この記事では『Android Studio』について、
- Android Studioの使い方
- プロジェクトの作成方法
- ビルドの方法
- アプリケーションの実行方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Android Studioの使い方

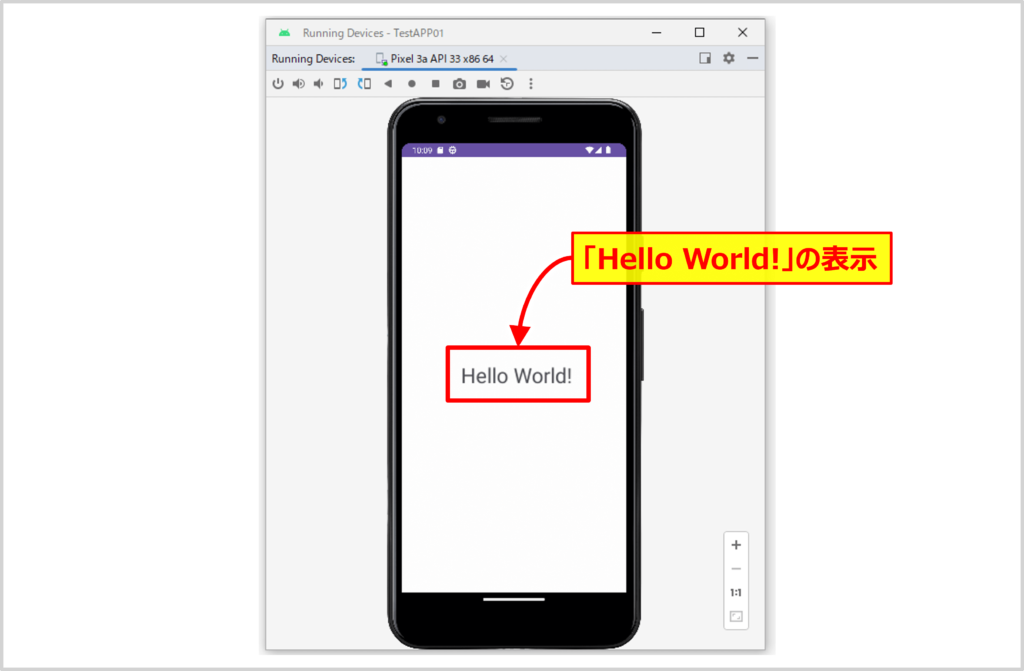
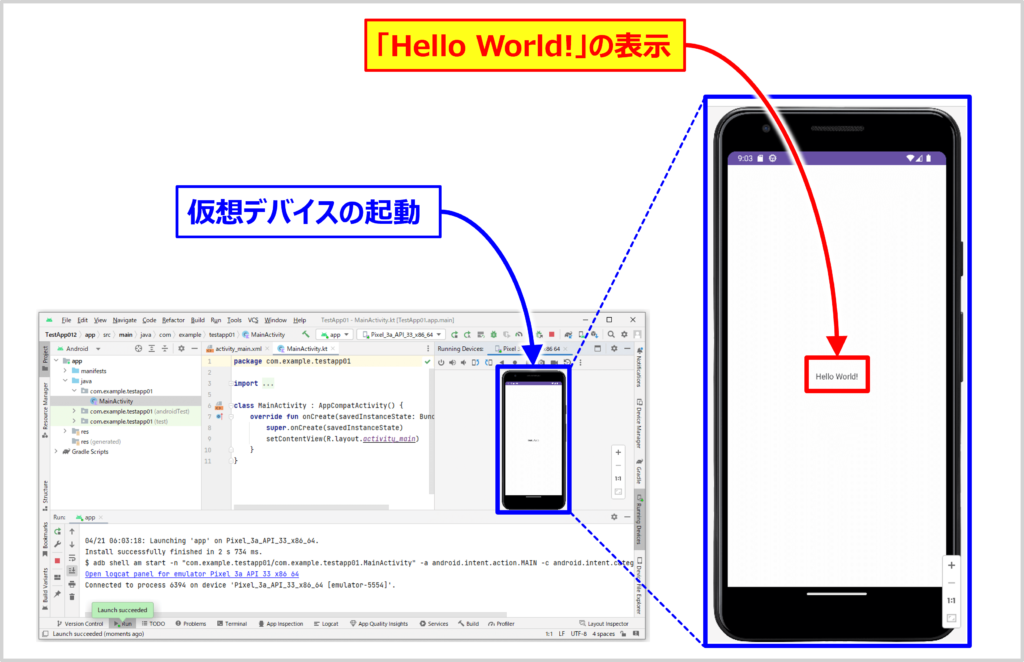
Android Studioで新しいプロジェクトを作って、上図に示すように「Hello World!」を画面上に表示してみましょう。
プログラミング無しで「Hello World!」を表示することができますので、JavaやKotlin(コトリン)のプログラミング言語を書いたことのない方でも大丈夫です。
下記の手順で解説します。各手順については、図を用いてわかりやすく説明するように心がけています。
Android Studioの使い方
- Android Studioの起動後、「New Project」をクリックする
- プロジェクトテンプレートを選択する
- プロジェクトの設定をする
- ビルド中なので少しの時間待つ
- ビルドとアプリケーションを実行する
- 仮想デバイスの起動と「Hello World!」の表示
あわせて読みたい
Android Studioの『インストール方法』と『初期設定』については下記の記事で詳しく説明しています。まだ、完了していない方は下記のページをご参照ください。 続きを見る
Android Studioのインストール方法をわかりやすく解説!
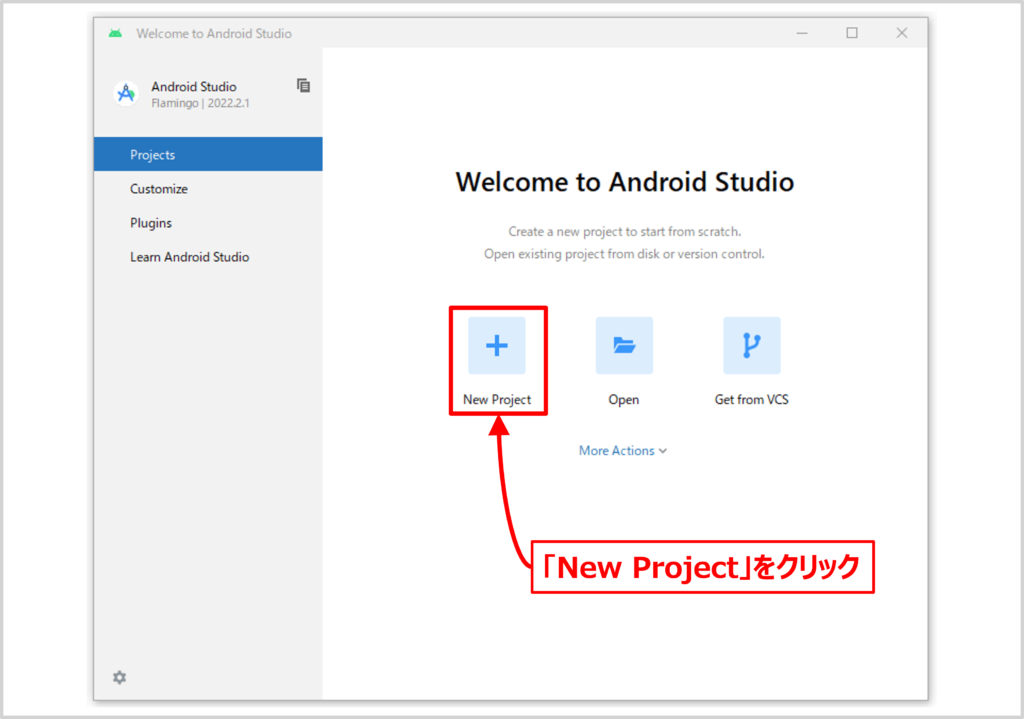
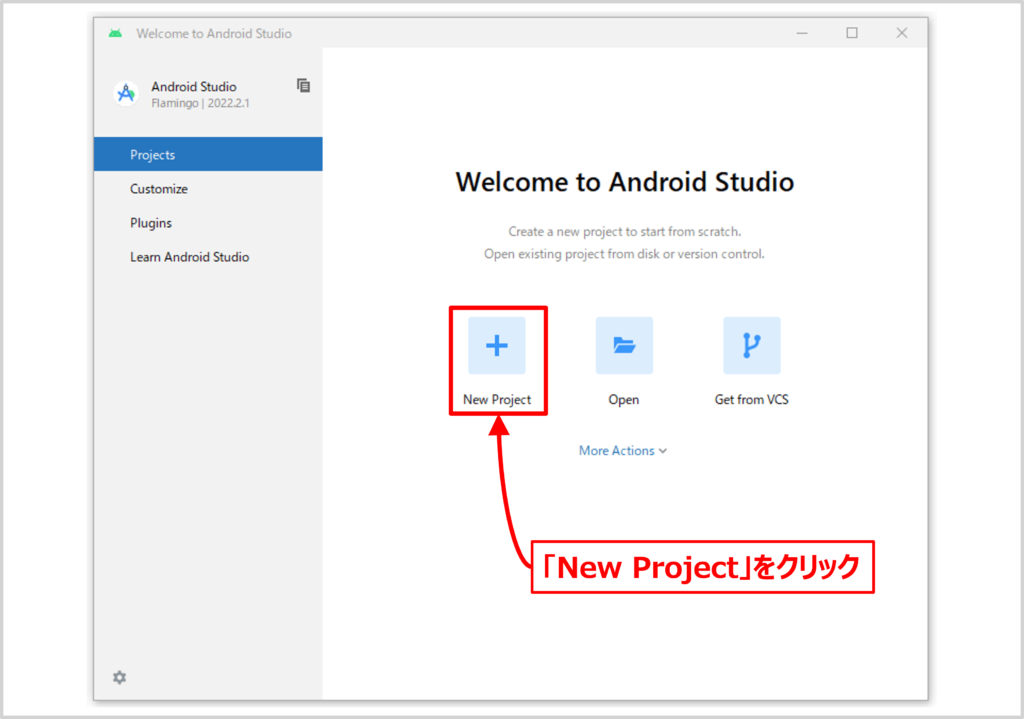
Android Studioの起動後、「New Project」をクリックする


初めてAndroid Studioの起動すると、上図の画面が表示されます。「New Project」をクリックします。
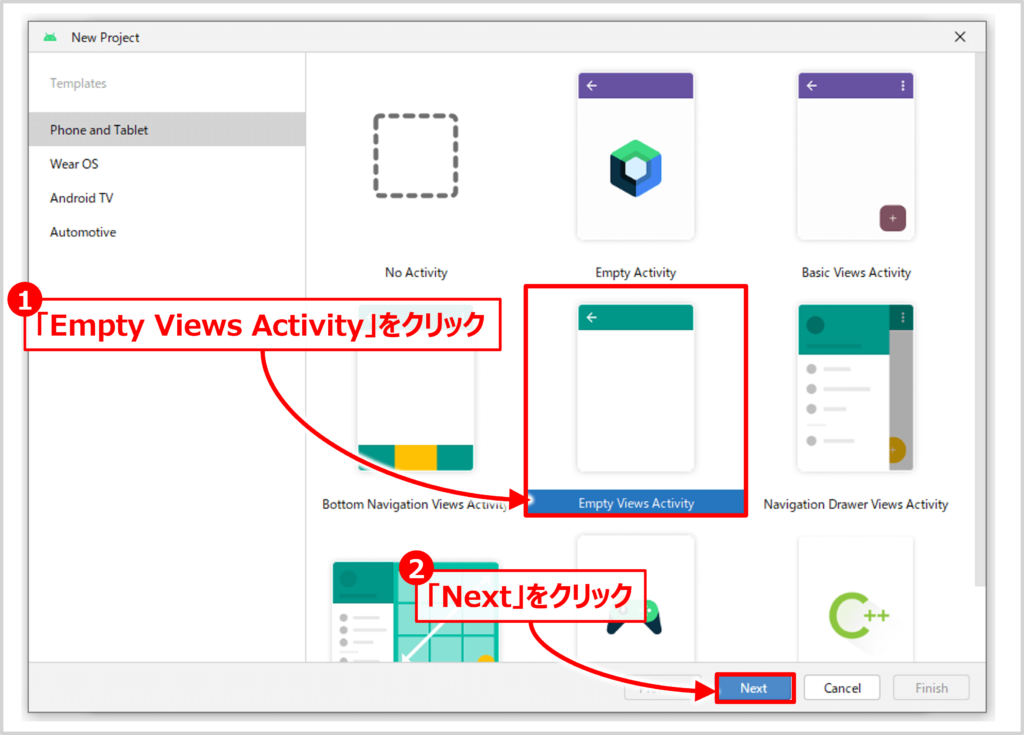
プロジェクトテンプレートを選択する


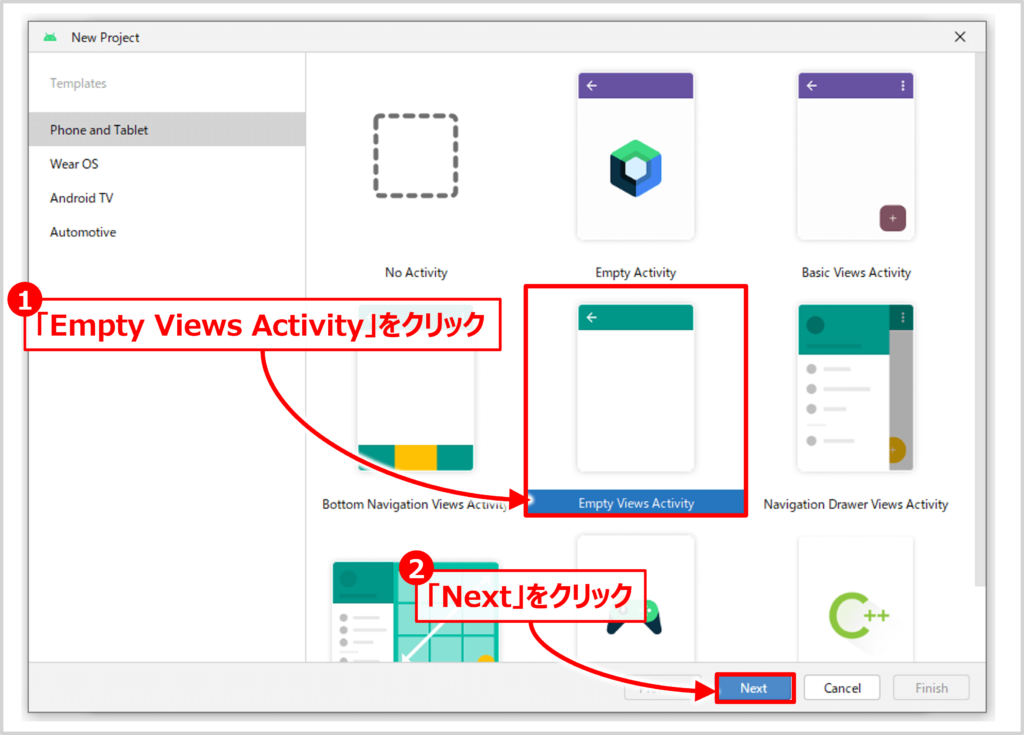
「New Project」画面が表示されます。
この画面では、プロジェクトのテンプレートを選択します。テンプレートには様々な種類がありますが、ここでは空っぽ(Empty)の画面が用意されている「Empty Views Activity」というテンプレートを選択し、「Next」ボタンをクリックします。
補足
「Basic Views Activity」のテンプレートは、Android Studioを初めて使う方には、使いにくいので選択しないようにしましょう。
プロジェクトの設定をする


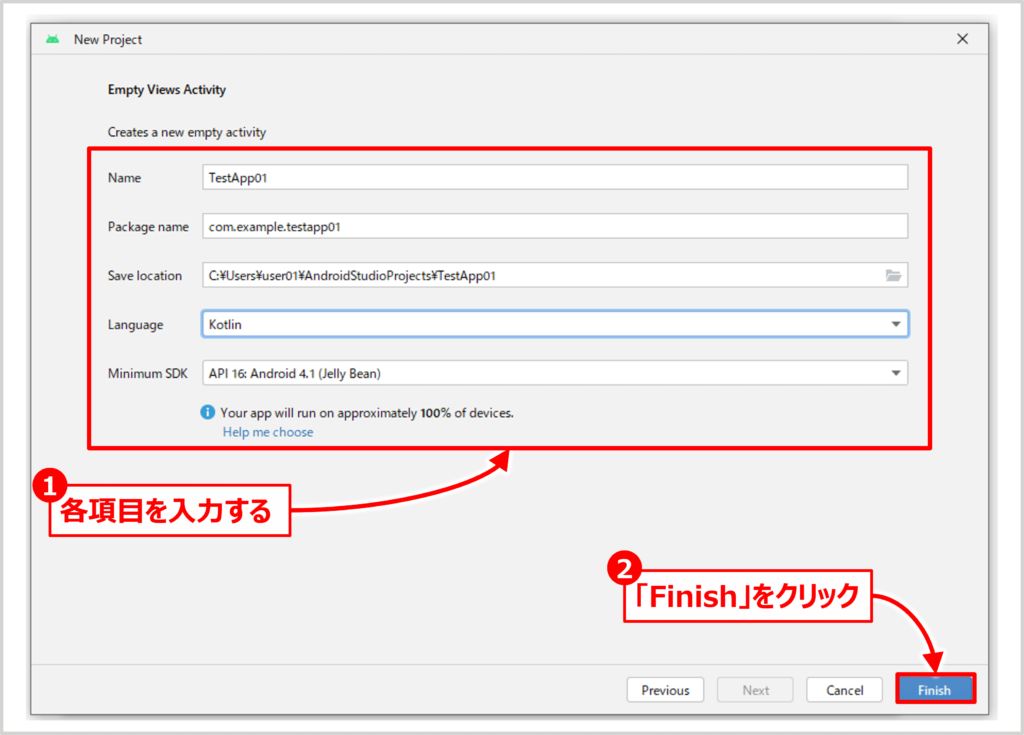
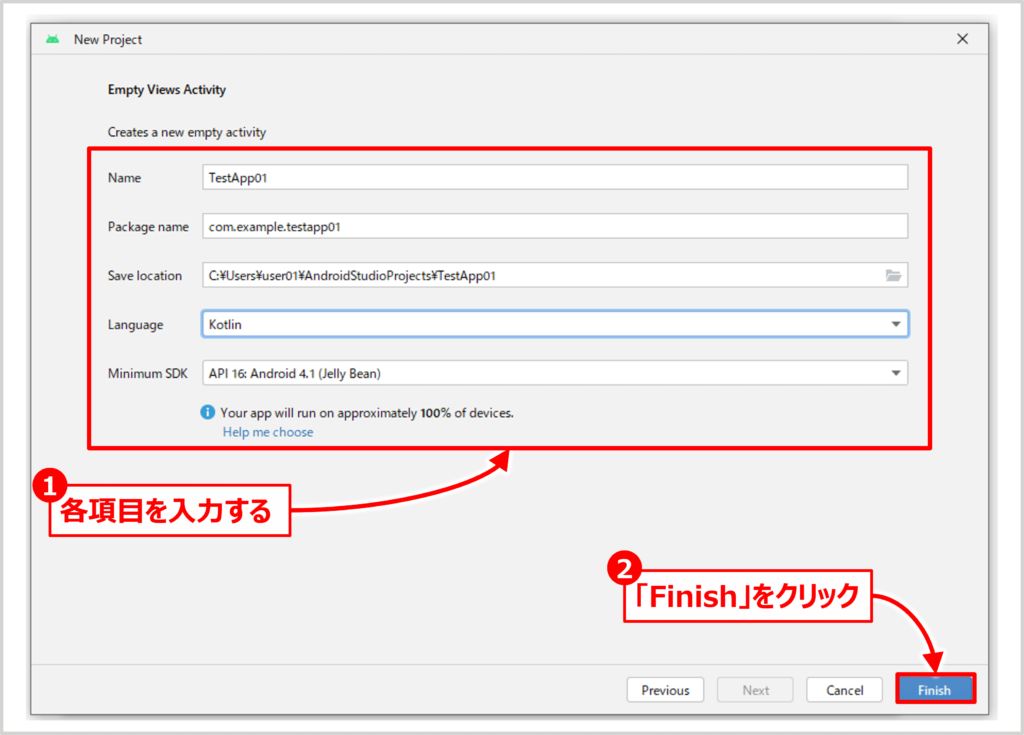
プロジェクトの設定画面が表示されます。
この画面では、「Name」、「Package name」、「Save location」、「Language」、「Minimum SDK」を入力します。
各入力項目の詳細を以下に示します。
入力項目の詳細
- Name
- 作成するプロジェクトの名前です。
- わかりやすい名前でも、自分の好きな名前でも、任意な名前を名付けましょう。
- 上図では「TestApp01」という名前でプロジェクトを作成しています。
- Package name
- ここで入力したパッケージ名は、アプリをGoogle Playストアに公開した時に使われる「Application ID」にも使われます。
- デフォルトでは、「com.example.」の後に「Nameで入力した文字の小文字」が追加されます。そのため、上図では「com.example.testapp01」となっています。今回のような、練習用のプロジェクトを作成する際には、アプリをリリースしないので、「com.example.testapp01」のように適当な文字列でも構いません。
- Application IDはアプリを一意に識別するために用いられています。つまり、同じApplication IDのアプリは公開することはできないので、他の人と重複しないパッケージ名にする必要があります。そのため、ドメインを取得してそのドメイン名をパッケージ名に使用するのが一般的です(例:com.it-matome.testapp01など)。
- Save location
- プロジェクトの保存場所です。
- デフォルトのままでも、任意の場所を指定しても構いません。
- Language
- JavaとKotlin(コトリン)のどちらのプログラミング言語を使うかを選択します。
- Minimum SDK
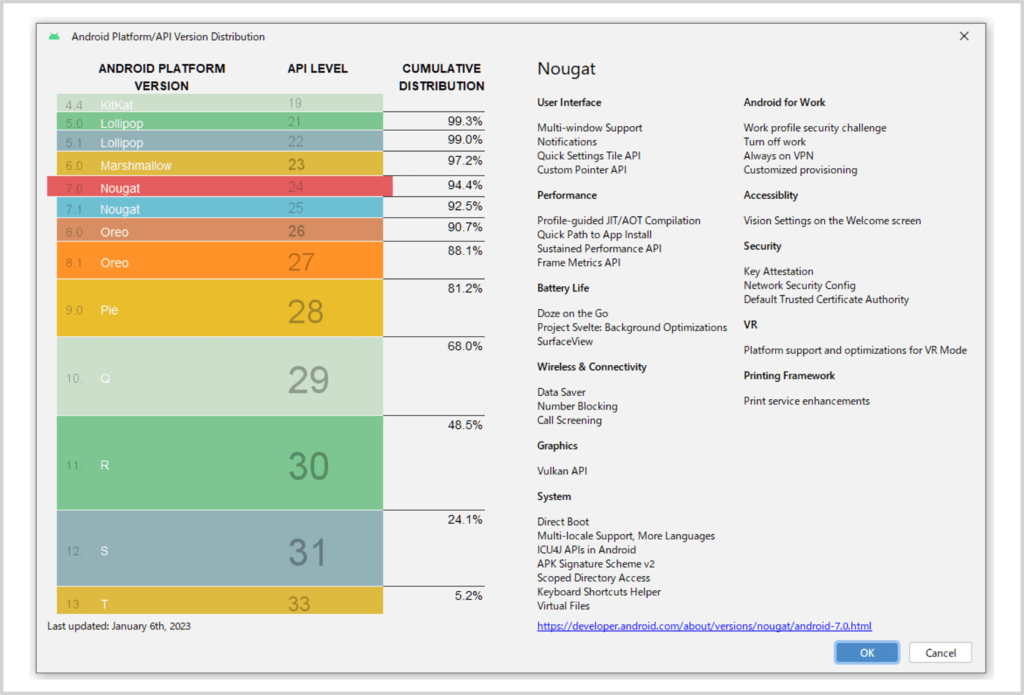
- サポートする(開発するアプリが動作する)最低限のAndroidバージョンを選択します。ここで選択したバージョン以下での動作は保証されません。
- バージョンを低くすればするほど、デバイスのカバー率を100%に近づけることができます。
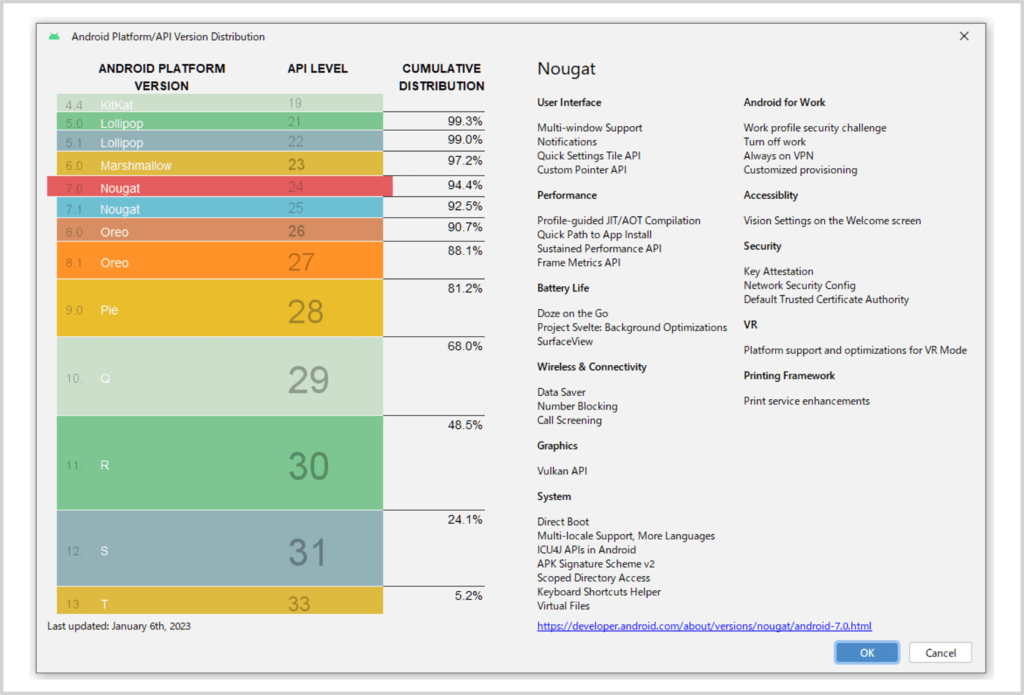
- 「Help me choose」を選択すると、下図に示すように現在のシェアを確認することができます。


設定を完了したら、「Finish」をクリックします。
ビルド中なので少しの時間待つ


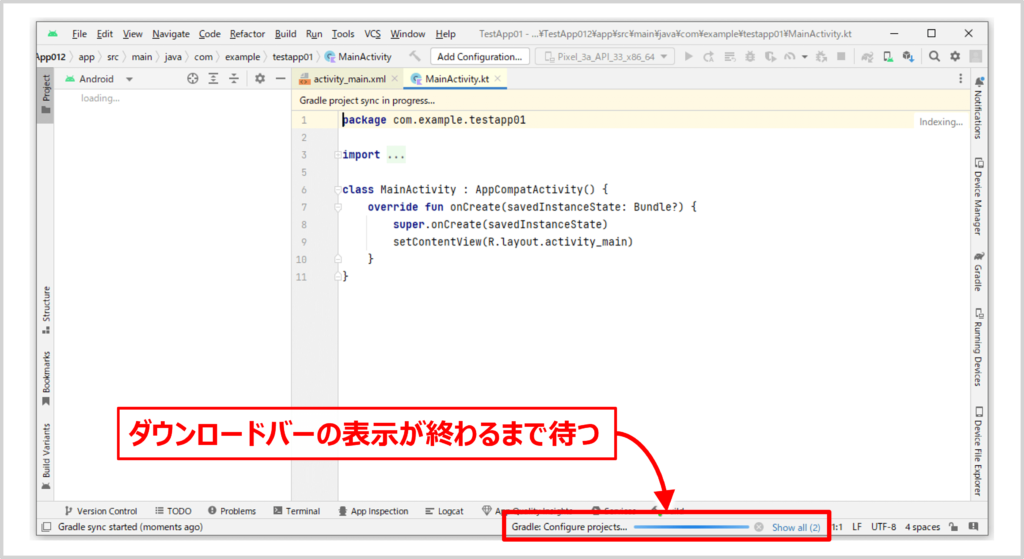
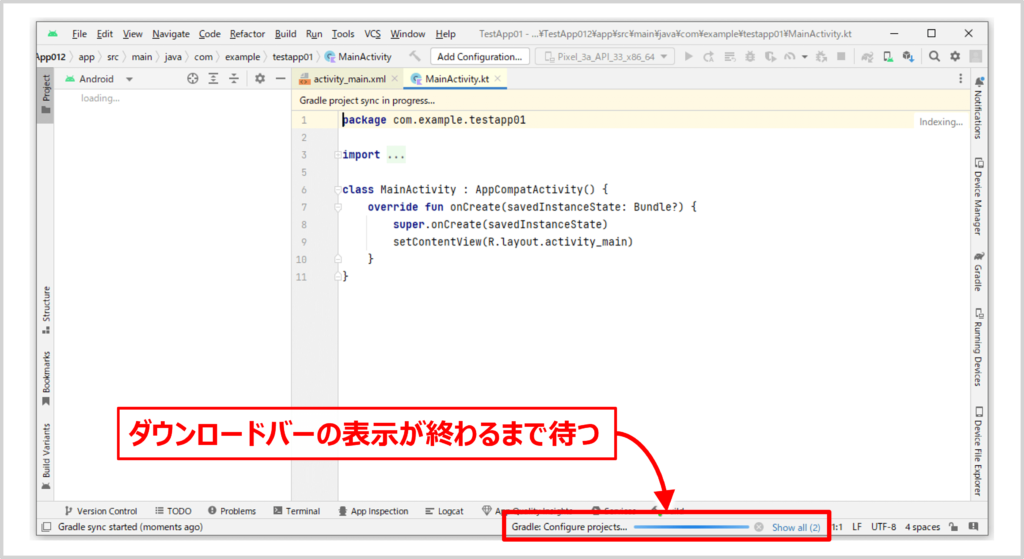
プロジェクトの作成が完了すると、上図のような画面が表示されます。
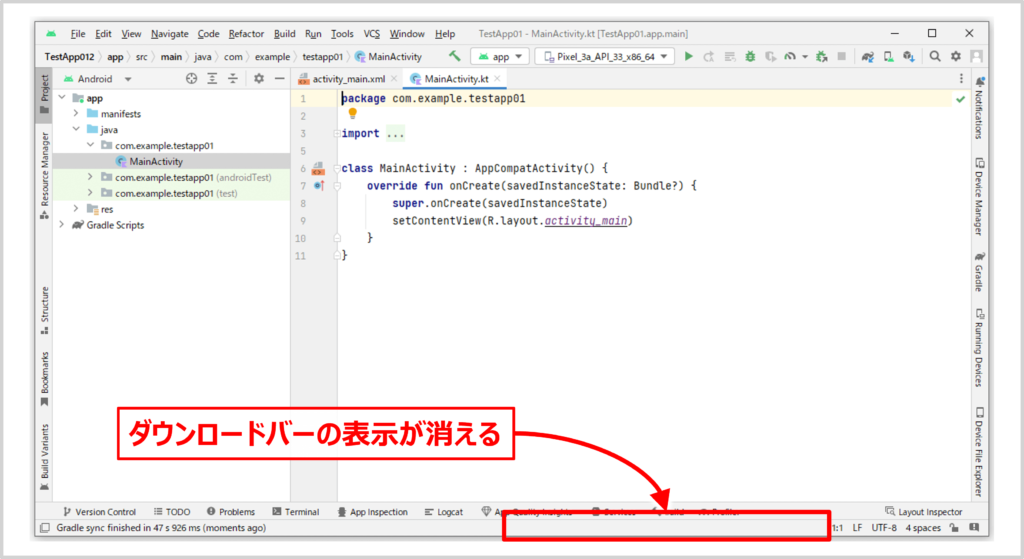
この画面ではビルドが実行されています。画面の右下にダウンロードバーがあり、「Gradle…」などと表示されています。このダウンロードバーの表示が終わるまで少しの時間待ちましょう。
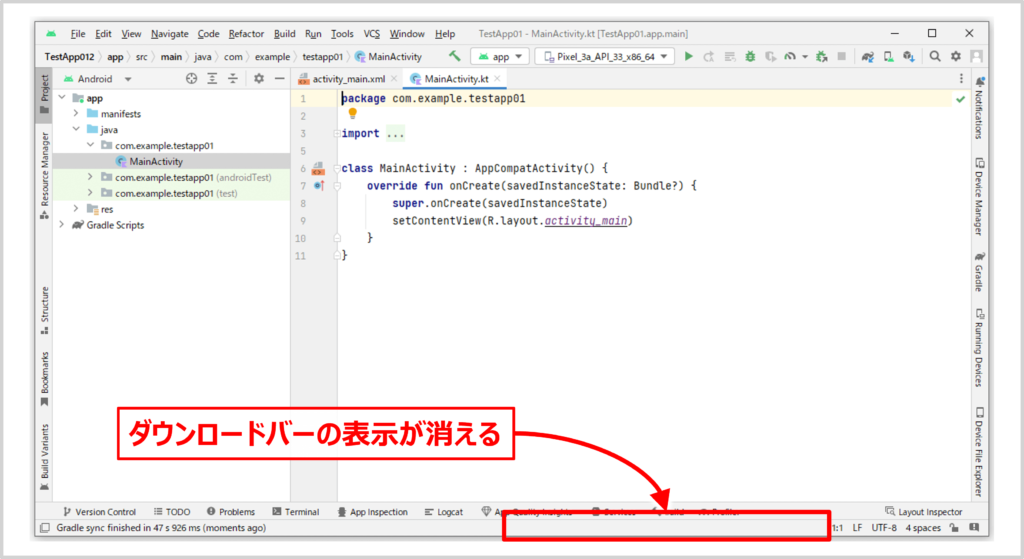
ビルドが完了すると、下図に示すようにダウンロードバーの表示が消えます。


ビルドとアプリケーションを実行する


プロジェクトの作成が終わったので、これでアプリが実行できる準備が整いました。
プロジェクトの作成をする際に、プロジェクトテンプレートに「Empty Views Activity」を選択しました。このままでも、プログラミング無しでアプリが実行できるようになっています。
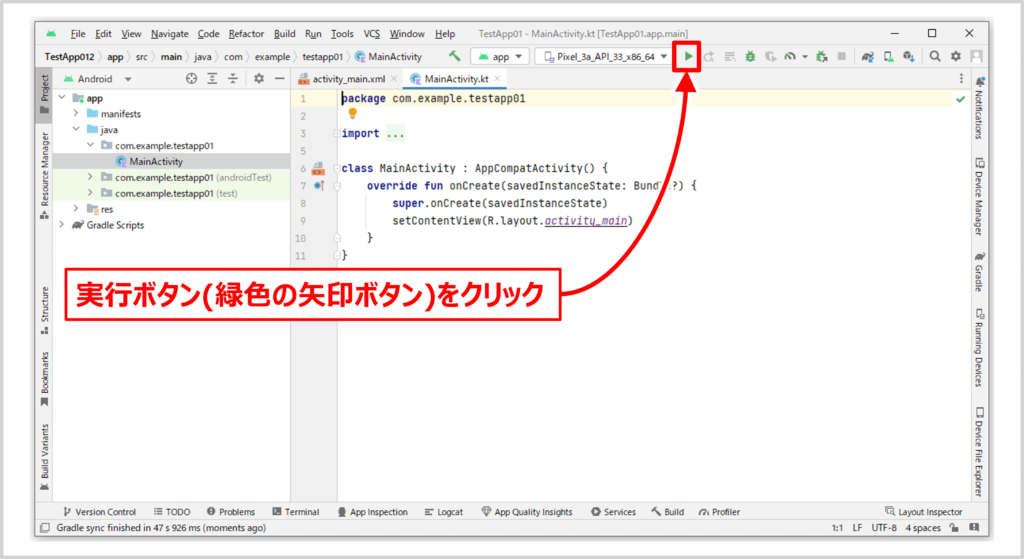
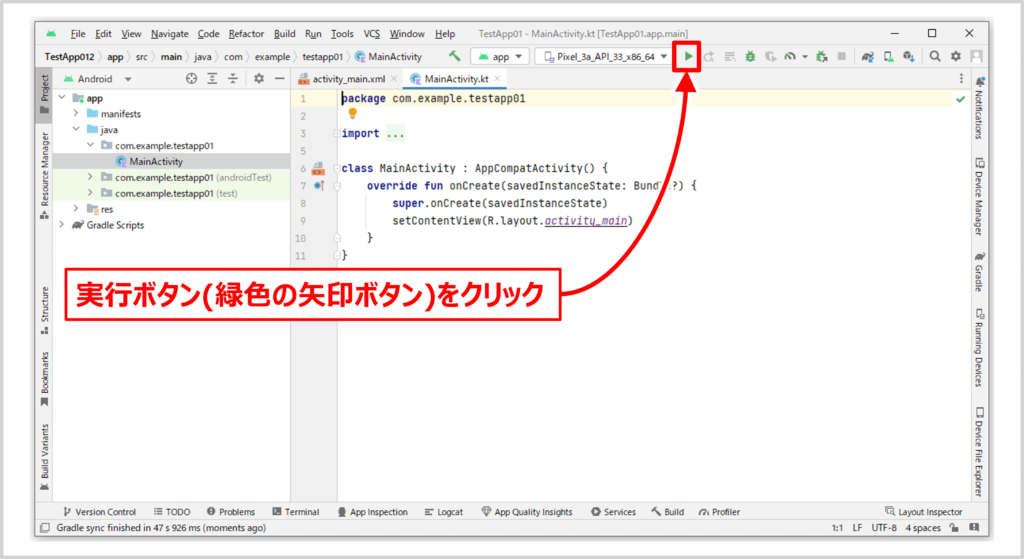
ビルドとアプリケーションの実行は、画面上部の実行ボタン(緑色の矢印ボタン)をクリックすれば実行してくれます。
今回は「Pixel_3a_API33_x86_64」の仮想デバイスでアプリケーションを実行しています。
補足
この記事では、Android Studioのバージョンは「Flamingo | 2022.2.1」を使用しています。
以前のバージョン(Electric Eel | 2022.1.1)では、初期状態で仮想デバイスがないため、仮想デバイスの作成する必要がありました。
しかし、バージョン「Flamingo | 2022.2.1」では、初期状態から「Pixel_3a_API33_x86_64」の仮想デバイスが作成されています。
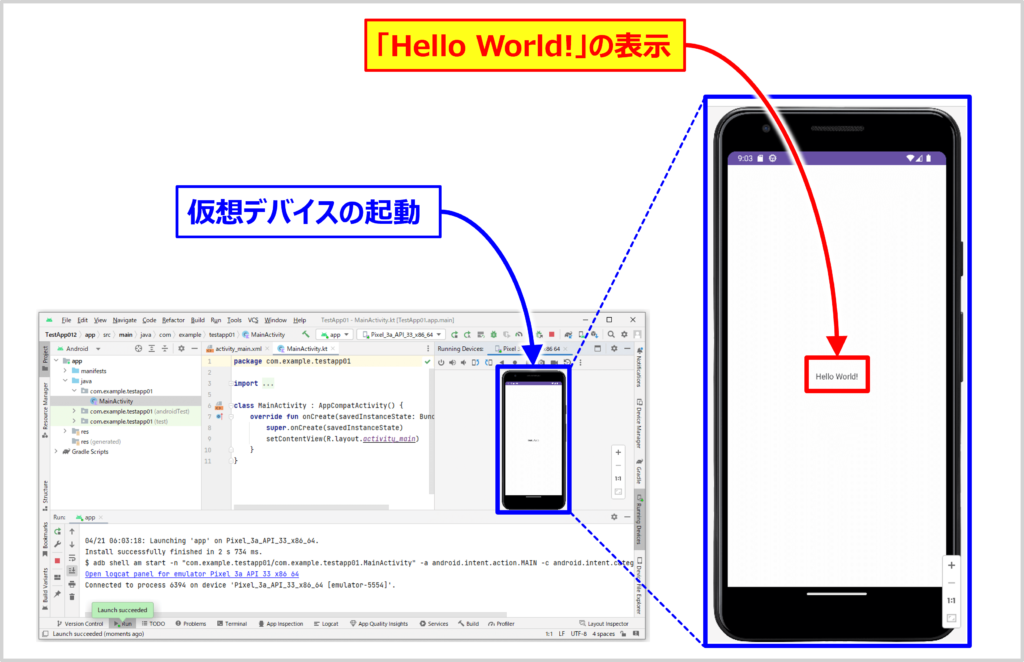
仮想デバイスの起動と「Hello World!」の表示


実行ボタンをクリックすると、ビルド処理が実行されます。
その後、少し待つと、仮想デバイスが起動して、作成したAndroid Studioのアプリケーションが実行されます。
今回の場合、画面の中央に「Hello World!」という文字が表示されていれば、アプリケーションの実行が成功です。
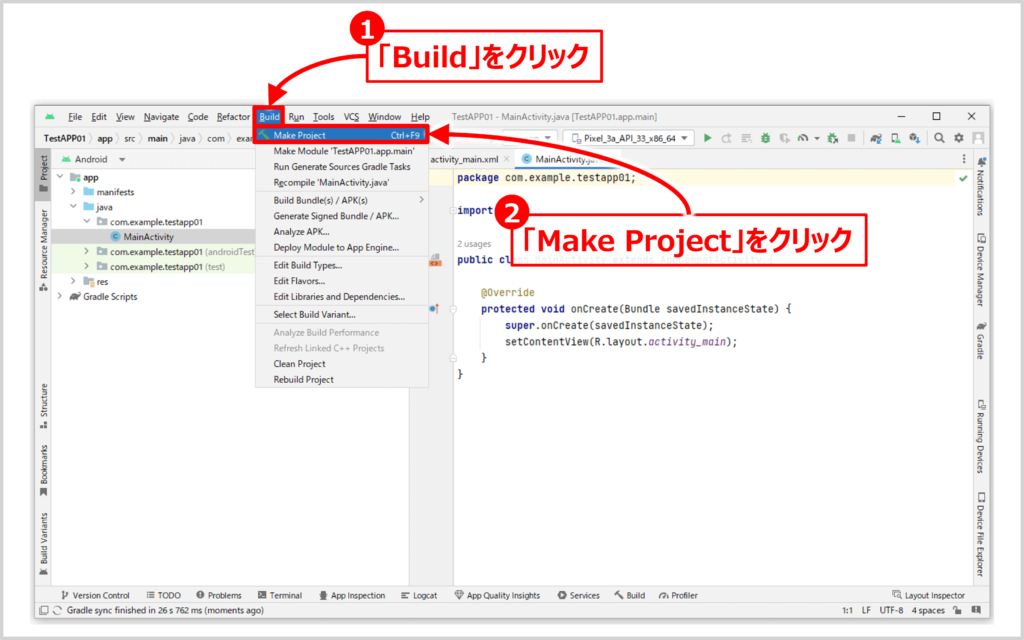
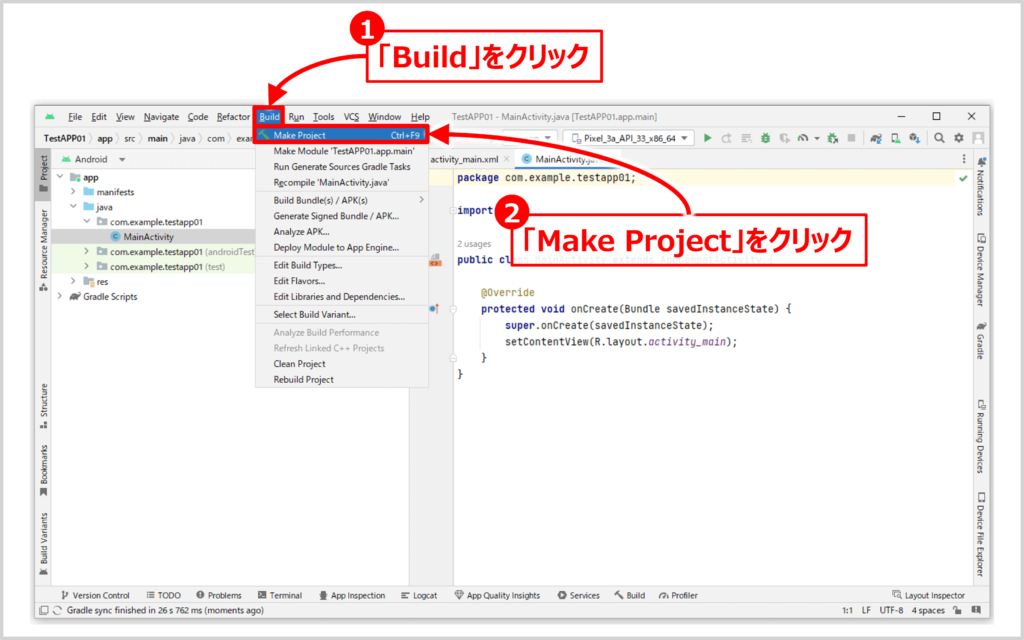
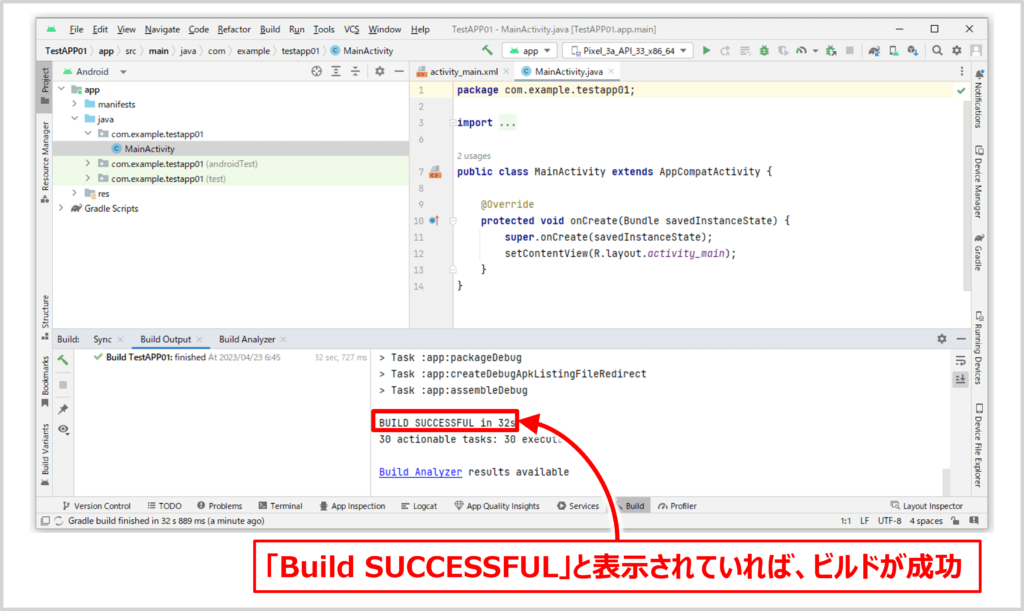
【補足】ビルドのみを実行する場合


アプリケーションの実行はせずに、ビルドのみを行いたい場合には、上のメニューから「Build」をクリックして、「Make Project」をクリックしてください。
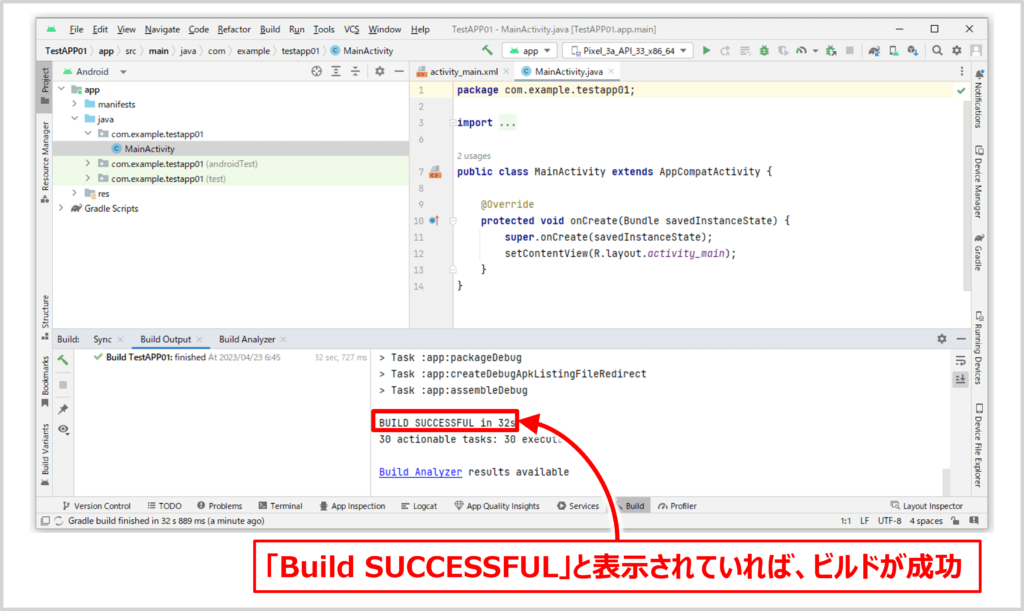
ビルドの実行後、下のメニューの「Build」を選択し、「BUILD SUCCESSFUL」と表示されていれば、ビルドが成功です。


本記事のまとめ
この記事では『Android Studio』について、以下の内容を説明しました。
- Android Studioの使い方
- プロジェクトの作成方法
- ビルドの方法
- アプリケーションの実行方法
お読み頂きありがとうございました。