この記事では『アノテーションコメント』について、以下の内容をサンプルコードを用いてわかりやすく解説します。
- アノテーションコメントとは
- アノテーションコメントの種類
- VSCodeでアノテーションコメントを一覧表示する方法
アノテーションコメントとは

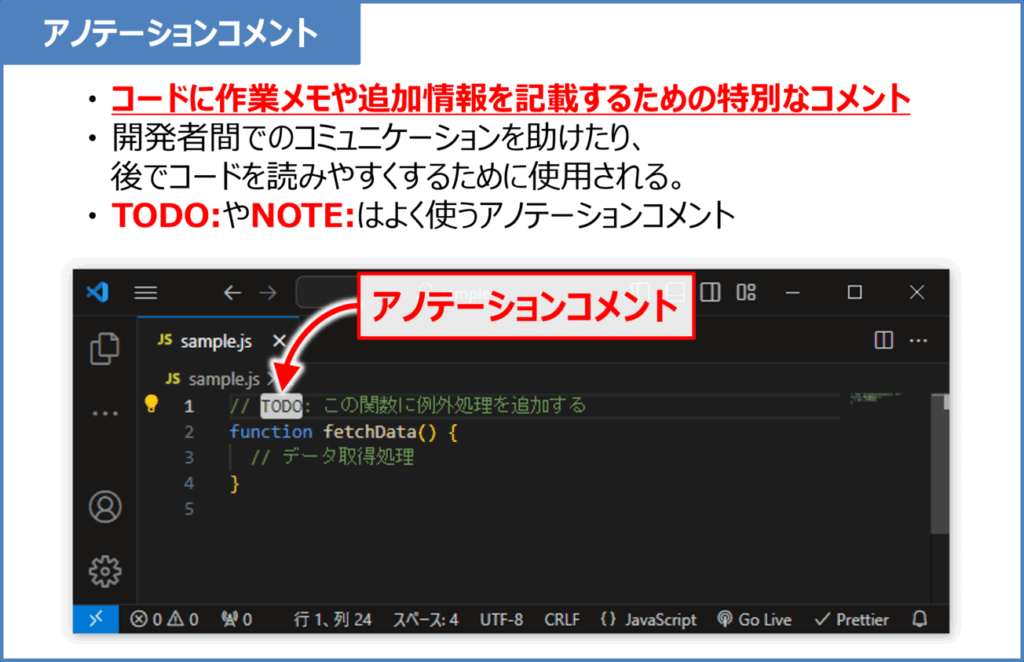
アノテーションコメントは、コードに作業メモや追加情報を記載するための特別なコメントです。
アノテーションコメントはコードの動作には影響を与えません。コードの変更点や改善が必要な箇所などを明示することで、開発者間でのコミュニケーションを助けたり、後でコードを読みやすくするために使用されます。また、使用しているエディタによっては、アノテーションコメントを記述した場所を素早く表示することもできます。
例えば、TODO:やNOTE:はよく使うアノテーションコメントです。
以下にJavaScriptとPythonでアノテーションコメントを記述したサンプルコードを紹介します。
JavaScriptの例
// TODO: この関数に例外処理を追加する
function fetchData() {
// データ取得処理
}Pythonの例
# TODO: データベース接続処理を実装する
def connect_to_database():
pass # 実装は後で行うアノテーションコメントの種類
アノテーションコメントにはいくつかの種類があり、それぞれ特定の目的で使い分けられます。
以下に代表的なアノテーションコメントを示します。
TODO:- 後で追加や修正する必要がある箇所を記録。
FIXME:- 既知の不具合がある箇所やバグが発生する可能性があるコードに使用。
NOTE:- 実装理由や注意点を記録しておくために使用。
HACK:- あまりきれいではないが、現時点では動いているコードに使用。
REVIEW:- 他の開発者にコードを確認してもらいたい箇所に使用。
OPTIMIZE:- 現状では動いているが、無駄が多く、ボトルネックになっているコードに使用。
CHANGED:- 変更された箇所に使用。
WARNING:- 注意が必要な箇所に使用。将来的に問題が発生する可能性がある場合に使う。
XXX:- 危険なコードや動作が不安定な箇所に対して使用。
これから各アノテーションコメントについて順番にサンプルコードを用いて説明します。
TODO:
TODO: は、後で追加や修正する必要がある部分を記録するために使います。よく使うアノテーションコメントです。例えば、未実装の機能や改善が必要な部分にコメントを残しておき、後から対応する場合に便利です。処理を追加したり修正したらコメントを消します。
// TODO: この関数に例外処理を追加するFIXME:
FIXME: は、既知の不具合がある箇所や、バグが発生する可能性があるコードに使用します。修正が必要な部分を明示し、後で問題を解消する際に役立ちます。
// FIXME: このアルゴリズムは特定の入力で無限ループになる可能性があるため、修正が必要NOTE:
NOTE: は、なぜそのような実装になったのか、あるいは追加の注意点を記録するために使用します。コメントを読む他の開発者がその背景を理解しやすくなります。よく使うアノテーションコメントです。
// NOTE: この変数は古いAPIと互換性を保つために必要HACK:
HACK: は、あまりきれいではないが、現時点では動いているコードに対して使います。リファクタリングが必要な部分を記録しておくことで、後でコードを見直し、最適化する際の目安にします。
// HACK: 今回はこの方法で回避したが、後で最適化するREVIEW:
REVIEW: は、他の開発者にコードを確認してもらいたい箇所に使用します。意図した通りに動作しているかどうか、アルゴリズムやロジックに問題がないか、コードレビュー時に役立ちます。
// REVIEW: この部分のアルゴリズムに問題がないか確認するOPTIMIZE:
OPTIMIZE: は、現状では動いているが、無駄が多く、ボトルネックになっているコードに対して使います。最適化の余地がある箇所にマークを付け、後でパフォーマンス改善に取り組む際に便利です。
// OPTIMIZE: ループ処理を改善してパフォーマンスを向上させるCHANGED:
CHANGED: は、コードに変更が加えられた箇所を示します。現在ではバージョン管理ツール(Gitなど)によって変更履歴が管理されるため、このアノテーションコメントを使用することは稀です。
// CHANGED: データベース接続のタイムアウトを10秒から30秒に変更WARNING:
WARNING: は、注意が必要なコードに使用します。将来的に問題が発生する可能性がある部分に対して警告を残すために使います。
// WARNING: 非推奨のメソッドを使用しているため、将来的に変更が必要XXX:
XXX: は、危険なコードに対して使います。「なぜ動くのかよくわからないが動いている」場合や、動作はしているものの不安定な部分に対して使用します。
// XXX: 現状では動いているが、なぜ動いているのか理解できないため、再調査が必要VSCodeでアノテーションコメントを一覧表示する方法

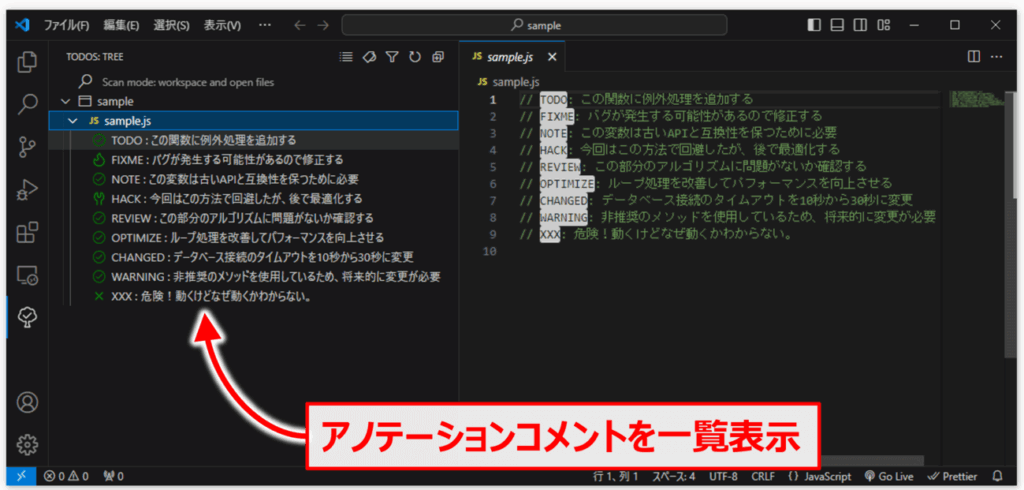
VSCode(Visual Studio Code)の「Todo Tree」という拡張機能を使用すると、プロジェクト全体の TODO や FIXME、XXX などのアノテーションコメントを自動的に抽出し、サイドバーにタスクリストとして表示できます。これにより、現在のプロジェクトで未完了の作業や修正が必要な箇所を一目で確認でき、作業の効率化に役立ちます。
本記事のまとめ
この記事では『アノテーションコメント』について、以下の内容を説明しました。
- アノテーションコメント
- コードにメモや改善点を記録するためのコメント。コードの動作には影響を与えない。
TODO:やNOTE:などの様々な種類がある。- VSCodeの「Todo Tree」拡張機能を使うと、アノテーションコメントを一覧表示でき、作業の効率化に役立つ。
お読み頂きありがとうございました。