この記事では『Paper.js』について、
- Paper.jsとは
- Paper.jsを使ってCanvasに線を描画する方法
などをサンプルコードを用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Paper.jsとは

Paper.jsは、HTML5 Canvas上で動作するベクターグラフィックススクリプティングフレームワークです。Paper.jsを使うと、Adobe Illustratorのようなツールで作成する複雑なグラフィックスを、プログラムで描画することができます。
Paper.jsの主な機能を以下に示します。
Paper.jsの主な機能
- パスと形状の作成
- 線や複雑な形状を簡単に作成できる。
- グラフィックスの操作
- 変形、スケーリング、回転、色変更など、さまざまな操作が可能である。
- イベントハンドリング
- マウスやキーボードのイベントを簡単に処理できる。
- アニメーション
- アニメーションの作成と制御が容易である。
- レイヤー管理
- 複数のレイヤーを扱うことができる。
これらの機能により、線、形状、パス、グラデーション、パターンなどのグラフィック要素を簡単に作成できます。ではこれから、Paper.jsを使ってHTMLキャンバスに線を描画する方法を説明します。
Paper.jsを使ってHTMLキャンバスに線を描画する方法
では実際にPaper.jsを使ってHTMLキャンバスに線を描画してみましょう。手順を以下に示します。
Paper.jsを使ってHTMLキャンバスに線を描画する手順
- Paper.jsをダウンロードする
- HTMLファイルを作成する
- JavaScriptファイルを作成する
- プロジェクトを実行する
これから各手順について順番に説明します。
Paper.jsをダウンロードする
Paper.jsのライブラリファイル(paper.js)をPaper.js公式サイトからダウンロードしてください。ダウンロード後、ダウンロードしたzipファイルの中にあるpaper.jsをプロジェクトのjsフォルダに配置します。
なお、今回は以下のようなプロジェクトのディレクトリ構造にします。
myPaperjsProject
├── index.html
└── js/
├── paper.js ← ダウンロードしたファイルを配置する
└── main.js ← ここでJavaScriptを記述するHTMLファイルを作成する
次に、index.htmlファイルを作成します。このファイルには「Paper.jsライブラリ」と「外部JavaScriptファイル(main.js)」を読み込むスクリプトを追加します。
<!DOCTYPE html>
<html>
<head>
<!-- Paper.jsライブラリの読み込み -->
<script type="text/javascript" src="js/paper.js"></script>
<!-- 外部JavaScriptファイルの読み込み -->
<script type="text/javascript" src="js/main.js"></script>
</head>
<body>
<canvas id="myCanvas" resize></canvas>
</body>
</html>JavaScriptファイルを作成する
次に、main.jsファイルを作成し、Paper.jsを使ってキャンバスに線を描画するコードを記述します。
// window.onloadには、ブラウザがページを完全に読み込んだ後に実行される関数を定義します。
// これにより、DOMが完全に準備されてからスクリプトが実行されるようになる。
window.onload = function () {
// HTML内のIDがmyCanvasであるキャンバス要素への参照を取得する。
var canvas = document.getElementById('myCanvas');
// 指定されたキャンバス要素にPaper.jsを設定し、プロジェクトとビューを初期化する。
paper.setup(canvas);
// 新しいPathオブジェクトを作成する。Pathオブジェクトには、キャンバス上に描画される線や形状を定義する。
var path = new paper.Path();
// Pathオブジェクトの線の色を黒に設定する。
path.strokeColor = 'black';
// (100, 100)の位置に新しいPointオブジェクトを作成する(Pointオブジェクトは2次元空間内の位置を表します)。
var start = new paper.Point(100, 100);
// Pathの現在の位置を指定されたポイントに移動する。ここでは、Pathの開始点を(100, 100)に設定している。
path.moveTo(start);
// 現在の位置から新しいポイント(100 + 200, 100 - 50)に線を引く。
// start.add([200, -50])は、Pointオブジェクトに配列[200, -50]を加算して新しいPointオブジェクトを返す。
path.lineTo(start.add([200, -50]));
// ビューを描画する。
paper.view.draw();
};プロジェクトを実行する
今回はプロジェクトをローカルサーバーで実行するために、VSCodeの拡張機能であるLive Serverを使用します。
あわせて読みたい
Live Serverはローカルサーバーを起動し、HTML/CSS/JavaScriptファイルの内容が反映されたWebページを即座に開いてくれるVisual Studio Code(VSCode)の拡張機能です。
Live Serverの「使い方」や「インストール方法」については以下の記事に記載しています。インストールしていない方は、以下の記事を参考にしてください。
-

【VSCode】Live Serverの「使い方」や「設定」などわかりやすく解説!
続きを見る
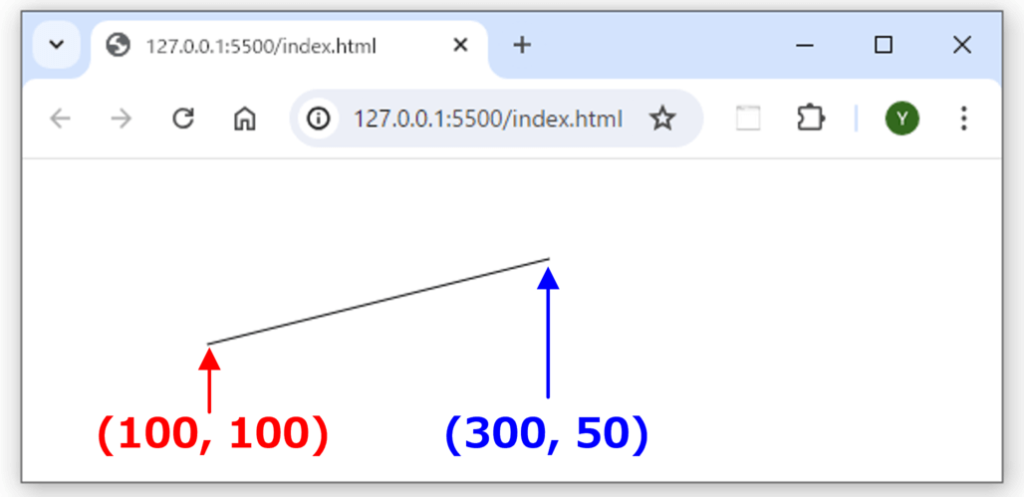
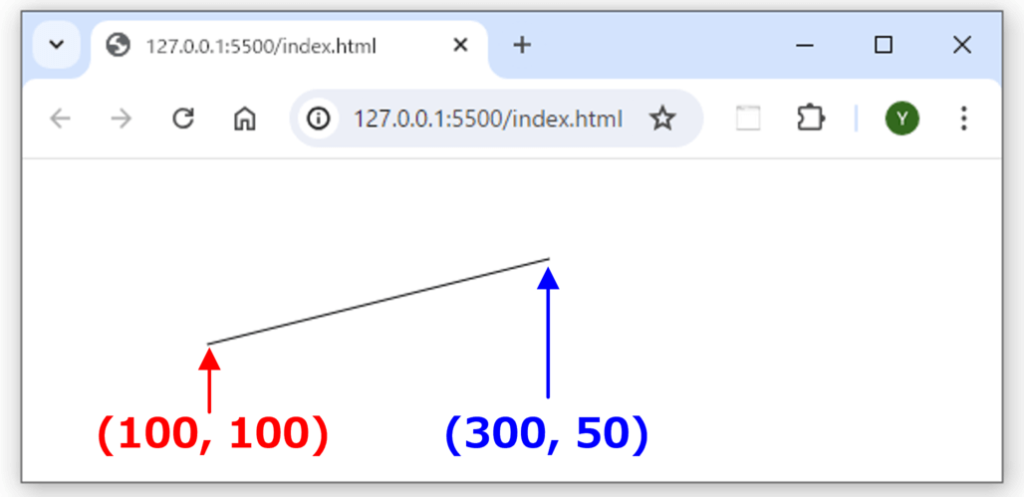
myPaperjsProjectディレクトリをVSCodeで開くと、VSCodeの画面右下に「Go Live」が表示されますので、「Go Live」をクリックします。すると、ブラウザが自動的に開き、以下に示すようにPaper.jsを使用してキャンバスに線が描画されたページが表示されます。


本記事のまとめ
この記事では『Paper.js』について、以下の内容を説明しました。
- Paper.jsとは
- Paper.jsを使ってCanvasに線を描画する方法
お読み頂きありがとうございました。
公式ページ
Paper.jsについて、詳しく知りたい方は以下の公式ページを参考にしてください。
