<input>要素のチェックボックスは<label>要素と紐づけすると、押しやすいチェックボックスを作成することができます。紐付けを行うと、チェックボックスだけでなく、ラベルのテキスト部分をクリックしてもチェックを切り替えられるようになります。
まず、<label>要素を用いないシンプルなチェックボックスの作成方法から説明します。
チェックボックスの作成(label要素を用いない)
<input>要素のtype属性にcheckboxを指定すると、チェックボックスを作成することができます。以下にサンプルコードを示します。
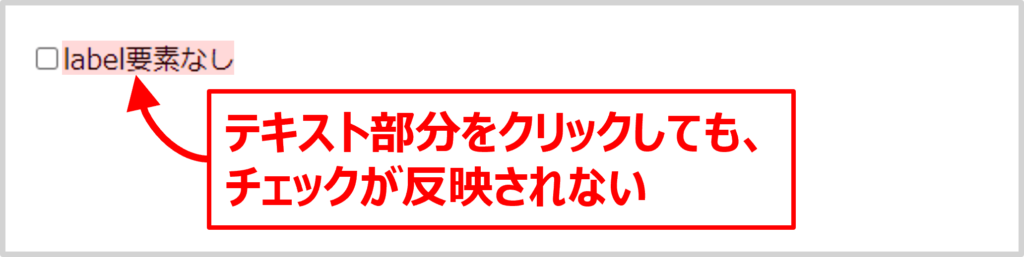
<input type="checkbox" />label要素なし上記のサンプルコードでは、チェックボックスの箇所をクリックすると、チェックを切り替えられるようになりますが、テキスト部分(ここでは、label要素なし)をクリックしても、チェックが反映されません。そのため、押しにくいチェックボックスとなってしまいます。

チェックボックスとlabel要素を紐付てチェックボックスを作成する
チェックボックスを<label>要素を紐づけすることで、ラベルのテキスト部分をクリックしてもチェックを切り替えられるようになります。以下にサンプルコードを示します。
<input type="checkbox" id="foo" />
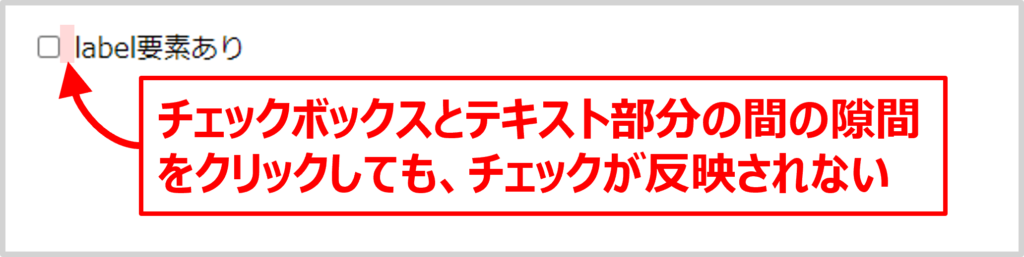
<label for="foo">label要素あり</label>上記のサンプルコードのように変更すると、<label>要素に囲まれているテキスト部分(ここでは、label要素あり)をクリックした際にも、チェックが入るようになります。しかし、上記のサンプルコードでは、チェックボックスとテキスト部分の間の隙間をクリックしてもチェックは反映されません。

チェックボックスとテキストの間の隙間もチェック可能にする
チェックボックスとテキスト部分の間には通常、少し隙間がありますが、この隙間をクリックしてもチェックは反映されません。これを解決するためには、<label>要素で<input>要素を完全に囲む方法が最も効果的です。以下にサンプルコードを示します。
<label for="foo">
<input type="checkbox" id="foo" />label要素で囲む
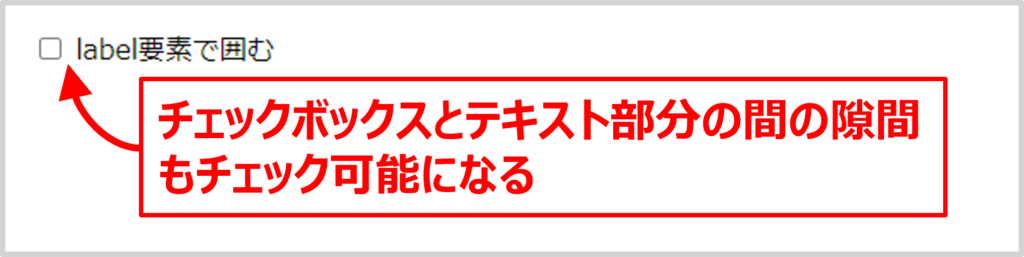
</label>上記のサンプルコードに変更すると、チェックボックスとテキストの間に隙間があっても、その隙間は<label>要素に含まれているため、チェックができるようになります(<label>要素で囲まれている箇所はどこをクリックしてもチェックが入ります)。

なお、<label>要素で<input>要素を囲む場合には、<input>要素のid属性と<label>要素のfor属性を紐づけする必要はありません。そのため、以下のコードでも正常に動作します。
<label>
<input type="checkbox" />label要素で囲む
</label>補足
チェックボックスを<label>要素を紐づけして、押しやすいチェックボックスを作ることで、スマートフォンなどの小さな画面での操作が容易になります。
本記事のまとめ
この記事では、<input>要素のチェックボックスと<label>要素と紐づけて、押しやすいチェックボックスを作成する方法を説明しました。
お読み頂きありがとうございました。