この記事ではCSSの『align-items』について、
align-itemsとはalign-itemsに指定できる主な値align-itemsとalign-contentの違い
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
align-itemsとは

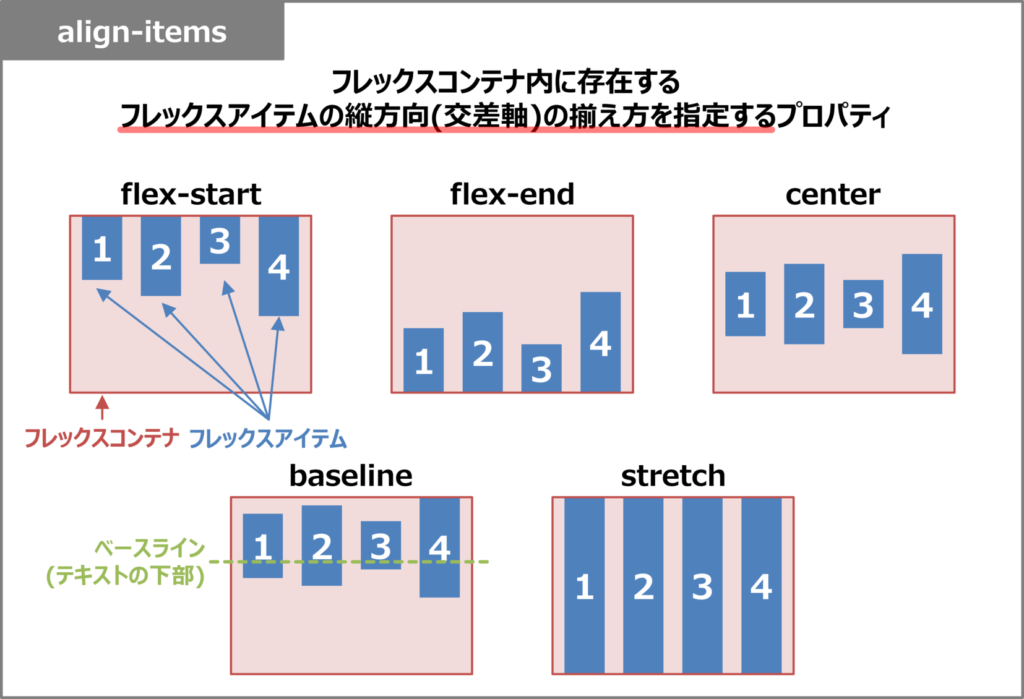
align-itemsはフレックスコンテナ内に存在するフレックスアイテムの縦方向(交差軸)の揃え方を指定するプロパティです。具体的には、以下のように指定することができます。
.flex-container {
display: flex;
align-items: center; /* または flex-start, flex-end, stretch, baseline */
}例えば、align-itemsプロパティにcenterを指定すると、フレックスアイテムを中央揃えすることができます。その他にも「上揃え(flex-startを指定)」や「下揃え(flex-endを指定)」などすることができます。
フレックスコンテナとフレックスアイテムについて
display: flexまたはdisplay: inline-flexを指定した要素は「フレックスコンテナ(Flex Container)」と呼ばれ、その子要素は「フレックスアイテム(Flex Item)」と呼ばれています。
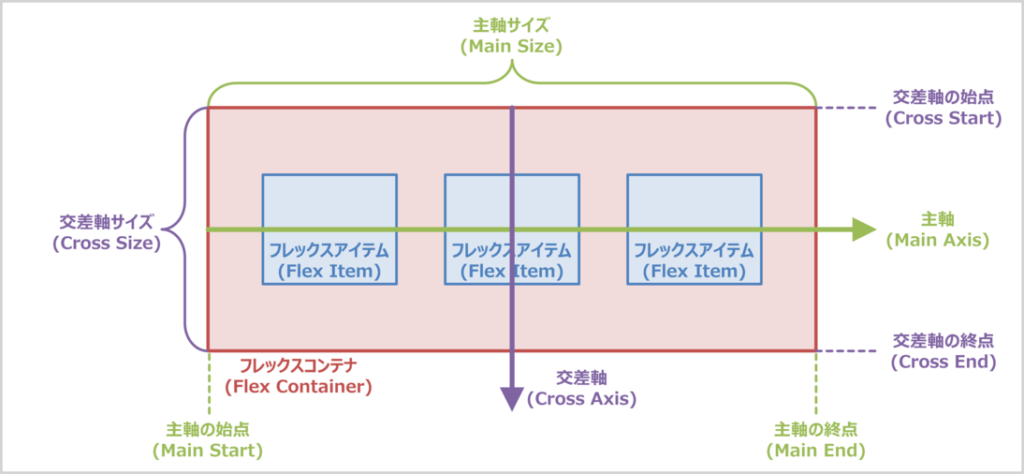
フレックスコンテナにおいて、「主軸(Main Axis)」と「交差軸(Cross Axis)」という重要な用語があります。
- 主軸(Main Axis)
- フレックスコンテナ内のフレックスアイテムが配置される主要な軸です。
- デフォルトでは横方向(左から右)ですが、
flex-directionプロパティを使用すると主軸の向きを変更することができます。
- 交差軸(Cross Axis)
- 主軸に対して垂直な軸です。
- デフォルトでは縦方向(上から下)です。
flex-directionプロパティを使用すると主軸の向きが変わると、交差軸の向きも変わります。

align-itemsの値
align-itemsプロパティに指定できる主な値を以下に示しています。
flex-start- フレックスアイテムを上揃えする。
flex-end- フレックスアイテムを下揃えする。
center- フレックスアイテムを中央揃えする。
baseline- フレックスアイテムをベースライン揃え(テキストの下部揃え)する。
stretch- フレックスアイテムをフレックスコンテナの高さに引き伸ばす。
各値について順番に説明します。
flex-start:上揃え
flex-startはフレックスアイテムをフレックスコンテナの交差軸の始点で揃える値です。デフォルトでは、交差軸は縦方向(上から下)なので、交差軸の始点はフレックスコンテナの上部になります。そのため、align-items: flex-startを指定すると、フレックスアイテムはフレックスコンテナの上部に揃えられます。
以下にサンプルコードを示しています。
HTML
<div class="flex-container container01">
<div class="flex-item item01">1</div>
<div class="flex-item item02">2</div>
<div class="flex-item item03">3</div>
<div class="flex-item item04">4</div>
</div>CSS
.flex-container {
display: flex;
align-items: flex-start; /*フレックスアイテムを上部で揃える指定*/
}
.container01 {
height: 300px;
border: 2px solid #000;
}
.flex-item {
background: orange;
border: 1px solid #000;
width: 150px;
text-align: center;
}
.item01 {
height: 40px;
}
.item02 {
height: 60px;
}
.item03 {
height: 20px;
}
.item04 {
height: 80px;
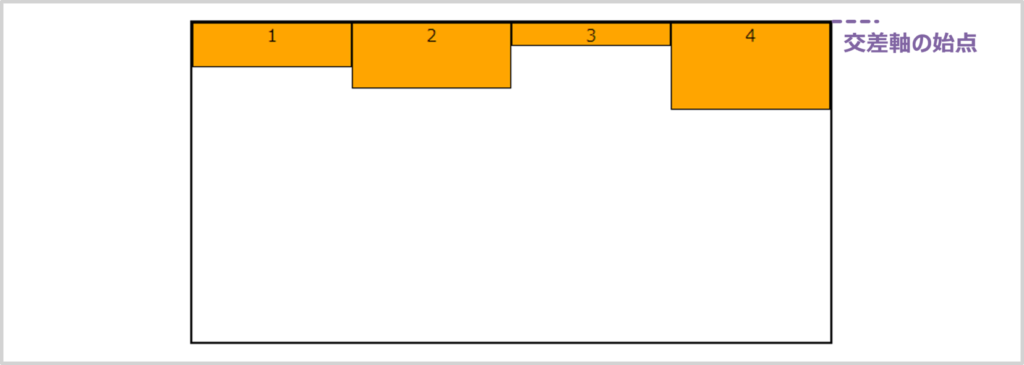
}実行結果

実行結果より、フレックスアイテムはフレックスコンテナの上部に揃えられていることが分かります。
flex-end:下揃え
flex-endはフレックスアイテムをフレックスコンテナの交差軸の終点で揃える値です。デフォルトでは、交差軸は縦方向(上から下)なので、交差軸の終点はフレックスコンテナの下部になります。そのため、align-items: flex-endを指定すると、フレックスアイテムはフレックスコンテナの下部に揃えられます。
以下にサンプルコードを示しています(変更箇所のみを示しています。flex-startの説明の際に示したサンプルコードからalign-itemsプロパティのみ変えています)。
CSS
.flex-container {
display: flex;
align-items: flex-end; /*フレックスアイテムを下部で揃える指定*/
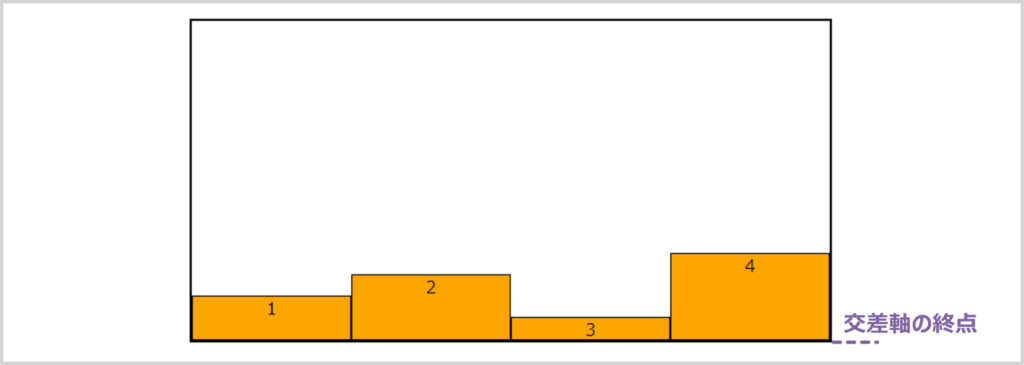
}実行結果

実行結果より、フレックスアイテムはフレックスコンテナの下部に揃えられていることが分かります。
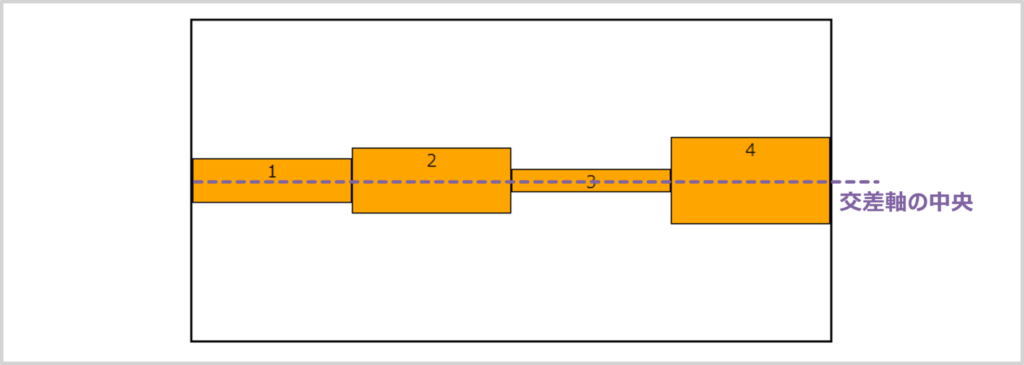
center:中央揃え
centerはフレックスアイテムをフレックスコンテナの交差軸の中央で揃える値です。デフォルトでは、交差軸は縦方向(上から下)なので、交差軸の中央はフレックスコンテナの縦方向の中央になります。そのため、align-items: centerを指定すると、フレックスアイテムはフレックスコンテナの中央に揃えられます。
以下にサンプルコードを示しています(変更箇所のみを示しています。flex-startの説明の際に示したサンプルコードからalign-itemsプロパティのみ変えています)。
CSS
.flex-container {
display: flex;
align-items: center; /*フレックスアイテムを中央で揃える指定*/
}実行結果

実行結果より、フレックスアイテムはフレックスコンテナの中央に揃えられていることが分かります。
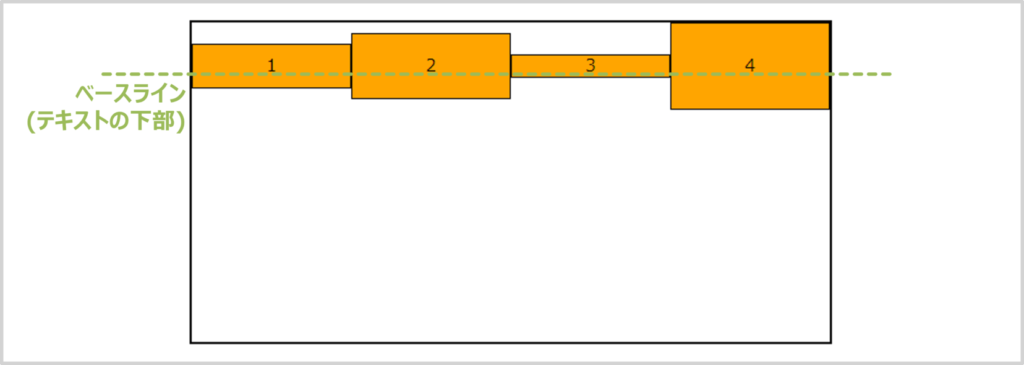
baseline:テキストの下部揃え
baselineはフレックスアイテムをフレックスコンテナのベースライン(テキストの下部)で揃える値です。
以下にサンプルコードを示しています(変更箇所のみを示しています。flex-startの説明の際に示したサンプルコードからalign-itemsプロパティとflex-itemプロパティを変えています)。
CSS
.flex-container {
display: flex;
align-items: baseline; /*フレックスアイテムをベースラインで揃える指定*/
}
.flex-item {
background: orange;
border: 1px solid #000;
width: 150px;
display: flex; /* フレックスボックスにする */
align-items: center; /* テキストを垂直方向に中央揃えする */
justify-content: center; /* テキストを水平方向に中央揃えする */
}フレックスアイテム内の文字を中央揃えにするために、各フレックスアイテムのCSSスタイル(flex-item)にdisplay: flex、align-items: center、およびjustify-content: centerを追加しています。これにより、テキストが各フレックスアイテム内で垂直方向および水平方向に中央揃えすることができます。
実行結果

実行結果より、フレックスアイテムはフレックスコンテナのベースライン(テキストの下部)で揃えられていることが分かります。
stretch:フレックスコンテナの高さに引き伸ばす
stretchはフレックスアイテムをフレックスコンテナの交差軸の高さに引き伸ばす値です。デフォルトでは、交差軸は縦方向なので、交差軸の高さはフレックスコンテナの高さになります。そのため、align-items: stretchを指定すると、フレックスアイテムはフレックスコンテナの高さに引き伸ばされます。
以下にサンプルコードを示しています(変更箇所のみを示しています。flex-startの説明の際に示したサンプルコードからalign-itemsプロパティとitem01~04プロパティを変えています)。
CSS
.flex-container {
display: flex;
align-items: stretch; /*フレックスアイテムをフレックスコンテナの高さに引き伸ばす指定*/
}
.item01 {
min-height: 40px;
}
.item02 {
min-height: 60px;
}
.item03 {
min-height: 20px;
}
.item04 {
min-height: 80px;
}各フレックスアイテムのCSSスタイル(item01~04)にheightを指定すると、align-items: stretchが効かなくなるので、heightからmin-heightに変えています。
実行結果

実行結果より、フレックスアイテムがフレックスコンテナの高さに引き伸ばされていることが分かります。
align-itemsとalign-contentの違い
align-itemsに似ているプロパティとしてalign-contentプロパティがあります。
align-contentプロパティはフレックスアイテムの全体的な揃え方を指定するプロパティです。フレックスアイテムが複数行に及ぶ場合において、フレックスライン(フレックスアイテムの行)の間隔を制御する際に使用します。
一方、align-itemsプロパティは各行ごとのフレックスアイテムの揃え方を指定する際に使用します。
本記事のまとめ
この記事ではCSSの『align-items』について、以下の内容を説明しました。
align-itemsとはalign-itemsに指定できる主な値align-itemsとalign-contentの違い
お読み頂きありがとうございました。