この記事では、Android StudioでWebViewの画面を表示させる方法を、サンプルコードや図を用いてわかりやすく解説します。
Android StudioでWebViewの画面を表示させる手順
Android StudioでWebViewの画面を表示させる手順を以下に示します。
手順
- 新しいプロジェクトを作成する
- プロジェクトテンプレートを選択する
- プロジェクト情報を入力する
assetsフォルダを作成する(ローカルのHTMLファイルをWebViewで読み込む場合)activity_main.xmlにWebViewを配置するMainActivity.javaを編集するAndroidManifest.xmlにインターネットの権限を追加する(必要に応じて)
これから各手順について順番に説明します。
新しいプロジェクトを作成する

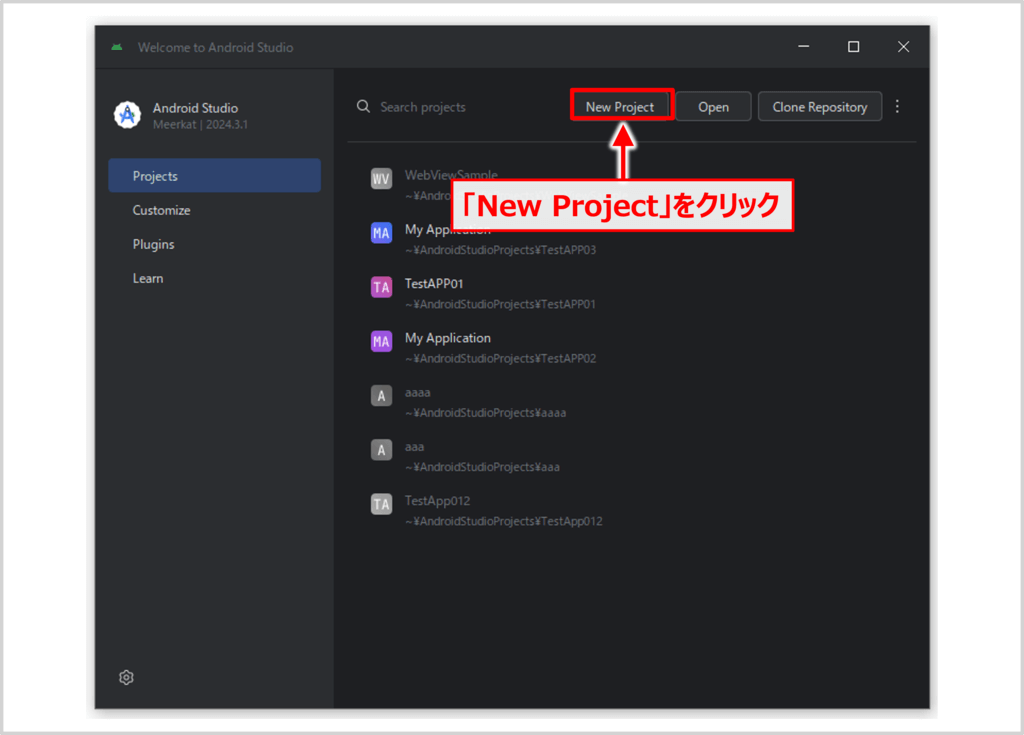
Android Studioを起動し、最初に表示される画面で「New Project」をクリックします。
プロジェクトテンプレートを選択する

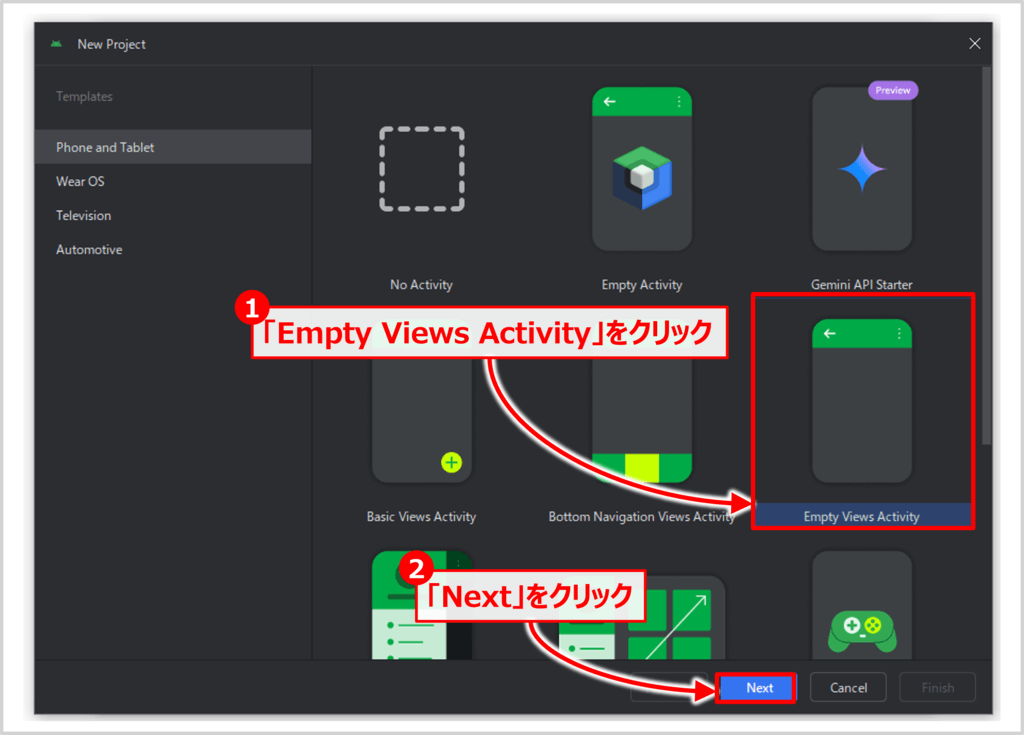
「New Project」画面が表示されます。この画面では、プロジェクトのテンプレートを選択します。テンプレートには様々な種類がありますが、ここでは空っぽ(Empty)の画面が用意されている「Empty Views Activity」というテンプレートを選択し、「Next」ボタンをクリックします。
プロジェクト情報を入力する

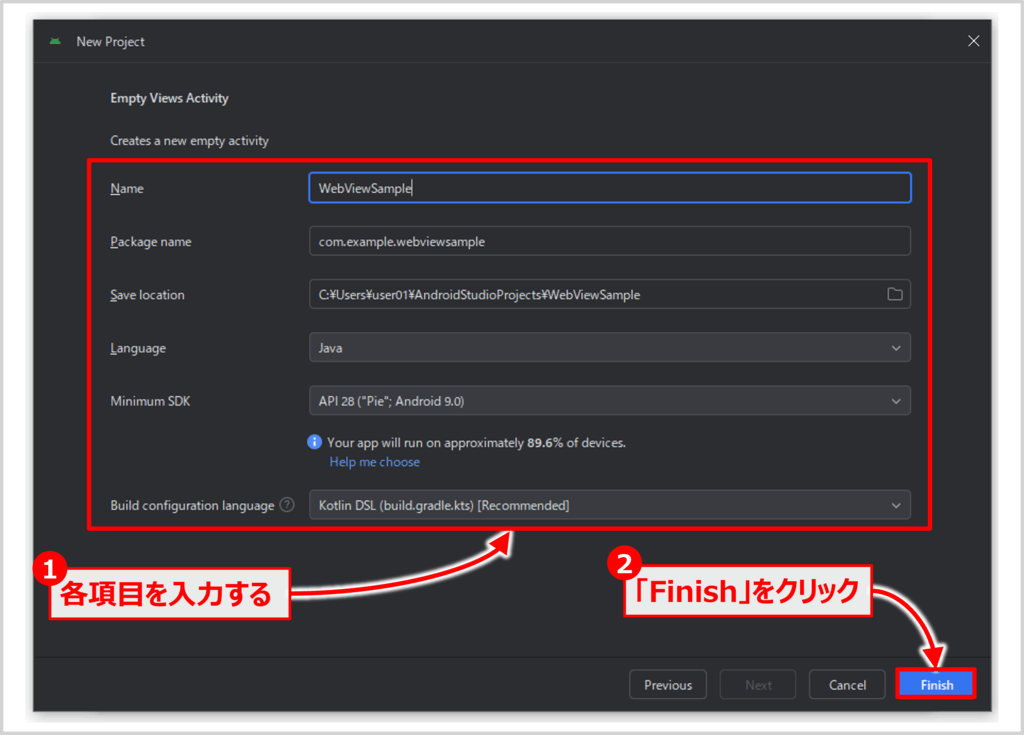
プロジェクトの設定画面が表示されます。この画面で以下の情報を入力します。
- Name:プロジェクト名(例:WebViewSample)
- Package name:アプリのパッケージ名
- Save location:保存先
- Language:
Java - Minimum SDK:表示対象の最低バージョン(例:API 21以上)
入力が終わったら「Finish」をクリックしてプロジェクトを作成しましょう。
assetsフォルダを作成する(ローカルのHTMLファイルをWebViewで読み込む場合)
ローカルのHTMLファイルをWebViewで読み込む場合、assetsフォルダを作成します。
assetsフォルダの作成手順
app/src/mainを右クリックするNew > Folder > Assets Folderを選択するsrc/main/assetsが作成される
作成したassetsフォルダの中に、以下のようなローカルHTMLファイル(例:sample.html)を配置します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ローカルHTML</title>
</head>
<body>
<h1>Hello, WebView!</h1>
<p>これはローカルのHTMLです。</p>
</body>
</html>activity_main.xmlにWebViewを配置する
アプリにWebViewを追加するには、アクティビティのレイアウトに<WebView>要素を含める必要があります。次のコードをアクティビティのレイアウトXMLファイル(activity_main.xml)に追加します。
src/main/res/layout/activity_main.xmlを以下の通り編集してください(画面右上に表示されているcodeボタンからコードを編集できます)。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--レイアウトにWebView を追加-->
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.javaを編集する
次に、JavaコードでWebViewを使ってHTMLを表示します。src/main/java/com.example.プロジェクト名/MainActivity.javaを以下のように編集してください。WebView でウェブページを読み込むには、以下のサンプルコードのようにloadUrl()を使用します。
package com.example.webviewsample;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = findViewById(R.id.webView);
webView.setWebViewClient(new WebViewClient()); // 外部ブラウザで開かないようにする
webView.getSettings().setJavaScriptEnabled(true); // 必要ならJSを有効に
// assetsフォルダのsample.htmlを読み込む
webView.loadUrl("file:///android_asset/sample.html");
// webView.loadUrl("https://www.google.co.jp"); // 外部のURLを読み込む場合はこのように記述する
}
}AndroidManifest.xmlにインターネットの権限を追加する(必要に応じて)
外部のWebサイトを読み込む場合には、以下のようにマニフェストファイル(src/main/AndroidManifest.xml)にインターネットのアクセス権限を追加してください。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.WebViewSample"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<!-- インターネットのアクセス権限を追加 -->
<uses-permission android:name="android.permission.INTERNET" />
</manifest>ローカルHTMLを表示する場合には追加しなくてもOKですが、外部サイトを表示する場合には必要です。
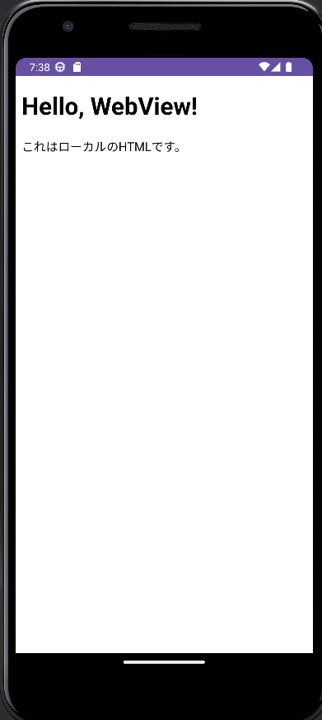
ファイルを保存したら、[Run]>[Run app]を選択します。アプリを起動すると、ローカルHTMLの内容が表示されます。

本記事のまとめ
この記事では『Android StudioでWebViewの画面を表示させる方法』について、以下の内容を説明しました。
- 新しいプロジェクトの作成方法
- WebViewの配置と設定
- ローカルHTMLの表示方法
- 外部サイトを表示するための設定方法
ローカルHTMLファイルを使えば、オフラインでもWebベースのUIを活用したアプリ開発が可能です。また、WebViewを使うことで、既存のWebページをそのままアプリに組み込むこともできます。アプリにちょっとしたWebコンテンツを組み込みたい時には、とても便利な仕組みなので、ぜひ活用してみてください。
最後までお読みいただき、ありがとうございました!