この記事ではAngularの『@Inputデコレーター』について、
- Angularの「@Inputデコレーター」とは
- Angularの「@Inputデコレーター」の使い方
- 子コンポーネントの「プロパティ名」と親コンポーネントの「属性名」を異なるように設定する方法
などを分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Angularの「@Inputデコレーター」とは

Angularでは、親コンポーネントと子コンポーネントの間で値を共有するために、「@Inputデコレーター」と「@Outputデコレーター」を使用します。
- @Inputデコレーター
- 親コンポーネントから子コンポーネントに値を渡すときに使用します。
- @Outputデコレーター
- 子コンポーネントから親コンポーネントに値を渡すときに使用します。
この記事では「@Inputデコレーター」の使い方を説明します。
Angularの「@Inputデコレーター」の使い方
Angularの@Inputデコレーターを使用する手順を以下に示します。
Angularの@Inputデコレーターを使用する手順
- 子コンポーネントを作成する
- 親コンポーネントを作成する
- モジュールに親コンポーネントと子コンポーネントを設定する
上記の手順について、順番に説明します。
子コンポーネントを作成する
以下のプログラムは、今回作成した子コンポーネントの一例です。
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: `{{childItem}}`,
})
export class ChildComponent {
@Input() childItem: string | undefined;
}子コンポーネントの作成は以下の手順で行います。
子コンポーネントの作成手順
- Inputをインポートする
- @Inputデコレーターを追加して、プロパティを設定する
上記の手順について、順番に説明します。
Inputをインポートする
import { Component, Input } from '@angular/core'; //Inputをインポート子コンポーネント(ここでは、ChildComponent)で@Inputデコレーターを使用するためには、上記のプログラムのように「Input」をインポートします。
@Inputデコレーターを追加して、プロパティを設定する
@Input() childItem: string | undefined;次に、親コンポーネントから値を受け取るためのプロパティを定義します。
親コンポーネントから値を受け取るためには、以下の構文でプロパティを定義します。プロパティ定義の前に@Inputデコレーターを追加しているのがポイントです。
@Inputデコレーターの構文
@Input プロパティ名:データ型;
上記のプログラムではstring型またはundefined型のchildItemプロパティを定義しています。
親コンポーネントを作成する
以下のプログラムは、今回作成した親コンポーネントの一例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<app-child [childItem] = 'parentItem' ></app-child>`,
})
export class AppComponent {
parentItem = 'Hello Angular!'
}子コンポーネント(ChildComponent)を呼び出すために、子コンポーネント(ChildComponent)のセレクタ(ここでは、app-child)を親コンポーネント(AppComponent)のテンプレートの要素に使用します。
また、上記のプログラムの「[childItem] = 'parentItem'」はプロパティバインディングの構文であり、親コンポーネント(AppComponent)のparentItemプロパティをchildItem属性にバインドしています(結びつけています)。角括弧[]で囲まれているchildItem属性は、子コンポーネントにおいて、@Inputデコレーターを追加して定義したプロパティ名と同じにします。
これは、「親コンポーネント(AppComponent)のparentItemプロパティ」から「子コンポーネント(ChildComponent)のchildItemプロパティ」への単方向データバインディングとなっています。
ポイント
@Inputデコレーターを追加したプロパティは、親コンポーネントから子コンポーネントを呼ぶ際の属性として使用することができ、親コンポーネントから値を受け取ることができるようになります。
これまで説明したプログラムの場合、子コンポーネント(ChildComponent)で定義したchildItemプロパティは、親コンポーネントにおいて「[childItem] = 'parentItem'」のように属性として使用しています。その結果、子コンポーネント(ChildComponent)は親コンポーネント(AppComponent)のparentItemプロパティの値('Hello Angular!')を受け取ることができるようになっています。
モジュールに親コンポーネントと子コンポーネントを設定する
以下のプログラムは、今回作成したAppModuleモジュールの一例です。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ChildComponent } from './child.component';
@NgModule({
declarations: [
AppComponent,
ChildComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Angularアプリはモジュールから成り立っています。そのため、モジュールにはAngularアプリを構成するコンポーネントやサービスを登録する必要があります。
親コンポーネント(AppComponent)はデフォルトでAppModuleモジュールに登録されています。しかし今回、新たに子コンポーネント(ChildComponent)を作成したので、これをAppModuleモジュールに登録する必要があります。
子コンポーネントをAppModuleモジュールに登録するには以下の手順で行います。
子コンポーネントをAppModuleモジュールに登録する手順
- 子コンポーネントをインポートする
- 子コンポーネントを@NgModuleデコレーターのdeclarations配列に追加する
上記の手順について、順番に説明します。
子コンポーネントをインポートする
import { ChildComponent } from './child.component'; //子コンポーネント(ChildComponent)をインポートまず、上記に示すように子コンポーネント(ChildComponent)をインポートします。
子コンポーネントを@NgModuleデコレーターのdeclarations配列に追加する
@NgModule({
declarations: [
AppComponent,
ChildComponent //追加
],
})次に、子コンポーネント(ChildComponent)を@NgModuleデコレーターのdeclarations配列に追加します。これにより、子コンポーネント(ChildComponent)がAppModuleモジュールに登録されます。
以上で準備が完了です。では実際にアプリを実行してみましょう。実行結果は以下のようになります。
プログラムの実行結果

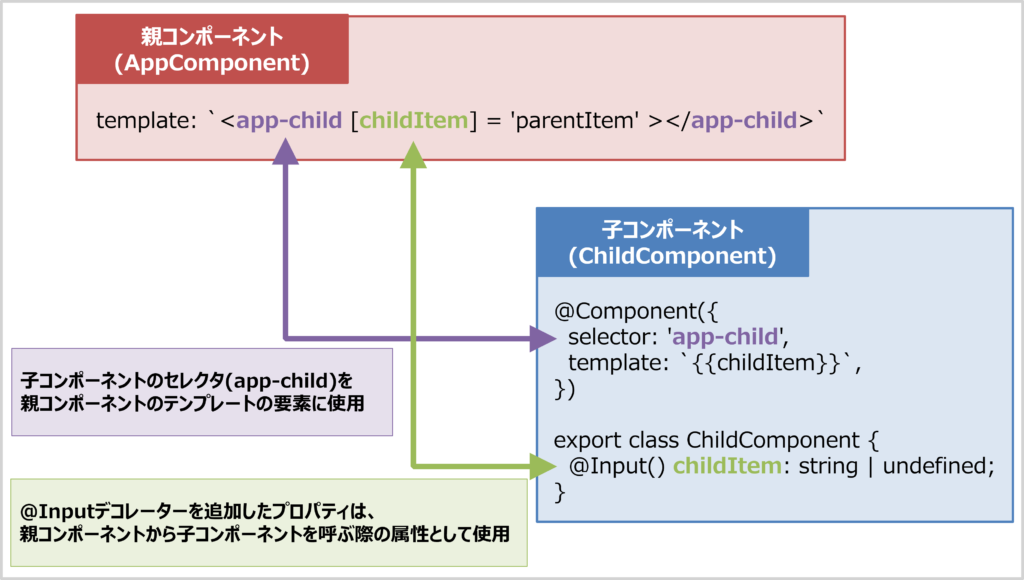
また、これまで説明したプログラムにおいて、親コンポーネント(AppComponent)と子コンポーネント(ChildComponent)の関係を図で表すと以下のようになります。

子コンポーネントの「プロパティ名」と親コンポーネントの「属性名」を異なるように設定する方法
今まで説明したプログラムでは、子コンポーネント(ChildComponent)のプロパティ名は以下のように記述しているので「childItem」です。
@Input() childItem: string | undefined;また、親コンポーネント(AppComponent)の属性名も以下のように記述しているので「childItem」です。
<app-child [childItem] = 'parentItem' ></app-child>このように、今まで説明したプログラムでは子コンポーネントの「プロパティ名」と親コンポーネントの「属性名」が等しくなってます。
では、子コンポーネントの「プロパティ名」と親コンポーネントの「属性名」を異なるようにしたい場合には、どのようにすればよいでしょうか。
以下に示すように@Inputデコレーターに引数を渡すことで、子コンポーネントの「プロパティ名」と親コンポーネントの「属性名」を異なるようにできます。
@Input('childData') childItem: string | undefined;上記のプログラムでは、子コンポーネント(ChildComponent)のchildItemプロパティに対応する属性は「childData」であると宣言しています。
この場合、親コンポーネント(AppComponent)では、以下のように属性名を「childData」にして記述します。
<app-child [childData] = 'parentItem' ></app-child>補足
@Inputデコレーターに引数がない場合には、属性名とプロパティ名が等しくなります。そのため、以下の記述はどちらも同じ意味となります。
@Input() childItem: string | undefined;
@Input('childItem') childItem: string | undefined;単なる文字列を子コンポーネントに渡す場合には、角括弧[]はいらない
単なる文字列を子コンポーネントに渡す場合には、角括弧[]はいりません。
例えば、親コンポーネント(AppComponent)から文字列(‘Hello Angular!’)を子コンポーネント(ChildComponent)のchildItemプロパティに渡す場合には、以下のように記述します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<app-child childItem = 'Hello Angular!' ></app-child>`,
})
export class AppComponent {
}本記事のまとめ
この記事ではAngularの『@Inputデコレーター』について、以下の内容を説明しました。
- Angularの「@Inputデコレーター」とは
- Angularの「@Inputデコレーター」の使い方
- 子コンポーネントの「プロパティ名」と親コンポーネントの「属性名」を異なるように設定する方法
お読み頂きありがとうございました。