CSSのwhite-spaceプロパティは、改行、空白(スペース、Tab)、テキストの折り返しの扱いを制御するプロパティです。
この記事ではCSSの『white-spaceプロパティ』について、以下の内容を参考をサンプルコードと図を用いてわかりやすく解説します。
white-spaceとはwhite-spaceに指定できる値white-space: normalwhite-space: nowrapwhite-space: pre-linewhite-space: prewhite-space: pre-wrap
white-spaceとは
white-spaceプロパティは、HTMLコード内の改行や空白の扱いを決めるプロパティです。具体的には、次の動作を制御します。
- 連続した改行をそのまま表示するか、1つのスペースにまとめるか
- 連続する空白(スペース、Tab)をそのまま表示するか、1つのスペースにまとめるか
- テキストが要素のボックス幅に達した場合、テキストを折り返すか、折り返さないか
- 文頭と行末の空白(スペース、Tab)をそのまま表示するか、除去するか
white-spaceに指定できる値
white-spaceプロパティに指定できる主な値とその特徴を以下に示しています。
| 値 | 改行 | 空白 | テキストの折り返し | 文頭と行末の空白 |
|---|---|---|---|---|
normal | 1つの空白にまとめる | 1つの空白にまとめる | 折り返す | 除去する |
nowrap | 1つの空白にまとめる | 1つの空白にまとめる | 折り返さない | 除去する |
pre-line | そのまま | 1つの空白にまとめる | 折り返す | 除去する |
pre | そのまま | そのまま | 折り返さない | そのまま |
pre-wrap | そのまま | そのまま | 折り返す | そのまま |
各値について順番に説明します。
white-space: normal
white-spaceプロパティにnormalを指定した場合、以下のような動作をします。
- 連続した改行は1つの空白にまとめる
- 連続する空白(スペース、Tab)は1つの空白にまとめる
- テキストが要素のボックス幅に達した場合、テキストが折り返される
- 文頭と文末の空白(スペース、Tab)は除去する
white-space: normalはデフォルト値なので、white-spaceプロパティに何も指定しなかった場合には、上記の動作をします。
では実際にHTML・CSS・ブラウザ表示結果でwhite-space: normalの特徴を確認してみましょう。
HTML
<div class="normal"> 空白(スペース)2文字が前にあります。改行します。
空白(スペース)2文字が前にあります。 空白(スペース)2文字が前にあります。空白(Tab)2文字が行末にあります。 </div>CSS
.normal {
white-space: normal;
width: 500px;
border: 1px solid;
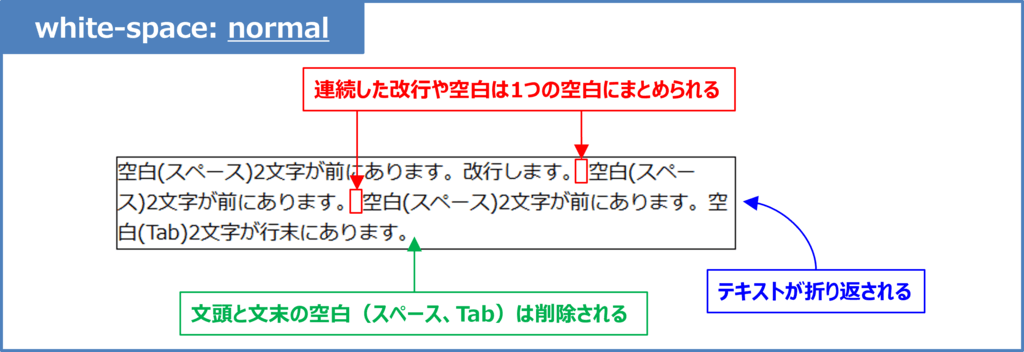
}ブラウザ表示結果

上記の表示結果を見ると、改行や空白は1つの空白にまとめられており、テキストは折り返されていることが分かります。
white-space: nowrap
white-spaceプロパティにnowrapを指定した場合、以下のような動作をします。
- 連続した改行は1つの空白にまとめる
- 連続する空白(スペース、Tab)は1つの空白にまとめる
- テキストが要素のボックス幅に達した場合、テキストを折り返さない
- 文頭と文末の空白(スペース、Tab)は除去する
white-space: normalとの違いはテキストを折り返さない点です。
では実際にHTML・CSS・ブラウザ表示結果でwhite-space: nowrapの特徴を確認してみましょう。
HTML
<div class="nowrap"> 空白(スペース)2文字が前にあります。改行します。
空白(スペース)2文字が前にあります。 空白(スペース)2文字が前にあります。空白(Tab)2文字が行末にあります。 </div>CSS
.nowrap {
white-space: nowrap;
width: 500px;
border: 1px solid;
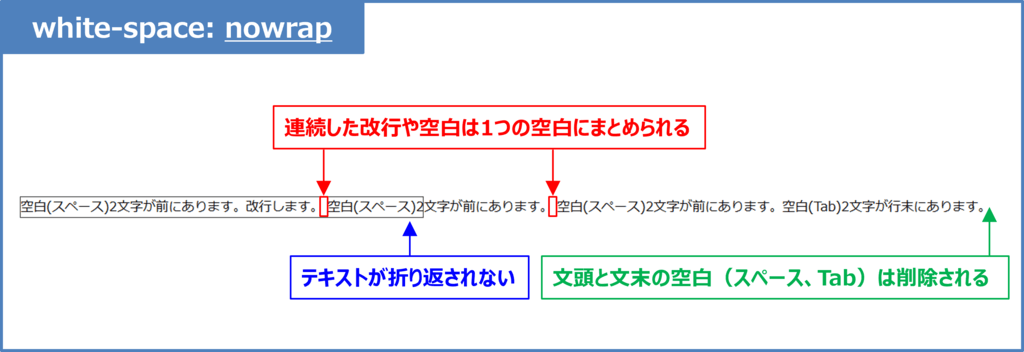
}ブラウザ表示結果

上記の表示結果を見ると、改行や空白は1つの空白にまとめられていますが、テキストが折り返されていないことが分かります。
要素からはみ出た部分について
要素からはみ出た部分をどのように表示させるのかは、overflowプロパティによって制御します。
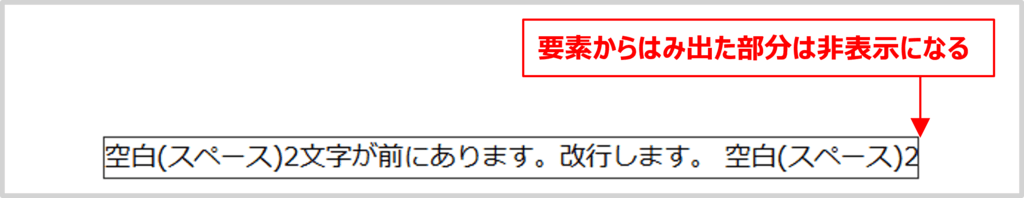
overflow: hiddenを指定すると、要素からはみ出た部分は以下に示すように非表示になります。

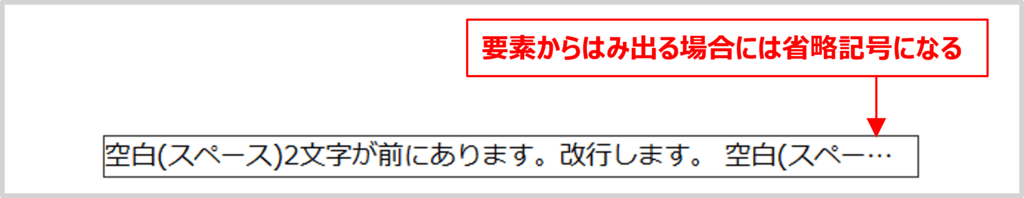
また、overflow: hiddenとtext-overflow: ellipsisを指定すると、要素からはみ出る場合には、以下に示すように省略記号を付けることもできます。

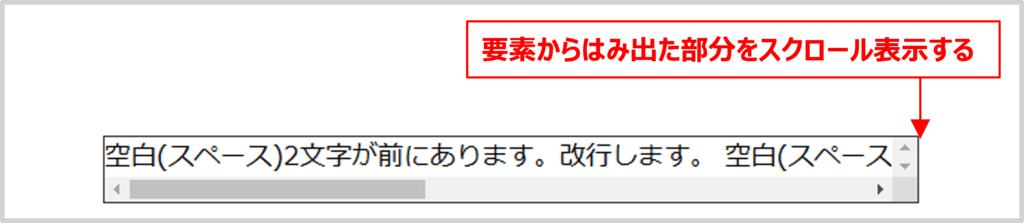
overflow: scrollを指定すると、以下に示すようにはみ出た部分をスクロール表示することができます。

wrap は「折り返す」という意味があるので、nowrap はその否定形で「折り返さない」という意味になります。
white-space: pre-line
white-spaceプロパティにpre-lineを指定した場合、以下のような動作をします。
- 連続した改行はそのまま表示する
- 連続する空白(スペース、Tab)は1つの空白にまとめる
- テキストが要素のボックス幅に達した場合、テキストが折り返される
- 文頭と文末の空白(スペース、Tab)は除去する
white-space: normalとの違いは改行をそのまま表示する点です。
では実際にHTML・CSS・ブラウザ表示結果でwhite-space: pre-lineの特徴を確認してみましょう。
HTML
<div class="pre-line"> 空白(スペース)2文字が前にあります。改行します。
空白(スペース)2文字が前にあります。 空白(スペース)2文字が前にあります。空白(Tab)2文字が行末にあります。 </div>CSS
.pre-line {
white-space: pre-line;
width: 500px;
border: 1px solid;
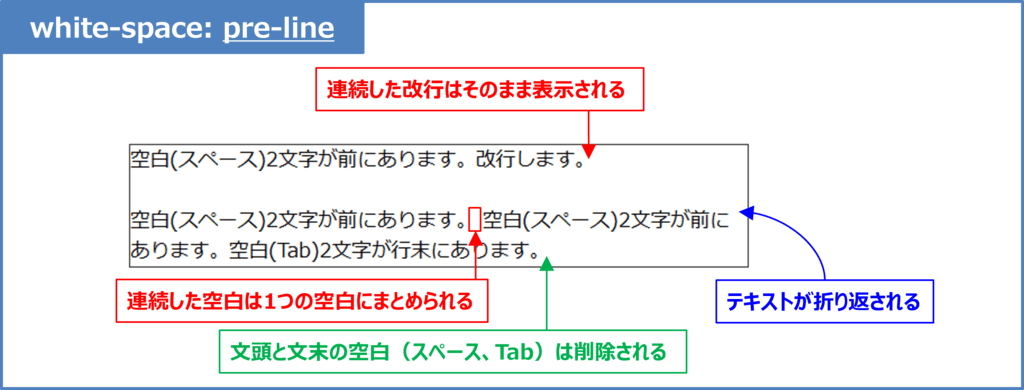
}ブラウザ表示結果

上記の表示結果を見ると、改行や空白は1つの空白にまとめられており、改行はそのまま表示されていることが分かります。
white-space: pre
white-spaceプロパティにpreを指定した場合、以下のような動作をします。
- 連続した改行はそのまま表示する
- 連続する空白(スペース、Tab)はそのまま表示する
- テキストが要素のボックス幅に達した場合、テキストを折り返さない
- 文頭と文末の空白(スペース、Tab)はそのまま表示する
white-spaceプロパティにpreまたはpre-wrapを指定した場合、連続する空白(スペース、Tab)がブラウザにそのまま表示されます。
では実際にHTML・CSS・ブラウザ表示結果でwhite-space: preの特徴を確認してみましょう。
HTML
<div class="pre"> 空白(スペース)2文字が前にあります。改行します。
空白(スペース)2文字が前にあります。 空白(スペース)2文字が前にあります。空白(Tab)2文字が行末にあります。 </div>CSS
.pre {
white-space: pre;
width: 500px;
border: 1px solid;
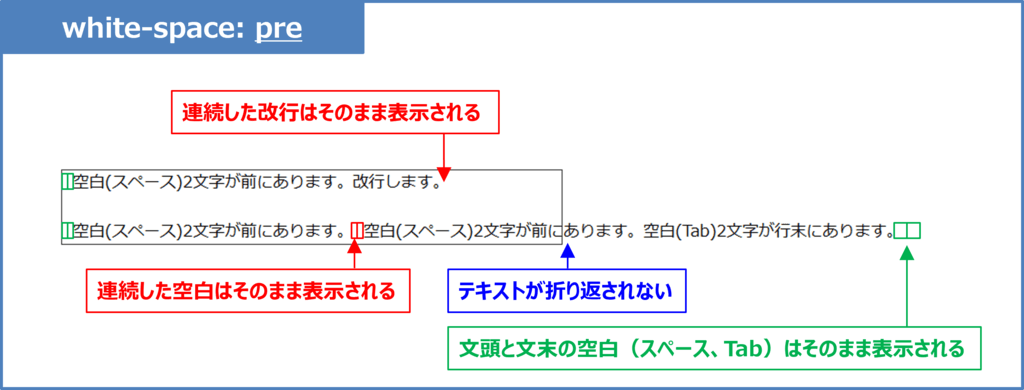
}ブラウザ表示結果

上記の表示結果を見ると、連続する空白がブラウザにそのまま表示されていますが、テキストが折り返されていないことが分かります。
white-space: pre-wrap
white-spaceプロパティにpre-wrapを指定した場合、以下のような動作をします。
- 連続した改行はそのまま表示する
- 連続する空白(スペース、Tab)はそのまま表示する
- テキストが要素のボックス幅に達した場合、テキストが折り返される
- 文頭と文末の空白(スペース、Tab)はそのまま表示する
white-space: preとの違いはテキストを折り返す点です。
では実際にHTML・CSS・ブラウザ表示結果でwhite-space: pre-wrapの特徴を確認してみましょう。
HTML
<div class="pre-wrap"> 空白(スペース)2文字が前にあります。改行します。
空白(スペース)2文字が前にあります。 空白(スペース)2文字が前にあります。空白(Tab)2文字が行末にあります。 </div>CSS
.pre-wrap {
white-space: pre-wrap;
width: 500px;
border: 1px solid;
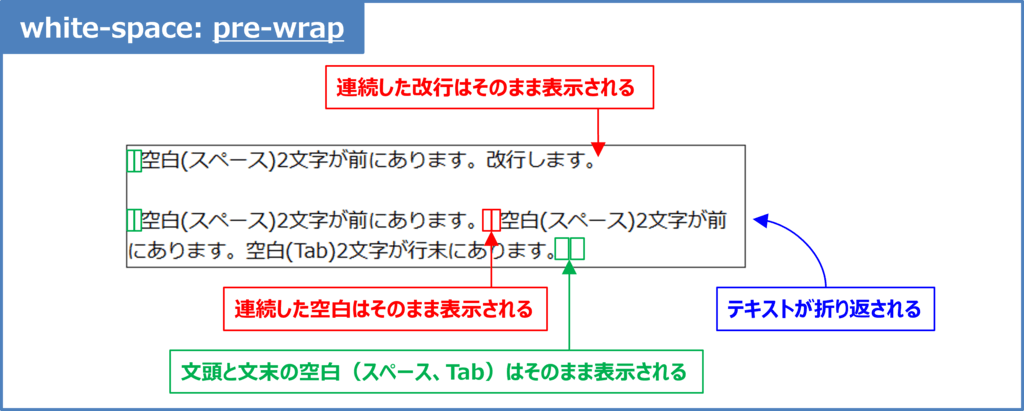
}ブラウザ表示結果

上記の表示結果を見ると、連続する空白がブラウザにそのまま表示されており、テキストは折り返されていることが分かります。
本記事のまとめ
この記事ではCSSの『white-spaceプロパティ』について、各値の動作を詳しく解説しました。
white-space: normal(デフォルト)- 空白や改行はまとめられ、テキストは折り返される
white-space: nowrap- 空白や改行はまとめられるが、テキストは折り返されない
white-space: pre-line- 改行はそのまま、空白はまとめられ、テキストは折り返される
white-space: pre- 改行・空白ともにそのまま、テキストは折り返されない
white-space: pre-wrap- 改行・空白ともにそのまま、テキストは折り返される
このプロパティを適切に使うことで、テキストの表示をより柔軟にコントロールできます。