この記事では『console.logでオブジェクトを出力する方法』について、
- console.logでオブジェクトを出力する
- JSON.parse(JSON.stringify())を使用して、console.logでオブジェクトを出力する
- console.logでオブジェクトを出力すると値が変わってしまう理由
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
console.logでオブジェクトを出力する
console.logでオブジェクトを出力する際、オブジェクトをJSON.parse(JSON.stringify())しないと、オブジェクトの値が変更される度に、デバッグコンソール上の値も更新されてしまう場合があるので、注意してください。
一例として、以下の簡単なプログラム例を見てみましょう。
const obj = {
name: {
firstName: 'Taro',
LastName: 'Yamada',
},
age: 30,
};
console.log('1回目出力:', obj);
// firstNameプロパティの値を変更
obj.name.firstName = 'Jiro';
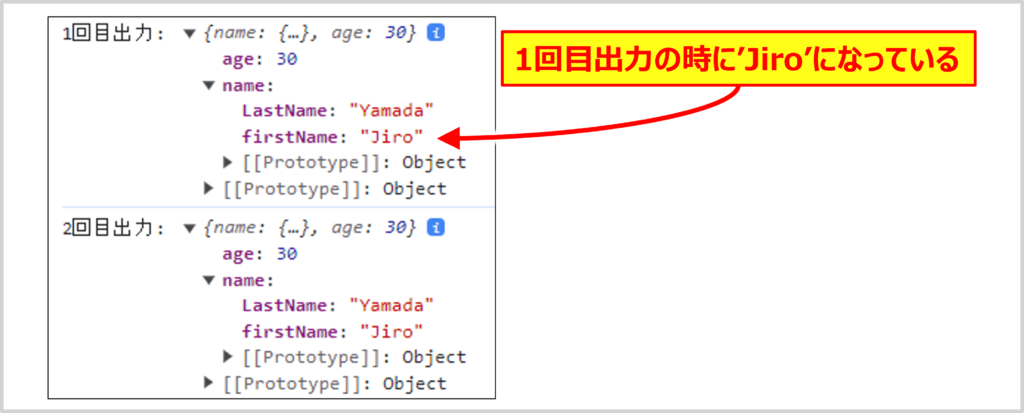
console.log('2回目出力:', obj);上記のプログラムをGoogle Chromeデベロッパーツールで実行した結果を下図に示しています。

1回目出力と2回目出力の間にfirstNameプロパティの値を’Taro’から’Jiro’に変更する処理を挟みましたが、1回目出力の時も2回目出力の時もfirstNameプロパティの値は’Jiro’になっています。
上記の対策方法と理由をこれから説明します。
JSON.parse(JSON.stringify())を使用して、console.logでオブジェクトを出力する
JSON.parse(JSON.stringify())を使用して、console.logでオブジェクトを出力したプログラム例を以下に示します。
const obj = {
name: {
firstName: 'Taro',
LastName: 'Yamada',
},
age: 30,
};
console.log('1回目出力:', JSON.parse(JSON.stringify(obj)));
// firstNameプロパティの値を変更
obj.name.firstName = 'Jiro';
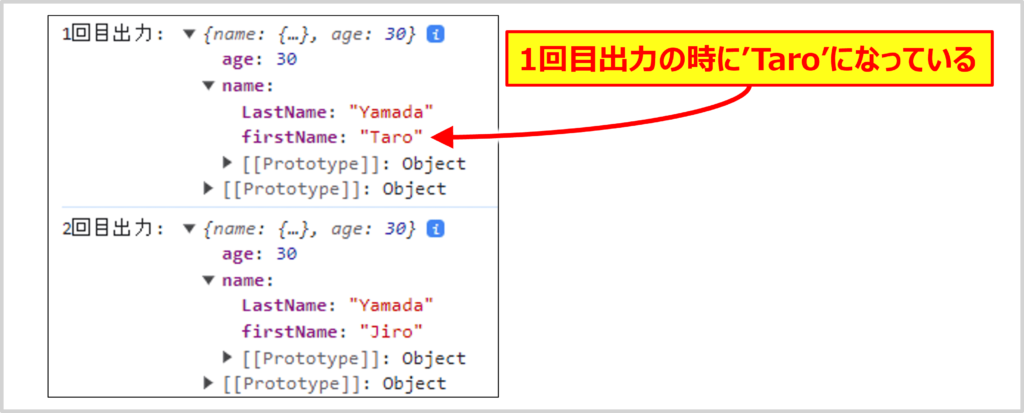
console.log('2回目出力:', JSON.parse(JSON.stringify(obj)));上記のプログラムをGoogle Chromeデベロッパーツールで実行した結果を下図に示しています。

1回目出力は’Taro’、2回目出力は’Jiro’になっていることが分かります。このように、console.logでオブジェクトを出力する際には、JSON.parse()とJSON.stringify()を使うようにMDNでも記載されています。
console.log(obj)を使わず、console.log(JSON.parse(JSON.stringify(obj)))を使用してください。これにより、ログを記録した瞬間の
console.log() - Web API | MDNobjの値を確実に見ることができます。こうしないと、多くのブラウザーでは値が変化したときに常に更新されるライブビューになります。これは望むことではないかもしれません。
console.logでオブジェクトを出力すると値が変わってしまう理由

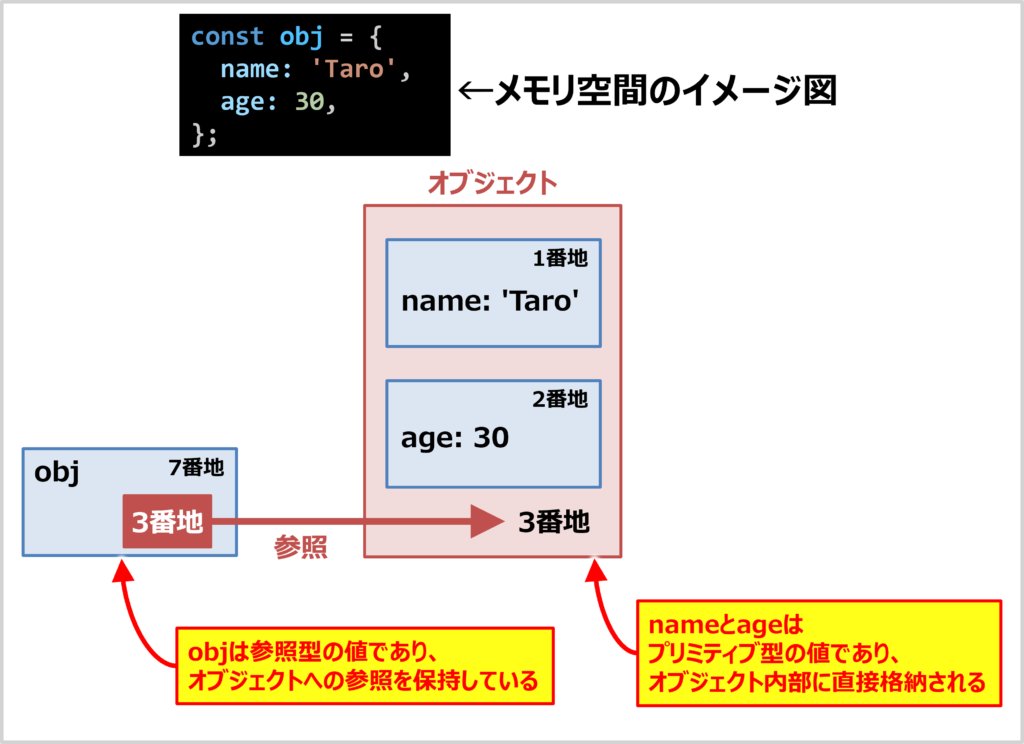
オブジェクトのメモリ空間のイメージ図を上図に示しています。
JavaScriptのオブジェクトは参照型(非プリミティブ型)です。つまり、変数や関数にオブジェクトを渡すとき、そのオブジェクト自体ではなく、そのオブジェクトへの参照が渡されます。
この性質はconsole.logにオブジェクトを渡す場面でも同様に適用され、console.logを用いてオブジェクトを出力すると、実際にはそのオブジェクトへの参照がconsole.logに渡されます。そのため、オブジェクトが後から変更されると、console.logの出力結果も同時に更新されてしまいます。
上図について、詳しく説明すると、objはオブジェクトへの参照を保持しています。この参照(上図では「3番地」と表記)は、メモリ上のオブジェクトの実際の場所を指しています。また、オブジェクトはメモリ内部にnameとageという2つのプロパティを持ち、それぞれのプロパティはプリミティブ型のため、それらの実際の値(’Taro’と30)はオブジェクト内部に直接格納されてます。
本記事のまとめ
この記事では『console.logでオブジェクトを出力する方法』について、以下の内容を説明しました。
- console.logでオブジェクトを出力する
- JSON.parse(JSON.stringify())を使用して、console.logでオブジェクトを出力する
- console.logでオブジェクトを出力すると値が変わってしまう理由
お読み頂きありがとうございました。