Webページを見ていて、ボタンやリンクなどにマウスカーソルを合わせたときに、「ツールチップ(吹き出しのような説明)」が表示された経験はありませんか?あれは、HTMLのtitle属性によって表示されています。
この記事では、title属性の基本的な使い方や注意点などをサンプルコードを用いて、わかりやすく解説します。
title属性とは

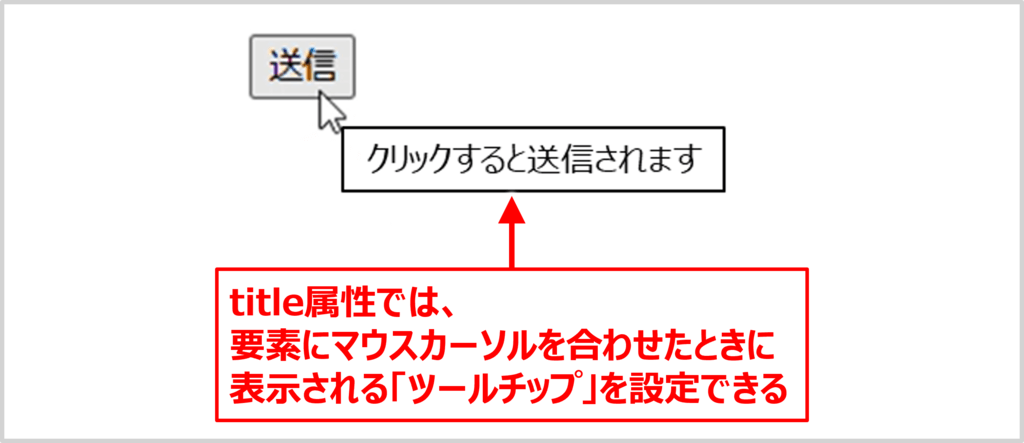
HTMLのtitle属性は、要素にマウスカーソルを合わせたときに表示される「ツールチップ(吹き出しのような説明)」を設定できる属性です。ユーザーに対してちょっとした補足説明やヒントを表示したいときに便利です。
例えば、以下のようにbutton要素にtitle属性を付けると、マウスを合わせたときに説明文が表示されます。
<button title="クリックすると送信されます">送信</button>このコードでは、「送信」ボタンにマウスを合わせると、「クリックすると送信されます」というツールチップが表示されます。なお、title属性は、ボタンだけでなく、リンク・画像・段落・divなど、さまざまな要素に使うことができます。
リンクに使う例
<a href="https://example.com" title="例のWebサイトに移動します">こちらをクリック</a>画像に使う例
<img src="photo.jpg" alt="風景写真" title="夕日の写真です">どちらの例も、マウスを合わせるとtitleに書かれた説明文がツールチップとして表示されます。
注意:特殊文字はエスケープが必要
title属性の値はHTMLの属性値なので、以下に示す<、>、&、"などの特殊文字はエスケープ(文字実体参照)する必要があります。
| 記号 | エスケープ文字 | 表示例 |
|---|---|---|
< | < | < |
> | > | > |
& | & | & |
" | " | " |
特殊文字を含むtitle属性のサンプルコードを以下に示します。このコードでは、「送信」ボタンにマウスを合わせると、「<や>や&」というツールチップが表示されます。
<button title="<や>や&">送信</button>本記事のまとめ
この記事では『HTMLのtitle属性』について、以下の内容を説明しました。
title属性はマウスホバー時に表示されるツールチップを設定できる。- リンク・画像・ボタンなど、さまざまな要素に使える。
- 特殊文字はエスケープが必要。
お読み頂きありがとうございました。