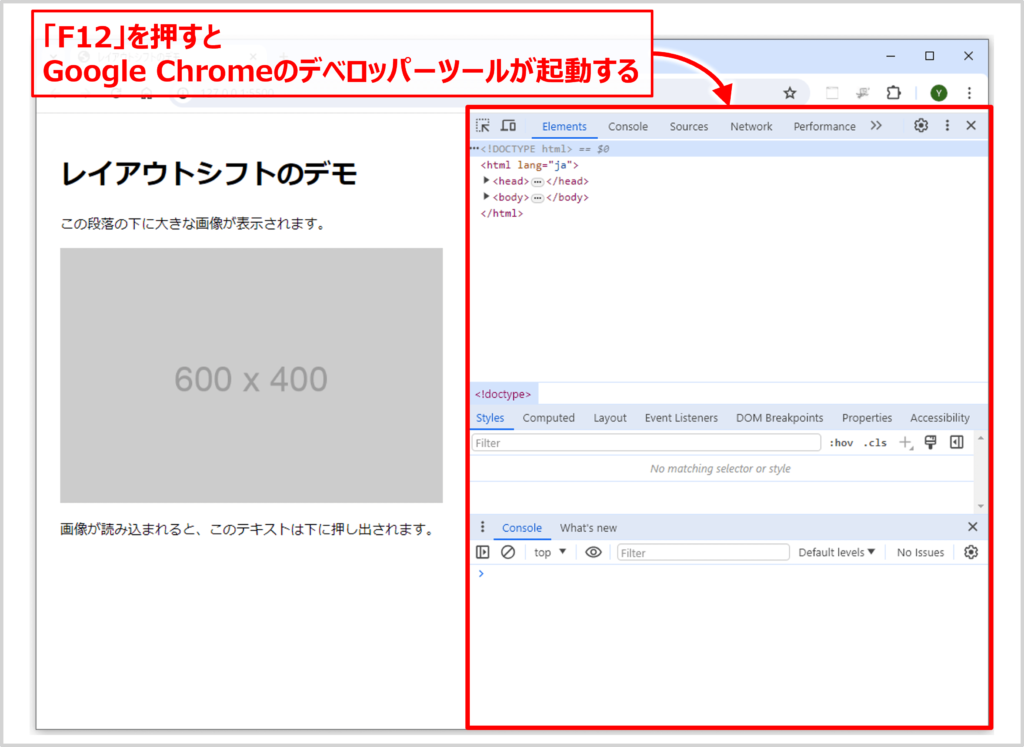
Windowsの場合、Cookieを確認したい対象のWebページを表示した状態で、「F12」または「Ctrl」+「Shift」+「I」を押すと、Google Chromeのデベロッパーツールが起動します(Macの場合、「option」+「command」+「I」を押します)。

補足
- Webページ内で「右クリック」をクリックして表示されるメニューの中から「検証」を選択しても、Google Chromeのデベロッパーツールを起動することができます。
- Webブラウザ右上の三点リーダー(縦の三つの点)をクリックし、「その他のツール」→「デベロッパーツール」を選択しても、Google Chromeのデベロッパーツールを起動することができます。
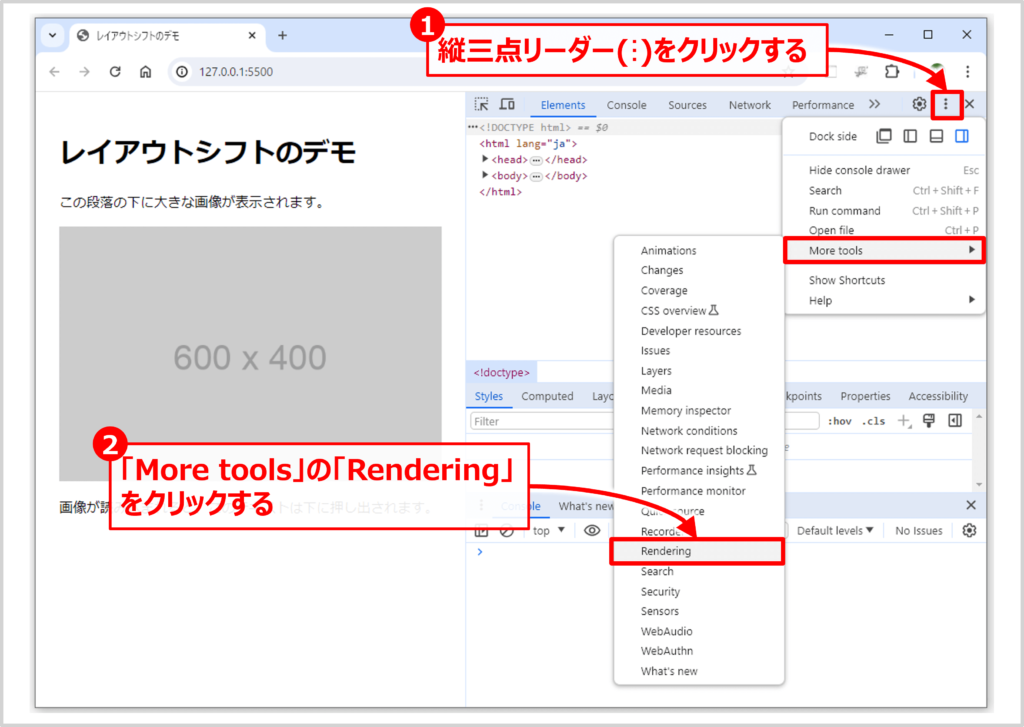
デベロッパーツールの右上にある縦三点リーダー(⋮)をクリックする
縦三点リーダー(⋮)をクリックして開いたメニューで「More tools」→「Rendering」をクリックします。

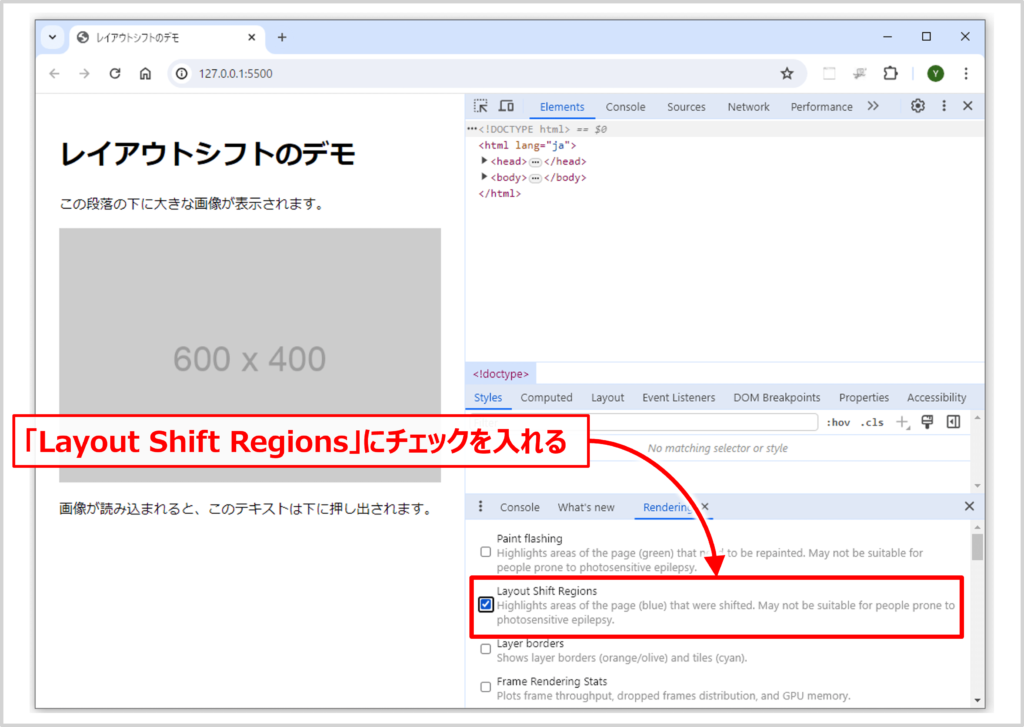
表示されたウィンドウで「Layout Shift Regions」にチェックを入れる
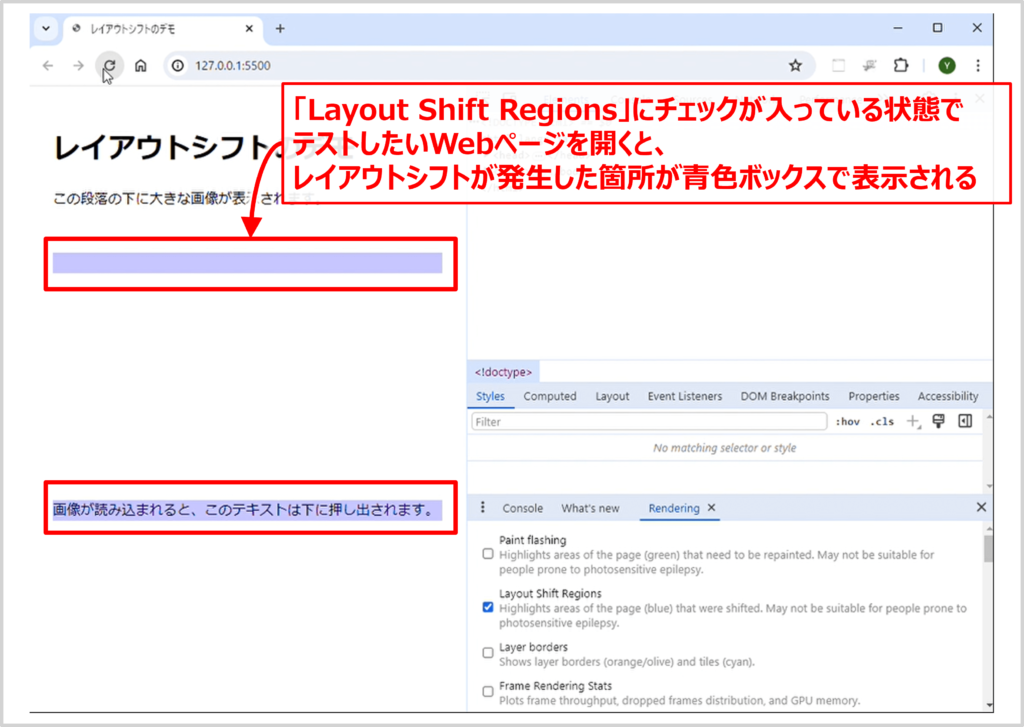
「Rendering」をクリックすると、新規にウィンドウが表示されます。表示されたウィンドウで「Layout Shift Regions」にチェックを入れます。

Webページを開いて、レイアウトシフトを確認する
この状態でテストしたいWebページを開くと、レイアウトシフトが発生した箇所が青色ボックスで表示されるようになります。青色ボックスはコンテンツの読み込み中に表示されるので、レイアウトシフトが終了すると非表示になります。

なお、回線速度が速い場合やサーバーのレスポンスが早い場合には、青色ボックスが一瞬で消えてしまうので、レイアウトシフトが発生したかどうかをテストするのが難しいです。その場合には、以下の方法でNetworkやCPUを遅くしたり、キャッシュを無効化することをおすすめします。
NetworkやCPUを遅くする方法
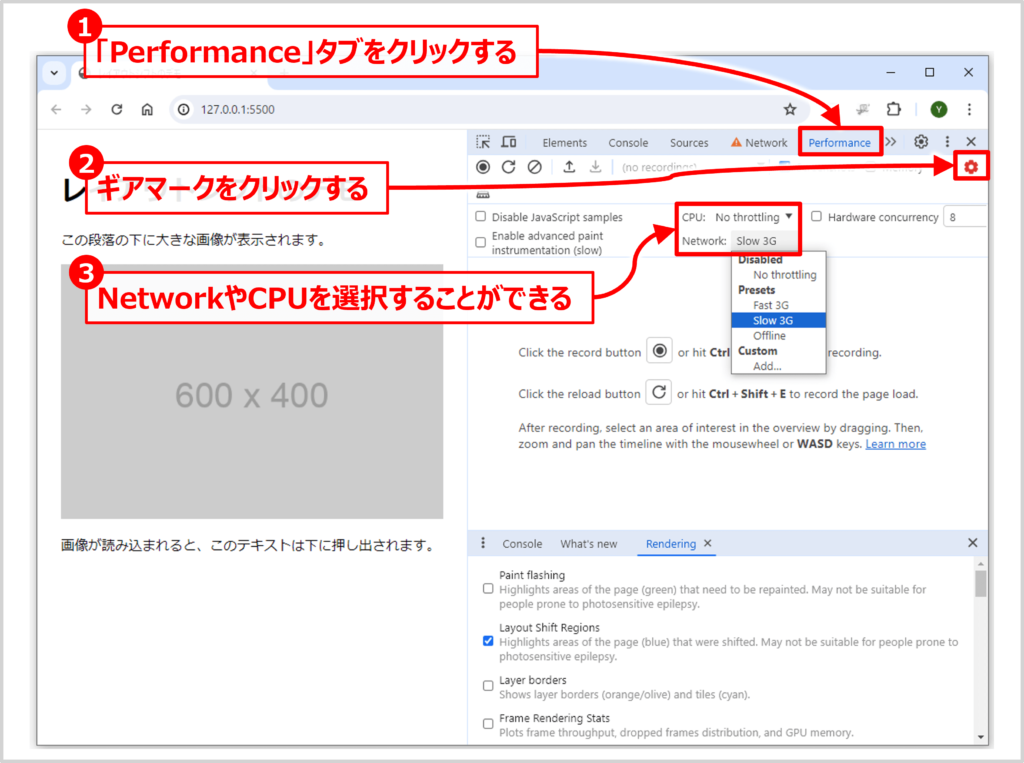
Google Chromeのデベロッパーツールの上部にあるタブの中から「Performance」タブをクリックして、「Performance」タブに移動します。その後、右上にあるギアマークをクリックすると、NetworkやCPUを選択することができます。

NetworkはFast 3GやSlow 3Gなどが選べます。また、CPUは4x slowdownなどが選べます。
キャッシュを無効化する方法
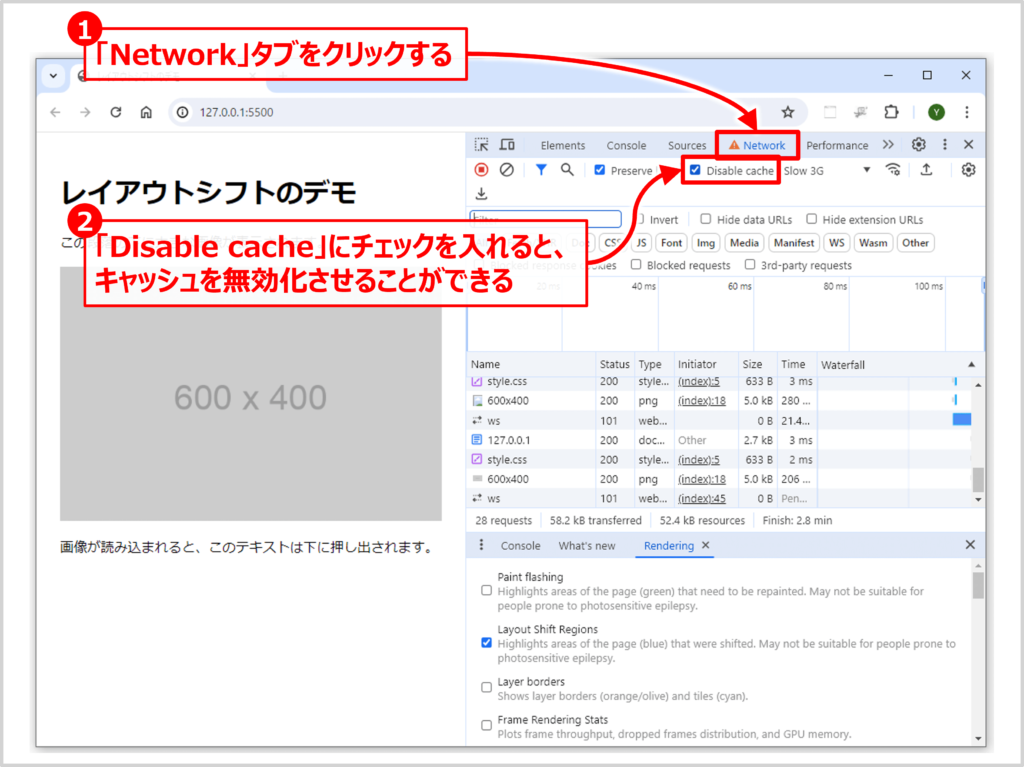
Google Chromeのデベロッパーツールの上部にあるタブの中から「Network」タブをクリックして、「Network」タブに移動します。その後、「Disable cache」にチェックを入れると、キャッシュを無効化させることができます。

「レイアウトシフト発生箇所」をデベロッパーツールで確認する方法02
以下の手順でもGoogle Chromeのデベロッパーツールでレイアウトシフトが発生している箇所を確認することができます。
「レイアウトシフト発生箇所」を確認する方法
- 「Performance」タブに移動する
- 「Record」ボタンをクリックし、ページの読み込みを記録する
- レイアウトシフトを確認する
「Performance」タブに移動する
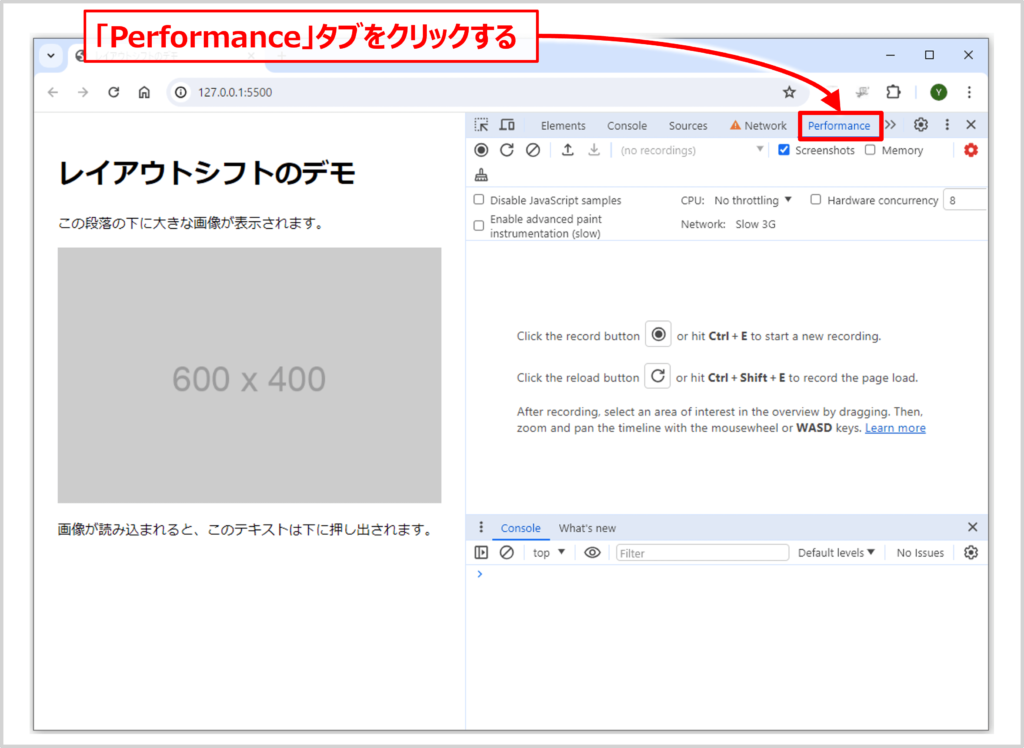
Google Chromeのデベロッパーツールの上部にあるタブの中から「Performance」タブをクリックして、「Performance」タブに移動します。

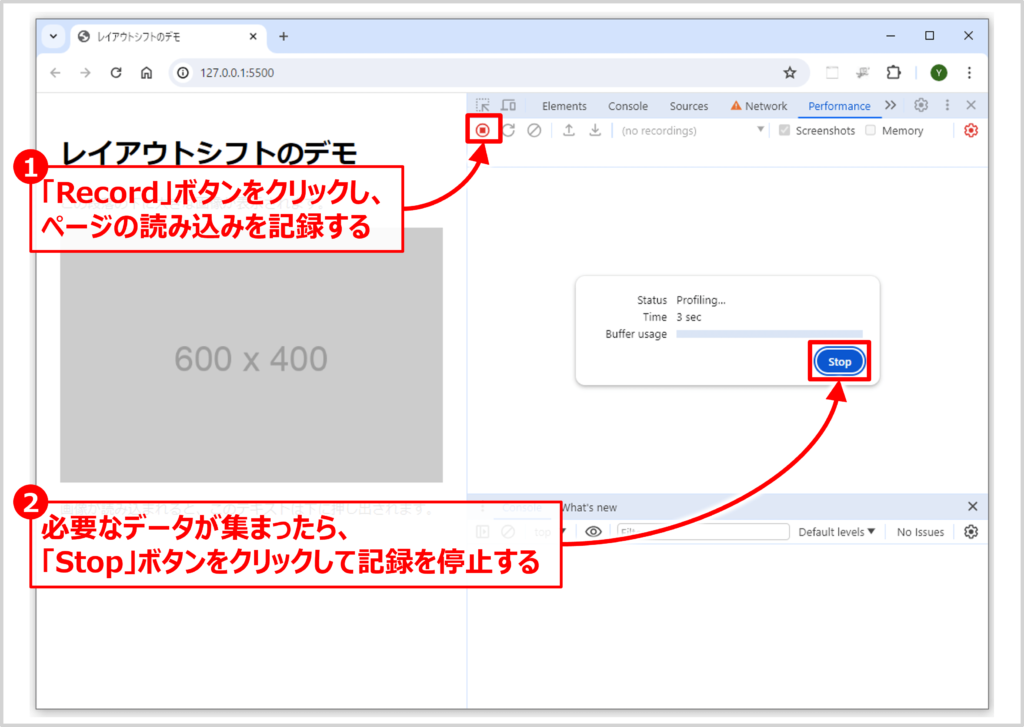
「Record」ボタンをクリックし、ページの読み込みを記録する
Google Chromeのデベロッパーツールの左上にある「Record」ボタン(円ボタン)をクリックし、ページをリロードします。すると、ページの読み込みとインタラクションが記録されます。必要なデータが集まったら、「Stop」ボタンをクリックして記録を停止します。

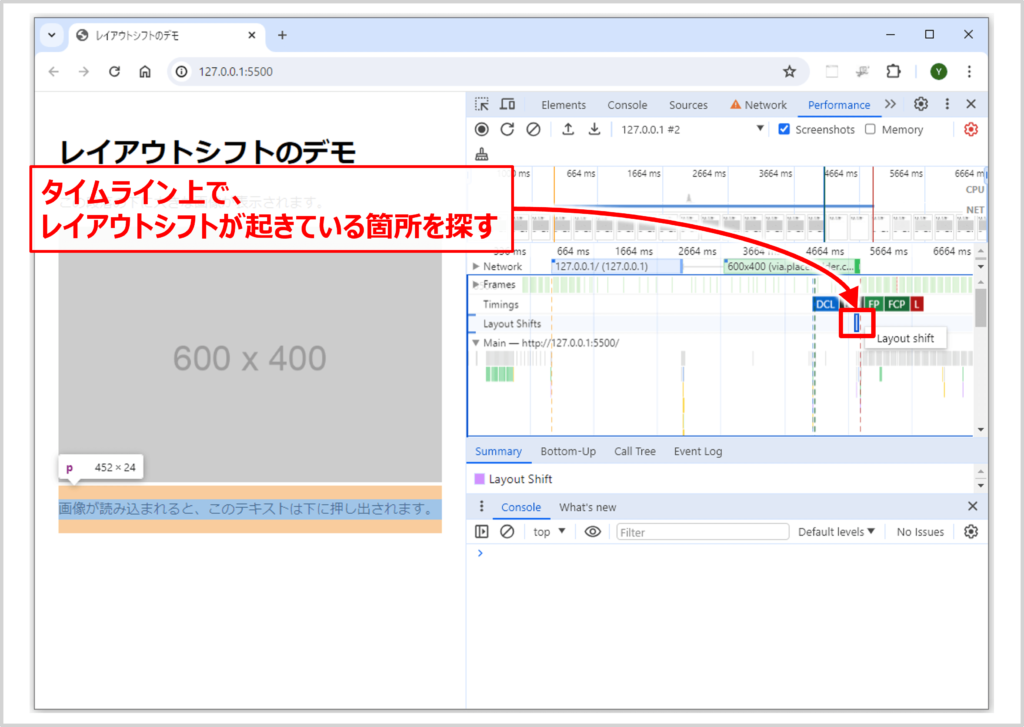
レイアウトシフトを確認する
「Stop」ボタンをクリックした後、タイムライン上で、レイアウトシフトが起きている箇所を探します。

「CLS」をデベロッパーツールで確認する方法
Google ChromeのデベロッパーツールでCLSスコアを測定する手順を以下に示します。
「CLSスコア」を確認する方法
- 「Lighthouse」タブに移動する
- Webページを表示し、「Analyze page load」ボタンをクリックする
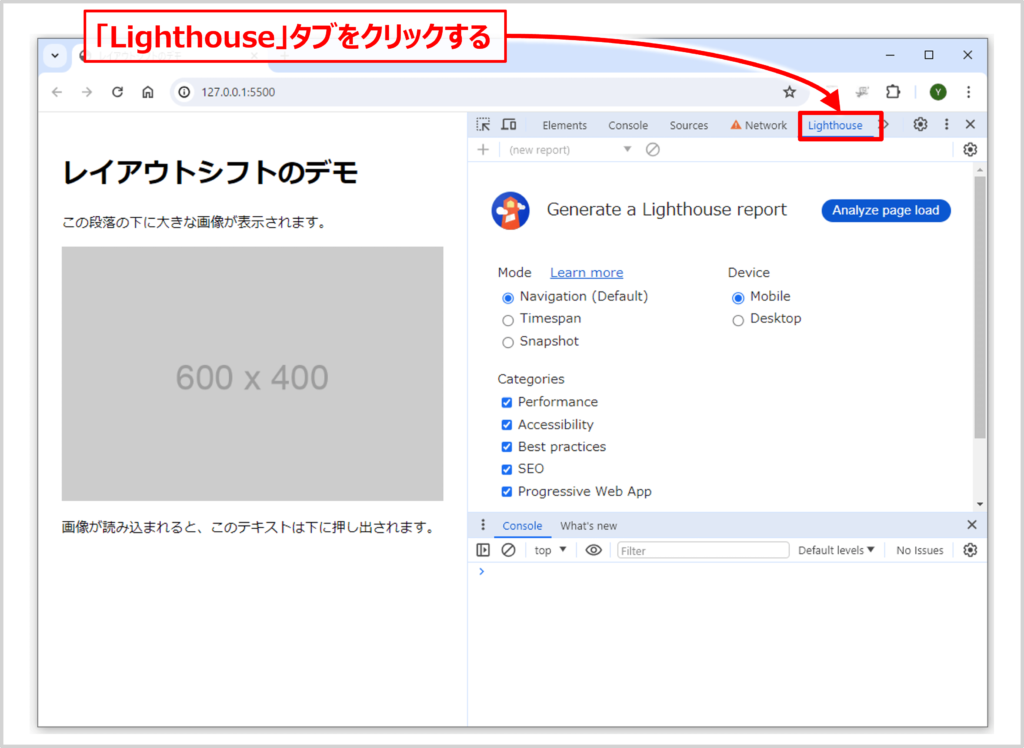
「Lighthouse」タブに移動する
Google Chromeのデベロッパーツールの上部にあるタブの中から「Lighthouse」タブをクリックして、「Lighthouse」タブに移動します。

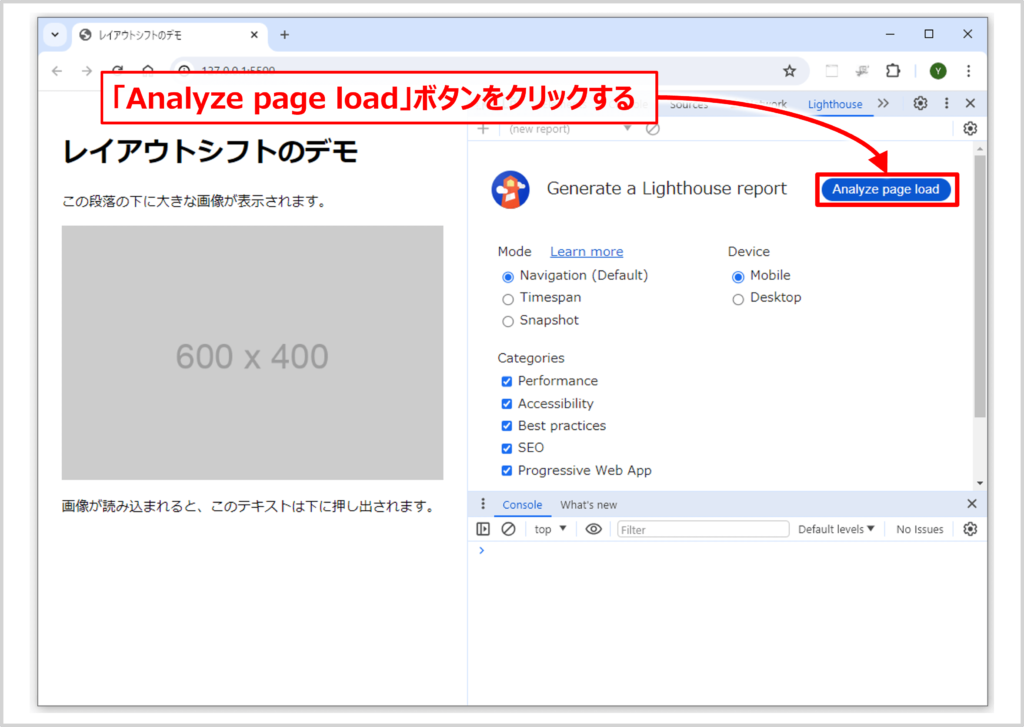
Webページを表示し、「Analyze page load」ボタンをクリックする
CLSスコアを測定したいWebページを表示し、「Analyze page load」ボタンをクリックします(CLSスコアはPerformanceカテゴリに分類されるので、Performanceにだけチェックを入れてもOKです)。

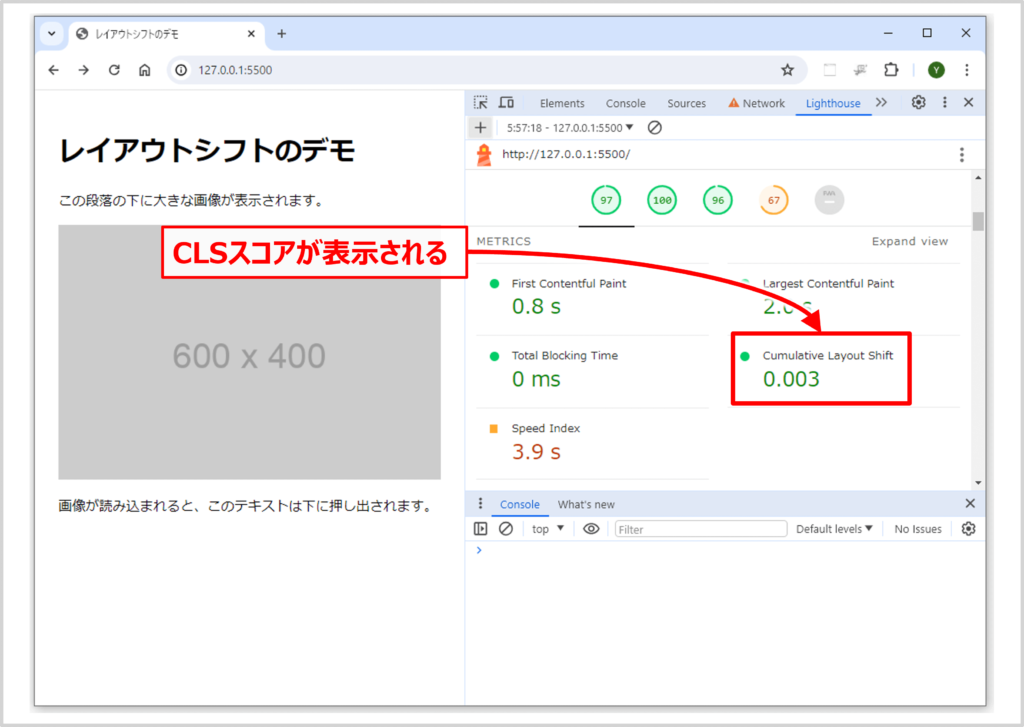
「Analyze page load」ボタンをクリックすると、Page Speed Insightsに似たものが表示され、CLSスコアが表示されます。

CLSスコアは数値が小さいほど良いです。
本記事のまとめ
この記事では『レイアウトシフト』と『CLS』について、以下の内容を説明しました。
- レイアウトシフトとは
- CLSとは
- 「レイアウトシフト発生箇所」をデベロッパーツールで確認する方法
- 「CLS」をデベロッパーツールで確認する方法
お読み頂きありがとうございました。