この記事ではAngularの『ngコマンド』について、
- ngコマンドで環境設定を切り替える方法
分かりやすく説明するように心掛けています。ご参考になれば幸いです。
ngコマンドで環境設定を切り替える方法
「ng buildコマンド」や「ng serveコマンド」を用いて、開発環境(development)、ステージング環境(staging)、本番環境(production)の3つの環境を切り替える方法について説明します。
以下の手順で説明します。
ngコマンドで環境設定を切り替える手順
- environmentsフォルダに環境設定用ファイルを作成する
- angular.jsonファイルを編集する
- コンポーネントでenvironmentsフォルダを利用する
environmentsフォルダに環境設定用ファイルを作成する
srcフォルダにenvironmentsフォルダを作成します。その後、environmentsフォルダに開発環境用、ステージング環境用、本番環境用のファイルを作成します。なお、今回はビルド時に設定が切り替わっているかを確認するために、以下の様に各ファイルを作成しています。
開発環境用(environment.ts)
export const environment = {
production: false,
apiUrl: '開発環境のURL',
};ステージング環境用(environment.staging.ts)
export const environment = {
production: false,
apiUrl: 'ステージング環境のURL',
};本番環境用(environment.production.ts)
export const environment = {
production: true,
apiUrl: '本番環境のURL',
};angular.jsonファイルを編集する
次にangular.jsonファイルを編集します。
angular.jsonファイルのbuild: fileReplacementsセクションにより、ビルド時にファイルを置き換えます。
"build": {
"configurations": {
"development": {},
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
},
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.production.ts"
}
]
}
},
"defaultConfiguration": "production"
},上記のように記述すると、「ng build --configuration staging」でビルドする時、
「src/environments/environment.tsファイル」を「src/environments/environment.staging.tsファイル」に置き換えてビルドしてくれるようになります。
また、「ng build --configuration production」でビルドする時、
「src/environments/environment.tsファイル」を「src/environments/environment.production.tsファイル」に置き換えてビルドしてくれるようになります。
ng buildコマンド
「ng build --configuration staging」ではなく、以下のコマンドでもOKです。
ng build --configuration=staging
ng build -c staging
ng build -c=stagingまた、angular.jsonファイルのserve: browserTargetセクションにより、「ng serveコマンド」実行時にターゲットとなるビルド設定を追加することもできます。
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"development": {
"browserTarget": "test-app:build:development"
},
"staging": {
"browserTarget": "test-app:build:staging"
},
"production": {
"browserTarget": "test-app:build:production"
}
},
"defaultConfiguration": "development"
},上記のように記述すると、「ng serve --configuration staging」コマンドを実行すると、ステージング環境(staging)でビルドしてくれるようになります。
また、「ng serve --configuration production」コマンドを実行すると、本番環境(production)でビルドしてくれるようになります。
なお、「ng serve --configuration development」コマンドまたは「ng serve」コマンドを実行すると、開発環境用(development)でビルドします。
ng serveコマンド
「ng serve --configuration staging」ではなく、以下のコマンドでもOKです。
ng serve --configuration=staging
ng serve -c staging
ng serve -c=stagingコンポーネントでenvironmentsフォルダを利用する
最後に一例として、app.component.tsを以下のように記述しましょう。
import { Component } from '@angular/core';
import { environment } from '../environments/environment';
@Component({
selector: 'app-root',
template: `<h1>{{ message }}</h1>`,
})
export class AppComponent {
message: string | undefined;
ngOnInit() {
this.message = environment.apiUrl;
}
}
上記のプログラムでは、environmentファイルのapiUrlをmessageプロパティに代入しており、そのmessageプロパティをテンプレートに表示しています。
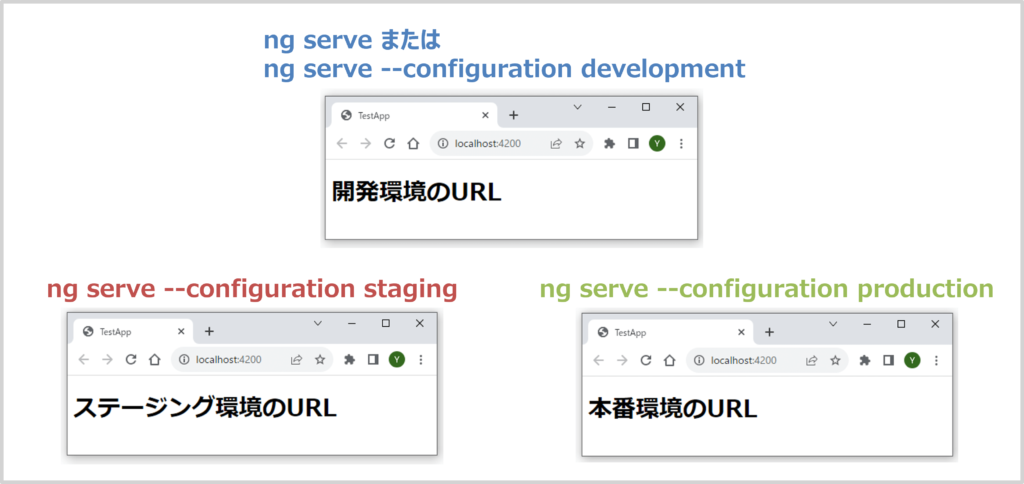
「ng serve(またはng serve --configuration development)」、「ng serve --configuration staging」、「ng serve --configuration production」を実行した時の結果は以下の様になります。

本記事のまとめ
この記事ではAngularの『ngコマンド』について、以下の内容を説明しました。
- ngコマンドで環境設定を切り替える方法
お読み頂きありがとうございました。