この記事では『Angularのバージョンをアップデートする手順』について、
- Angularのアップデートに関する公式ガイドとは
- Angularのバージョンをアップデートする手順
などを分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Angularのアップデートに関する公式ガイド
Angularにはアップデートを手伝ってくれる公式ガイド「Angular Update Guide」があります。例えば、以下のリンクはAngularのバージョンを16から17にアップデートする際の公式ガイドです。
Angular Update Guide
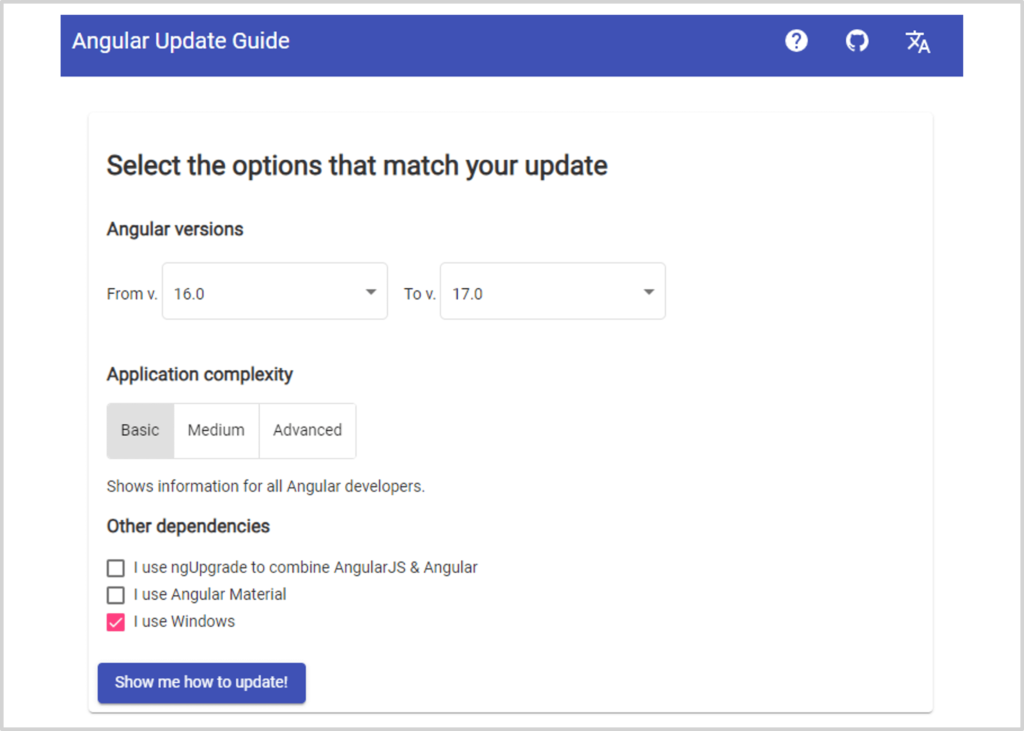
上記のリンクをクリックすると、以下のような画面が表示されます。

上記の画面において、各項目は以下のように入力します。
- Angular versions
- 「アップデート前のバージョン」と「アップデート後のバージョン」を入力します。
- 今回は16から17にアップデートしたいので、上記のように入力しています。
- Application complexity
- Basicを選んでおけば基本的には大丈夫です。
- Other dependencies
- 該当する項目をチェックします。
- I use ngUpgrade to combine AngularJS & Angular
- AngularJSを使用している場合にチェックします。
- I use Angular Material
- Angular Materialを使用している場合にチェックします。
- I use Windows
- 開発環境としてWindowsを使用している場合にチェックします。
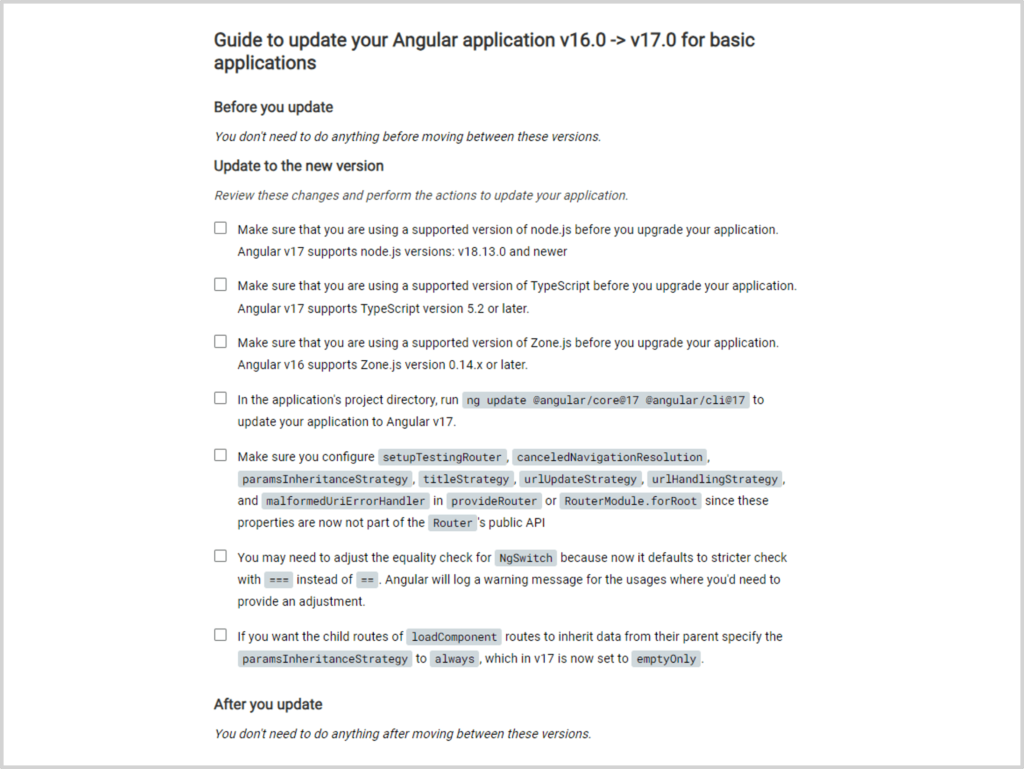
「Show me how to update!」ボタンをクリックすると、以下に示すような画面が表示されます。

この画面では、以下の内容が記載されています。
- Before you update
- Angularのバージョンをアップデートする前にすること。
- Update to the new version
- Angularのバージョンをアップデートする差に必要なアクション。
- Node.jsやTypeScriptのバージョン確認などを行います。
- After you update
- Angularのバージョンをアップデートした後にすること。
Angularのメジャーバージョンは必ず1つずつ上げること
Angularのメジャーバージョンは必ず1つずつ上げます(例:Angular v16.x → Angular v17.x)。
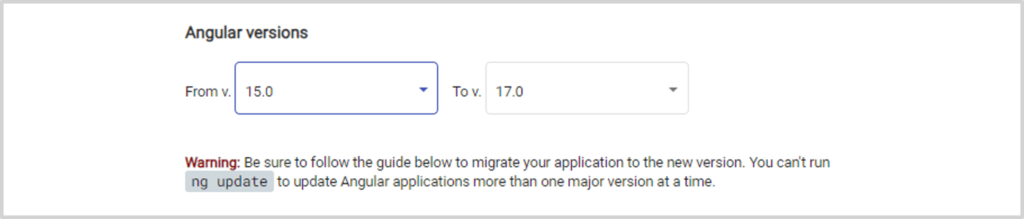
例えば、「Angular v15.x → Angular v17.x」のようにアップデートしようとすると、以下に示すような警告が表示されます。

上記の警告には「You can't run ng update to update Angular applications more than one major version at a time.(ng updateコマンドを使用して、Angularアプリケーションを一度に複数のメジャーバージョンアップデートすることはできません)」と表示されています。
Angularの各バージョンのサポート期間
Angularの各バージョンのサポート期間については、以下のリンクに記載されています。
Angularのバージョンをアップデートする手順
先ほど説明した「Angularのアップデートに関する公式ガイド」を参考にしてアップデートを行います。
では実際にAngularのバージョンをアップデートしてみましょう。アップデート手順を以下に示します。
Angularのバージョンをアップデートする手順
- ng updateコマンドでAngularに関連したライブラリを確認する
- Angularに関連したライブラリをアップデートする
- Angularに依存しているパッケージをアップデートする
- Node.js・TypeScript・RxJSをアップデートする
- Angularアップデート後の動作確認を行う
これから各手順について順番に説明します。
ng updateコマンドでAngularのアップデートに関連したライブラリを確認する
以下のコマンドを実行して、Angularに関連したライブラリの中でアップデートする必要があるものを確認します。
ng update実行結果
PS C:\Angular\test-app> ng update
Using package manager: npm
Collecting installed dependencies...
Found 27 dependencies.
We analyzed your package.json, there are some packages to update:
Name Version Command to update
--------------------------------------------------------------------------------
@angular/cli 16.0.6 -> 17.0.7 ng update @angular/cli
@angular/core 16.2.12 -> 17.0.7 ng update @angular/core
There might be additional packages which don't provide 'ng update' capabilities that are outdated.
You can update the additional packages by running the update command of your package manager.Angularに関連したライブラリをアップデートする
ng updateコマンドを実行したことにより、アップデートする必要があるライブラリが分かりました。今回の場合、「@angular/cli」をバージョン17に、「@angular/core」をバージョン17にする必要があります。これらのライブラリをアップデートするために以下のコマンドを実行します。
ng update @angular/cli@17 @angular/core@17実行結果
PS C:\Angular\test-app> ng update @angular/cli@17 @angular/core@17
The installed Angular CLI version is outdated.
Installing a temporary Angular CLI versioned 17.0.7 to perform the update.
✔ Packages successfully installed.
Using package manager: npm
Collecting installed dependencies...
Found 27 dependencies.
Fetching dependency metadata from registry...
Updating package.json with dependency @angular-devkit/build-angular @ "17.0.7" (was "16.2.10")...
Updating package.json with dependency @angular/cli @ "17.0.7" (was "16.0.6")...
Updating package.json with dependency @angular/compiler-cli @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/localize @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency typescript @ "5.2.2" (was "5.0.4")...
Updating package.json with dependency @angular/animations @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/common @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/compiler @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/core @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/forms @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/platform-browser @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/platform-browser-dynamic @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency @angular/router @ "17.0.7" (was "16.2.12")...
Updating package.json with dependency zone.js @ "0.14.2" (was "0.13.3")...
UPDATE package.json (1230 bytes)
✔ Packages successfully installed.
** Executing migrations of package '@angular/cli' **
> Replace usages of '@nguniversal/builders' with '@angular-devkit/build-angular'.
Migration completed (No changes made).
> Replace usages of '@nguniversal/' packages with '@angular/ssr'.
Migration completed (No changes made).
> Replace deprecated options in 'angular.json'.
UPDATE angular.json (2810 bytes)
Migration completed (1 file modified).
** Executing migrations of package '@angular/core' **
> Angular v17 introduces a new control flow syntax that uses the @ and } characters.
This migration replaces the existing usages with their corresponding HTML entities.
UPDATE src/app/app.component.html (23123 bytes)
Migration completed (1 file modified).
> Updates `TransferState`, `makeStateKey`, `StateKey` imports from `@angular/platform-browser` to `@angular/core`.
Migration completed (No changes made).
> CompilerOption.useJit and CompilerOption.missingTranslation are unused under Ivy.
This migration removes their usage
Migration completed (No changes made).Angularに関連したライブラリをアップデートすることができました。
上記のコマンドを実行すると、zone.jsのバージョンも自動的に上がります。
@angular-builders/custom-webpackを使用している場合
Angular CLIのバージョンを先ほどアップデートしましたが、Angular CLIのバージョンが変わると、「@angular-builders/custom-webpack」のバージョンも変える必要があります。
以下のURLを見ると、「Angular CLI v17」に対応しているのは、「@angular-builders/custom-webpack v17」であることが分かります。
@angular-builders/custom-webpack
以下のコマンドを実行して、「@angular-builders/custom-webpack」のバージョンを17にアップデートします。
ng update @angular-builders/custom-webpack@17実行結果
PS C:\Angular\test-app> ng update @angular-builders/custom-webpack@17
Using package manager: npm
Collecting installed dependencies...
Found 27 dependencies.
Fetching dependency metadata from registry...
Updating package.json with dependency @angular-builders/custom-webpack @ "17.0.0" (was "16.0.1")...
UPDATE package.json (1230 bytes)
✔ Packages successfully installed.Angularに依存しているパッケージをアップデートする
例えば、以下に示すようなAngularに依存しているパッケージを使用している場合、Angularのバージョンをアップデートする際にこれらの依存ライブラリもアップデートする必要があるかを確認します。アップデートが必要な場合、依存ライブラリをアップデートします。
- @ng-bootstrap/ng-bootstrap
- @ngx-translate/core
- @ngx-translate/http-loader
- ngx-infinite-scroll
- ngx-logger
一例として、「@ng-bootstrap/ng-bootstrap」に関して「アップデートする必要があるかを確認する方法」と「アップデートする方法」について説明します。
以下のURLを見ると、「Angular CLI v17」に対応しているのは、「ng-bootstrap/ng-bootstrap v16」であることが分かります。
@ng-bootstrap/ng-bootstrap
以下のコマンドを実行して、「@ng-bootstrap/ng-bootstrap」のバージョンを16にアップデートします。
ng update @ng-bootstrap/ng-bootstrap@16実行結果
PS C:\Angular\test-app> ng update @ng-bootstrap/ng-bootstrap@16
Using package manager: npm
Collecting installed dependencies...
Found 27 dependencies.
Fetching dependency metadata from registry...
Updating package.json with dependency @ng-bootstrap/ng-bootstrap @ "16.0.0" (was "15.1.2")...
UPDATE package.json (1230 bytes)
✔ Packages successfully installed.Node.js・TypeScript・RxJSをアップデートする
以下のAngularの公式サイトにAngularとNode.js・TypeScript・RxJSの互換性に関する情報が記載されています。
Angularの公式サイト
サポートされていないNode.js・TypeScript・RxJSを使用している場合には、サポートされているバージョンに変更する必要があります。
Node.jsのバージョン確認方法
以下のコマンドを実行すると、Node.jsのバージョンを確認することができます。
node -v実行結果
PS C:\Angular\test-app> node -v
v18.16.0サポートされていないNode.jsを使用している場合には、サポートされているバージョンに変更してください。
TypeScriptのバージョン確認方法
以下のコマンドを実行すると、TypeScriptのバージョンを確認することができます。
npm list typescript実行結果
PS C:\Angular\test-app> npm list typescript
test-app@0.0.0 C:\Angular\test-app
├─┬ @angular-builders/custom-webpack@17.0.0
│ └─┬ ts-node@10.9.2
│ └── typescript@5.2.2 deduped
├─┬ @angular-devkit/build-angular@17.0.7
│ ├─┬ @ngtools/webpack@17.0.7
│ │ └── typescript@5.2.2 deduped
│ ├─┬ postcss-loader@7.3.3
│ │ └─┬ cosmiconfig@8.3.6
│ │ └── typescript@5.2.2 deduped
│ └── typescript@5.2.2 deduped
├─┬ @angular/compiler-cli@17.0.7
│ └── typescript@5.2.2 deduped
└── typescript@5.2.2サポートされていないTypeScriptを使用している場合には、サポートされているバージョンに変更してください。
RxJSのバージョン確認方法
以下のコマンドを実行すると、RxJSのバージョンを確認することができます。
npm list rxjs実行結果
PS C:\Angular\test-app> npm list rxjs
test-app@0.0.0 C:\Angular\test-app
├─┬ @angular-builders/custom-webpack@17.0.0
│ ├─┬ @angular-devkit/architect@0.1700.7
│ │ └── rxjs@7.8.1 deduped
│ └─┬ @angular-devkit/core@17.0.7
│ └── rxjs@7.8.1 deduped
├─┬ @angular-devkit/build-angular@17.0.7
│ ├─┬ @angular-devkit/build-webpack@0.1700.7
│ │ └── rxjs@7.8.1 deduped
│ ├─┬ inquirer@9.2.11
│ │ └── rxjs@7.8.1 deduped
│ └── rxjs@7.8.1 deduped
├─┬ @angular/cli@17.0.7
│ └─┬ @angular-devkit/schematics@17.0.7
│ └── rxjs@7.8.1 deduped
├─┬ @angular/common@17.0.7
│ └── rxjs@7.8.1 deduped
├─┬ @angular/core@17.0.7
│ └── rxjs@7.8.1 deduped
├─┬ @angular/forms@17.0.7
│ └── rxjs@7.8.1 deduped
├─┬ @angular/router@17.0.7
│ └── rxjs@7.8.1 deduped
├─┬ @ng-bootstrap/ng-bootstrap@16.0.0
│ └── rxjs@7.8.1 deduped
└── rxjs@7.8.1サポートされていないRxJSを使用している場合には、サポートされているバージョンに変更してください。
Angularアップデート後の動作確認を行う
では最後に以下のコマンドを実行して、動作確認を行いましょう。
ビルドの実行
npm run buildプロジェクトの実行
npm run startテストの実行
npm run test本記事のまとめ
この記事では『Angularのバージョンをアップデートする手順』について、以下の内容を説明しました。
- Angularのアップデートに関する公式ガイドとは
- Angularのバージョンをアップデートする手順
お読み頂きありがとうございました。