この記事ではAngularアプリケーションを『VSCodeでデバッグする方法』について、
- Angularアプリケーションを『VSCode』でデバッグする手順
- デバッグにおすすめのシンプルなAngularアプリケーション(カウンターアプリ)
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Angularアプリケーションを『VSCode』でデバッグする方法
AngularアプリケーションをVSCodeでデバッグする手順を以下に示します。
AngularアプリケーションをVSCodeでデバッグする手順
- デバッグの設定ファイル(launch.json)を作成する
- 設定ファイル(launch.json)を編集する
- Angularアプリケーションにブレークポイントを設置する
- Angularアプリケーションを実行する
- Angularアプリケーションを実行した状態でデバッグを実行する
ではこれから上記の手順について順番に説明します。
デバッグの設定ファイル(launch.json)を作成する
まず、デバッグの設定ファイル(launch.json)を作成します。以下の手順で「launch.json」を作成することができます。
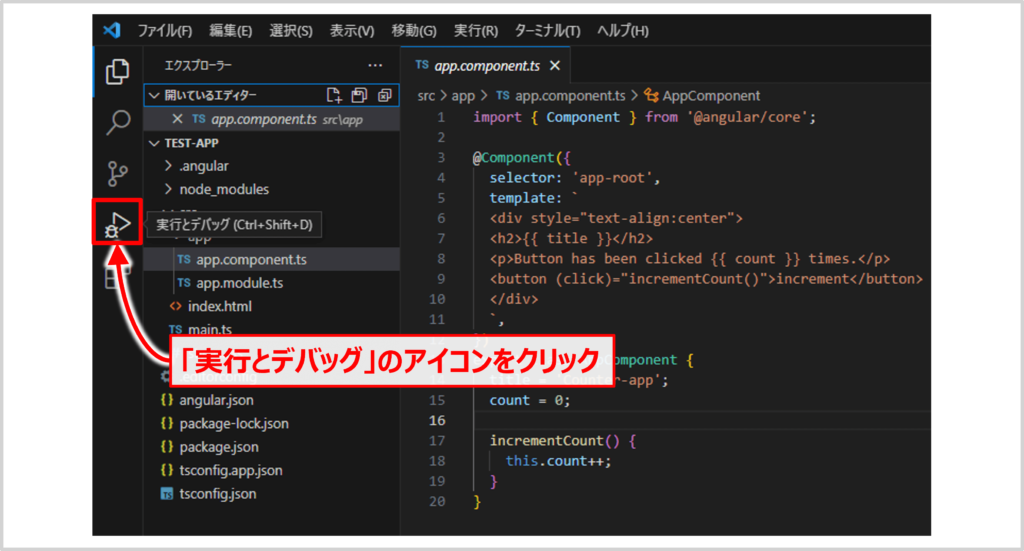
カレントディレクトリ(現在作業しているディレクトリ)がプロジェクトのルートディレクトリ(package.jsonファイルが存在するディレクトリ)であることを確認し、VSCodeのウィンドウ左側のアクティブバーにある「実行とデバッグ」のアイコンをクリックします。

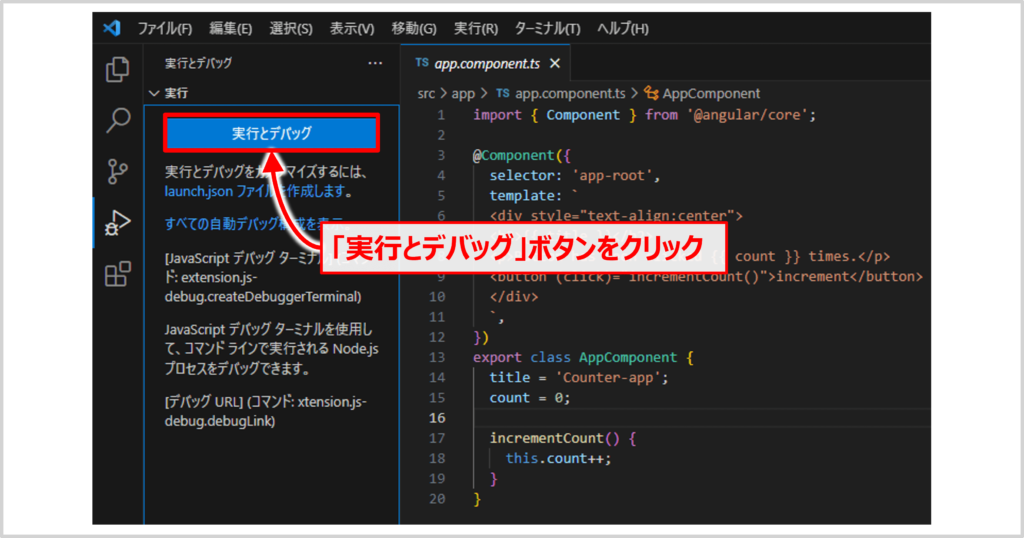
「launch.json」が作成されていない場合、「実行とデバッグ」ボタンがあります。「実行とデバッグ」ボタンをクリックします。

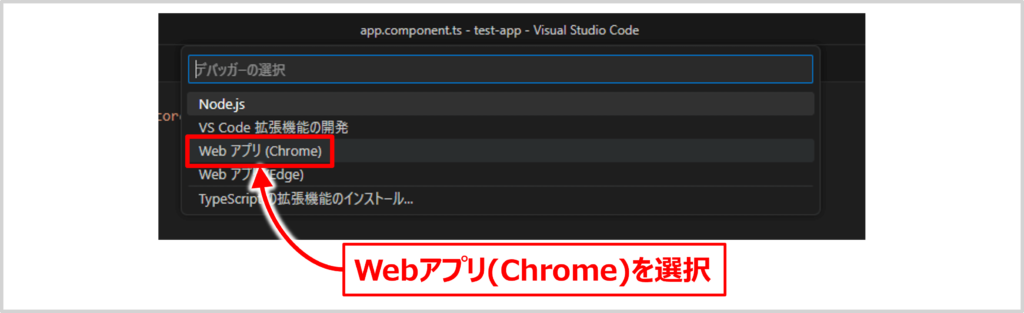
「デバッガーの選択」ダイアログ ボックスが開くので、「Webアプリ(Chrome)」を選択します。

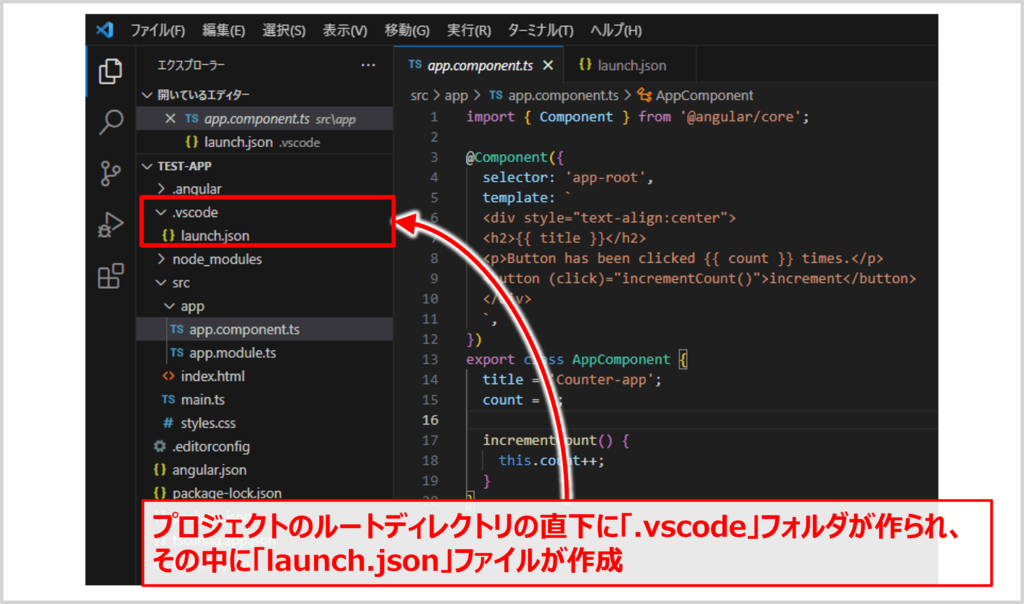
プロジェクトのルートディレクトリの直下に「.vscode」フォルダが作られ、その中に「launch.json」ファイルが作成されます。

補足
- 「launch.json」ファイルを手動で作成して環境を構成することもできますが、「実行とデバッグ」ボタンをクリックして、自動的に作成したほうが楽です。
- 「launch.json」は、VSCodeでデバッグ実行するための設定ファイルです。
設定ファイル(launch.json)を編集する
「launch.json」を開き、urlプロパティを修正します。
自動的に作成された「launch.json」はurlプロパティが「localhost:8080」になっているので、ポート番号をAngularアプリのデフォルトポートである「4200」に変更します。すなわち、urlを「localhost:4200」に変更します。
以下に「launch.json」の一例を示します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost に対して Chrome を起動する",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}Angularアプリケーションにブレークポイントを設置する
次に、作成したAngularアプリケーションにブレークポイントを設置します。
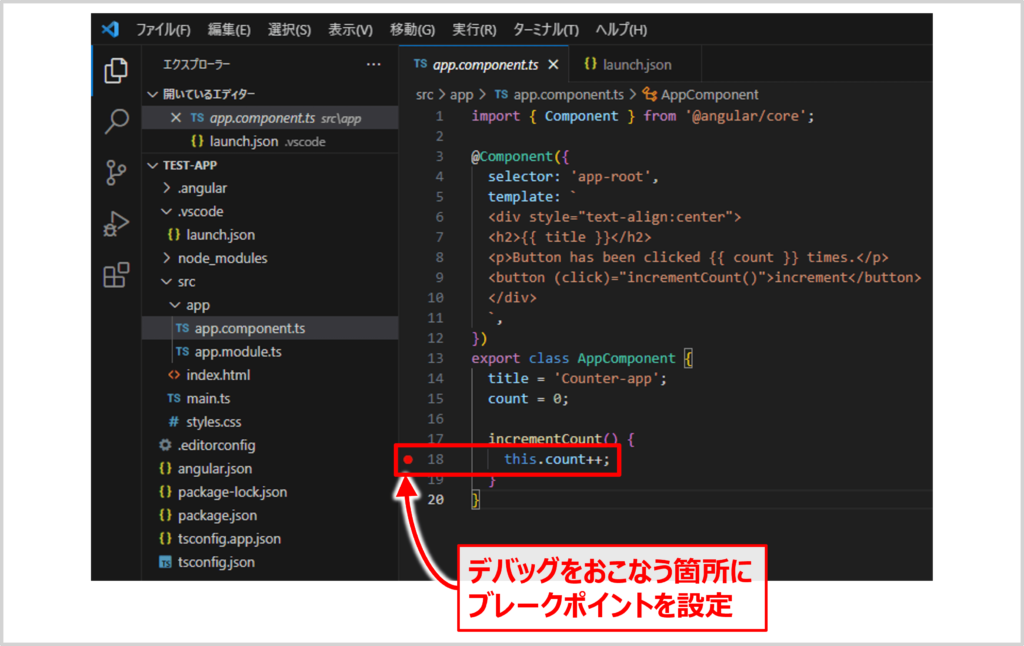
コンポーネントファイル(例、app.component.tsファイルなど)を開き、デバッグをおこなう箇所にブレークポイントを設定します。ブレークポイントはVSCodeエディターの行番号の横をクリックすると設定することができます。

上図に示すように、ブレークポイントを設定した箇所は赤い点で示されます。
Angularアプリケーションを実行する
カレントディレクトリ(現在作業しているディレクトリ)がプロジェクトのルートディレクトリ(package.jsonファイルが存在するディレクトリ)であることを確認してください。その後、「PowerShell」または「コマンドプロンプト(cmd)」で、以下のコマンドを入力すると、Angularアプリケーションを実行することができます。
ng serve --open補足
「--open(または-o)」オプションを付けることで、アプリケーションの実行時にブラウザが自動で起動してくれるようになります。
Angularアプリケーションを実行した状態でデバッグを実行する
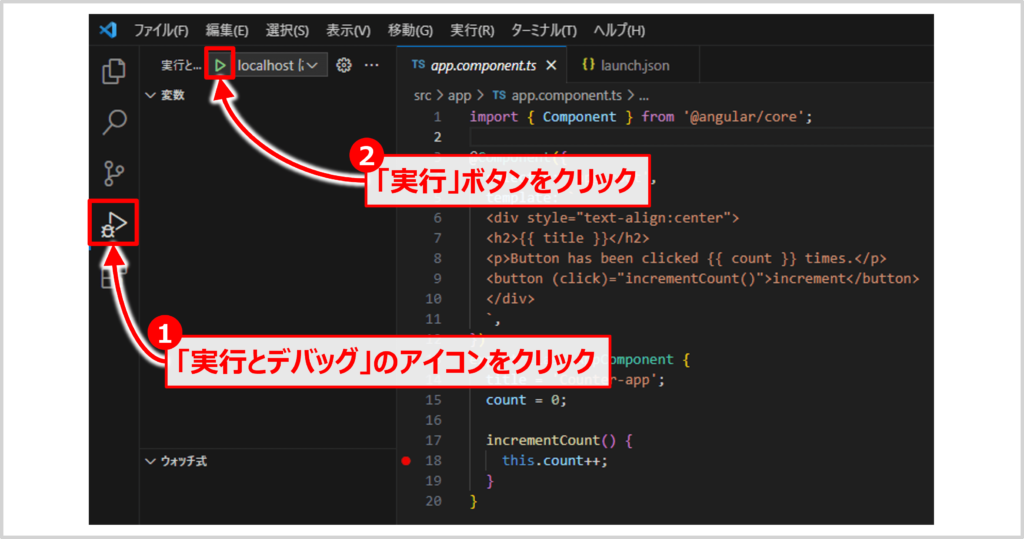
Angularアプリケーションが実行されている状態で、VSCodeのウィンドウ左側のアクティブバーにある「実行とデバッグ」のアイコンをクリックした後、緑色の「実行」ボタンをクリックすると、デバッグを実行することができます(「F5」を押しても、デバッグを実行することができます)。

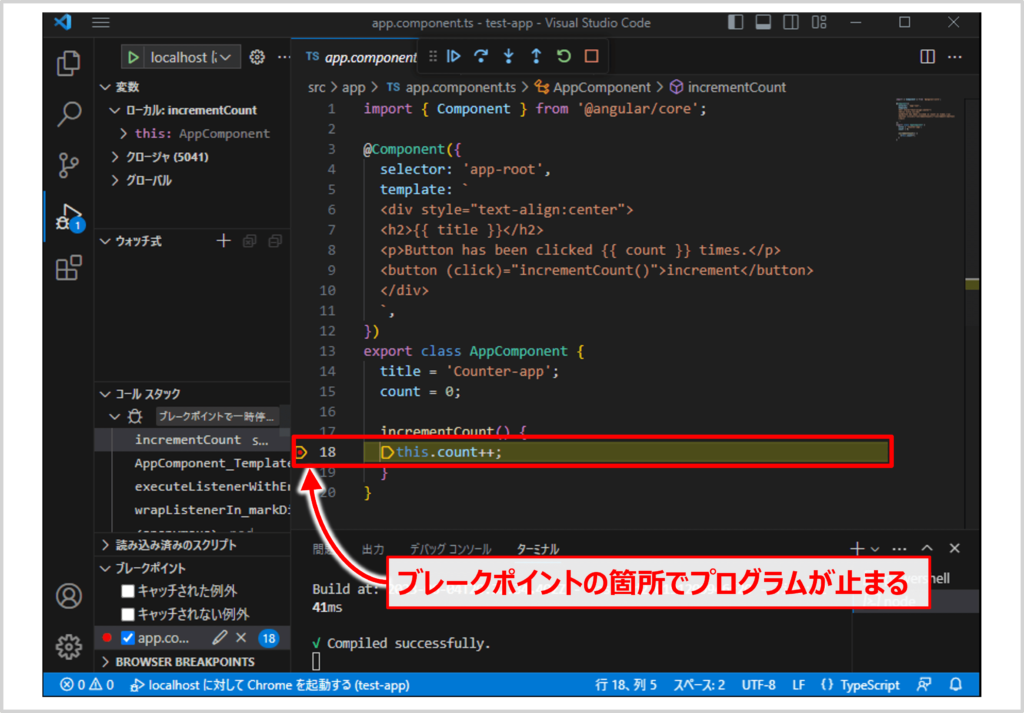
実行すると新しいウィンドウ(Google Chrome)でAngularアプリケーションが開かれます。ブレークポイントが呼び出されると以下の図に示すように、ブレークポイントの箇所でプログラムが止まり、VSCodeがデバッグモードに入ります。

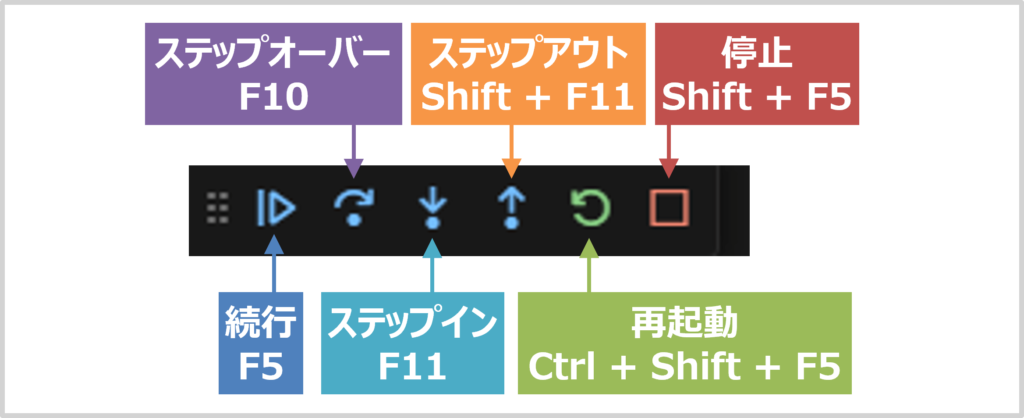
デバッグモード中、以下に示すようにツールバーが表示されます。
ツールバー

- 続行:F5
- ステップオーバー:F10
- ステップイン:F11
- ステップアウト:Shift + F11
- 再起動:Ctrl + Shift + F5
- 停止:Shift + F5
これで、AngularアプリケーションをVSCodeでデバッグ方法の説明を終わります。
次に、デバッグにおすすめのシンプルなAngularアプリケーション(カウンターアプリ)を紹介します。
【補足】デバッグにおすすめのシンプルなAngularアプリケーション(カウンターアプリ)
AngularアプリケーションをVSCodeでデバッグする際の挙動確認として、簡単なカウンターアプリを以下に示します。
ディレクトリ構成
Counter-app
├─src
│ ├─app
│ │ ├─app.module.ts
│ │ └─app.component.ts //★Appコンポーネント
│ ├─main.ts
│ ├─index.html
│ └─styles.css
├─angular.json
├─package-lock.json
├─package.json
├─tsconfig.app.json
├─tsconfig.json
└─node_modules★に示した「app.component.tsファイル」を以下のように記述します。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<div style="text-align:center">
<h2>{{ title }}</h2>
<p>Button has been clicked {{ count }} times.</p>
<button (click)="incrementCount()">increment</button>
</div>
`,
})
export class AppComponent {
title = 'Counter-app';
count = 0;
incrementCount() {
this.count++;
}
}このカウンターアプリにおいて、「this.count++;」の行にブレークポイントを設定して、アプリケーションを実行してみましょう。ボタンをクリックするとプログラムが一時停止し、この時点から変数の値を確認したり、ステップ実行を行うことができます。
本記事のまとめ
この記事ではAngularアプリケーションを『VSCodeでデバッグする方法』について、以下の内容を説明しました。
- Angularアプリケーションを『VSCode』でデバッグする手順
- デバッグにおすすめのシンプルなAngularアプリケーション(カウンターアプリ)
お読み頂きありがとうございました。