-

「オンライン攻撃」と「オフライン攻撃」の違いや種類をわかりやすく解説!
2025/9/29
みなさんは、「ブルートフォース攻撃」や「辞書攻撃」といったパスワードを狙ったサイバー攻撃を耳にしたことはありますか? これらの攻撃は大きく分けて「オンライン攻撃」と「オフライン攻撃」の2種類に分類され ...
-

ハッシュ化で用いる「ソルト(Salt)」や「ペッパー(Pepper)」とは?わかりやすく解説!
2025/9/27
みなさんは「ソルト(Salt)」や「ペッパー(Pepper)」というIT用語を聞いたことがありますか? 料理の「塩」や「胡椒」と同じ単語ですが、ITの世界では、これらの用語はパスワードの安全性を高める ...
-

オフラインブルートフォース攻撃とは?「仕組み」や「対策」をわかりやすく解説!
2025/4/28
パスワードを使った認証システムには、「ブルートフォース攻撃(Brute Force Attack)」という危険な攻撃手法が存在します。中でも特に警戒すべきなのが、サーバにアクセスすることなく攻撃できる ...
-

John Doe, Jane Doe, John Smithって誰?意味や使われ方をわかりやすく解説!
2025/4/25
英語のニュース記事やドラマで「John Doe」や「Jane Doe」といった名前を見かけたことはありませんか?これは、実在する特定の人物の名前ではなく、「名前が不明の人物」や「匿名の人物」として使わ ...
-

IT用語の「ローカライズ(L10n)」とは?翻訳との違いなどをわかりやすく解説!
2025/4/23
ソフトウェアやWebサービス、アプリ開発の現場では、「ローカライズ(localization)」という言葉をよく耳にします。 でも、「ローカライズって結局なに?」「翻訳とどう違うの?」「具体的に何をす ...
-

【Git】ブランチ名を変更する方法!(ローカル&ブランチ)
2025/4/23
Gitを使っていると、「ブランチ名を変更したい」と思うことってありませんか? 例えば、以下のようなケースがあると思います。 最初に付けたブランチ名がわかりづらかった! チームの命名規則に合っていなかっ ...
-

乱数を作る方法!PRNGとCSPRNGの違いと使い分け!
2025/4/23
Webアプリやゲーム開発、セッションIDの生成など、「乱数」はさまざまなシーンで使われています。プログラミングの正解では複数の乱数生成方法がありますが、用途によって使い分けることがとても大切です。 こ ...
-

「共通鍵暗号方式」と「公開鍵暗号方式」の違いをわかりやすく解説!
2025/4/21
インターネットでの電子決済やメールのやりとりなど、私たちの生活のさまざまな場面で「暗号技術」が使われており、安全に情報をやり取りするために、暗号は欠かせない仕組みです。その中でも特によく使われているの ...
-

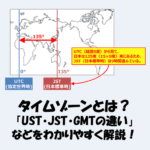
タイムゾーンとは?「UST・JST・GMTの違い」などをわかりやすく解説!
2025/4/18
インターネットを使って世界中とつながる現代では、時間を表す「タイムゾーン(Time Zone)」の理解がとても大切です。 この記事では『タイムゾーン』について、以下の内容を図を用いてわかりやすく解説し ...
-

デジタル署名とは?「仕組み」などを図解でわかりやすく解説!
2025/4/18
インターネットで契約書をやりとりしたり、ソフトウェアをダウンロードしたり、メールで重要な情報を送ることが当たり前になった前になった現代において、ふと、こんな不安を感じたことはありませんか? 「このファ ...