ウェブ開発や動作確認を行う際、特定の環境をエミュレートするためにUser-Agentを変更したくなるときがあると思います。
本記事では、Google ChromeおよびMicrosoft EdgeでUser-Agentを変更する方法を分かりやすく解説します。
Google ChromeでUser-Agentを変更する方法
Google Chromeには、デベロッパーツール(Developer Tools)を使用して簡単にユーザーエージェント(User-Agent/UA)を変更する機能が備わっています。ここでは、以下の2つの方法を説明します。
- デバイスエミュレーション機能でUser-Agentを変更する
- Network conditions(ネットワーク状態)でUser-Agentを変更する
あわせて読みたい
『User-Agent』については下記の記事で詳しく説明しています。興味のある方は下記のリンクからぜひチェックをしてみてください。 続きを見る
ユーザーエージェント(User-Agent)とは?構成や確認方法などを解説!
方法1: デバイスエミュレーション機能でUser-Agentを変更する
デバイスエミュレーション機能を使えば、スマートフォンやタブレットなど特定のデバイス環境を再現できます。
手順を以下に示します。
1. デベロッパーツールを起動する
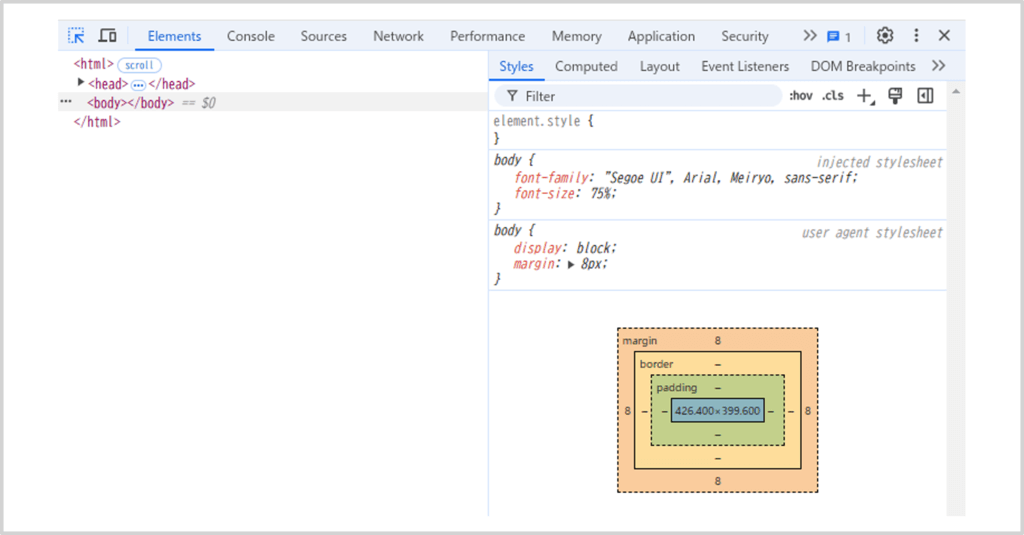
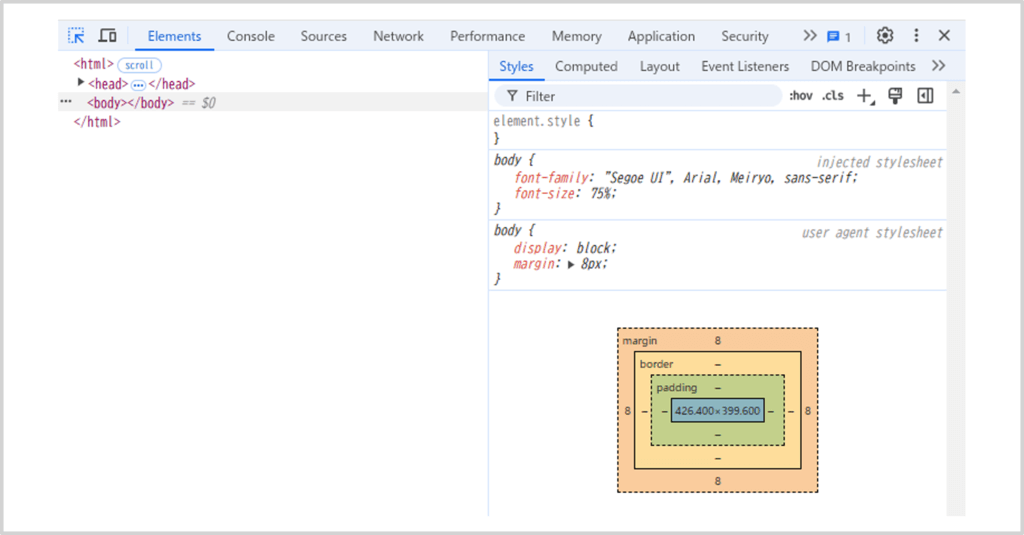
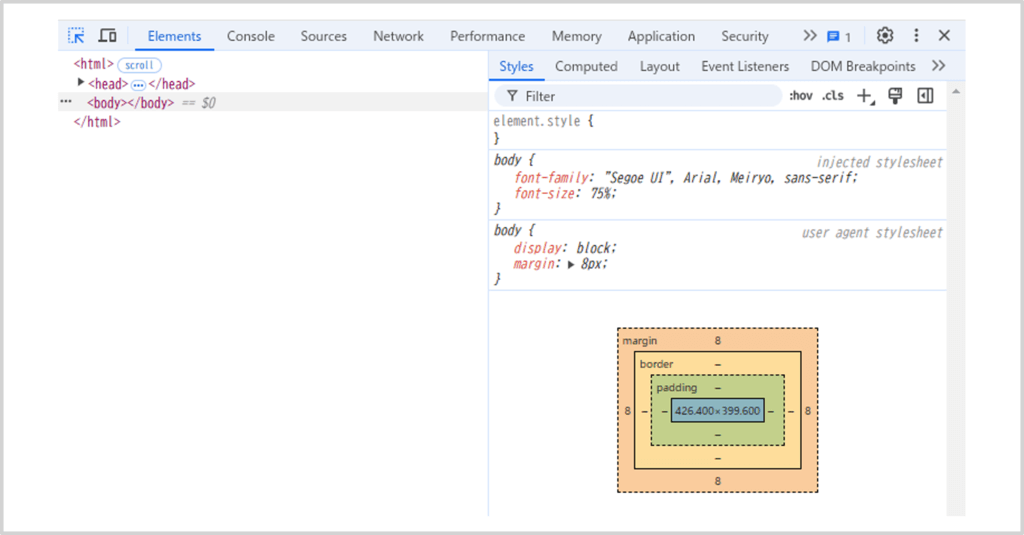
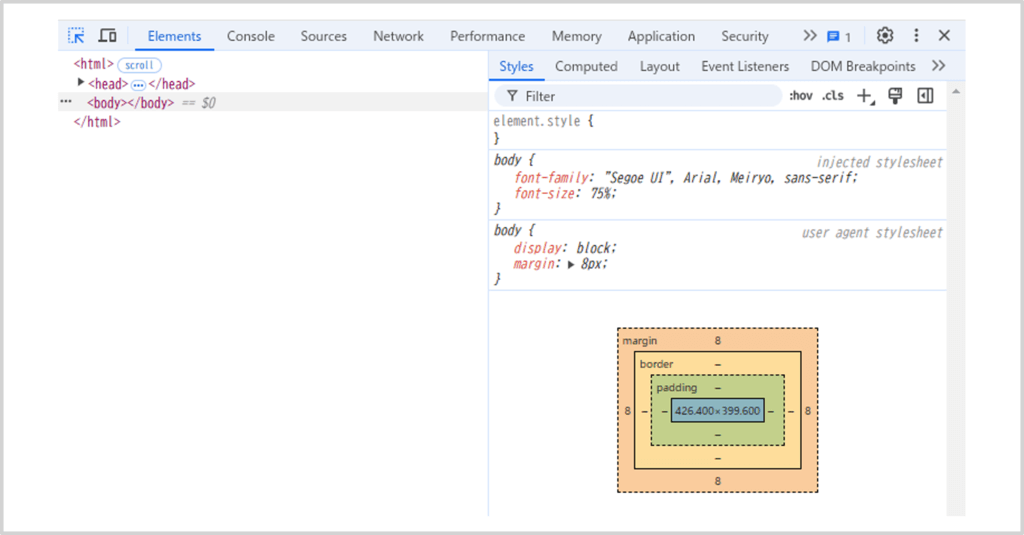
デベロッパーツールを起動します。Windowsの場合はF12、Macの場合はControl + Option + Iを押すと、Google Chromeのデベロッパーツールが起動します。以下のような画面が開きます。


2. デバイスツールバーを開く
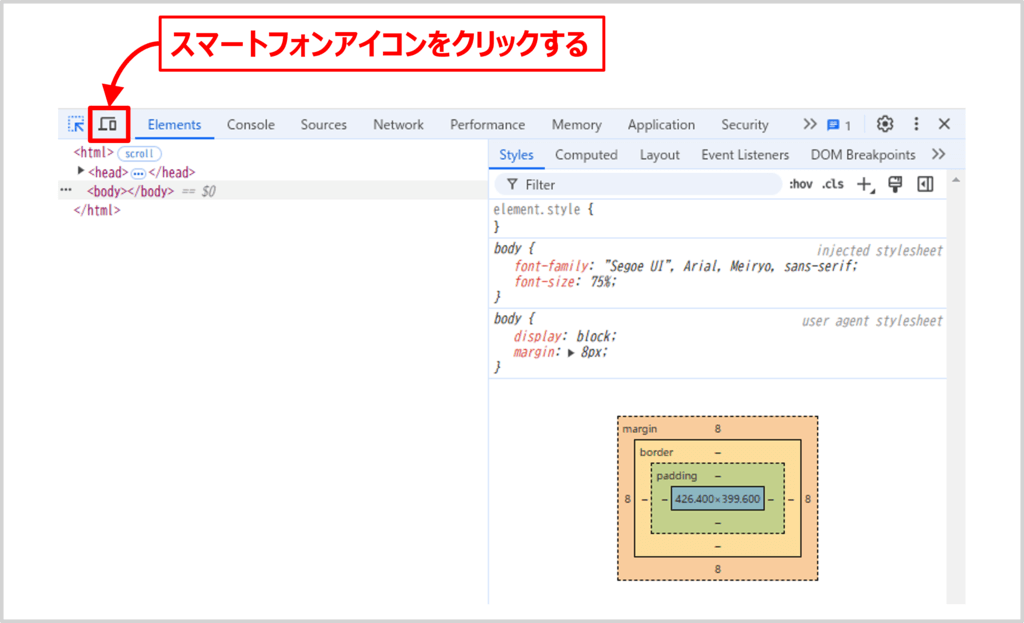
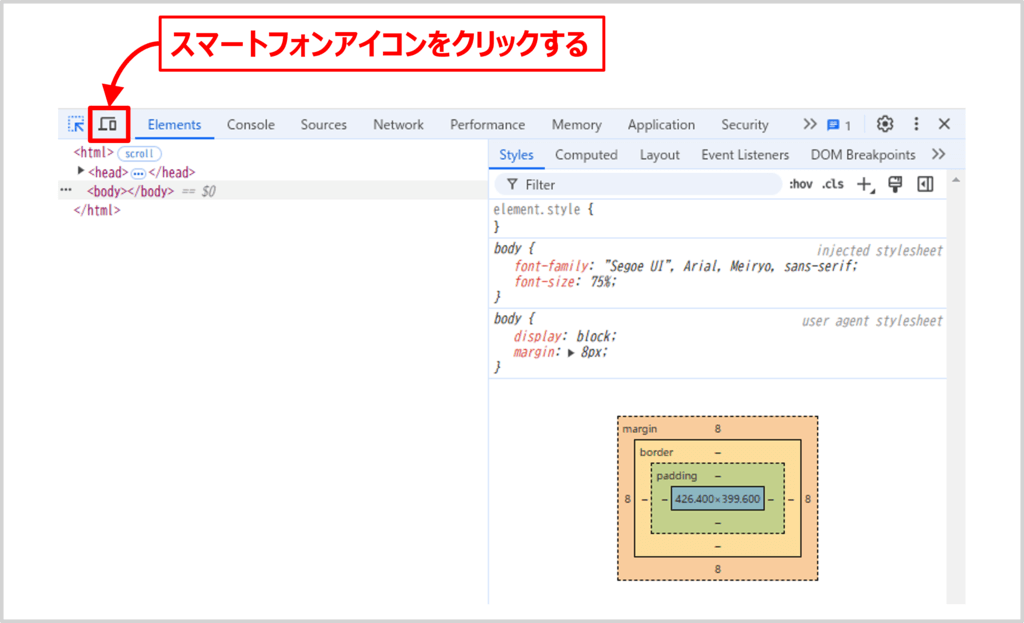
デベロッパーツール左上のスマートフォンアイコンをクリックします。クリックするとデバイスツールバーが開きます。


3. エミュレートしたいデバイスを選択する
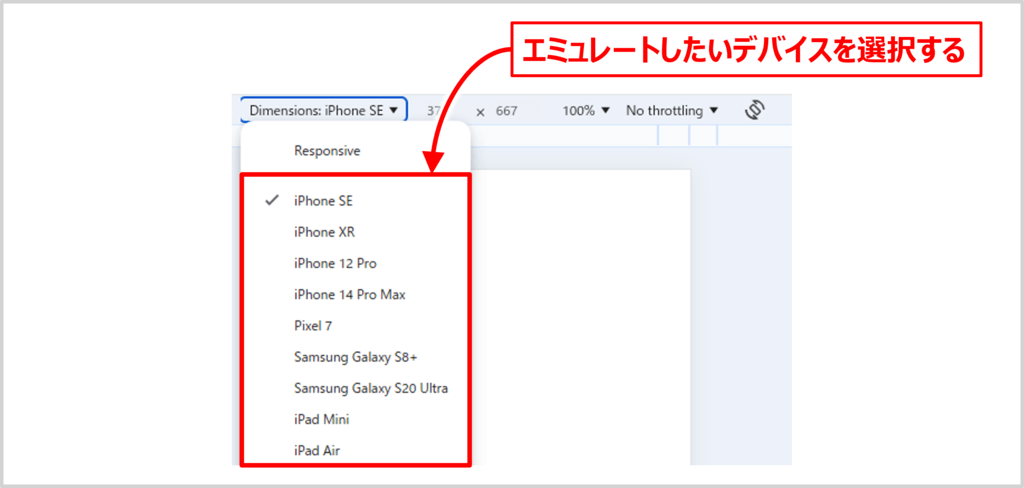
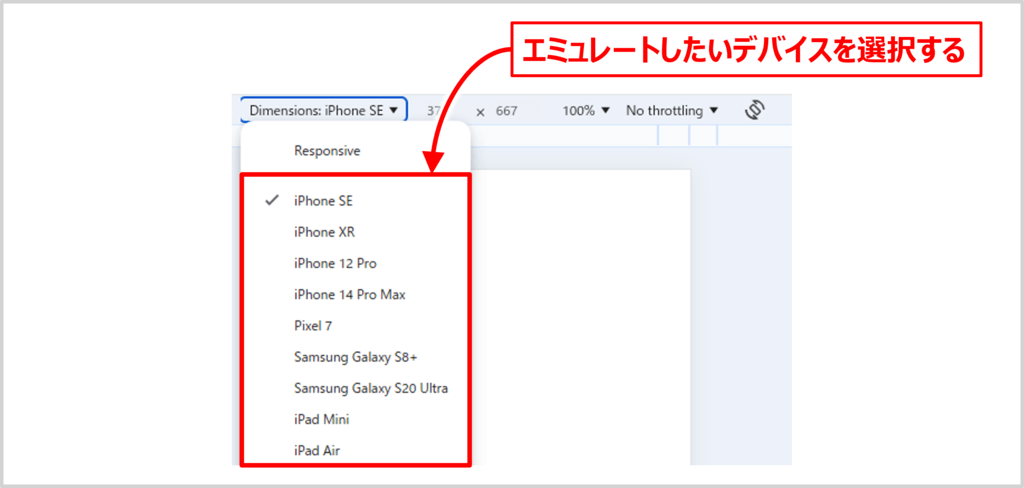
エミュレートしたいデバイスを選択します。デバイスツールバーのプルダウンメニューから、iPhoneやGalaxyなど希望するデバイスを選択します。これで設定完了です。


4. ページをリロードする
設定を反映するためにページをリロードします。
方法2: Network conditions(ネットワーク状態)でUser-Agentを変更する
Network conditions(ネットワーク状態)でもUser-Agentを変更することができます。こっちの方が、Google Chromeが用意している多数のUserAgentに設定したり、任意のUserAgentに設定することができるので、より細かいカスタマイズが可能です。
手順を以下に示します。
1. デベロッパーツールを起動する
方法1と同じ手順でデベロッパーツールを開きます。


2. Network conditions(ネットワーク状態)を開く
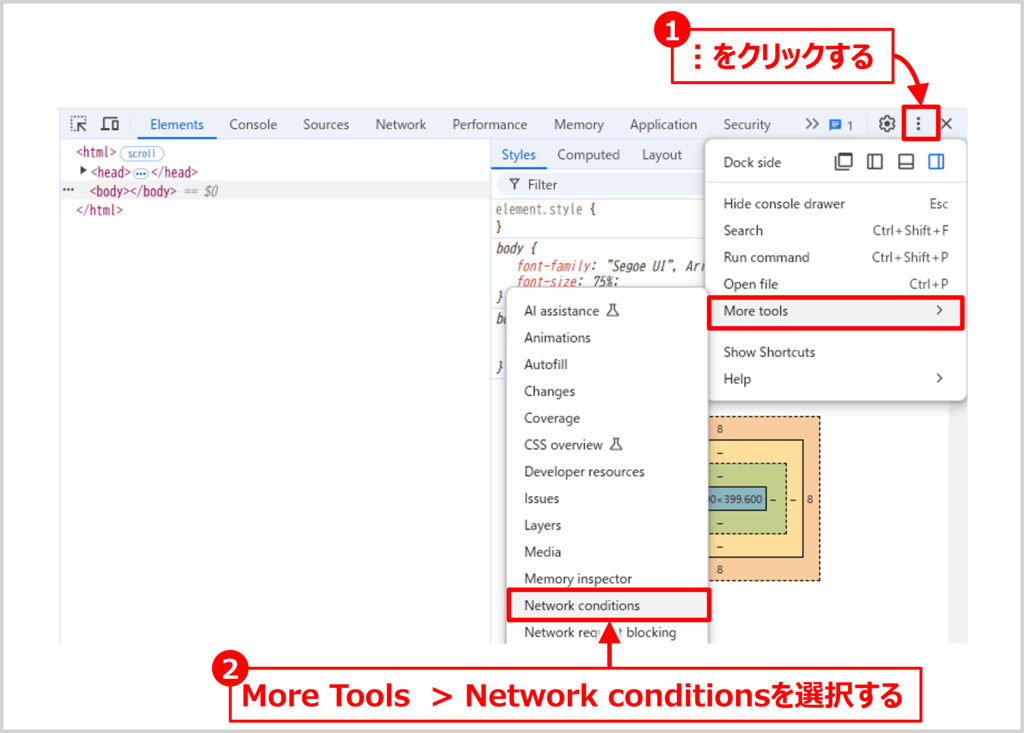
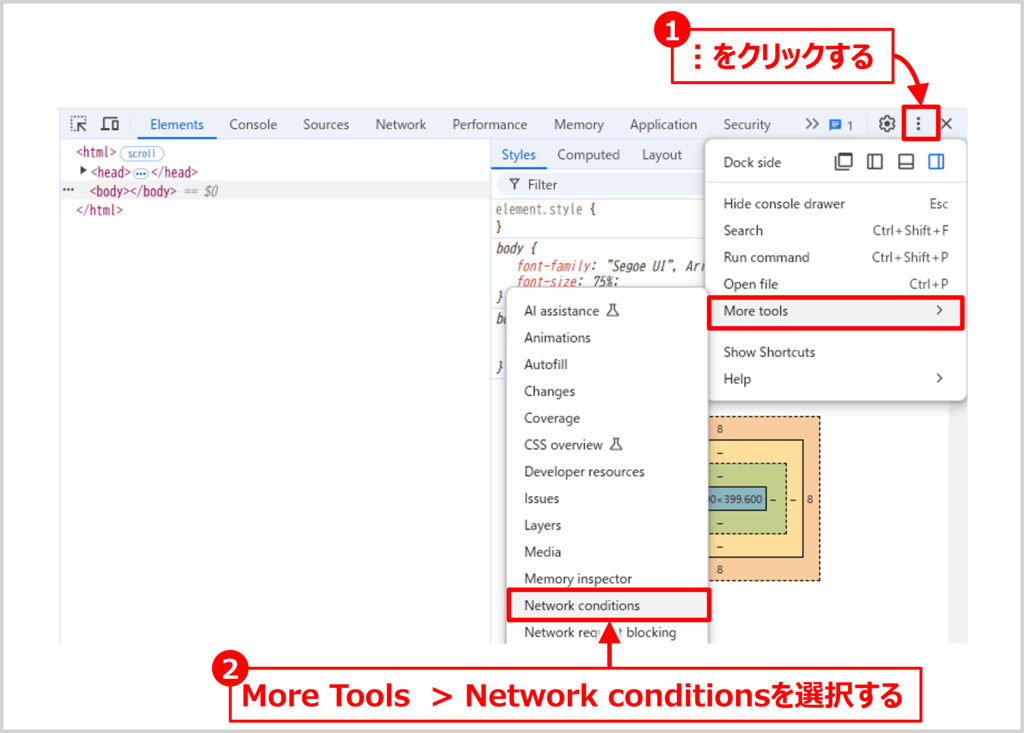
デベロッパーツール右上の︙をクリックし、More Tools(日本語の場合は、その他のツール) > Network conditions(ネットワーク状態)を選択するとデベロッパーツールにNetwork conditions(ネットワーク状態)の画面が追加されます。


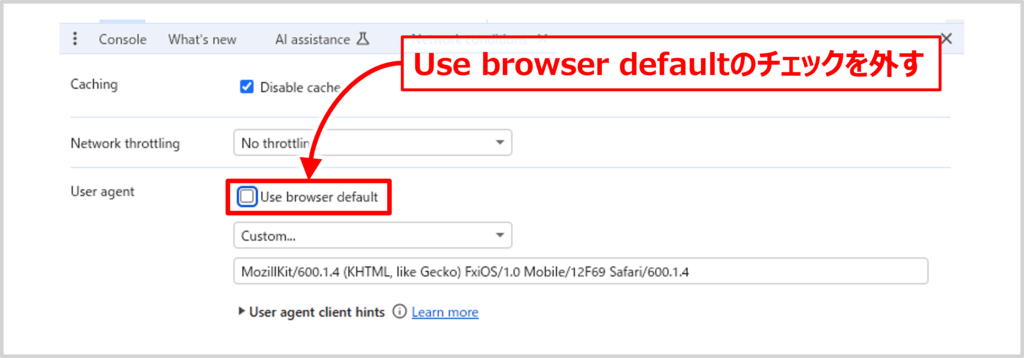
3. select automatically(ブラウザのデフォルトを使用)のチェックを外す
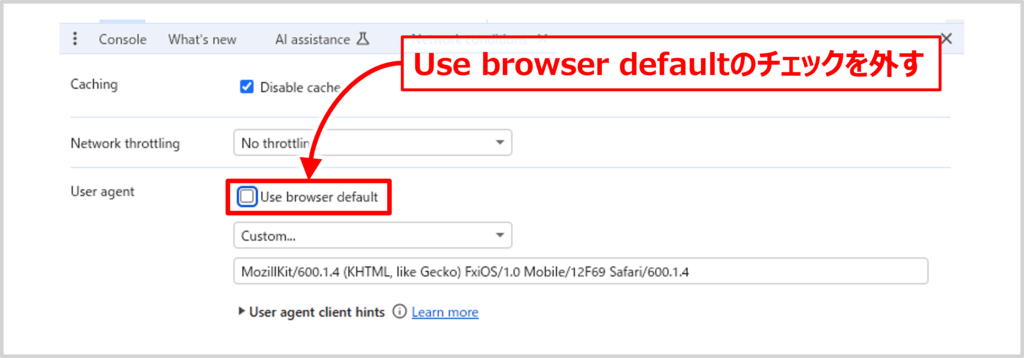
「User agent(ユーザーエージェント)」というラベルにあるUse browser default(日本語の場合は、ブラウザのデフォルトを使用)のチェックを外すと、その下のセレクトボックスやテキストボックスの表示が濃くなり編集できるようになります。


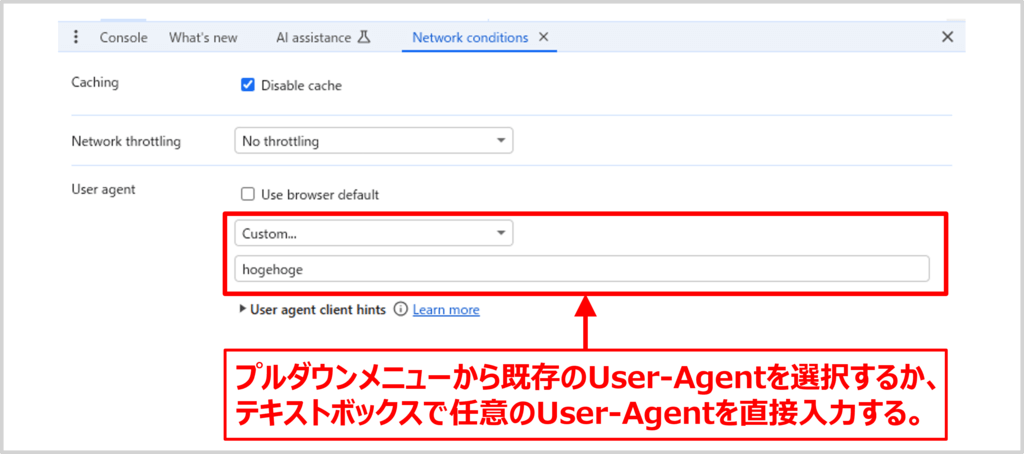
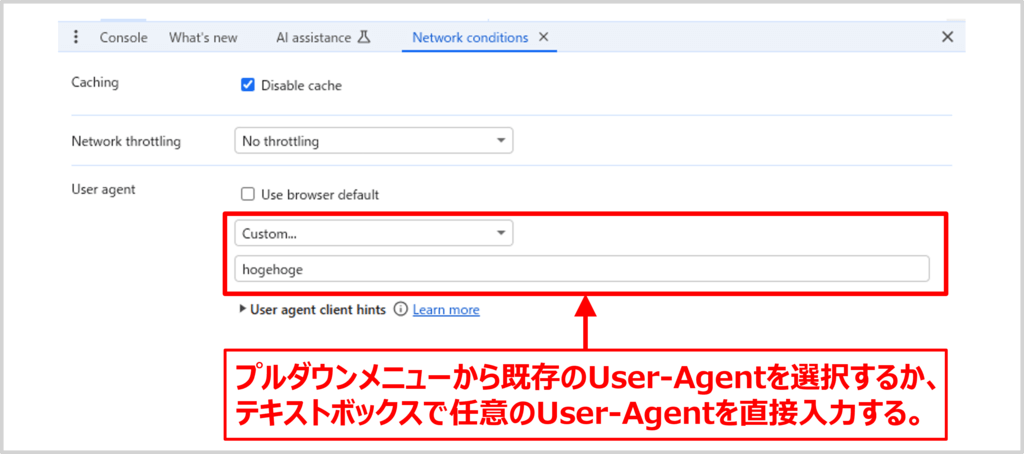
4. User-Agentを変更する
プルダウンメニューから既存のUser-Agentを選択するか、テキストボックスで任意のUser-Agentを直接入力します。


5. ページをリロードする
設定を反映するためにページをリロードします。
Microsoft EdgeでUser-Agentを変更する方法
Microsoft EdgeはChromiumベースのブラウザであるため、Google Chromeと同様の手順でUser-Agentを変更できます。
手順を以下に示します。
1. デベロッパーツールを起動する
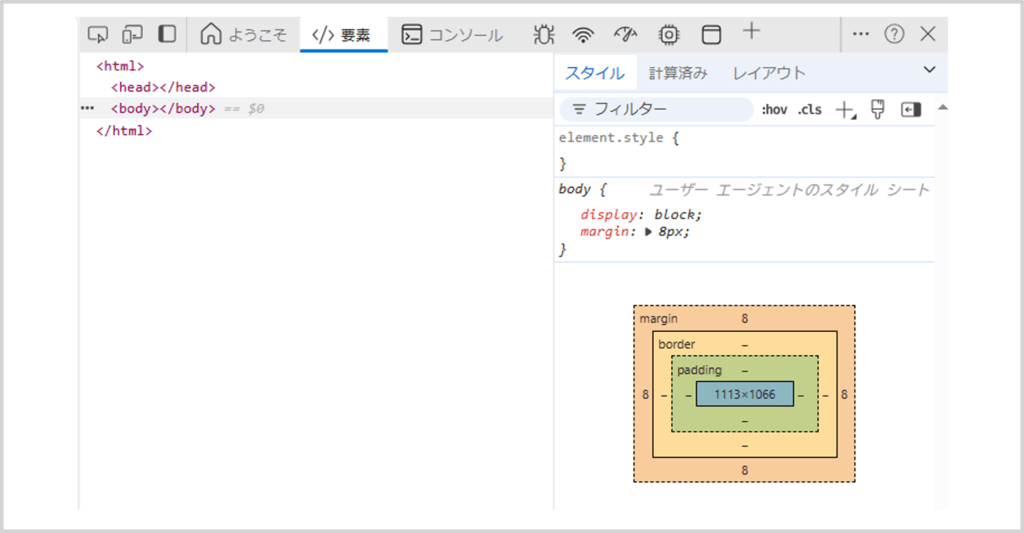
デベロッパーツールを起動します。Windowsの場合はF12、Macの場合はControl + Option + Iを押すと、Microsoft Edgeのデベロッパーツールが起動します。以下のような画面が開きます。


2. Network conditions(ネットワーク状態)を開く
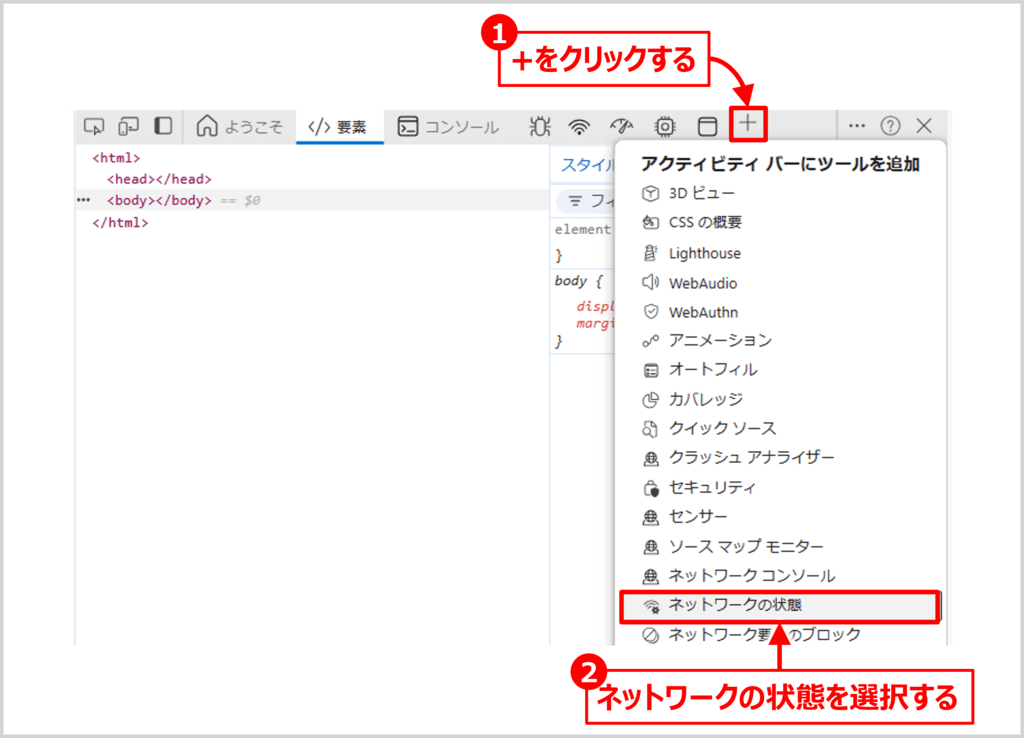
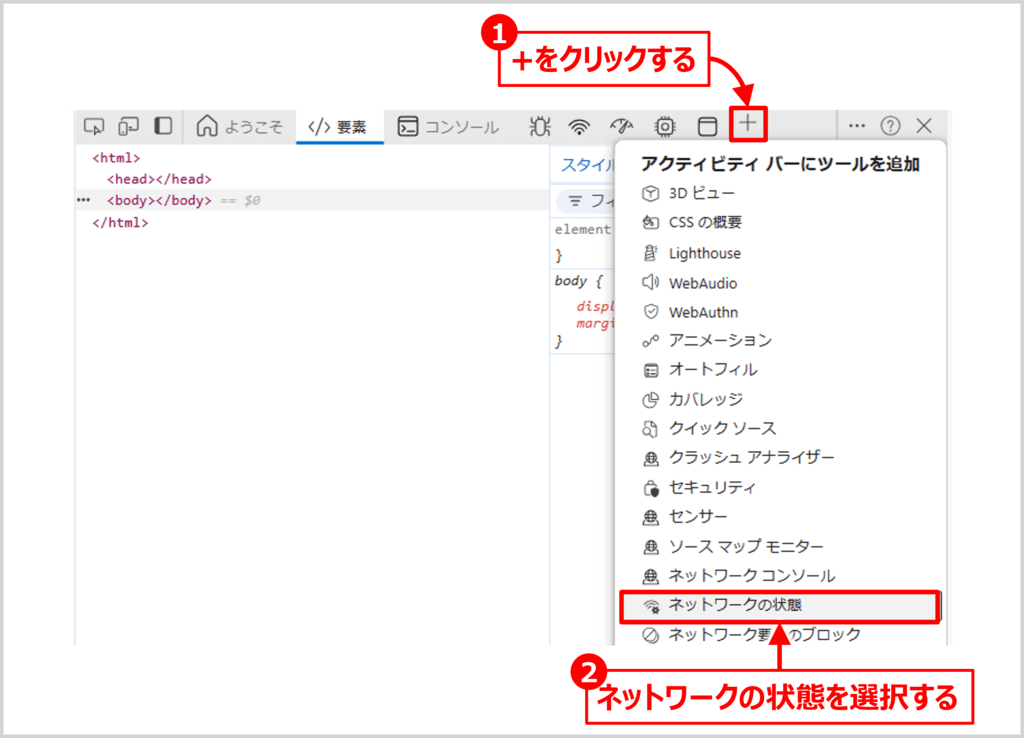
デベロッパーツール右上の+をクリックし、ネットワーク状態を選択するとデベロッパーツールにネットワーク状態の画面が追加されます。


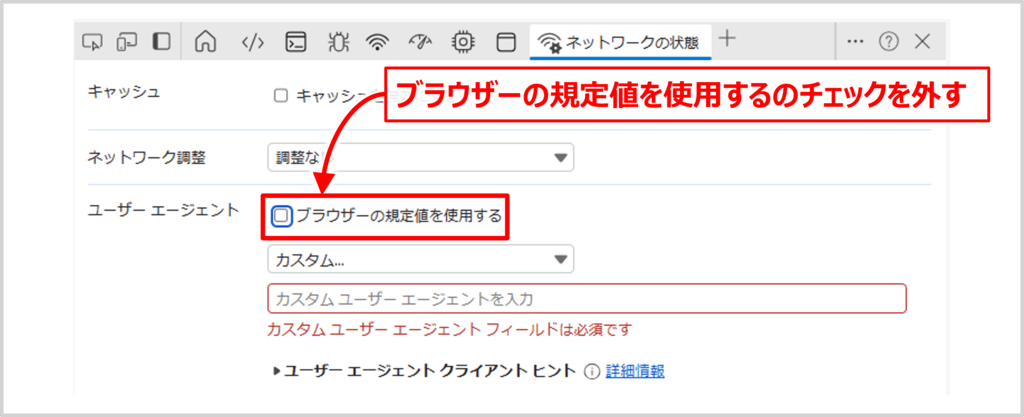
3. select automatically(ブラウザのデフォルトを使用)のチェックを外す
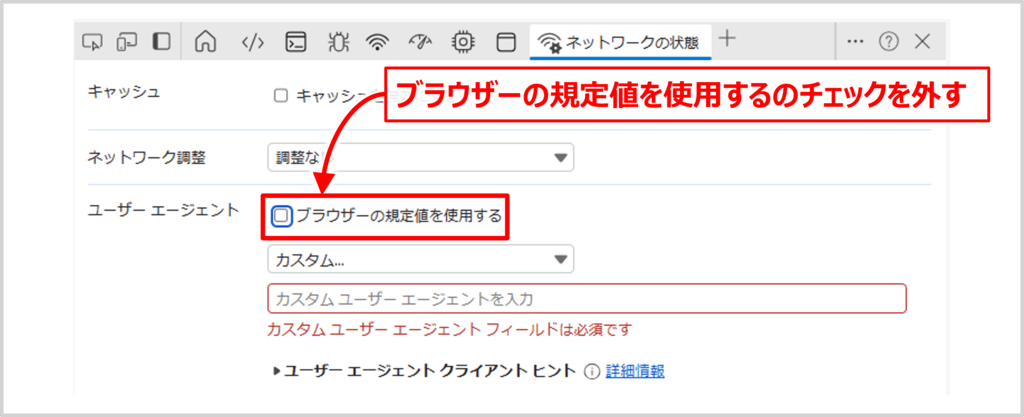
「ユーザーエージェント」というラベルにあるブラウザの規定値を使用するのチェックを外すと、その下のセレクトボックスやテキストボックスの表示が濃くなり編集できるようになります。


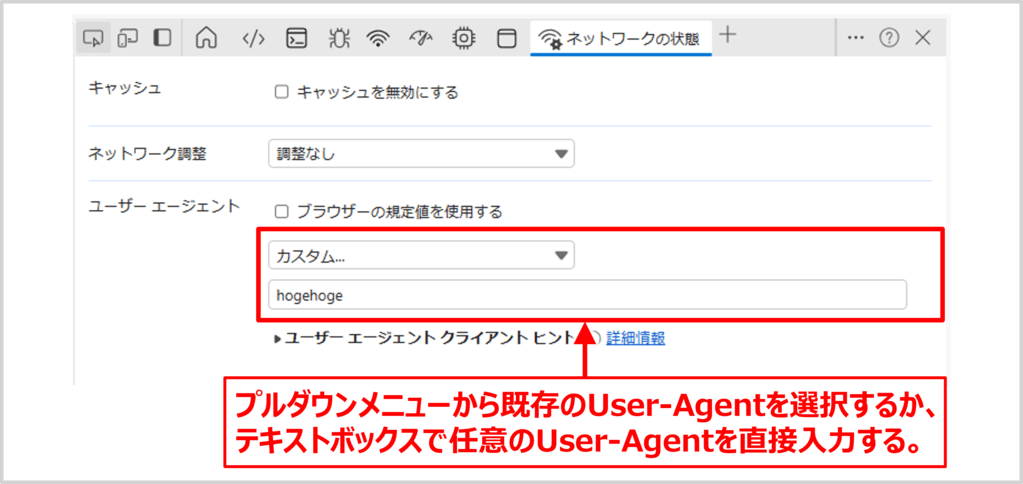
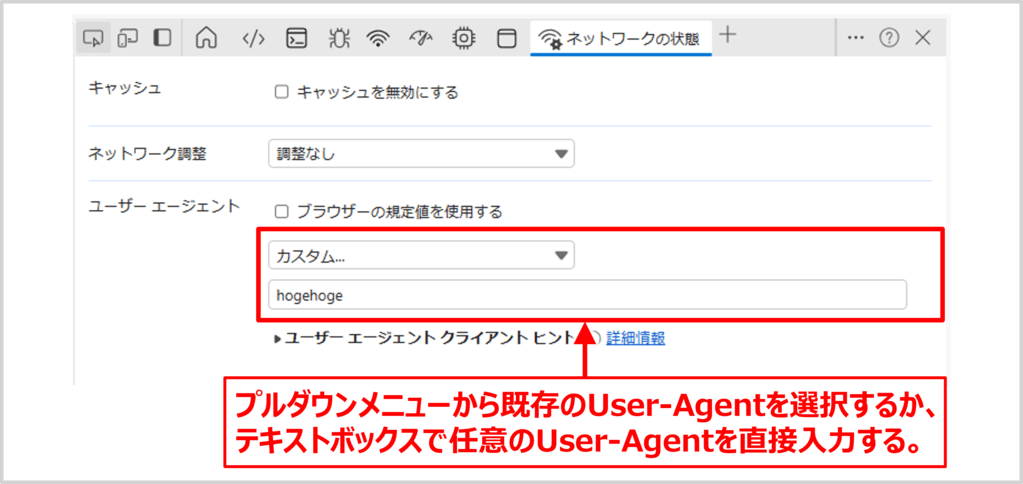
4. User-Agentを変更する
プルダウンメニューから既存のUser-Agentを選択するか、テキストボックスで任意のUser-Agentを直接入力します。


5. ページをリロードする
設定を反映するためにページをリロードします。
Microsoft Edgeでもデバイスエミュレーション機能を使用してUser-Agentを変更可能です。Google Chromeでの変更方法と手順はほぼ同じなので、説明は割愛します。
本記事のまとめ
この記事では『デベロッパーツールでUser-Agentを変更する方法!』について説明しました。
デバイスエミュレーション機能とNetwork conditions(ネットワーク状態)のどちらの方法でもUser-Agentを変更することができます。より細かいカスタマイズをしたい場合には、Network conditions(ネットワーク状態)からUser-Agentを変更しましょう。
お読み頂きありがとうございました。