この記事では『リダイレクト』について、
- リダイレクトの挙動をデベロッパーツールで確認する方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
リダイレクトによるページ遷移
Webアプリの開発・管理・運用を行っていると、リダイレクトの挙動を確認したくなる場面があります。
例えば、以下の内容などを確認したくなると思います。
- ページ遷移前後のURLは想定通りか
- 「301」「302」などのHTTPステータスコードが正しいか
- レスポンスヘッダは想定通りか
この記事では、Google Chromeのデベロッパーツールを用いて、リダイレクトの挙動を確認する方法について説明します。
リダイレクトの例

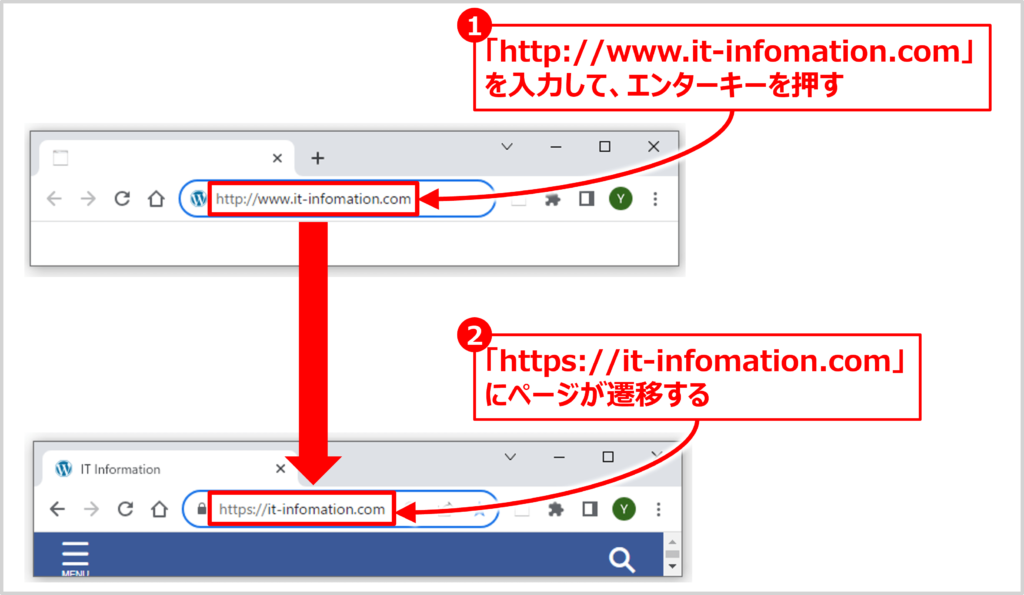
一例として、Google Chromeのアドレスバーに以下のURLを入力して、エンターキーを押してみましょう。
アドレスバーに入力するURL
http://www.it-infomation.com
すると、遷移した先のURLは「https://it-infomation.com」となっており、入力したURLとは違うWebページに遷移していますね。これは「http://www.it-infomation.com」から「https://it-infomation.com」へリダイレクトが行われたことを意味しています。
リダイレクトの挙動をデベロッパーツールで確認する方法
以下の手順を行うことで、リダイレクトの挙動をデベロッパーツールで確認することができます。
リダイレクトの挙動をデベロッパーツールで確認する方法
- デベロッパーツールを起動して、[Network]タブに切り替える
- [Preserve log(ログの保存)]にチェックを入れる
- [Disable cache(キャッシュを無効にする)]にチェックを入れる
- 該当のページを開く
- ログを確認する
デベロッパーツールを起動して、[Network]タブに切り替える
![【リダイレクトの挙動をデベロッパーツールで確認する方法】 デベロッパーツールを起動して、[Network]タブに切り替える](https://it-infomation.com/wp-content/uploads/2023/09/1c08d92832b30e742c3c8642b957c6de.png)
Windowsの場合、Google Chromeを開き、「F12」キーを押すと、デベロッパーツールが起動します(Macの場合、「option」+「command」+「I」キーを押すと、デベロッパーツールが起動します)。
Webページ内で「右クリック」をクリックして表示されるメニューの中から「検証」を選択しても、デベロッパーツールを起動することができます。
その後、[Network]タブを選択して、切り替えます。
[Preserve log(ログの保存)]にチェックを入れる
![【リダイレクトの挙動をデベロッパーツールで確認する方法】 [Preserve log(ログの保存)]にチェックを入れる](https://it-infomation.com/wp-content/uploads/2023/09/796c55c499ecdcb912293340a70af222.png)
[Preserve log(ログの保存)]にチェックがないデフォルトの状態だと、ページが遷移するたびに、[Network]タブのログがクリアされてしまいます。つまり、リダイレクトによるページ遷移で、リダイレクト前のログが消えてしまいます。
[Preserve log(ログの保存)]にチェックを入れると、リダイレクトを含むページ遷移後もログがクリアされずに残ります。今回はログをクリアしたくないので、[Preserve log(ログの保存)]にチェックを入れましょう。
また、すべての通信データを表示するために、[All]タブが選択されていることを確認します。
[Disable cache(キャッシュを無効にする)]にチェックを入れる
![【リダイレクトの挙動をデベロッパーツールで確認する方法】[Disable cache(キャッシュを無効にする)]にチェックを入れる](https://it-infomation.com/wp-content/uploads/2023/09/5b1db69da7fcc82f47e25914fa0c26d5.png)
Webブラウザはページの読み込み速度を向上させるため、ページの内容や関連リソースをキャッシュとして保存しています。しかし、キャッシュがあることで、最新のページ内容やリダイレクトの挙動を正確に確認する際に邪魔になることがあります。
[Disable cache(キャッシュを無効にする)]にチェックを入れると、デベロッパーツールが開いている間、ブラウザのキャッシュが無効になります。これにより、ページやリソースを毎回サーバーから新しく取得することを保証し、キャッシュの影響を受けずに正確な挙動を確認することができます。
該当のページを開く
「リダイレクトの例」と同じように、Google Chromeのアドレスバーに以下のURLを入力してエンターキーを押してみましょう。
アドレスバーに入力するURL
http://www.it-infomation.com
ログを確認する

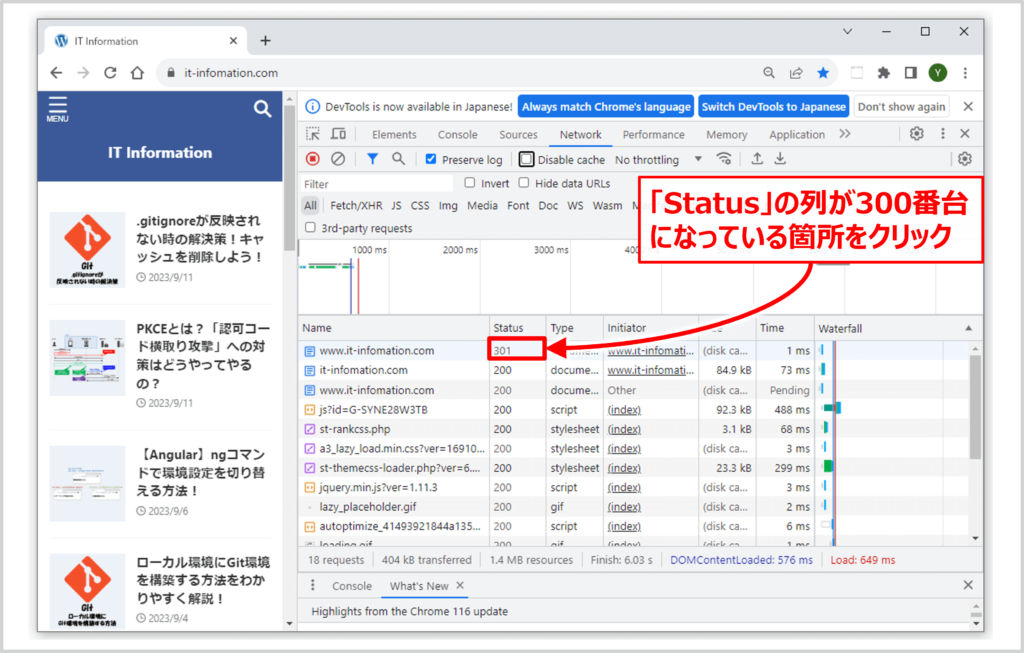
Webページを開くと、ログがたくさん表示されます。
このログにおいて、「Status」の列(HTTPステータスコードを表す列)が300番台になっている箇所を注目してください。一般的に300番台のHTTPステータスコードはリダイレクトが行われたことを表しています。
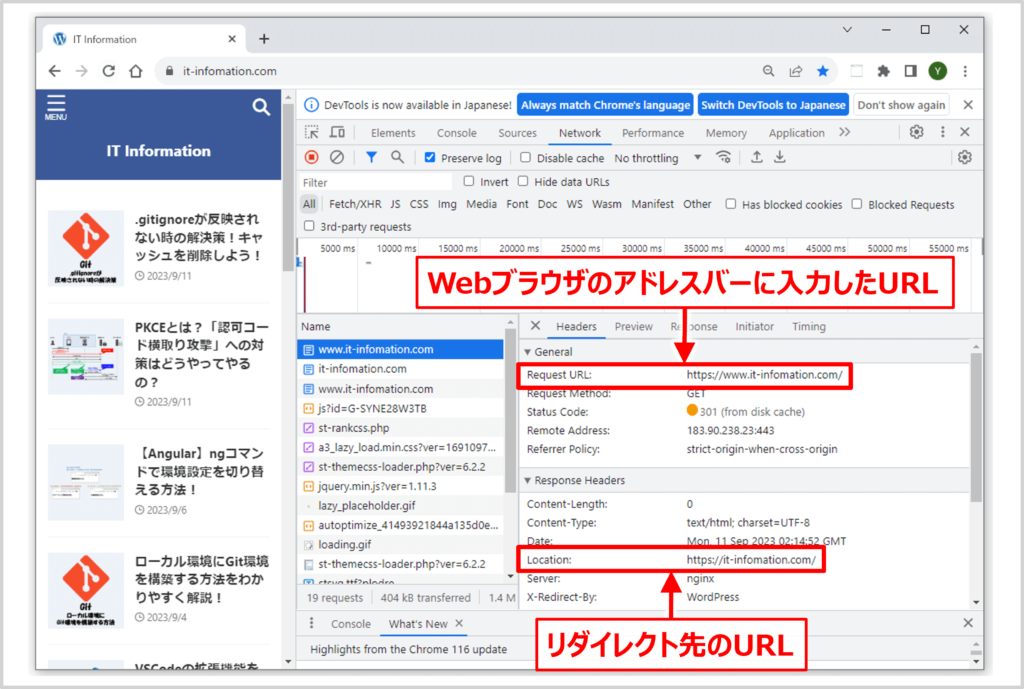
「Status」の列が300番台になっている箇所をクリックすると、以下に示すようにリダイレクトの詳細を確認することができます。

「Request URL」はWebブラウザのアドレスバーに入力したURLです。
リダイレクト先は「Response Headers」の「Location」の値で確認できます。上図の場合、「https://it-infomation.com」へのリダイレクトが行われたことが分かります。「wwwあり」から「wwwなし」に「http」から「https」に変わっていることが分かります。
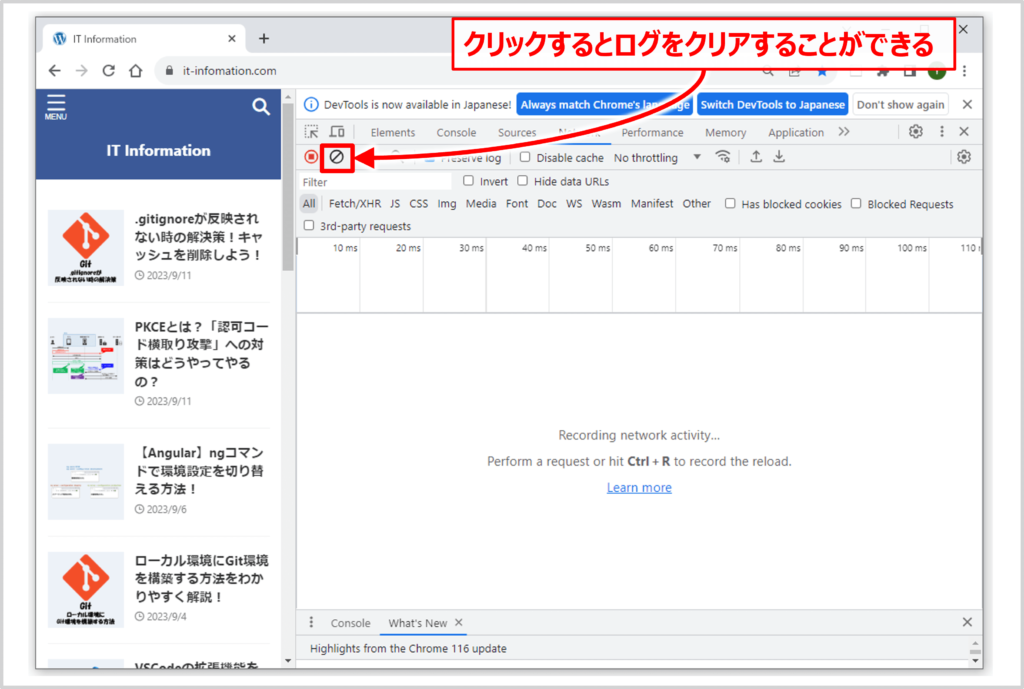
不要になったログをクリアする方法

[Preserve log(ログの保存)]にチェックを入れると、ログがクリアされないので、ログがどんどん増えていきます。不要なログが増えると見にくくなります。
この場合、ツールバーにある「通行止めのようなアイコン」をクリックすると、ログをクリアすることができます。
本記事のまとめ
この記事では『リダイレクト』について、以下の内容を説明しました。
- リダイレクトの挙動をデベロッパーツールで確認する方法
お読み頂きありがとうございました。