HTMLの<input type="date">要素は、ユーザーに日付を入力させるためのフォーム部品です。この要素を使用すると、ユーザーはカレンダーインターフェースを通じて日付を選択することができます。
この記事ではinput type="date">要素について、以下の内容をサンプルコードを用いてわかりやすく解説します。
<input type="date">の基本的な使い方<input type="date">に指定できる主な属性minとmax属性で日付の範囲を制限value属性で初期値を設定- 「
labelタグのfor属性」と「inputタグのid属性」を一致させ、ラベルとフォームをリンクさせる name属性でフォーム送信時のキーを指定する
- JavaScriptで値を取得する方法
<input type="date">の基本的な使い方
<input type="date">を使用することで、カレンダーから日付を選択できる入力フィールドが表示されます。以下にサンプルコード示します。
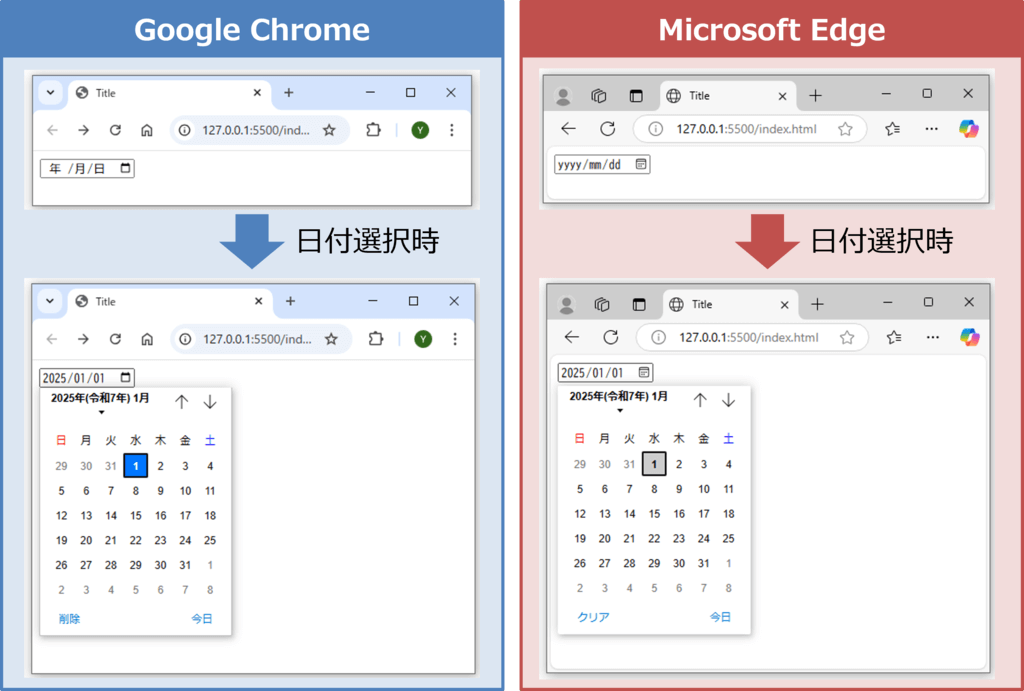
<input type="date" />上記のHTMLをGoogle ChromeとMicrosoft Edgeで表示させると以下のようになります。UIは、ブラウザーやオペレーティングシステムによって異なります。

ブラウザ対応状況
<input type="date">要素は古いバージョンのブラウザや特定のブラウザではサポートが不完全な場合があります。最新のブラウザ対応状況については、以下のリンクで確認することができます。
<input type="date">に指定できる主な属性
<input type="date">には、ユーザーの入力を制限したり、初期値を設定したりするための属性があります。
minとmax属性で日付の範囲を制限
min属性とmax属性を使用すると、選択可能な日付の範囲を制限することができます。以下にサンプルコードを示します。
<input type="date" min="1900-01-01" max="2025-12-31" />上記のサンプルコードでは、「1900年1月1日」から「2025年12月31日」までの日付が選択可能になります。
min属性とmax属性の値はyyyy-mm-ddの書式で指定する必要があります。
value属性で初期値を設定
value属性を使用すると、初期値を設定することができます。以下にサンプルコードを示します。
<input type="date" value="2025-01-01" />上記のサンプルコードでは、「2025年1月1日」を初期値にしています。そのため、ユーザーがフォームを開いた際に「2025年1月1日」が初期表示として設定されます。
value属性の値はyyyy-mm-ddの書式で指定する必要があります。
「labelタグのfor属性」と「inputタグのid属性」を一致させ、ラベルとフォームをリンクさせる
<label for="startDate">開始日:</label>
<input type="date" id="startDate" /><label>タグのfor属性と<input>タグのid属性を一致させると、ラベルとフォーム要素を関連付けることができます。これにより、ユーザーがラベルをクリックした際に、対応するフォーム要素にフォーカスが移動します。
また、<label>タグ内に直接<input>タグを配置することで、for属性とid属性を使用せずに関連付けることも可能です。この方法では、ラベルとフォーム要素が自動的に関連付けられ、ラベルをクリックすると対応するフォーム要素にフォーカスが移動します。
<label>開始日:
<input type="date">
</label>name属性でフォーム送信時のキーを指定する
フォームでデータを送信する必要がある場合には、name属性を使用します。
<input type="date">で入力されたデータをフォーム送信するサンプルコードを以下に示します。
<form action="https://example.com">
<label>
開始日を入力してください。
<input type="date" name="startDate" />
</label>
<p><button>Submit</button></p>
</form>このHTMLは入力された日付をstartDateキーに入れてhttps://example.comに送ります。送信先のURLはhttps://example.com/?startDate=2025-02-01のようになります。
JavaScriptで値を取得する方法
<input type="date">要素でユーザーが選択した日付を取得するには、以下のサンプルコードに示すようにvalueを参照します。
HTML
<input type="date" id="startDate" />
<button onclick="showDate()">選択した日付を表示</button>
<p id="output"></p>JavaScript
function showDate() {
const dateInput = document.getElementById('startDate');
document.getElementById('output').textContent = '選択した日付: ' + dateInput.value;
}取得した値はyyyy-mm-dd形式になります。
結果の値には年、月、日が含まれますが、時刻は含まれません。時刻は<input type="time">要素を用いて取得する必要があります。