この記事では『Angular CLI』について、
- Angular CLIとは
- Angular CLIのインストール方法
- Angular CLIが正常にインストールされたことを確認する方法
- 「ng versionコマンド」の実行時に使用データ共有の質問が表示された場合
- 「ng versionコマンド」の実行時にエラーが表示された場合
- 実行ポリシーを「Restricted」から「RemoteSigned」に変更する方法
などを分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Angular CLIとは
Angular CLIは、アプリ・コンポーネント・サービスの雛形を自動生成してくれる公式コマンドラインツールです。
また、Angular CLIには開発を効率化するためのコマンドが多く用意されています(例えば、ビルドを実行するコマンドやe2eテストを実行するコマンドなど)。そのため、Angularでアプリを開発する際には、Angular CLIをインストールしておくことをお勧めします。
では次にAngular CLIのインストール方法について説明します。
補足
CLIは「Command Line Interface」の略です。
Angular CLIのインストール方法
Angular CLIのインストールは以下の手順で行います。
Angular CLIのインストールの手順
- 「Node.js」と「Node Package Manager」がインストールされているかを確認する
- 「npm install -g @angular/cli」を入力して、Angular CLIをインストールする
ではこれから上記の手順について順番に説明します。
「Node.js」と「Node Package Manager」がインストールされているかを確認する
Angular CLIをインストールするためには、「Node.js」と「Node Package Manager(Node.js標準のパッケージ管理ツール)」がインストールされている必要があります。
「PowerShell」または「コマンドプロンプト(cmd)」を起動し、以下の2つのコマンドを1つずつ実行します。
node -v
npm -vこれらのコマンドを実行して、バージョンが正しく表示されればOKです。
npmはNode Package Managerを利用するためのコマンドです。
上記のコマンドの実行結果
参考に上記のコマンドの実行結果を下記に示します。
PS C:\Users\user01> node -v
v18.16.0
PS C:\Users\user01> npm -v
9.5.1あわせて読みたい
「Node.js」と「Node Package Manage」のインストール方法については下記の記事で詳しく説明しています。インストールしていない方は下記のリンクからぜひチェックをしてみてください。 続きを見る
Node.jsの『ダウンロード方法』と『インストール方法』を解説!
「npm install -g @angular/cli」を入力して、Angular CLIをインストールする
Node Package Managerを使用して、Angular CLIをインストールします。
「PowerShell」または「コマンドプロンプト(cmd)」で、下記のコマンドを実行して、Angular CLIをグローバルにインストールします。
npm install -g @angular/cli上記のコマンドでは「-g」オプションを付けることで、@angular/cliパッケージをグローバルインストールしています。@angular/cliをインストールすることで、Angular CLIが提供するコマンド(ngコマンドなど)が使えるようになります。
上記のコマンドの実行結果
参考に上記のコマンドの実行結果を下記に示します。
PS C:\Users\user01> npm install -g @angular/cli
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs
added 256 packages in 22s
37 packages are looking for funding
run `npm fund` for detailsこれで、Angular CLIのインストールが完了です。
では次に、Angular CLIが正常にインストールされたかを確認しましょう。
Angular CLIが正常にインストールされたことを確認する方法
Angular CLIが正しくインストールできているかを確認するために、「PowerShell」または「コマンドプロンプト(cmd)」で、以下のコマンドを実行します。
ng version上記のコマンドを実行して、「アスキーアートで描かれたAngularロゴ」と「インストールされたAngular CLIのバージョン」が表示されれば、Angular CLIは正しくインストールされていることが確認できます。
上記のコマンドの実行結果
参考に上記のコマンドの実行結果を下記に示します。
PS C:\Users\user01> ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 16.0.0
Node: 18.16.0
Package Manager: npm 9.6.6
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1600.0 (cli-only)
@angular-devkit/core 16.0.0 (cli-only)
@angular-devkit/schematics 16.0.0 (cli-only)
@schematics/angular 16.0.0 (cli-only)今回はバージョン「16.0.0」のAngular CLIをインストールしていますね。
補足
Angular CLIはバージョンによって、正式にサポートされているNode.jsのバージョンが異なります。そのため、Angular CLIを使用する際は、Angular CLIのバージョンに適したNode.jsのバージョンを使用することをおすすめします。
正式にサポートされているNode.jsのバージョンは、GitHubで公開されているAngular CLIの「package.jsonファイル」のengineの項目で確認することができます。
ちなみに、「Angular CLI(ver.16.0.0)」の場合、engineの項目には「"node": "^16.14.0 || ^18.10.0"」と記載されています。つまり、「Angular CLI(ver.16.0.0)」は「バージョン16.14.0以上の16.x系列のNode.js」または「バージョン18.10.0以上の18.x系列のNode.js」が正式にサポートされています。
「ng versionコマンド」の実行時に使用データ共有の質問が表示された場合
「ng versionコマンド」の実行時、下記に示すように、Angularチームと使用状況のデータを共有するかを尋ねるメッセージが表示されることがあります。このメッセージが表示された場合、「y(Yes)」または 「n(No)」で答えてください。「y(Yes)」の場合は匿名の使用データがAngularチームと共有され、「n(No)」の場合は共有されません。
? Would you like to share anonymous usage data about this project with the Angular Team at
Google under Google’s Privacy Policy at https://policies.google.com/privacy? For more
details and how to change this setting, see https://angular.io/analytics. (y/N) 【参考】上記メッセージの翻訳
「Googleのプライバシーポリシー(https://policies.google.com/privacy)に基づいて、このプロジェクトに関する匿名の使用データをGoogleのAngularチームと共有しますか? 詳細やこの設定の変更方法については、https://angular.io/analytics をご覧ください。(y/N)」
上記のコマンドの実行結果
参考に上記のコマンドの実行結果を下記に示します(質問に対しては「y(Yes)」で答えています)。
PS C:\Windows\system32> ng version
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. Yes
Thank you for sharing pseudonymous usage data. Should you change your mind, the following
command will disable this feature entirely:
ng analytics disable --global
Global setting: enabled
Local setting: No local workspace configuration file.
Effective status: enabled
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 16.0.0
Node: 18.16.0
Package Manager: npm 9.6.6
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1600.0 (cli-only)
@angular-devkit/core 16.0.0 (cli-only)
@angular-devkit/schematics 16.0.0 (cli-only)
@schematics/angular 16.0.0 (cli-only)「ng versionコマンド」の実行時にエラーが表示された場合
「ng versionコマンド」の実行時、下記に示すように、エラーが発生した場合の対応方法について説明します。
PS C:\Windows\system32> ng version
ng : このシステムではスクリプトの実行が無効になっているため、ファイル C:\Users\user01\AppData\Roaming\npm\ng.ps1 を読み
込むことができません。詳細については、「about_Execution_Policies」(https://go.microsoft.com/fwlink/?LinkID=135170) を参
照してください。
発生場所 行:1 文字:1
+ ng version
+ ~~
+ CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccessこのエラーはPowerShellの実行ポリシー(ExecutionPolicy)の設定が「Restricted(スクリプトを許可しない)」になっているため生じています。
PowerShellの実行ポリシーを確認するために、「PowerShell」を開いて、以下のコマンドを実行します。
Get-ExecutionPolicy上記のコマンドの結果が以下に示すように「Restricted」の場合、実行ポリシーを「Restricted」から「RemoteSigned」に変更すれば、「ng versionコマンド」を実行することができるようになります。
上記のコマンドの実行結果
PS C:\Windows\system32> Get-ExecutionPolicy
Restricted実行ポリシーを「Restricted」から「RemoteSigned」に変更する方法
実行ポリシーを「Restricted」から「RemoteSigned」に変更するためには、以下の手順で行います。
実行ポリシーを「Restricted」から「RemoteSigned」に変更する手順
- 「PowerShell」を管理者権限で開く
- 「Set-ExecutionPolicy RemoteSignedコマンド」で実行ポリシーを「RemoteSigned」に変更する
- 「Get-ExecutionPolicyコマンド」でPowerShellの実行ポリシーを確認する
ではこれから上記の手順について順番に説明します。
「PowerShell」を管理者権限で開く


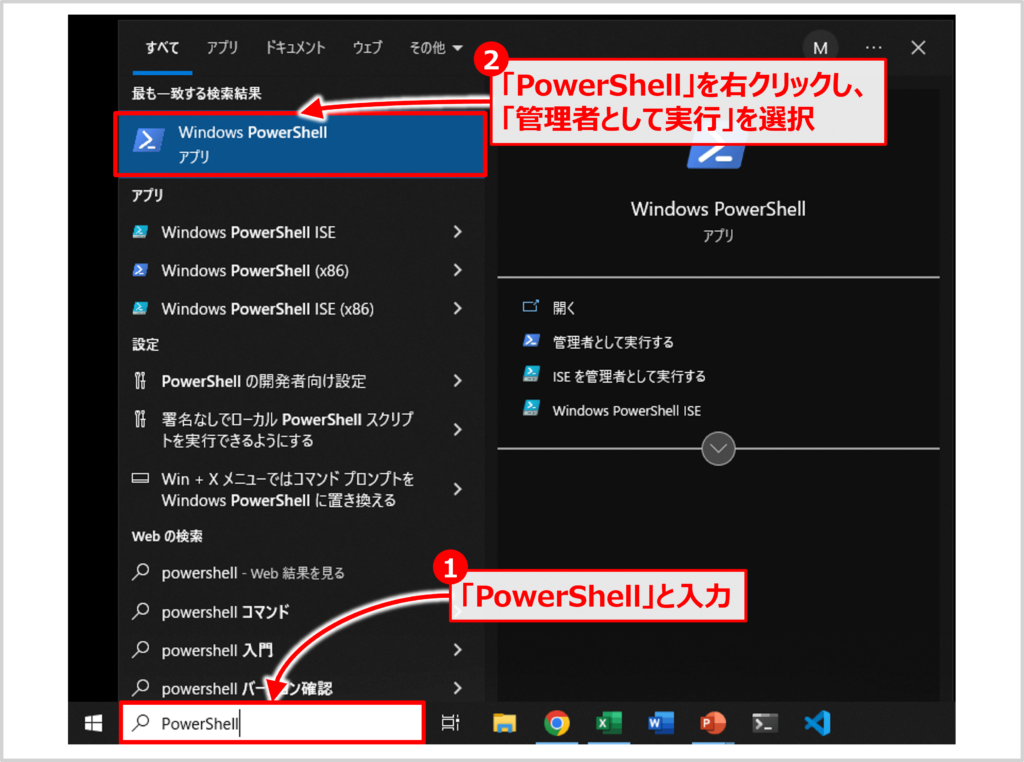
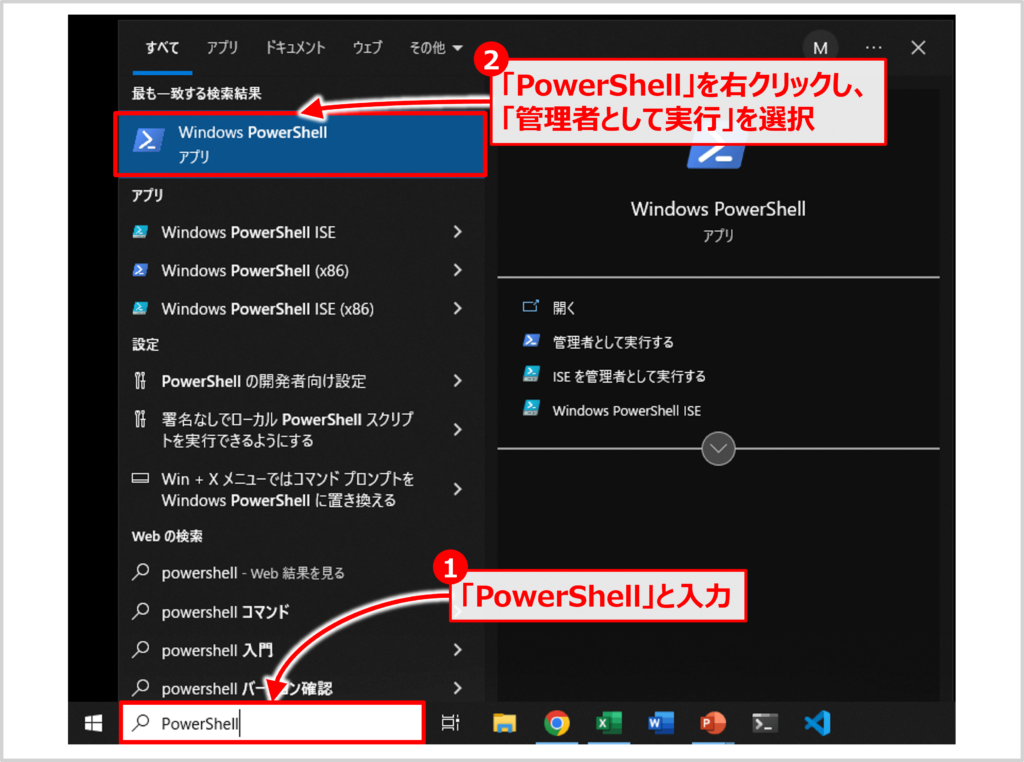
Windowsの検索ボックスに「PowerShell」と入力します。
「PowerShell」が表示されたら、「PowerShell」を右クリックし、「管理者として実行」を選択します。
「Set-ExecutionPolicy RemoteSignedコマンド」で実行ポリシーを「RemoteSigned」に変更する
「PowerShell」を管理者権限で開いたら、以下のコマンドを実行して、PowerShellの実行ポリシーを「RemoteSigned」に変更します。
Set-ExecutionPolicy RemoteSigned下記に示すように、確認メッセージが表示されたら「y」を入力し、エンターキーを押します。
実行ポリシーの変更
実行ポリシーは、信頼されていないスクリプトからの保護に役立ちます。実行ポリシーを変更すると、about_Execution_Policies のヘルプ トピック (https://go.microsoft.com/fwlink/?LinkID=135170)
で説明されているセキュリティ上の危険にさらされる可能性があります。実行ポリシーを変更しますか?
[Y] はい(Y) [A] すべて続行(A) [N] いいえ(N) [L] すべて無視(L) [S] 中断(S) [?] ヘルプ (既定値は "N"):上記のコマンドの実行結果
参考に上記のコマンドの実行結果を下記に示します(質問に対しては「y」で答えています)。
PS C:\Windows\system32> Set-ExecutionPolicy RemoteSigned
実行ポリシーの変更
実行ポリシーは、信頼されていないスクリプトからの保護に役立ちます。実行ポリシーを変更すると、about_Execution_Policies のヘルプ トピック (https://go.microsoft.com/fwlink/?LinkID=135170)
で説明されているセキュリティ上の危険にさらされる可能性があります。実行ポリシーを変更しますか?
[Y] はい(Y) [A] すべて続行(A) [N] いいえ(N) [L] すべて無視(L) [S] 中断(S) [?] ヘルプ (既定値は "N"): y「Get-ExecutionPolicyコマンド」でPowerShellの実行ポリシーを確認する
以下のコマンドを実行して、PowerShellの実行ポリシーが「RemoteSigned」に変更になっていることを確認してください。
Get-ExecutionPolicy上記のコマンドの実行結果
参考に上記のコマンドの実行結果を下記に示します。
PS C:\Windows\system32> Get-ExecutionPolicy
RemoteSignedPowerShellの実行ポリシーが「RemoteSigned」になっている状態であれば、「ng versionコマンド」を実行してもエラーが表示されなくなります。
本記事のまとめ
この記事では『Angular CLI』について、以下の内容を説明しました。
- Angular CLIとは
- Angular CLIのインストール方法
- Angular CLIが正常にインストールされたことを確認する方法
- 「ng versionコマンド」の実行時に使用データ共有の質問が表示された場合
- 「ng versionコマンド」の実行時にエラーが表示された場合
- 実行ポリシーを「Restricted」から「RemoteSigned」に変更する方法
お読み頂きありがとうございました。