この記事では『ユーザーエージェント(User-Agent)』について、以下の内容を図を用いてわかりやすく解説します。
- ユーザーエージェント(User-Agent)とは
- ユーザーエージェント(User-Agent)の構成
- ユーザーエージェント(User-Agent)の用途
- ユーザーエージェント(User-Agent)の確認方法
ユーザーエージェント(User-Agent)とは

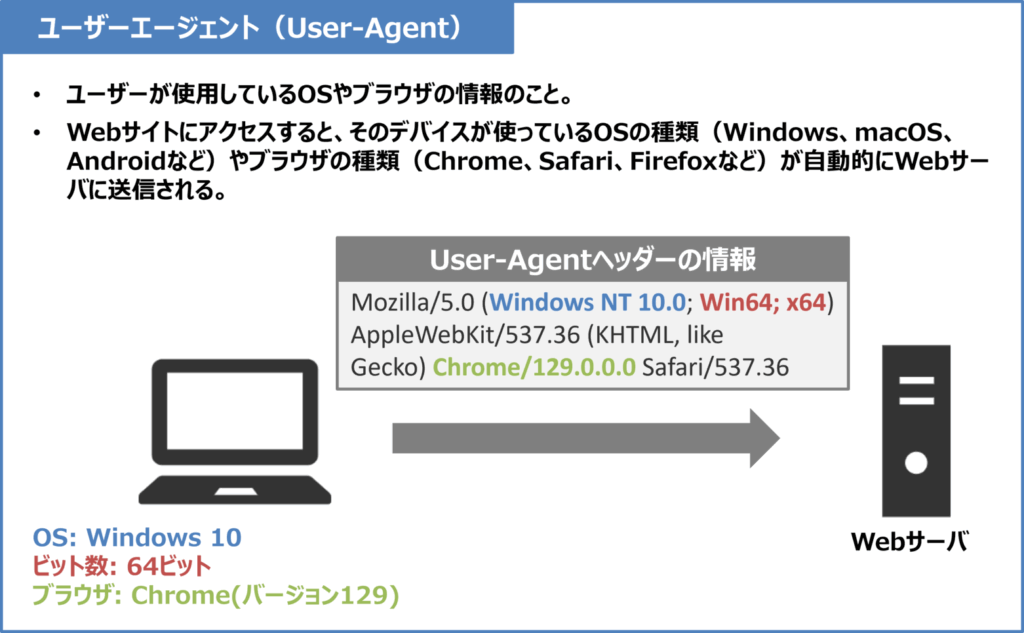
ユーザーエージェント(User-Agent)は、「ユーザーが使用しているOSやブラウザの情報」です。あなたがパソコンやスマートフォンでWebサイトにアクセスすると、そのデバイスが使っているOSの種類(Windows、macOS、Androidなど)やブラウザの種類(Chrome、Safari、Firefoxなど)が自動的にWebサーバに送信されます。
Webサーバは、このユーザーエージェントの情報を使って、ユーザーが使っているOSやブラウザを把握することができます。この情報を用いて、Webサーバではパソコンとスマートフォンでレイアウトを変えたり、どのブラウザやデバイスからアクセスが多いのかを分析したりすることができます。
一例として、Windows 10のパソコン(64ビット)でChromeブラウザのバージョン129を使っている場合、以下のようなユーザーエージェントがWebサーバに送信されます。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/129.0.0.0 Safari/537.36
このユーザーエージェントをもとに、Webサーバでは「このユーザーはWindows 10を使っている、64ビット版だ、ブラウザはChromeのバージョン129だな」といった情報を把握することができるのです。
ユーザーエージェント(User-Agent)の構成
ユーザーエージェントは以下のような構成になっています。
User-Agent: <product> / <product-version> <comment> (<system-information>) <platform> (<platform-details>) <extensions>各構成要素には以下のような情報が含まれます。
<product> / <product-version>- プロダクト情報とそのバージョンです。
- 例:
Mozilla/5.0 - ほとんどのブラウザが歴史的な理由で
Mozilla/5.0という文字列を使用していますが、これは特に意味がない場合が多いです。
<comment>- サブプロダクト情報などがあれば表示される部分です。基本的には空欄であることが多いです。
<system-information>- デバイスが動作しているOS(例:Windows、macOS、Android、iOS)やそのバージョン、デバイスの種類(例:iphone、iPad)が記載されます。
- 例:
Windows NT 10.0; Win64; x64 - 上記のように記載されていれば、Windows 10を使用しており、64ビット版であることが分かります。
<platform>- ブラウザが使用するHTML、CSS、JavaScriptのレンダリングエンジン(例:AppleWebKit、Gecko)とそのバージョンが記載されます。
- 例:
AppleWebKit/537.36 - 上記のように記載されていれば、WebKitというレンダリングエンジンを使用していることを示しています(ChromeやSafariがこのレンダリングエンジンを使用しています)。
<platform-details>- プラットフォームに関する詳細情報です。
- 例:
KHTML, like Gecko - 上記のように記載されていれば、WebKitがKHTMLをベースにしているが、Geckoに似た挙動をすることを示しています。
<extensions>- ブラウザの種類やバージョン、その他の情報が含まれます。
- 例:
Chrome/129.0.0.0 Safari/537.36 - 上記のように記載されていれば、Chromeブラウザが使われており、そのバージョンは129であることが分かります。また、ChromeがWebKitをベースにしているため、Safariのバージョン情報も含まれています。
ユーザーエージェント(User-Agent)の例
WindowsパソコンでChromeを使用している場合のユーザーエージェントの例を以下に示します。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/129.0.0.0 Safari/537.36Edgeブラウザを使用している場合のユーザーエージェントの例を以下に示します。末尾にEdgeのバージョンが追加されます。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/129.0.0.0 Safari/537.36 Edg/129.0.0.0ユーザーエージェント(User-Agent)の用途
ユーザーエージェントは、以下のような目的で使用されます。
- デバイスに応じた表示の最適化
- ユーザーエージェントの情報を使うことで、Webサーバはアクセスしているデバイスがスマホなのかパソコンなのかを判断できます。その結果、スマホではシンプルな表示、パソコンではフル機能の表示といった形で、デバイスに合った最適なレイアウトを提供することができます。
- アクセス解析とトラッキング
- Webサイトの運営者は、ユーザーエージェントの情報をもとに、どのブラウザやデバイスからアクセスが多いのかを分析できます。これにより、特定のデバイスやブラウザで問題が発生していないかを確認し、必要な対応や改善を行うことができます。
- ダウンロードボタンの切り替え
- 例えば、Webサイトでアプリをダウンロードさせたい場合、ユーザーエージェントを使って、アクセスしてきたユーザーがiPhoneかAndroidを使っているのかを判断します。それに基づいて、適切なダウンロードボタン(iPhoneならApp Store、AndroidならGoogle Playへのリンク)を表示できます。
- 機能の調整
- 一部のWebアプリケーションは、特定のブラウザやその機能に依存しています。ユーザーエージェントを使うことで、サポートしていないブラウザには代わりの機能を提供したり、警告メッセージを表示したりすることができます。
ユーザーエージェント(User-Agent)の確認方法
ユーザーエージェントは、ブラウザの開発者ツールを使って確認できます。ここでは、ブラウザごとの確認方法を説明します。
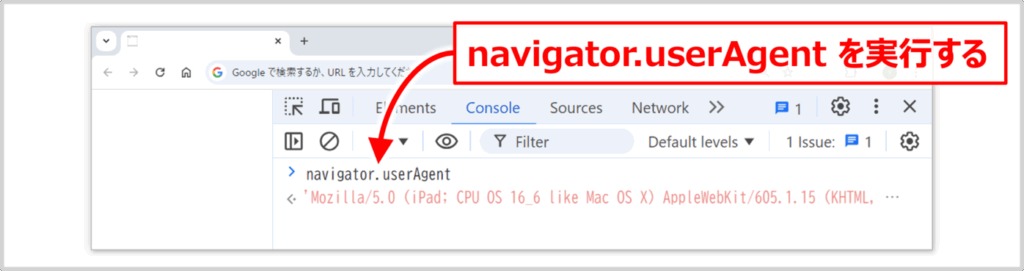
Chromeでユーザーエージェント(User-Agent)を確認する方法

- F12キーを押すか、右クリックして「検証」を選択して開発者ツールを起動します。
- 開発者ツールのコンソールで
navigator.userAgentを実行すると現在のユーザーエージェントが表示されます。
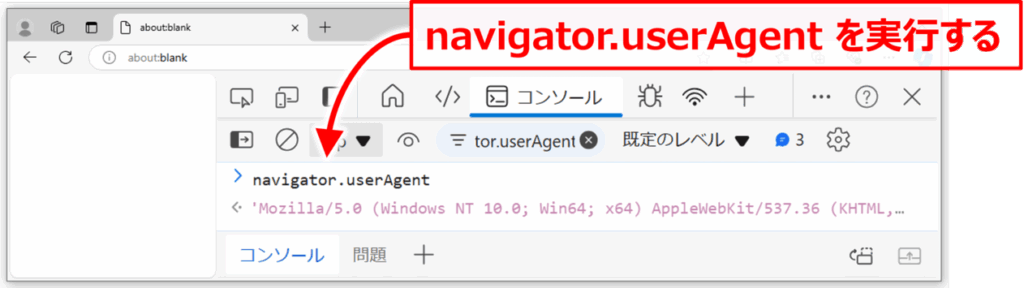
Edgeでユーザーエージェント(User-Agent)を確認する方法

- F12キーを押すか、右クリックして「検証」を選択して開発者ツールを起動します。
- 開発者ツールのコンソールで
navigator.userAgentを実行すると現在のユーザーエージェントが表示されます。
あわせて読みたい
デベロッパーツールではUser-Agentを任意のものに変更することができます。
『User-Agentの変更方法』については下記の記事で詳しく説明しています。興味のある方は下記のリンクからぜひチェックをしてみてください。 続きを見る
デベロッパーツールでUser-Agentを変更する方法!
本記事のまとめ
この記事では『ユーザーエージェント(User-Agent)』について、以下の内容を説明しました。
- ユーザーエージェント(User-Agent)とは
- 「ユーザーが使用しているOSやブラウザの情報」で、Webサーバに自動送信される。
- ユーザーエージェント(User-Agent)の構成
- 「デバイスのOS」や「デバイスの種類」や「ブラウザの種類」などで構成されている。
- ユーザーエージェント(User-Agent)の用途
- ユーザーエージェントの情報を用いて、アクセス解析をしたり、Webサイトの表示を切り替えたりする。
お読み頂きありがとうございました。