例えば、Webアプリの開発などにおいて、ネットワークがオフライン状態になった時の動作を確認したい場合があります。その際、Google Chromeのデベロッパーツールを用いれば、LANケーブルを抜いたりWifiをオフにしなくても、ネットワークをオフラインにすることができます。
この記事では、Google Chromeのデベロッパーツールでネットワークをオフラインにする方法について、図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Google Chromeのデベロッパーツールでネットワークをオフラインにする方法
Google Chromeのデベロッパーツールでネットワークをオフラインにする手順を以下に示します。
ネットワークをオフラインにする手順
- Google Chromeのデベロッパーツールを起動する
- [Network]タブに移動する
- ブラウザのネットワーク接続をオフライン状態にする
各手順について順番に説明します。
Google Chromeのデベロッパーツールを起動する
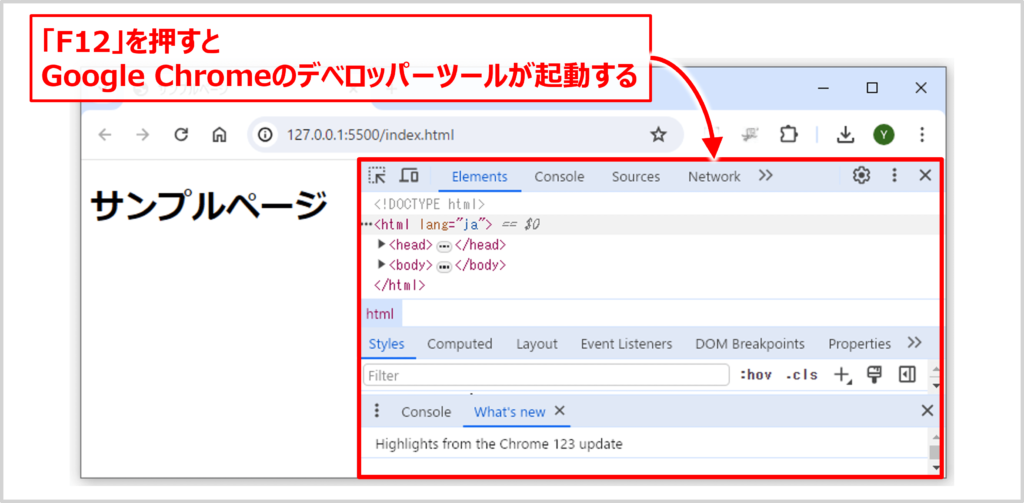
Windowsの場合、Cookieを確認したい対象のWebページを表示した状態で、「F12」または「Ctrl」+「Shift」+「I」を押すと、Google Chromeのデベロッパーツールが起動します(Macの場合、「option」+「command」+「I」を押します)。

補足
- Webページ内で「右クリック」をクリックして表示されるメニューの中から「検証」を選択しても、Google Chromeのデベロッパーツールを起動することができます。
- Webブラウザ右上の三点リーダー(縦の三つの点)をクリックし、「その他のツール」→「デベロッパーツール」を選択しても、Google Chromeのデベロッパーツールを起動することができます。
[Network]タブに移動する
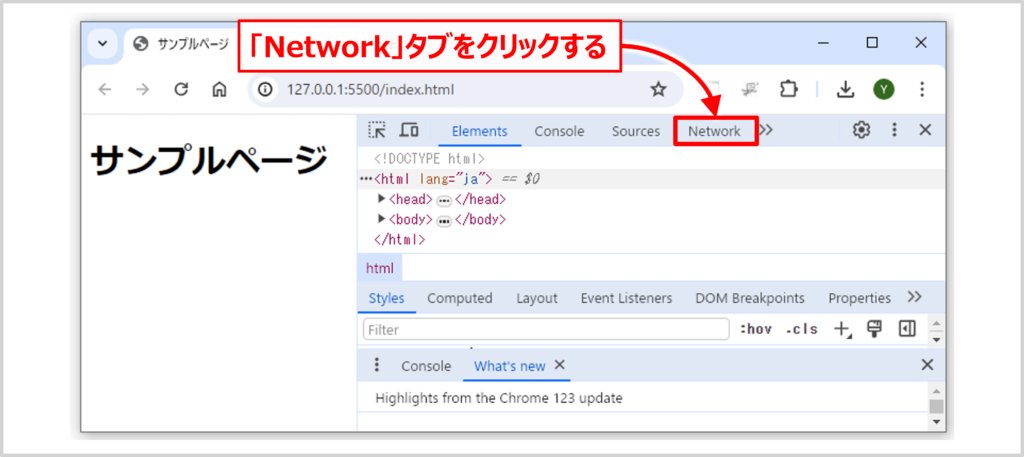
Google Chromeのデベロッパーツールの上部にあるタブの中から[Network]をクリックして、[Network]タブに移動します。

ブラウザのネットワーク接続をオフライン状態にする
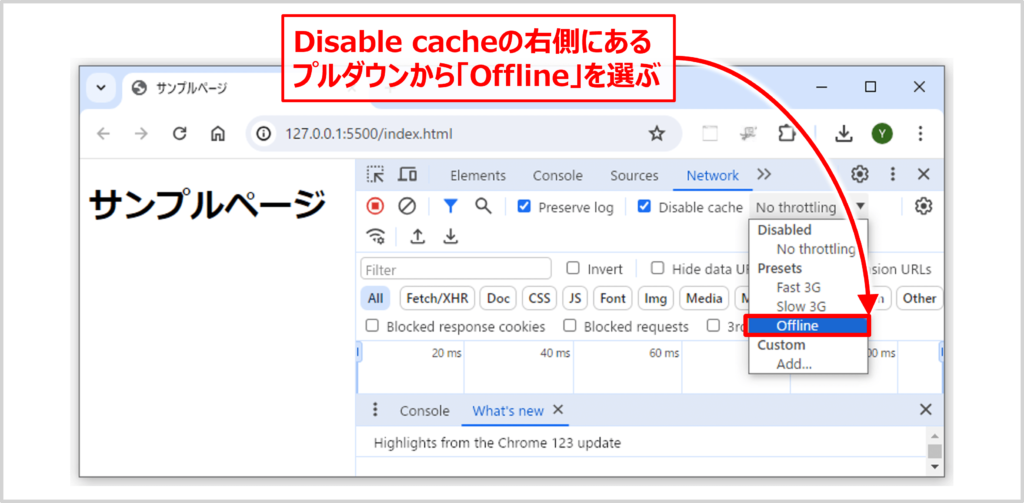
[Network]タブの画面おいて、Disable cacheの右側にあるプルダウンから「Offline」を選びます。すると、ブラウザのネットワーク接続がオフライン状態になり、インターネットへの接続が遮断されます。

オフラインモードを解除したい場合は、Disable cacheの右側にあるプルダウンから、「No throttling」を選択します。
本記事のまとめ
この記事ではGoogle Chromeのデベロッパーツールでネットワークをオフラインにする方法について説明しました。
お読み頂きありがとうございました。