この記事では『Angular』について、
- アプリケーションの作成方法
- アプリケーションの実行方法
などを分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Angularのアプリケーション作成方法
Angularのアプリケーション作成は以下の手順で行います。
Angularのアプリケーション作成手順
- アプリケーションを作成するディレクトリに移動する
- 「ng newコマンド」を実行する
- ルーティングに関する質問に答える
- スタイルシートのフォーマットに関する質問に答える
- アプリケーションの作成が開始
- アプリケーションの作成が完了
ではこれから上記の手順について順番に説明します。
あわせて読みたい
アプリケーションの作成には「Angular CLI」を利用しています。
「Angular CLIのインストール方法」については以下の記事で詳しく説明しています。インストールしていない方は以下のリンクからぜひチェックをしてみてください。 続きを見る
Angular CLIとは?『インストール方法』などをわかりやすく解説!
アプリケーションを作成するディレクトリに移動する
この記事では「C:\AngularApp」ディレクトリにアプリケーションを作成します。
まず、アプリケーションを作成するディレクトリに移動するために、「PowerShell」または「コマンドプロンプト(cmd)」を開き、以下のコマンドを実行して、「C:\AngularApp」ディレクトリに移動します。
cd C:\AngularApp「ng newコマンド」を実行する
アプリケーションを作成するには、Angular CLIが提供している「ng newコマンド」を使用します。以下のコマンドを実行して、アプリケーションを作成してください。
ng new 任意のアプリケーション名
# 例:アプリケーション名が「test-app」の場合
ng new test-app上記のコマンドを実行すると、指定したディレクトリに新しいアプリケーションの雛形が作成されるとともに、アプリケーションの実行に必要となるライブラリが自動的にインストールされます。
今回は「C:\AngularApp」ディレクトリの配下に「test-app」という名前でアプリケーションの雛形を作成しています。
ルーティングに関する質問に答える
「ng newコマンド」を実行後、以下のメッセージが表示されます。
? Would you like to add Angular routing? (y/N)上記のメッセージは「Angularにルーティング機能を持たせますか?」という質問で、「y(Yes)」または 「n(No)」で答えます。ルーティング機能を持たせる場合には「y(Yes)」、ルーティング機能を持たせない場合には「n(No)」で答えます。
この記事では「y(Yes)」で答えています。
スタイルシートのフォーマットに関する質問に答える
ルーティングに関する質問を答えた後は以下のメッセージが表示されます。
? Which stylesheet format would you like to use? (Use arrow keys)
> CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.orgこのメッセージは「スタイルシートのフォーマットはどれにしますか?」という質問です。自分が使いたいスタイルシートのフォーマットを選択します。キーボードの矢印キーでスタイルシートのフォーマットを選択し、エンターキーを押します。
この記事ではデフォルトの「CSS」を選択しています。
アプリケーションの作成が開始
これらの質問に答えると、アプリケーションの雛形の作成が開始します。アプリケーションの雛形の作成まで多少時間がかかるので待ちましょう。
今までのコマンドの実行結果
参考に今までのコマンドの実行結果を以下に示します。
PS C:\Users\user01> cd C:\AngularApp
PS C:\AngularApp> ng new test-app
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE test-app/angular.json (2710 bytes)
CREATE test-app/package.json (1039 bytes)
CREATE test-app/README.md (1061 bytes)
CREATE test-app/tsconfig.json (901 bytes)
CREATE test-app/.editorconfig (274 bytes)
CREATE test-app/.gitignore (548 bytes)
CREATE test-app/tsconfig.app.json (263 bytes)
CREATE test-app/tsconfig.spec.json (273 bytes)
CREATE test-app/.vscode/extensions.json (130 bytes)
CREATE test-app/.vscode/launch.json (470 bytes)
CREATE test-app/.vscode/tasks.json (938 bytes)
CREATE test-app/src/main.ts (214 bytes)
CREATE test-app/src/favicon.ico (1642 bytes)
CREATE test-app/src/index.html (293 bytes)
CREATE test-app/src/styles.css (80 bytes)
CREATE test-app/src/app/app-routing.module.ts (245 bytes)
CREATE test-app/src/app/app.module.ts (393 bytes)
CREATE test-app/src/app/app.component.html (23115 bytes)
CREATE test-app/src/app/app.component.spec.ts (997 bytes)
CREATE test-app/src/app/app.component.ts (212 bytes)
CREATE test-app/src/app/app.component.css (0 bytes)
CREATE test-app/src/assets/.gitkeep (0 bytes)
⠴ Installing packages (npm)...アプリケーションの作成が完了
アプリケーションの雛形の作成が完了すると、以下のメッセージが表示されます。
Packages installed successfully.以上でアプリケーションの作成が完了です。
補足
「ng new コマンド」を実行し、各質問に答えると、指定したディレクトリの配下に新しいディレクトリが作成されています。
今回、「C:\AngularApp」ディレクトリに移動した後に「ng new test-app」を実行したので、「C:\AngularApp」ディレクトリの配下に「test-app」という新しい名前のディレクトリが作成されています。
Angularのアプリケーション実行方法
Angularのアプリケーション実行は以下の手順で行います。
Angularのアプリケーション実行手順
- 「ng newコマンド」で作成されたディレクトリに移動する
- 「ng serveコマンド」でアプリケーションを実行する
- アプリケーションが実行され、ブラウザが自動で起動する
ではこれから上記の手順について順番に説明します。
「ng newコマンド」で作成されたディレクトリに移動する
「ng newコマンド」で作成されたディレクトリに移動します。以下のコマンドを実行して、「C:\AngularApp\test-app」ディレクトリに移動します。
cd C:\AngularApp\test-app
# カレントディレクトリが「C:\AngularApp」の場合には、以下のコマンドでも可
cd test-app「ng serveコマンド」でアプリケーションを実行する
アプリケーションを実行するには、「ng serveコマンド」を使用します。以下のコマンドを実行してください。
ng serve --openアプリケーションの実行には多少時間がかかるので待ちましょう。
補足
「--open(または-o)」オプションを付けることで、アプリケーションの実行時にブラウザが自動で起動してくれるようになります。
上記のコマンドの実行結果
参考に上記のコマンドの実行結果を以下に示します。
PS C:\AngularApp\test-app> ng serve --open
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.26 MB |
polyfills.js | polyfills | 328.93 kB |
styles.css, styles.js | styles | 226.36 kB |
main.js | main | 48.10 kB |
runtime.js | runtime | 6.51 kB |
| Initial Total | 2.85 MB
Build at: 2023-05-10T20:35:37.183Z - Hash: b00c19b81cdb8a13 - Time: 2666ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.アプリケーションが実行され、ブラウザが自動で起動する


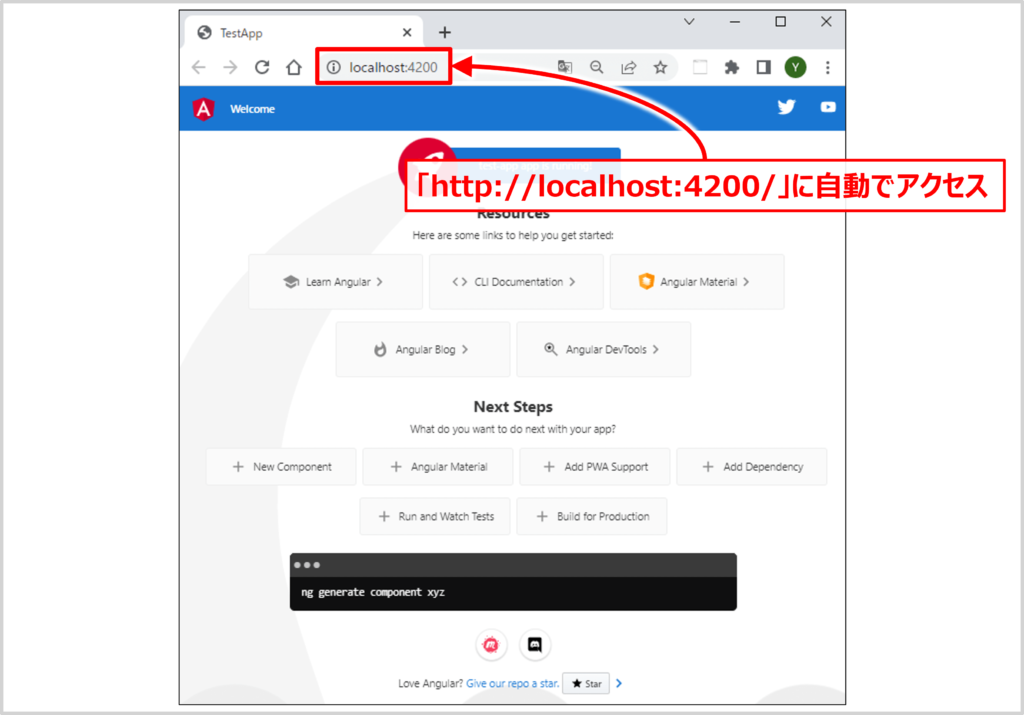
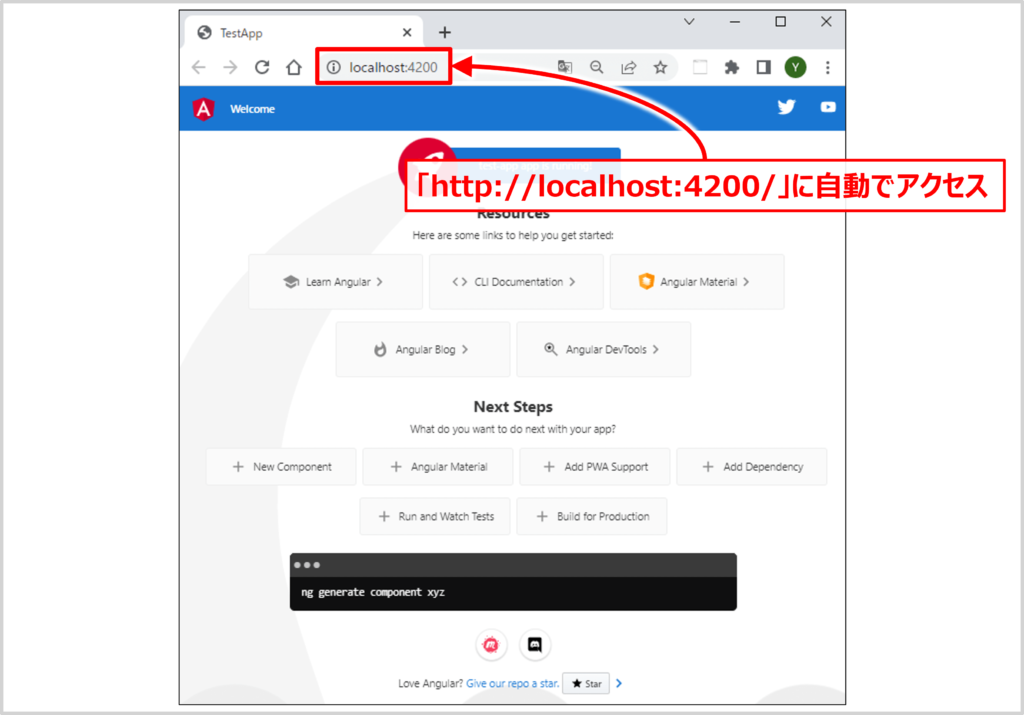
「ng serve --open」の実行後、上図に示すように「http://localhost:4200/」に自動でアクセスされ、アプリケーションが実行されていることが分かります。
アプリケーションが実行されている状態において、ソースファイルを変更すると、ローカルサーバーによって自動的にアプリケーションが再構築され、ページがリロードされます。
アプリケーションを停止するときは、「PowerShell」または「コマンドプロンプト(cmd)」で[ctrl+c]を押します。
補足
「--open(または-o)」オプションを付けずに、「ng serveコマンド」のみを実行した場合には、ブラウザが自動で起動しません。その場合、「ng serveコマンド」の実行結果に記載されている「http://localhost:4200/」を開いてください。
ng serveコマンドが行っていること
ng serveコマンドは以下のことを行っています。
- アプリケーションのビルド
- ローカルサーバーの起動
- ソースファイルの監視
- ソースファイルの変更に応じてアプリケーションを再ビルド
「http://localhost:4200/」以外で開きたい場合
「http://localhost:4200/」はポート番号「4200」となっています。ポート番号を変更するには、「--port」オプションを用います。例えば、ポート番号8080に変更する場合には以下のように「ng serveコマンド」を実行します。
ng serve --open --port 8080「ng serve --open --port 8080」の実行後、上図に示すように「http://localhost:8080/」に自動でアクセスされ、アプリケーションが実行されていることが分かります。これはポート番号4200(Angularのデフォルトポート)以外のポートでアプリケーションを実行したい場合に有用です。
【補足】「ng serveコマンド」の実行時に使用データ共有の質問が表示された場合
「ng serveコマンド」の実行時、以下に示すように、Angularチームとプロジェクトに関する匿名の使用データを共有するかを尋ねるメッセージが表示されることがあります。このメッセージが表示された場合、「y(Yes)」または 「n(No)」で答えてください。「y(Yes)」の場合はプロジェクトの使用データがAngularチームと共有され、「n(No)」の場合は共有されません。
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. (y/N)【参考】上記メッセージの翻訳
このプロジェクトに関する匿名の使用データを、Googleのプライバシーポリシー(https://policies.google.com/privacy)に基づいてGoogleのAngularチームと共有しますか?詳細やこの設定の変更方法については、https://angular.io/analytics をご覧ください。(y/N)
上記のコマンドの実行結果
参考に上記のコマンドの実行結果を以下に示します(質問に対しては「y(Yes)」で答えています)。
PS C:\AngularApp\test-app> ng serve --open
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. Yes
Thank you for sharing pseudonymous usage data. Should you change your mind, the following
command will disable this feature entirely:
ng analytics disable
Global setting: enabled
Local setting: enabled
Effective status: enabled
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.26 MB |
polyfills.js | polyfills | 328.93 kB |
styles.css, styles.js | styles | 226.36 kB |
main.js | main | 48.10 kB |
runtime.js | runtime | 6.51 kB |
| Initial Total | 2.85 MB
Build at: 2023-05-10T20:35:10.136Z - Hash: b00c19b81cdb8a13 - Time: 8517ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.本記事のまとめ
この記事では『Angular』について、以下の内容を説明しました。
- アプリケーションの作成方法
- アプリケーションの実行方法
お読み頂きありがとうございました。