この記事では『Node.js』について、
- Node.jsのダウンロード方法
- Node.jsのインストール方法
- Node.jsが正常にインストールされたことを確認する方法
- Node.jsをインストールした際に設定された環境変数Pathを確認する方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Node.jsのダウンロード方法
Node.jsのダウンロードは以下の手順で行います。
Node.jsのダウンロード方法
- Node.jsのダウンロードページにアクセスする
- LTS(推奨版)の「ダウンロード」ボタンをクリックする
ではこれから上記の手順について順番に説明します。
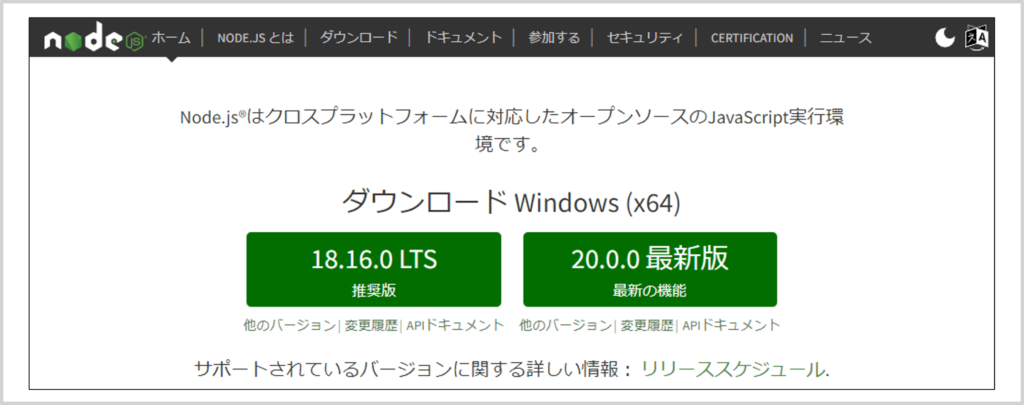
Node.jsのダウンロードページにアクセスする

Node.jsのインストーラーをダウンロードするために、お使いのWebブラウザ(Google Chromeなど)でNode.jsのダウンロードページにアクセスします。以下のURLからアクセスをしてください。
Node.js
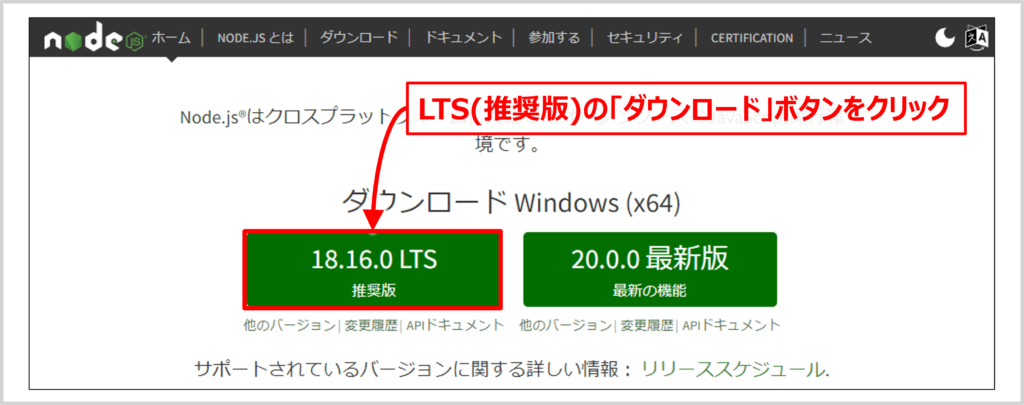
LTS(推奨版)の「ダウンロード」ボタンをクリックする

上図に示すようにNode.jsのバージョンには『LTS(推奨版)』と『最新版』があります。
LTS(推奨版)の「ダウンロード」ボタンをクリックします。
ダウンロードしたNode.jsのインストーラーは適当な場所にダウンロードしてください。
これで、Node.jsのダウンロードが完了です。
次にNode.jsのインストール方法について説明します。
LTSとは
LTSは「Long Term Support(長期間サポート)」の略です。
その名の通り、LTSのバージョンはソフトウェアの特定のバージョンを長期間サポートすることを意味しています。メンテナンス(セキュリティアップデートやバグ修正など)も長期間行われ、確実に動作することが保証されているので、ソフトウェアを安定的に使用したい場合に適しています。
通常、Node.jsをインストールする場合には、LTSのバージョンを選択します。
なお、LTSという用語は通常、オープンソースソフトウェアで使われることが多いですが、商用ソフトウェア製品でも使われています。
Node.jsのインストール方法
Node.jsのインストールは以下の手順で行います。
Node.jsのインストール方法
- ダウンロードしたインストーラー(msiファイル)を実行する
- セットアップ画面で「Next」をクリックする
- 「使用許諾契約」を読んで、「Next」ボタンをクリックする
- Node.jsのインストール先を設定する
- カスタムセットアップを行う
- ネイティブモジュールに必要なツールをインストールするか選択する
- インストール開始画面で「Install」ボタンをクリックする
- インストール開始
- インストール完了
ではこれから上記の手順について順番に説明します。
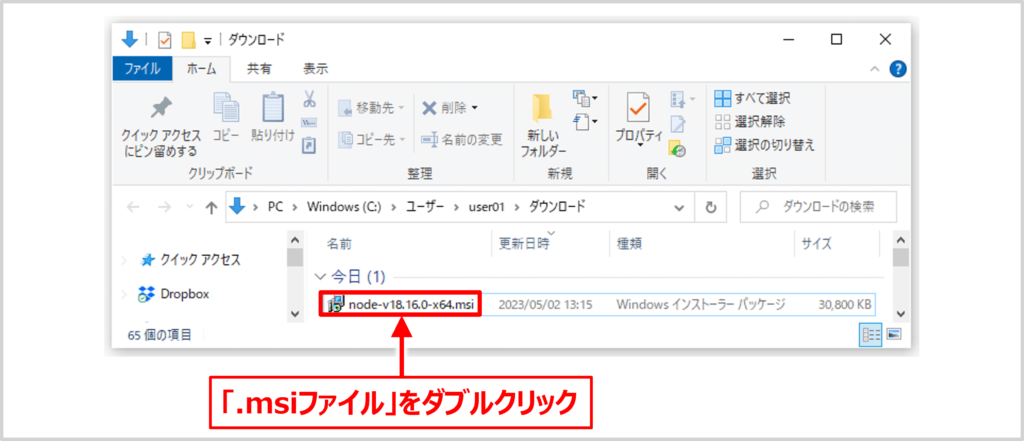
ダウンロードしたインストーラー(msiファイル)を実行する

Node.jsのダウンロードが完了すると、ダウンロード先のフォルダの中に「msiファイル(上図では、node-v18.16.0-x64.msi)」があります。
この「msiファイル」をダブルクリックしてインストーラーを起動させます。
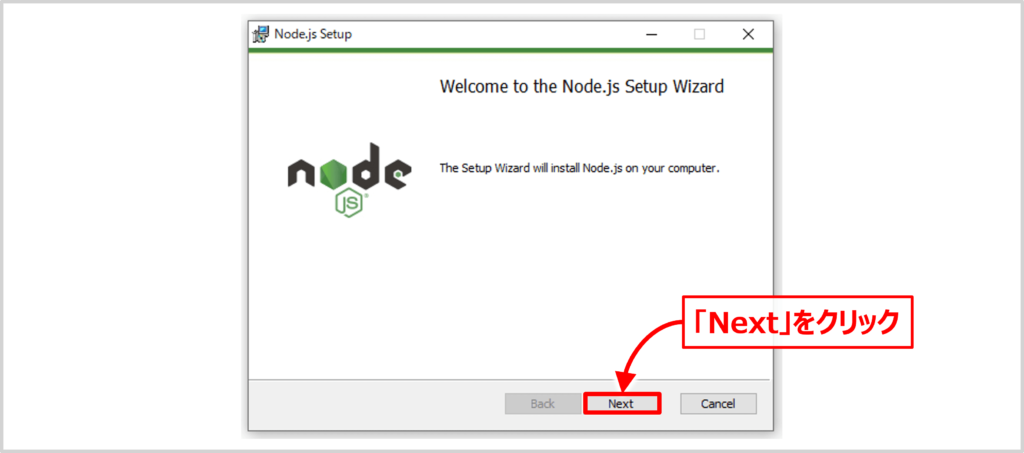
セットアップ画面で「Next」をクリックする

最初に上記の画面が表示されます。「Next」ボタンをクリックします。
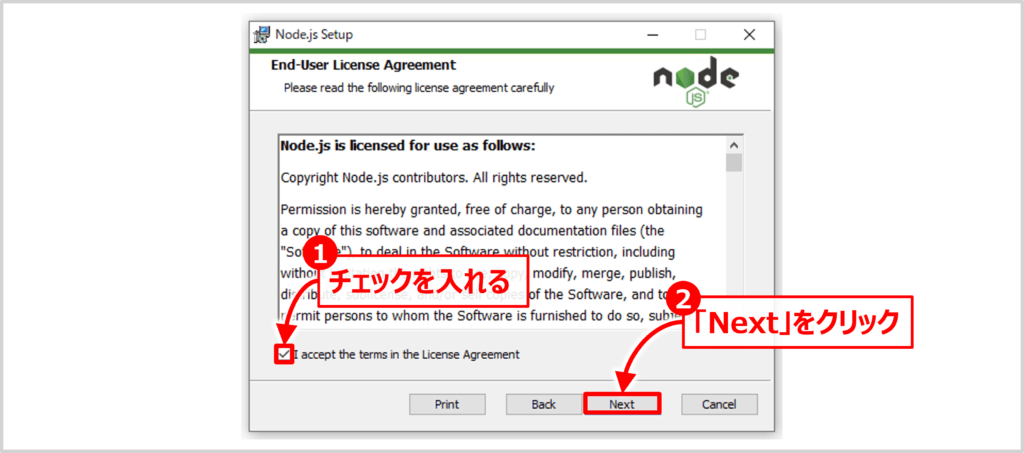
「使用許諾契約」を読んで、「Next」ボタンをクリックする

「使用許諾契約(EULA: End-User License Agreement)」画面が表示されます。
「使用許諾契約」を読んで、同意できる場合には、左下の「I accept the terms in the License Agreement」にチェックを入れます。
チェックを入れると、「Next」ボタンが有効になるので、「Next」ボタンをクリックします。
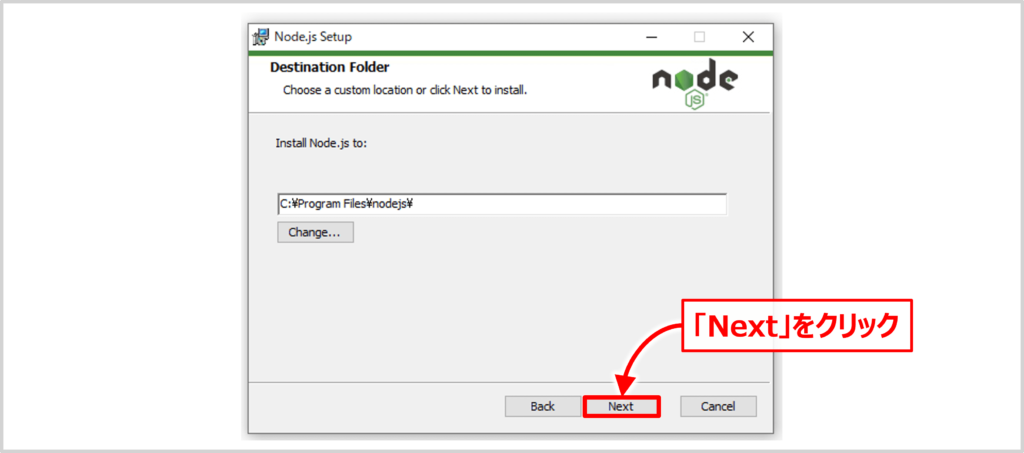
Node.jsのインストール先を設定する

Node.jsのインストール先のフォルダを選択する画面が表示されます。
特に理由がなければ、デフォルト設定のまま「Next」をクリックします。
補足
Node.jsのインストール先を変更する場合には、「Change...」をクリックして、インストール先のフォルダを指定してください。
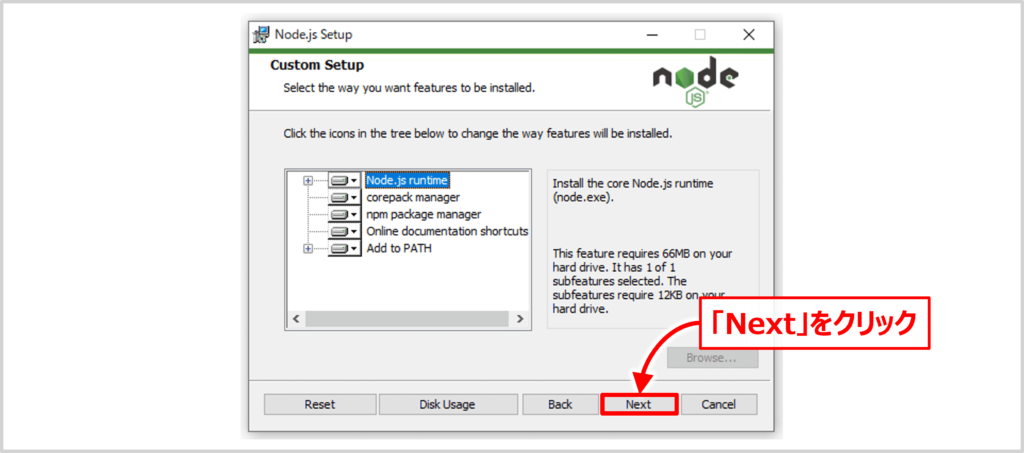
カスタムセットアップを行う

「Custom Setup(カスタムセットアップ)」画面が表示されます。
この画面では、インストールオプションをカスタマイズできます。
各オプションの詳細を以下に示します。
各オプションの詳細
- Node.js runtime
- Node.jsの本体プログラムです。
- デフォルトでは有効になっていますので、変更せずに有効のままにしてください。
- corepack manager
- npmやyarnなどのパッケージマネージャーを管理するツールです。
- デフォルトでは有効になっていますので、変更せずに有効のままにしてください。
- 元は pmm(package manager manager)という名前でした。
- npm package manager
- Node.jsのパッケージ管理システムです。
- デフォルトでは有効になっていますので、変更せずに有効のままにしてください。
- Online documentation shortcuts
- 公式マニュアルへのショートカットです。
- デフォルトでは有効になっていますが、有効にしてもしなくてもどちらでも構いません。
- 有効にすると、Node.jsおよびnpmのオンラインドキュメントへのショートカットが作成されます。
- Add to PATH
- デフォルトでは有効になっていますので、変更せずに有効のままにしてください。
- 有効にすると、環境変数のPathにディレクトリが自動的に追加されます。これにより、PowerShellやコマンドプロンプトから直接「npmコマンド」や「nodeコマンド」を実行できるようになります。
- 後ほどどのディレクトリが環境変数Pathに追加されたのかを詳しく説明します。
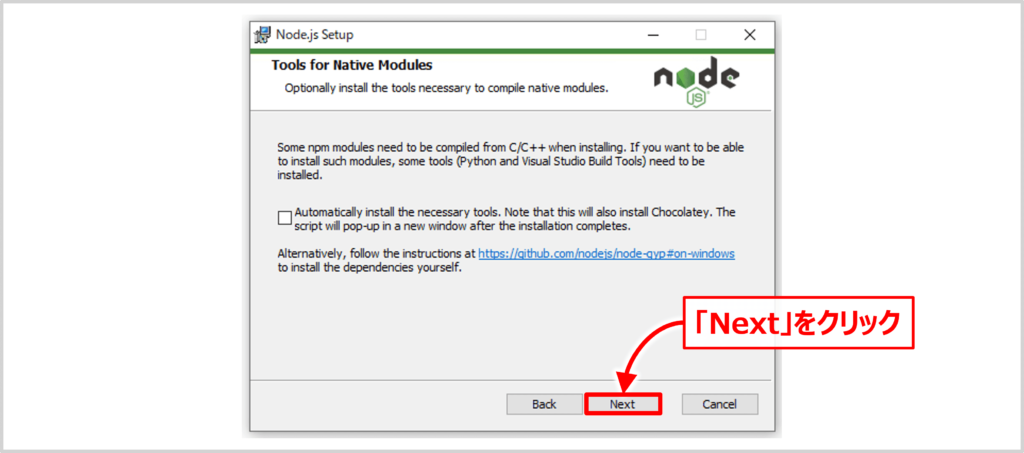
ネイティブモジュールに必要なツールをインストールするか選択する

「Tools for Native Modules」画面が表示されます。
この画面ではネイティブモジュール(C/C++で書かれたモジュール)のコンパイルやビルドに必要なツールを一緒にインストールするかを選択することができます。
デフォルトではチェックが付いていません。
今回はデフォルト設定のまま(チェックを付けないまま)、「Next」ボタンをクリックします。
チェックを入れた場合
この画面でチェックを入れると、一部のnpmモジュールで必要となるツール(PythonとVisual Studio ビルドツール)も一緒にインストールしてくれます。
後からこれらのツールをインストールするのが面倒な方はチェックしても良いですが、チェックを入れると「Python2」や「Visual Studio ビルドツール」以外にも「Chocolatery」や「Boxstarter」といったツールも同時にインストールされてしまいます。
- Chocolatery
- Windowsのパッケージ管理ソフト
- Boxstarter
- PCのセットアップを自動化するツール
「開発の際にこれらのツールが不要な方」や「PCに余計なものを入れたくない方」はチェックを外しましょう。
【補足】この画面に表示されている英語の翻訳
- Some npm modules need to be compiled from C/C++ when installing. If you want to be able to install such modules, some tools (Python and Visual Studio Build Tools) need to be installed.
- 一部のnpmモジュールは、インストール時にC/C++からコンパイルする必要があります。そのようなモジュールをインストールできるようにするには、いくつかのツール(PythonおよびVisual Studioビルドツール)をインストールする必要があります。
- Automatically install the necessary tools. Note that this will also install Chocolatey. The script will pop-up in a new window after the installation completes.
- 必要なツールを自動的にインストールすることができます。ただし、この方法ではChocolateyも一緒にインストールされることに注意してください。インストールが完了すると、新しいウィンドウにスクリプトがポップアップ表示されます。
- Alternatively, follow the instructions at https://github.com/nodejs/node-gyp#on-windows to install the dependencies yourself.
- または、https://github.com/nodejs/node-gyp#on-windowsの指示に従って、依存関係を手動でインストールすることもできます。
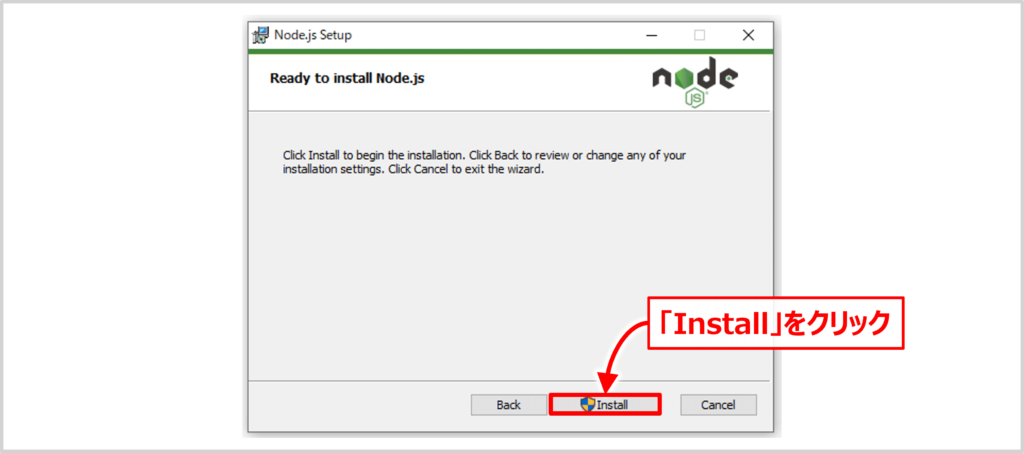
インストール開始画面で「Install」ボタンをクリックする

「インストール準備完了」画面が表示されます。「Install」ボタンをクリックします。
「Install」をクリックした時に、「ユーザーアカウント制御」画面が表示されたら、「はい」をクリックしてください。
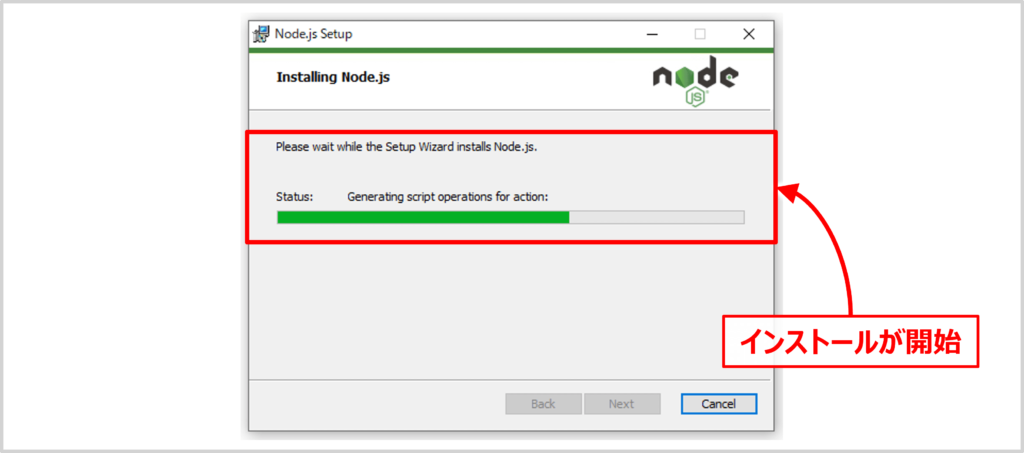
インストール開始

インストールが開始します。インストールが終わるまで少しの時間待ちましょう。
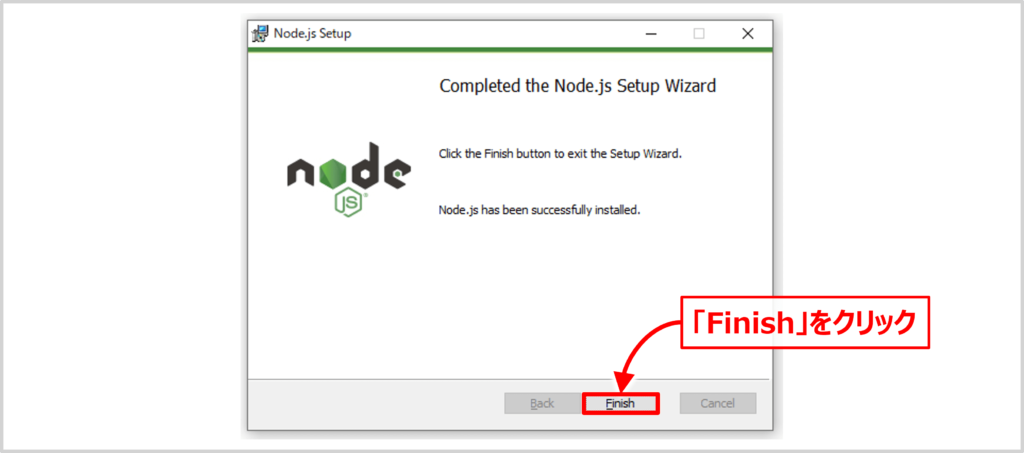
インストール完了

上図の画面が表示されれば、Node.jsのインストールが完了です。
「Finish」ボタンをクリックします。
次に、Node.jsが正常にインストールされたかを確認しましょう。
Node.jsが正常にインストールされたことを確認する
Node.jsとNode Package Manager(Node.js標準のパッケージ管理ツール)が正常にインストールされたかを確認します。
「PowerShell」または「コマンドプロンプト(cmd)」を起動し、次の2つのコマンドを1つずつ入力して、エンターキーを押します。
node -v
npm -v上記のコマンドの実行結果は下記のようになります。インストールしたバージョン(18.16.0など)が正しく表示されればOKです。
PS C:\Users\user01> node -v
v18.16.0
PS C:\Users\user01> npm -v
9.5.1バージョン番号は適切に読み替えてください。
補足
npmはNode Package Managerを利用するためのコマンドです。
Node.jsをインストールした際に設定された環境変数Pathの確認
Node.jsをインストールした際に設定された環境変数Pathにどのような値が設定されているのかを確認してみます。
環境変数Pathの確認方法は下記の手順となります。
環境変数Pathの確認方法
- Windowsの検索ボックスに「環境変数」と入力する
- 「システムのプロパティ」画面で「環境変数」ボタンをクリックする
- 「システム環境設定」に記載されている環境変数Pathを確認する
- 「ユーザー環境設定」に記載されている環境変数Pathを確認する
ではこれから、上記の手順について順番に説明します。
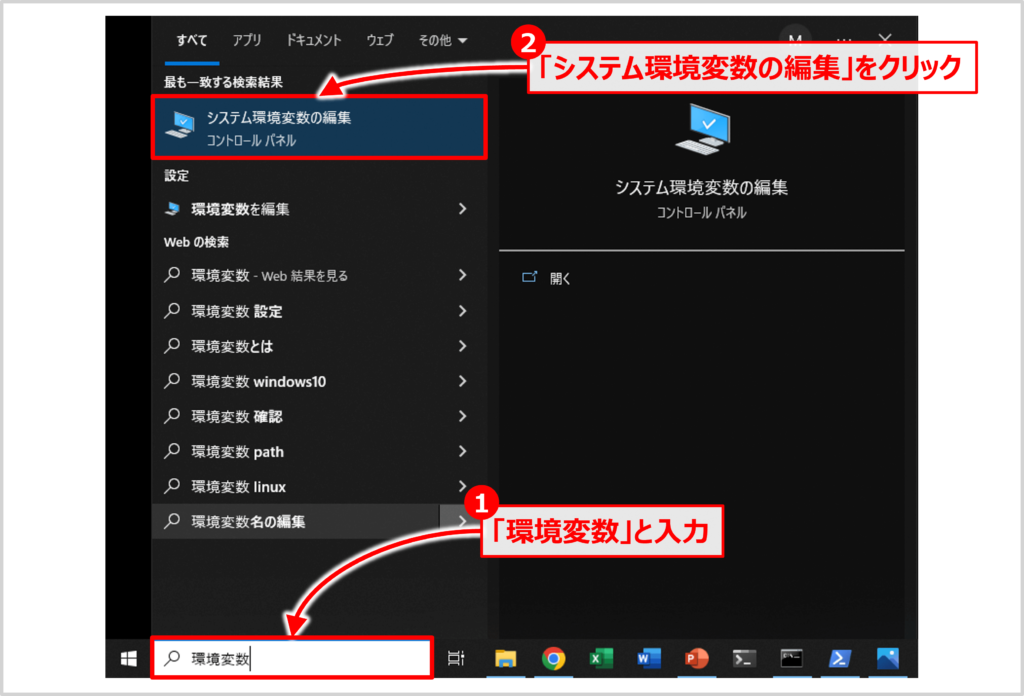
Windowsの検索ボックスに「環境変数」と入力する

Windowsの検索ボックスに「環境変数」と入力します。
「システム環境変数の編集」が表示されたら、「システム環境変数の編集」をクリックしてください。
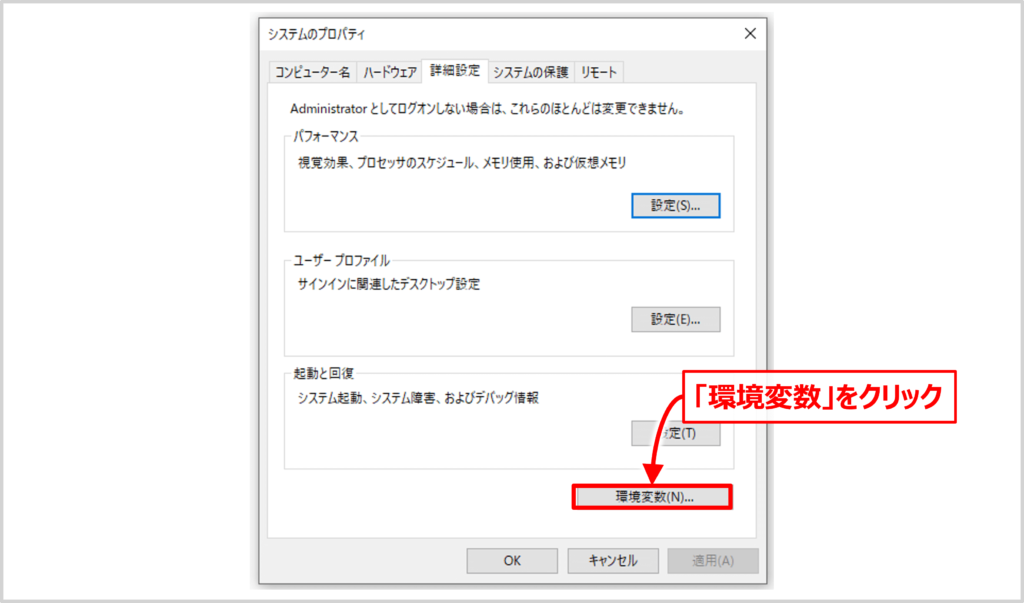
「システムのプロパティ」画面で「環境変数」ボタンをクリックする

「システムのプロパティ」画面が表示されます。右下にある「環境変数」ボタンをクリックします。
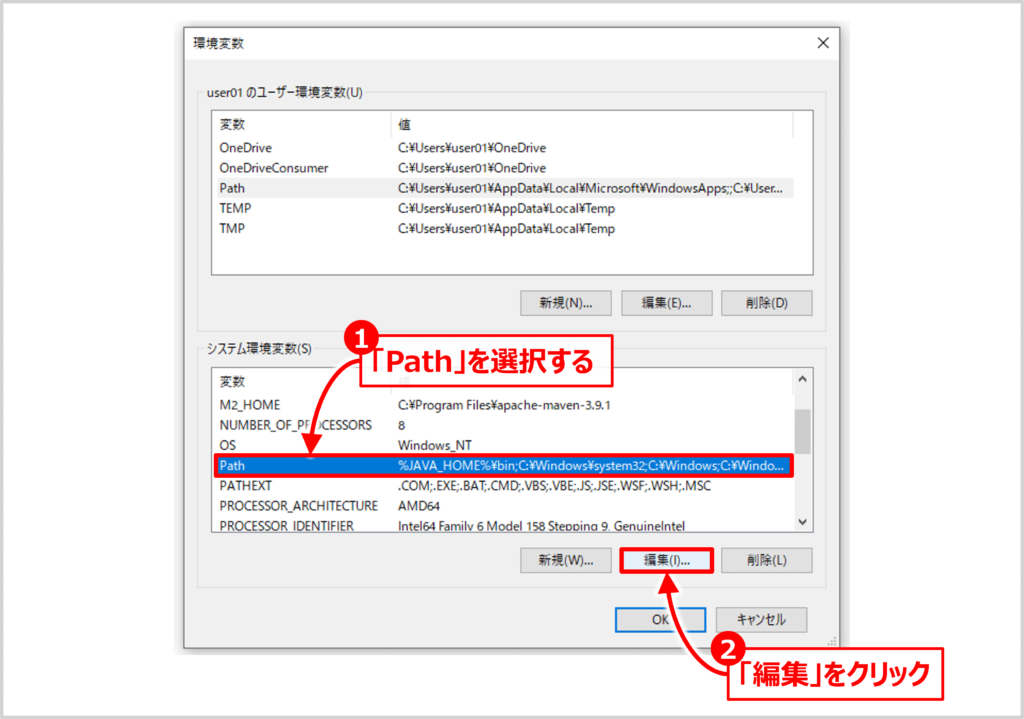
「システム環境設定」に記載されている環境変数Pathを確認する

「環境変数」画面が表示されます。この画面で環境変数Pathの値を確認することができます。
「環境変数」の設定画面の「システム環境設定」に記載されている「Path」と書かれた箇所をクリックして、選択してから「編集」ボタンをクリックします。
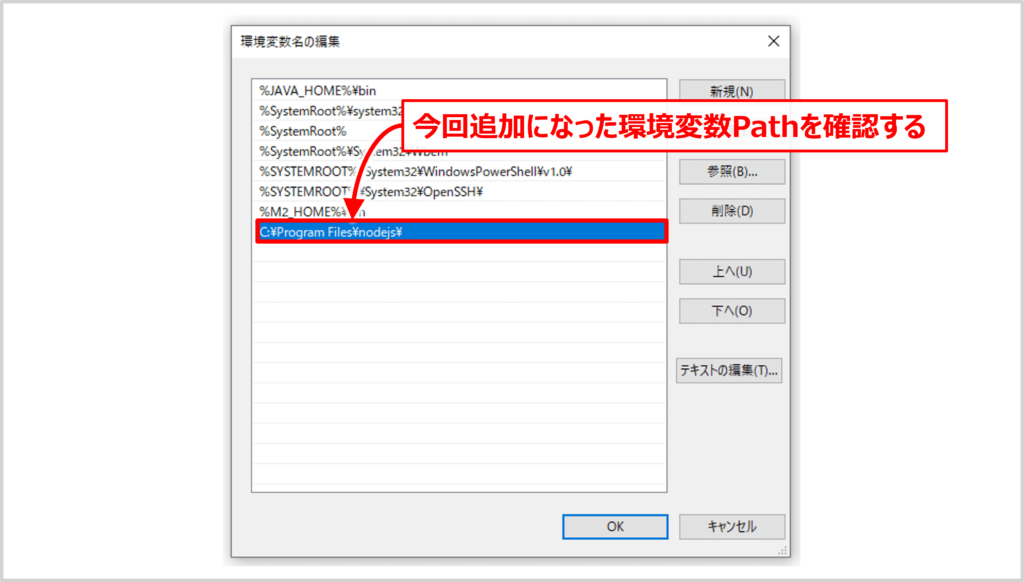
すると、下図に示すように「環境編集名の編集」画面が開き、環境変数Pathを確認することができます。環境変数Pathを確認してみると、「C:\Program Files\nodejs」が設定されていました。
「C:\Program Files\nodejs」は「Node.jsディレクトリまでのフルパス」です。

補足
環境変数Pathに「Node.jsディレクトリまでのフルパス(今回の場合は、C:\Program Files\nodejs)」を設定することで、どのディレクトリからでもプログラム名だけで実行することができるようになります。
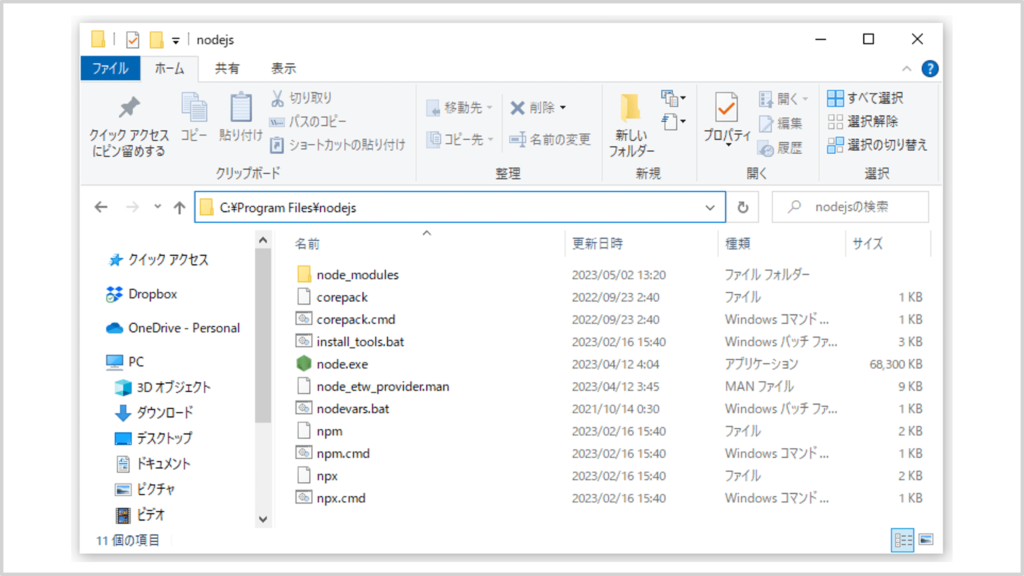
Node.jsディレクトリの中身は下記のようになっています。今回はPathを通しているので、どのディレクトリからでもnpmコマンドが実行できるようになっています。

「ユーザー環境設定」に記載されている環境変数Pathを確認する

「環境変数」画面が表示されます。この画面で環境変数Pathの値を確認することができます。
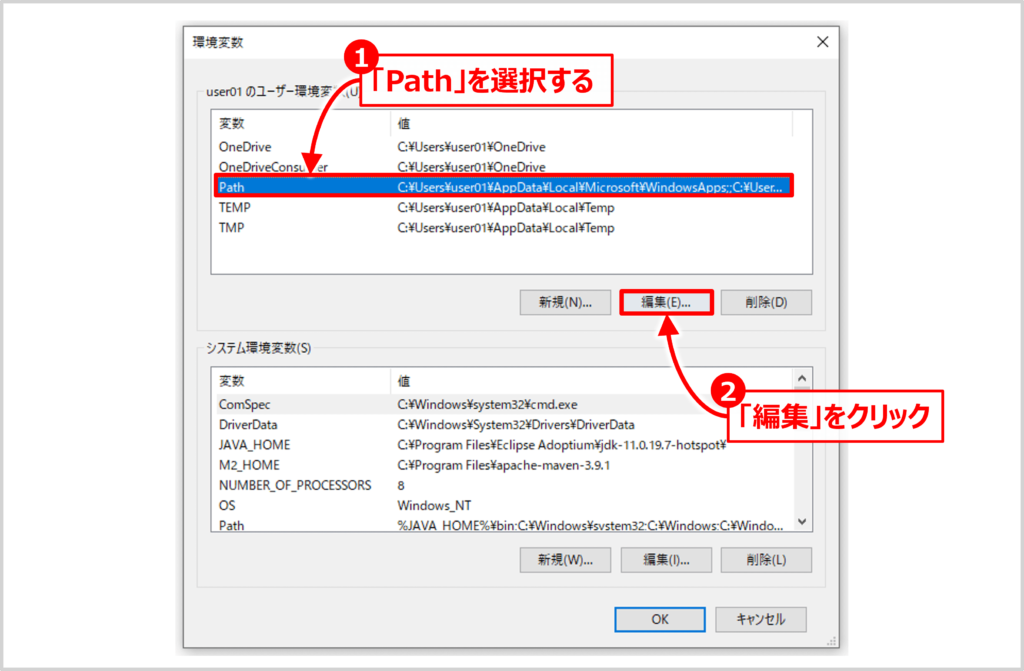
「環境変数」の設定画面の「ユーザー環境設定」に記載されている「Path」と書かれた箇所をクリックして、選択してから「編集」ボタンをクリックします。
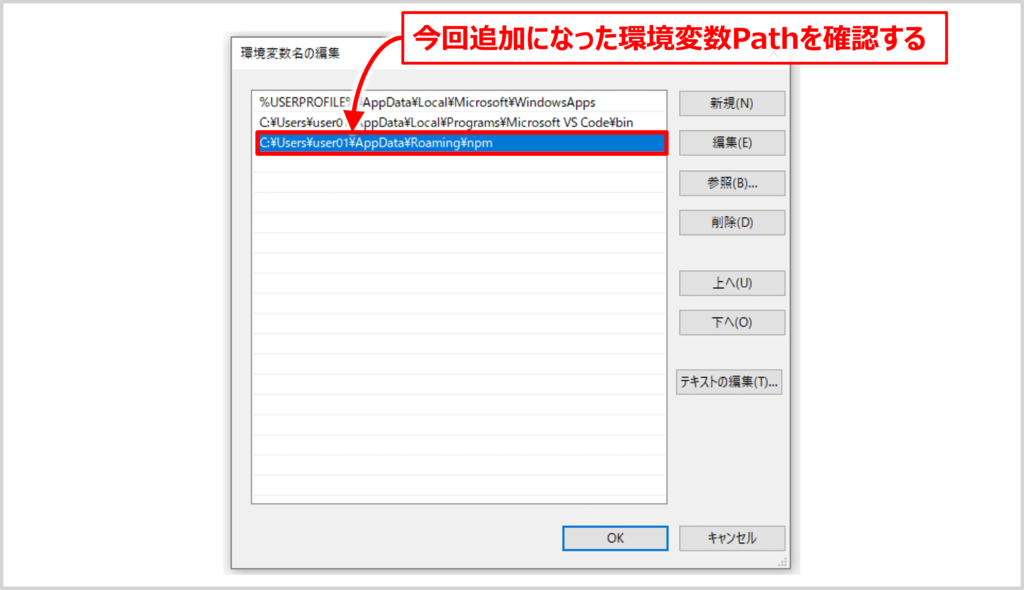
すると、下図に示すように「環境編集名の編集」画面が開き、環境変数Pathを確認することができます。環境変数Pathを確認してみると、「C:\Users\(ユーザ名)\AppData\Roaming\npm」が設定されていました。

「C:\Users\(ユーザ名)\AppData\Roaming\npm」は、グローバルにインストールされたnpmパッケージが保存されるディレクトリです。環境変数Pathにこのディレクトリが追加されていると、グローバルにインストールされたnpmパッケージのコマンドをどこからでも実行できるようになります。
例えば、「npm install -g create-react-app」というコマンドで「create-react-app」をグローバルにインストールすると、「C:\Users(ユーザ名)\AppData\Roaming\npm」に実行ファイルが追加されます。環境変数Pathに「C:\Users\(ユーザ名)\AppData\Roaming\npm」を設定されているので、「PowerShell」や「コマンドプロンプト(cmd)」から「create-react-appコマンド」を直接実行できるようになります。
本記事のまとめ
この記事では『Node.js』について、以下の内容を説明しました。
- Node.jsのダウンロード方法
- Node.jsのインストール方法
- Node.jsが正常にインストールされたことを確認する方法
- Node.jsをインストールした際に設定された環境変数Pathを確認する方法
お読み頂きありがとうございました。