この記事ではWebブラウザの保存領域である『localStorage』について、以下の内容をサンプルコードを用いてわかりやすく解説します。
- localStorageの特徴
- データを保存・取得・削除・初期化(保存したデータを全て削除)する方法
- localStorageにオブジェクトや配列を保存する方法
localStorageとは
localStorage(ローカルストレージ)はWebブラウザに備わっている保存領域で、データを永続的に保存するために使われます。ユーザーが手動で削除しない限り、保存されたデータはブラウザを閉じても保持されます。
通常、JavaScriptの変数はページのリロード時にリセットされますが、localStorageを使うことで、リロードやブラウザの再起動を経てもデータを保存できます。
localStorageの用途
localStorageは、以下のような用途でよく利用されます。
- ユーザー設定の保存
- ユーザーが選んだテーマや表示オプションなどの設定を
localStorageに保存することで、次回アクセス時に同じ設定を維持できます。
- ユーザーが選んだテーマや表示オプションなどの設定を
- ショッピングカート
- ユーザーが商品を選んだ際、
localStorageを利用してカート情報を保存することで、ブラウザを閉じても再度カート情報を表示できます。
- ユーザーが商品を選んだ際、
- フォームデータの保存
- ログイン状態の保持やフォームデータを一時的に
localStorageに保存することで、後で再利用することができます。
- ログイン状態の保持やフォームデータを一時的に
localStorageに保存されたデータは、Webブラウザのデベロッパーツールから簡単に確認できます。パスワードや個人情報などの機密情報は保存しないようにしましょう。
localStorageの対応ブラウザ
localStorageに対応しているWebブラウザは以下のリンクの「ブラウザーの互換性」に記載されています。
localStorageとsessionStorageの違い
WebStorageには、sessionStorageとlocalStorageの2つの異なるストレージが存在します。これらの主な違いは、「データの存続期間」と「アクセス範囲」となっています。
- sessionStorage
- データの存続期間
- Webブラウザのセッションが続いている間(Webブラウザのウィンドウやタブが開かれている間)だけデータが保存されます。Webブラウザのウィンドウやタブが閉じるとデータは自動的に削除されます。
- アクセス範囲
- 保存されたデータは、同じウィンドウやタブ間でしか共有することができません。
- データの存続期間
- localStorage
- データの存続期間
- データは永続的に保存されます。ユーザーがデータを明示的に削除するか、Web開発者がJavaScriptで削除を行うまで、データはWebブラウザに残り続けます。つまり、長期間にわたるデータの保持やWebブラウザの再起動後もデータを取得することが可能です。
- アクセス範囲
- 保存されたデータは、同一オリジン(同じプロトコル、ドメイン、ポート)のすべてのタブやウィンドウで共有することができます。つまり、異なるタブやウィンドウ間でデータのやり取りが容易になります。
- データの存続期間
localStorageの使い方
localStorageに保存するデータの形式は連想配列のように「キー(key)」と「値(Value)」の組み合わせになっています。
JavaScriptの簡単なプログラムでlocalStorageにデータを保存したり、localStorageに保存されているデータを取得できたりすることができ、特別なライブラリなどを読み込む必要はありません。
ではこれから、localStorageのデータを保存・取得・削除・初期化(保存したデータを全て削除)する方法を説明します。
localStorageにデータを保存する
localStorageにデータを保存する際には、setItemメソッドを使います。
setItemメソッドの構文とサンプルコードを以下に示します。
構文
localStorage.setItem('キー', '値');localStorageはデータを連想配列のように「キー(key)」と「値(Value)」のセットで扱うので、setItemメソッドに「キー(key)」と「値(Value)」を指定します。
サンプルコード
// "name"というキーで"Taro"という値を保存する
localStorage.setItem('name', 'Taro');上記のコードを実行すると、localStorageに"name"というキーで"Taro"という値が保存されます。なお、指定したキーが存在しなければ新規に作成します。すでに同じキーが存在する場合、その値が上書きされます。
サンプルコードの実行結果を以下に示します。

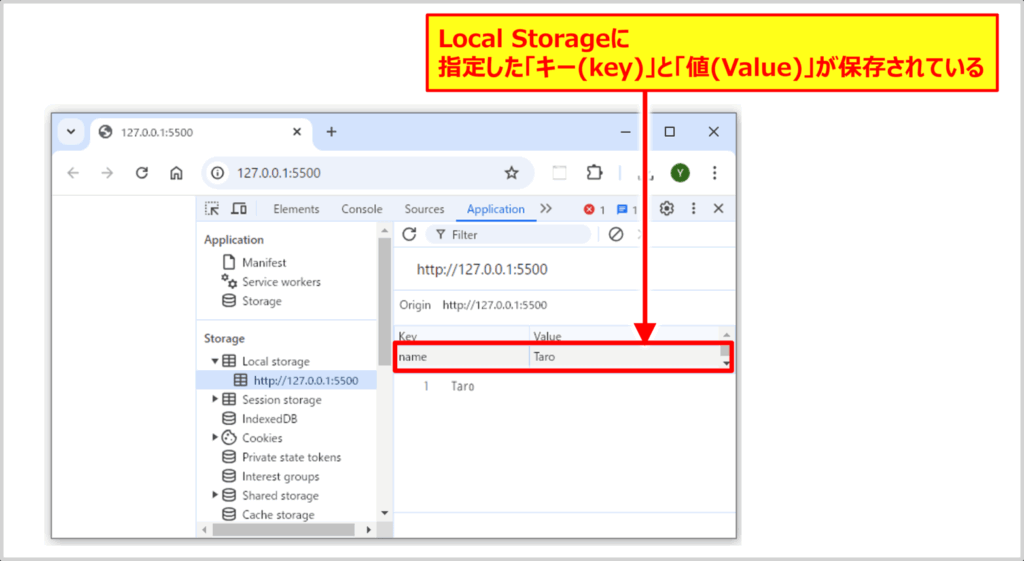
localStorageをWebブラウザの開発者ツールから確認すると、指定した「キー(key)」と「値(Value)」が正しく保存されていることが確認できます。
Google Chromeのデベロッパーツールの場合、localStorageに保存したデータは「Application→Storage→local Storage」から確認することができます。
Tips
以下のプログラムでもlocalStorageにデータを保存することができます。
// キーをプロパティとして直接アクセスして値を設定する
localStorage.name = 'Taro';
// ブラケット記法を使用して値を設定する
localStorage['name'] = 'Taro';localStorageに保存できるデータの型は文字列のみですので注意してください。
localStorageに保存したデータを取得する
localStorageに保存したデータを取得する際には、getItemメソッドを使います。
getItemメソッドの構文とサンプルコードを以下に示します。
構文
localStorage.getItem('キー');getItemメソッドの引数に「キー(key)」を指定することでその「値(Value)」を取得することができます。指定したキーが存在しない場合には、nullを返します。
サンプルコード
// 特定のキー(この場合は"name")の値を取得して、コンソールに表示する
const getNameValue = localStorage.getItem('name');
console.log(getNameValue); // "Taro"が表示されるTips
以下のプログラムでもlocalStorageに保存したデータを取得することができます。
// キーを直接指定してデータにアクセスする
const getNameValue = localStorage.name;localStorageに保存したデータを削除する
localStorageに保存したデータを削除する際には、removeItemメソッドを使います。
removeItemメソッドの構文とサンプルコードを以下に示します。
構文
localStorage.removeItem('キー');removeItemメソッドの引数に削除したい「キー(key)」を指定することで、関連する「キー/値」のペアを削除します。指定したキーが存在しない場合、何も行われません(nullも返しません)。
サンプルコード
// 特定のキー(この場合は"name")の「キー/値」のペアを削除
localStorage.removeItem('name');localStorageに保存したデータを削除する別の方法
以下のプログラムに示すようにdelete 演算子を使用してもlocalStorageに保存したデータを削除することができます。
delete localStorage.name;localStorageを初期化(保存したデータを全て削除)する
localStorageを初期化(保存したデータを全て削除)する際には、clearメソッドを使います。
clearメソッドの構文を以下に示します。
構文
localStorage.clear();clearメソッドを実行すると、localStorageに保存されている全ての「キー/値」のペアが削除されます。
localStorageにオブジェクトや配列を保存したい場合
localStorageは文字列のみを保存できます。そのため、オブジェクトや配列を保存するには、JSON.stringifyを使ってデータを文字列に変換します。取得する際にはJSON.parseで元の形式に戻す必要があります。
localStorageにオブジェクトを保存する方法
localStorageにオブジェクトを保存するサンプルコードを以下に示しています。
const userData = { name: 'Taro', age: 30 };
// オブジェクトを文字列に変換しlocalStorageに保存
const userDataString = JSON.stringify(userData);
localStorage.setItem('userData', userDataString);
// localStorageに保存したデータを取得して、文字列をオブジェクトに変換
const userDataStringFromStorage = localStorage.getItem('userData');
const userDataFromStorage = JSON.parse(userDataStringFromStorage);
// 取得したデータのログ出力
console.log(userDataFromStorage);上記のプログラムでは、まずlocalStorageに保存したいオブジェクトに対して、JSON.stringify()を用いて文字列に変換しています。
保存されているデータを取得した後は、文字列をオブジェクトに変換するためにJSON.parse()を用いています。
このように、オブジェクトを文字列に変換してからlocalStorageに保存し、データを取得後は文字列をオブジェクトに戻すことで、オブジェクトでのデータのやり取りを実現しています。
localStorageに配列を保存する方法
localStorageに配列を保存するサンプルコードを以下に示しています。
const users = ['Taro', 'Jiro'];
// 配列を文字列に変換しlocalStorageに保存
const usersString = JSON.stringify(users);
localStorage.setItem('users', usersString);
// localStorageに保存したデータを取得して、文字列を配列に変換
const usersStringFromStorage = localStorage.getItem('users');
const usersFromStorage = JSON.parse(usersStringFromStorage);
// 取得したデータのログ出力
console.log(usersFromStorage);上記のプログラムも先ほどと同様に、JSON.stringify()とJSON.parse()を用いることで、配列でのデータのやり取りを実現しています。
なお、以下のプログラムでもlocalStorageに配列を保存することができます。しかし、配列の要素内にカンマ(,)が含まれている場合、元のデータとして復元することが難しくなります。そのため、配列もJSON.stringify()とJSON.parse()を用いる方法が一般的です。
const users = ['Taro', 'Jiro'];
// 配列を文字列に変換しlocalStorageに保存
const usersString = users.join(',');
localStorage.setItem('users', usersString);
// localStorageに保存を取得して、文字列を配列に変換
const usersStringFromStorage = localStorage.getItem('users');
const usersFromStorage = usersStringFromStorage.split(',');
// 取得したデータのログ出力
console.log(usersFromStorage);上記のプログラムでは、まずlocalStorageに保存したい配列に対して、join()を用いてカンマ区切りの文字列に変換しています。取得したデータはカンマ区切りなので、split()メソッドを用いて、カンマを区切り文字として配列にすることで、元の配列を復元しています。
本記事のまとめ
この記事ではWebブラウザの保存領域である『localStorage』について、以下の内容を説明しました。
- データを保存・取得・削除・初期化(保存したデータを全て)する方法
- localStorageにオブジェクトや配列を保存したい場合の対応策
お読み頂きありがとうございました。