この記事ではAngularの『Router.navigate メソッド』について、
- Router.navigate とは
- Router.navigate メソッドでルーティングする方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Router.navigate とは
Router.navigate メソッドはAngularの中で使用されるルート(URL)の変更を行うメソッドです。
Router.navigate メソッドを使用すると、ブラウザのアドレスバーにURLを入力したり、リンクをクリックしたりすることなく、アプリケーションのコード上から直接ルート(URL)の変更を指示することができます。その結果、シングルページアプリケーション(SPA)においてページの再読み込みを伴わずにコンテンツの切り替えを行うことが可能になります。
Router.navigate メソッドは特定のイベント後やボタンのクリックをきっかけに、異なるビューやコンポーネントにナビゲートしたい場合に使用します。
今回作成するプログラムの実行結果
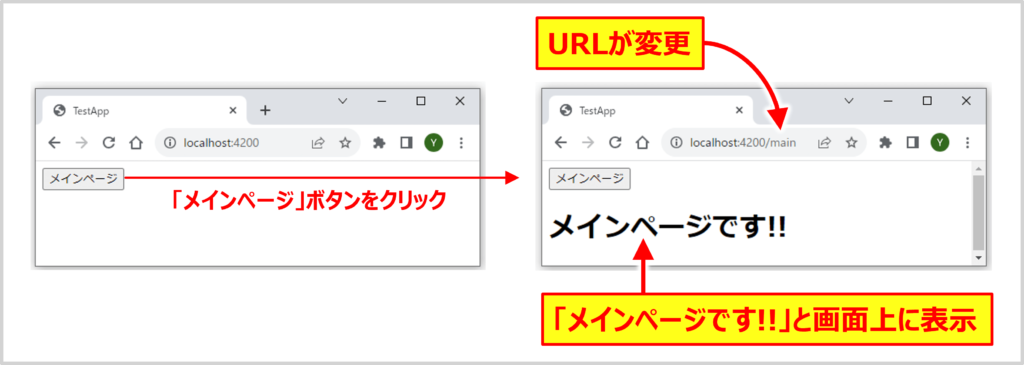
AngularのRouter.navigateメソッドを用いたプログラムの実行結果を示しています(後ほどプログラムの書き方を説明します)。

「メインページ」ボタンをクリックすると、Router.navigate メソッドにより、URLが変更され、「メインページです!!」と画面上に表示されます。この時、メイン領域には「MainComponent」が表示されています。
Router.navigate メソッドでルーティングする方法
ではこれから、AngularのRouter.navigate メソッドを用いてルーティングする方法を説明します。以下の順序で説明します。
Router.navigate メソッドでルーティングする方法
- ルーターで呼び出される個々のページ(コンポーネント)を用意する
- ルーティングの設定をする
- 個々のページ(コンポーネント)を呼び出すコンポーネントを用意する
- ルートモジュールでルーティングに用いるモジュールを取り込む
- 基底パスの設定をする
ルーターで呼び出される個々のページ(コンポーネント)を用意する
まず、ルーターで呼び出される個々のページ(コンポーネント)を用意します。このコンポーネントがメイン領域に表示されます。
今回は、「MainComponent」を用意します。「MainComponent」は「メインページです!!」と表示するだけのシンプルなコンポーネントです。以下に「MainComponent」のプログラムを示します。
MainComponent
import { Component } from '@angular/core';
@Component({
template: `<h1>メインページです!!</h1>`,
})
export class MainComponent {}ルーティングの設定をする
次に、ルーティング設定を行います。以下にプログラムを示します。
import { NgModule } from '@angular/core';
// RoutesとRouterModuleをインポート
import { Routes, RouterModule } from '@angular/router';
// 遷移先のコンポーネントをインポート
import { MainComponent } from './main.component';
// ルーティングテーブルでパスとコンポーネントの対応付けをする
const routes: Routes = [
{ path: 'main', component: MainComponent }, // パスが「main」だったらMainComponentを表示
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}「src/appフォルダ」に「app-routing.module.ts」というファイルを新規に作成し、モジュールのクラス名は「AppRoutingModule」とします。ファイル名とモジュール名は任意ですが、慣習ではファイル名は「app-routing.module.ts」、モジュール名は「AppRoutingModule」にするので合わせています。
ルーティング情報をオブジェクト形式で表現します。ルーティング情報には様々なプロパティがありますが、基本となるプロパティはパス(path)とコンポーネント(component)です。
- パス(path)
- URLに反映されるパスの名前を入力する
- コンポーネント(component)
- そのパスに対応するコンポーネントを入力する
例えば、{ path: 'main', component: MainComponent }は、「/main」というパスが要求されたときに「MainComponent」を表示するという指示です。Angularのルーターは「/main」のルートを見つけると「MainComponent」をロードし、そのテンプレートを<router-outlet>の位置に表示します(<router-outlet>については後ほど説明します)。
オブジェクトであるルーティング情報を配列にして、アプリで使用するルーティングテーブルを作成します。上記のプログラムでは、ルーティングテーブルはroutesという変数に代入しています。
個々のページ(コンポーネント)を呼び出すコンポーネントを用意する
次に、個々のページ(コンポーネント)を呼び出すコンポーネントを用意します。今回は、「AppComponent」で「MainComponent」を呼び出します。以下にプログラムを示します。
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-root',
template: `
<button (click)="onClick()">メインページ</button>
<router-outlet></router-outlet>
`,
})
export class AppComponent {
constructor(private router: Router) {}
onClick() {
this.router.navigate(['/main']);
}
}<button (click)="onClick()">メインページ</button>- ユーザーが「メインページ」ボタンをクリックすると、
onClick()メソッドが呼び出されます。
- ユーザーが「メインページ」ボタンをクリックすると、
<router-outlet></router-outlet>- Angularのルーティングモジュールが動的にコンポーネントをロードする場所です。
- この箇所が遷移する各コンポーネント(今回のプログラム例ではMainComponent)の表示エリアとなります。
constructor(private router: Router) {}- コンポーネントのコンストラクタ内で
Routerサービスを注入しています。これにより、クラス内のメソッドでRouterサービスを用いてルーティング操作を実行することができます。
- コンポーネントのコンストラクタ内で
onClick()onClick()メソッドは、「メインページ」ボタンがクリックされたときに実行されます。onClick()メソッド内の処理では、Routerサービスのnavigateメソッドを使用して、ユーザーを/mainというルートにナビゲートさせています。
ルートモジュールでルーティングに用いるモジュールを取り込む
次に、ルートモジュールでルーティングに用いるモジュールを取り込みます。以下にプログラムを示します。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module'; //追加
import { MainComponent } from './main.component'; //追加
@NgModule({
declarations: [
AppComponent,
MainComponent, //追加
],
imports: [
BrowserModule,
AppRoutingModule, //追加
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}ルーティングモジュール(AppRoutingModule)と遷移先のコンポーネント(MainComponent)をimportします。遷移先のコンポーネントはdeclarationsパラメータに登録します。ルーティングモジュールはimportsパラメータに登録します。
基底パスの設定をする
最後に基底パスの設定をします。
Angularアプリケーションにおける基底パスの設定は、<base>タグ用いて行います。<base>タグは通常、index.htmlの<head>タグの中に配置します。なお、Angular CLIを利用して新しいプロジェクトを作成した場合、<base>タグは最初からindex.htmlに含まれており、基底パスはデフォルトで「/」と設定されています。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>TestApp</title>
<base href="/"> <!-- 基底パスを設定 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>上記のプログラムの場合、href属性に「/」を指定しているため、全てのルートはこの基底パス(ここではドメインのルート)からの相対パスとなります。
以上で、「AngularのRouter.navigate メソッドでルーティングする方法」の説明を終わります。参考にディレクトリ構成を以下に示します。
test-app //アプリ名
├─src
│ ├─app
│ │ ├─app.module.ts //Appモジュール(ルートモジュール)
│ │ ├─app.component.ts //Appコンポーネント
│ │ ├─app-routing.module.ts //ルーティングモジュール
│ │ └main.component.ts //遷移先のコンポーネント
│ ├─main.ts
│ ├─index.html
│ └─styles.css
├─angular.json
├─package-lock.json
├─package.json
├─tsconfig.app.json
├─tsconfig.json
└─node_modules本記事のまとめ
この記事ではAngularの『Router.navigate メソッド』について、以下の内容を説明しました。
- Router.navigate とは
- Router.navigate メソッドでルーティングする方法
お読み頂きありがとうございました。