JavaScriptでのオブジェクト指向プログラミングを効果的に行うためには、オブジェクト、クラス、コンストラクタ、インスタンス、およびインターフェースという概念を理解することが非常に重要です。
この記事では、これらの用語について、サンプルコードを用いてわかりやすく解説します。
オブジェクトとは

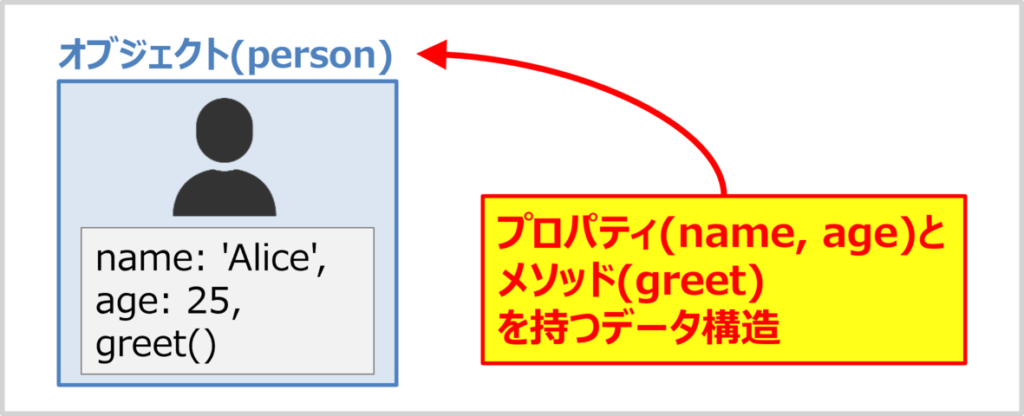
オブジェクトは、プロパティ(属性)とメソッド(動作)を持つデータ構造です。オブジェクトを使うと、関連する情報を一つにまとめ、現実世界の事象やデータをプログラム内で表現できます。
const person = {
name: 'Alice',
age: 25,
greet: function () {
console.log(`Hello, my name is ${this.name}.`);
},
};
console.log(person.name); // Alice
console.log(person.age); // 25
person.greet(); // Hello, my name is Alice.この例では、personはオブジェクトであり、nameやageがプロパティ、greetがメソッドです。オブジェクトはオブジェクトリテラルとして直接定義することができます。
オブジェクトのポイント
- プロパティ(属性)とメソッド(動作)を持つデータ構造
- プロパティ: オブジェクトの属性を表す(例:
name,age) - メソッド: オブジェクトの動作を表す(例:
greet)
補足
JavaScriptにおけるオブジェクトは、クラスから生成されたインスタンスの一つでもありますが、上記のサンプルコードのように、クラスを使わずに直接オブジェクトリテラルで定義することもできます。
クラスとは

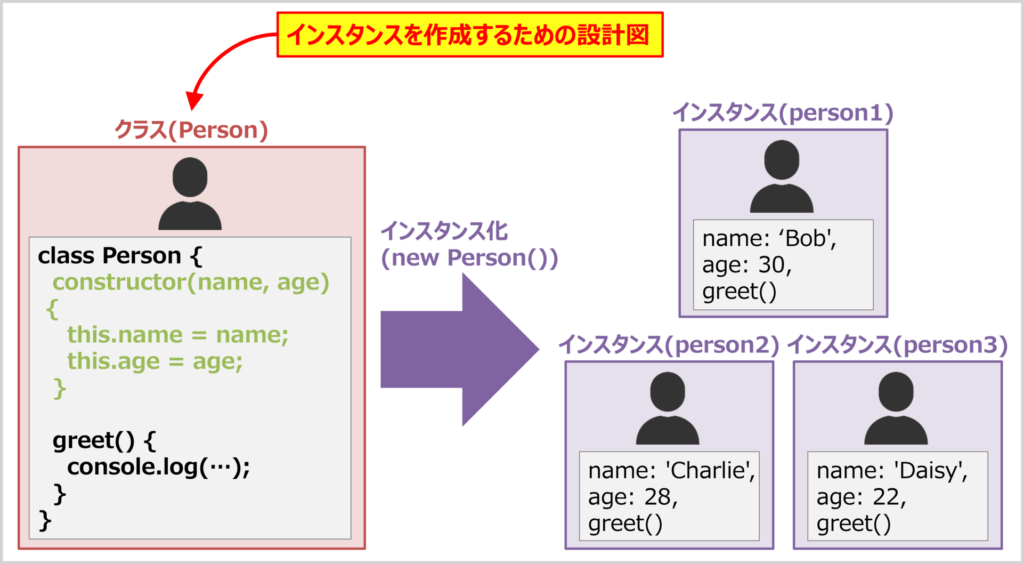
クラスは、インスタンスを作成するための設計図です。インスタンスのプロパティ(属性)やメソッド(動作)を定義します。
クラスから生成された具体的なオブジェクトがインスタンスです(後ほどインスタンスについて説明します)
クラスで、共通のプロパティやメソッドを一括して定義することで、複数の似たインスタンスを簡単に作成できるようになります。JavaScriptでは、class構文を使ってクラスを定義します。
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name}.`);
}
}この例では、Personクラスが定義され、クラス内でnameとageのプロパティを持つインスタンスを作成できます。
クラスのポイント
- クラスはインスタンスを生成するためのテンプレート。
- クラスの中には、インスタンスのプロパティ(属性)とメソッド(動作)を定義できる。
コンストラクタとは

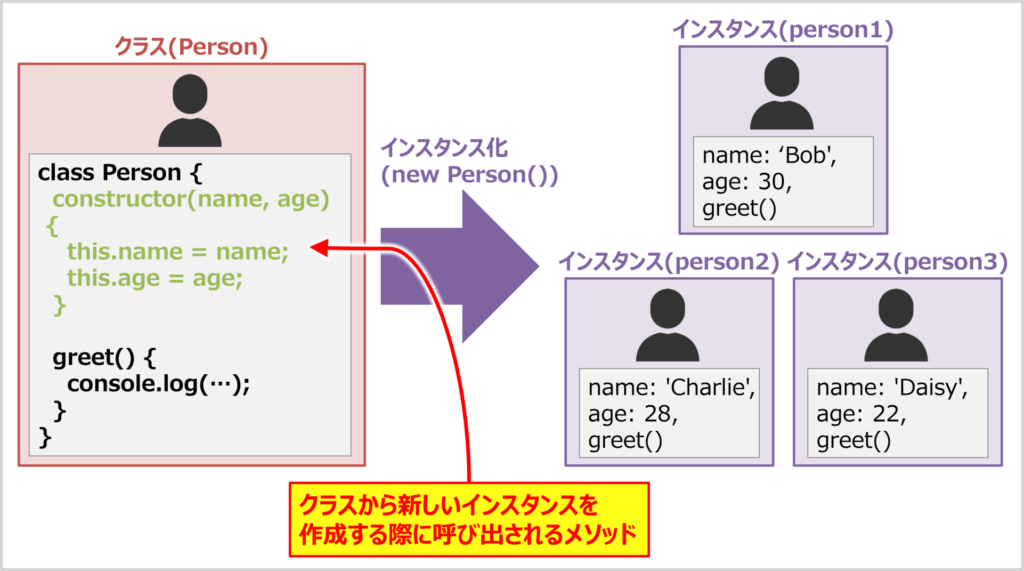
コンストラクタは、クラスから新しいインスタンスを作成する際に呼び出されるメソッドです。クラス内でconstructorという名前で定義され、クラスから新しいインスタンスが生成される際に自動的に呼び出されます。コンストラクタ内で、インスタンスの初期設定を行います。
const person1 = new Person('Bob', 30);
console.log(person1.name); // Bob
console.log(person1.age); // 30
person1.greet(); // Hello, my name is Bob.この例では、Personクラスのコンストラクタが呼び出され、person1という新しいインスタンスが生成されます。constructor内で、nameとageの初期値が設定されます。
コンストラクタのポイント
- コンストラクタはインスタンスを初期化するために使う。
newキーワードでクラスからインスタンスを作成すると、自動的にコンストラクタが呼び出される。
インスタンスとは

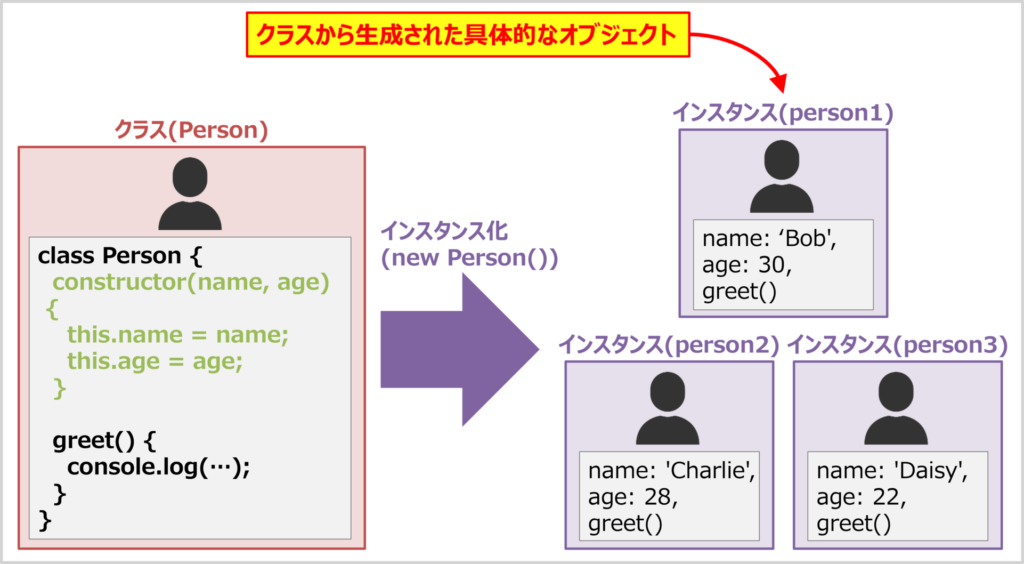
インスタンスは、クラスから生成された具体的なオブジェクトです。クラスは設計図であり、インスタンスはその設計図を基に作られたオブジェクトの実体です。newキーワードを使って、生成されたオブジェクトがそのクラスのインスタンスです。
const person2 = new Person('Charlie', 28);
console.log(person2.name); // Charlie
console.log(person2.age); // 28
person2.greet(); // Hello, my name is Charlie.
const person3 = new Person('Daisy', 22);
console.log(person3.name); // Daisy
console.log(person3.age); // 22
person3.greet(); // Hello, my name is Daisy.person2とperson3は、どちらもPersonクラスから作成されたインスタンスですが、異なるプロパティを持っています。クラスは共通のテンプレートとして機能しますが、各インスタンスはそれぞれ異なるデータを持つことが可能です。
インスタンスのポイント
- クラスから生成された具体的なオブジェクトをインスタンスと呼ぶ。
- 複数のインスタンスを作成し、それぞれ異なるプロパティを持たせることができる。
インターフェースとは
JavaScriptには直接的なインターフェースの概念はありませんが、TypeScriptのような型を扱う言語では、インターフェースを使ってインスタンスの構造を定義することができます。インターフェースは、クラスが持つべきプロパティやメソッドを事前に定義し、実装を強制するために使用します。
interface PersonInterface {
name: string;
age: number;
greet(): void;
}
class Person implements PersonInterface {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name}.`);
}
}
この例では、PersonInterfaceが定義され、そのインターフェースを実装したPersonクラスは、name、ageプロパティとgreetメソッドを持つことが強制されています。
インターフェースのポイント
- TypeScriptのインターフェースは、クラスやインスタンスが持つべきプロパティやメソッドを定義する。
- JavaScriptではインターフェースの概念がないため、型の存在はチェックできないが、TypeScriptを使うことでそれが可能になる。
本記事のまとめ
この記事では、JavaScriptにおける重要なオブジェクト指向の概念であるオブジェクト、クラス、コンストラクタ、インスタンス、およびインターフェースについて解説しました。
- オブジェクト
- プロパティとメソッドを持つデータ構造
- クラス
- インスタンスを作成するための設計図
- コンストラクタ
- クラスからインスタンスを作成する際に呼び出されるメソッド
- インスタンス
- クラスから作られた具体的なオブジェクト
- インターフェース
- クラスやインスタンスが持つべきプロパティやメソッドを定義する型(TypeScript)
お読み頂きありがとうございました。