CookieはWebブラウザに保存することができるテキストデータです。
この記事ではWebブラウザに保存されているCookieをGoogle Chromeのデベロッパーツールで確認する方法について図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Google ChromeのデベロッパーツールでCookieを確認する方法
Google ChromeのデベロッパーツールでCookieを確認する手順を以下に示します。
Google ChromeのデベロッパーツールでCookieを確認する手順
- Google Chromeのデベロッパーツールを起動する
- [Application]タブに移動する
- Cookiesを確認する
各手順について順番に説明します。
あわせて読みたい
『Cookieの操作方法(取得方法や削除方法など)』や『Cookieの属性の設定方法』については下記の記事で詳しく説明しています。興味のある方は下記のリンクからぜひチェックをしてみてください。
-

【JavaScript】Cookieの使い方(取得や削除など)を分かりやすく解説!
続きを見る
-



【Cookieの属性】「設定方法」などを分かりやすく解説!
続きを見る
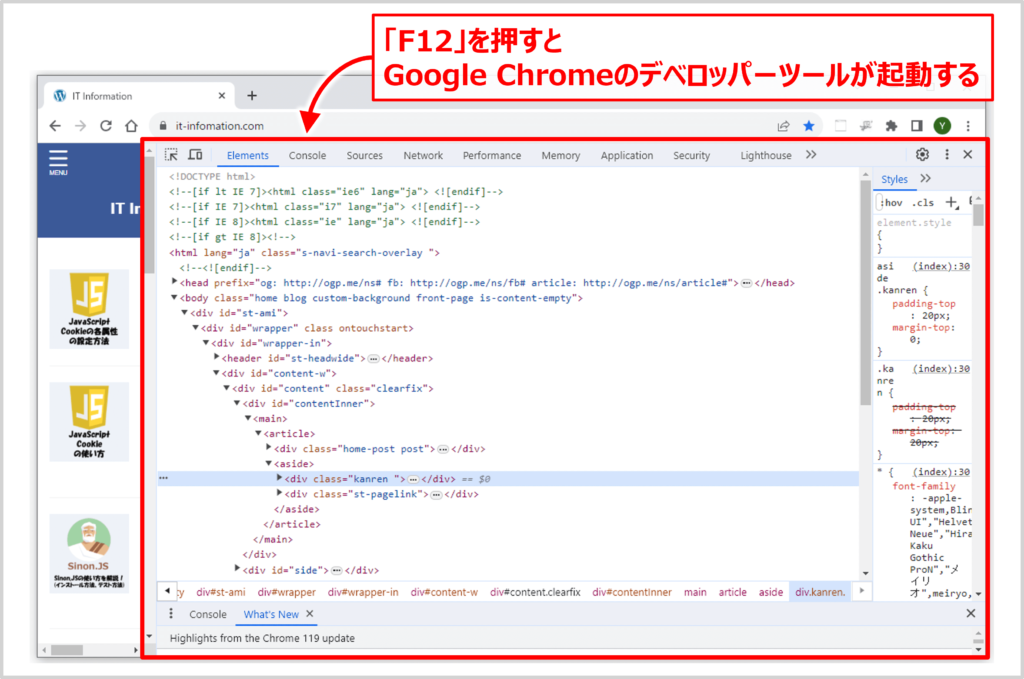
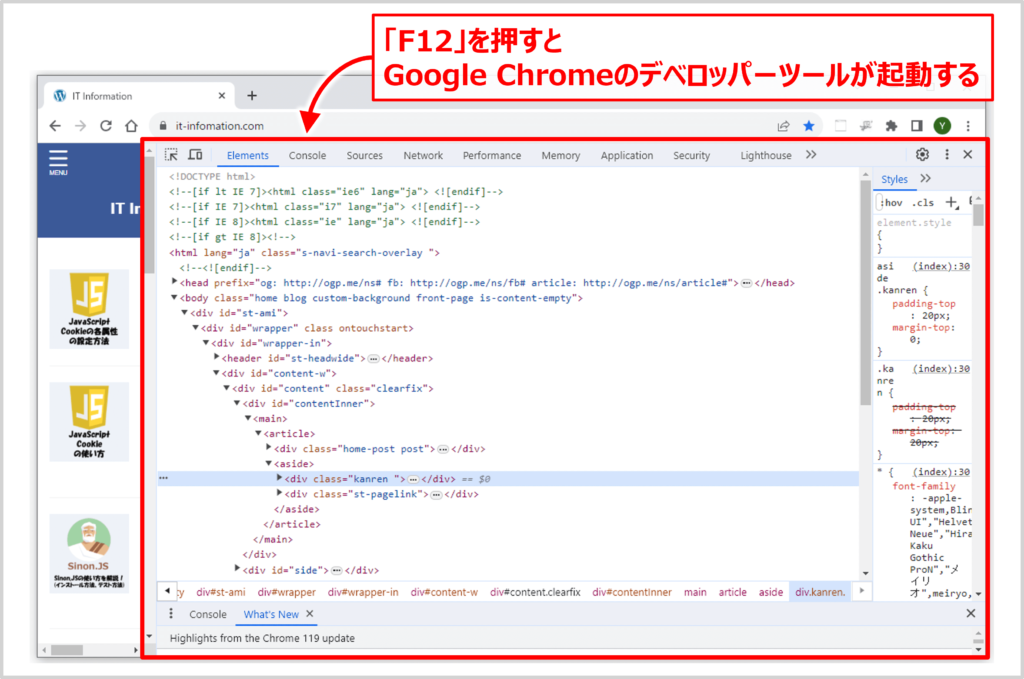
Google Chromeのデベロッパーツールを起動する
Windowsの場合、Cookieを確認したい対象のWebページを表示した状態で、「F12」または「Ctrl」+「Shift」+「I」を押すと、Google Chromeのデベロッパーツールが起動します(Macの場合、「option」+「command」+「I」を押します)。


補足
- Webページ内で「右クリック」をクリックして表示されるメニューの中から「検証」を選択しても、Google Chromeのデベロッパーツールを起動することができます。
- Webブラウザ右上の三点リーダー(縦の三つの点)をクリックし、「その他のツール」→「デベロッパーツール」を選択しても、Google Chromeのデベロッパーツールを起動することができます。
[Application]タブに移動する
Google Chromeのデベロッパーツールの上部にあるタブの中から「Application」をクリックして、[Application]タブに移動します。
![[Application]タブに移動する](https://it-infomation.com/wp-content/uploads/2023/11/d107ba22b943e73092ede23c9185abd8.png)
![[Application]タブに移動する](https://it-infomation.com/wp-content/uploads/2023/11/d107ba22b943e73092ede23c9185abd8.png)
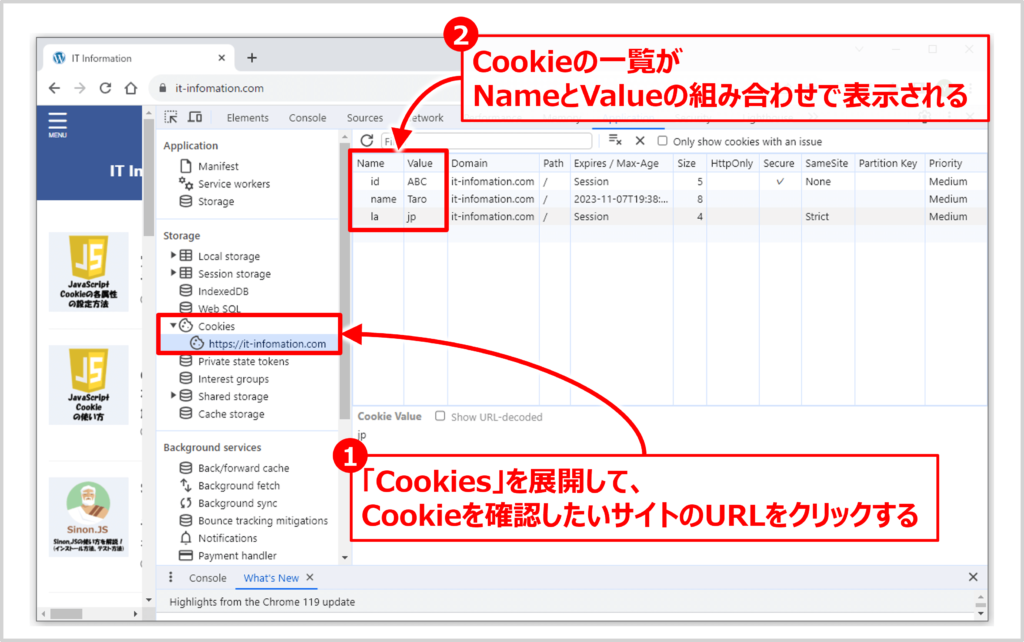
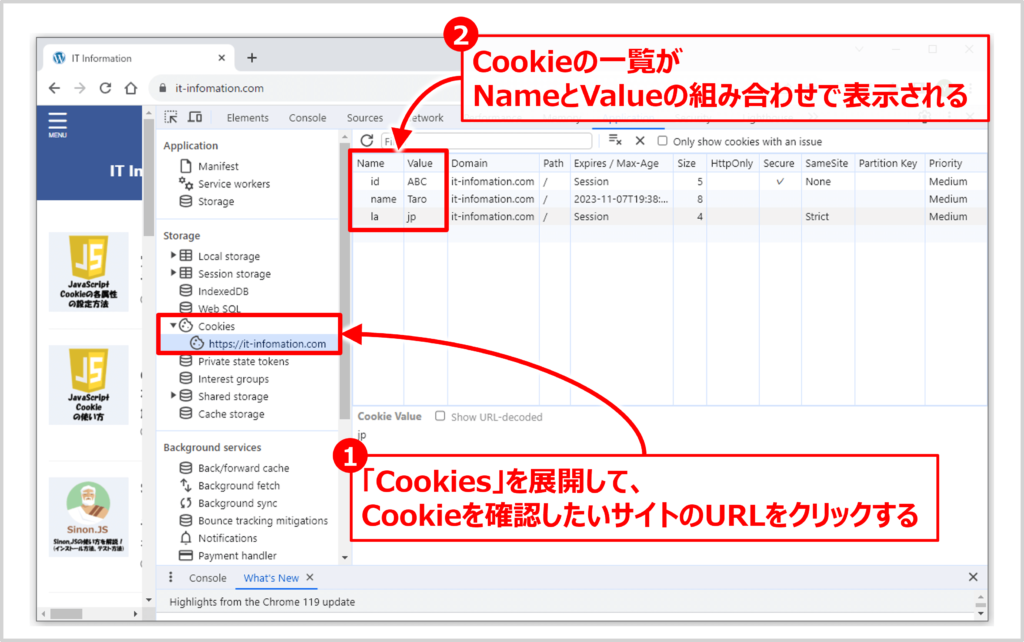
Cookieを確認する
左のサイドバーにある「Storage」セクションを探し、その中の「Cookies」を展開して、Cookieを確認したいサイトのURLをクリックします。
クリックすると、右側の画面上に、保存されているCookieの一覧がNameとValueの組み合わせで表示されます。


- Name
- Cookieの名前です。
- Value
- Cookieの値です。
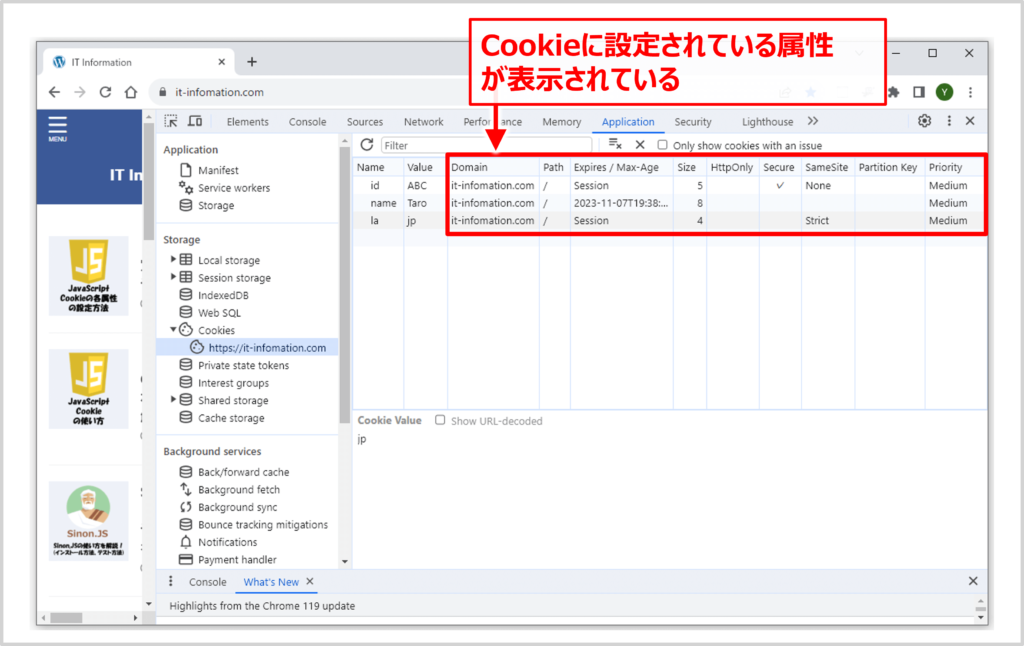
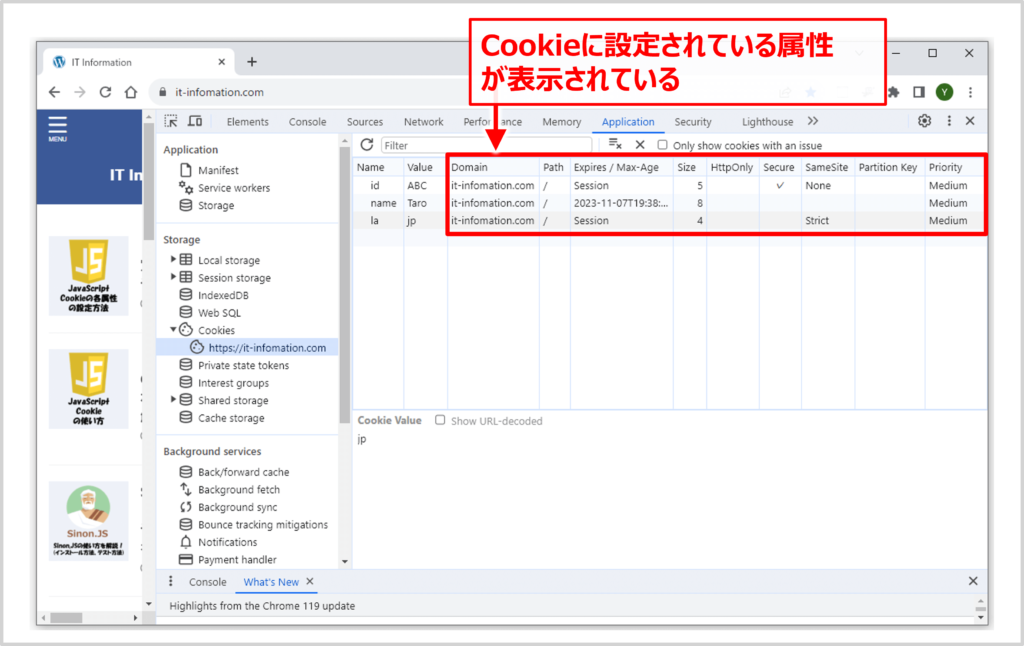
Cookieの属性を確認する
NAMEとVALUEの組み合わせの右側には、Cookieで設定できる属性が表示されています。


各属性の意味を以下に示します。
- Domain
- Cookieが関連付けられているドメインです。
- Domain属性により、どのドメインがCookieにアクセスできるかが決まります。
- Path
- Cookieが有効になるパスです。
- パスが「/」の場合、そのドメインの全てのページでCookieが有効になります。
- Expires/Max-Age
- Cookieの有効期限です。
- Size
- Cookieのサイズ(バイト単位)です。
- HttpOnly
- HttpOnly属性がセットされている場合、JavaScriptを通じてのCookieへのアクセスが禁止されます。
- HttpOnly属性は、クロスサイトスクリプティング(XSS)攻撃から保護するために使用されます。
- Secure
- Secure属性がセットされている場合、CookieはHTTPS接続時のみ送信されます。
- SameSite
- ブラウザがCookieをクロスサイトリクエストとともに送信するかどうかを制御します。
- 設定できる属性値はStrict、Lax、Noneのいずれかです。
- クロスサイト・リクエスト・フォージェリ(CSR)攻撃を防ぐのに役立ちます。
