この記事ではJavaScriptの『オブジェクト(連想配列)』に関する『用語(プロパティ、プロパティ名、プロパティ値、キー、キー名)』について、各用語の「違い」と「意味」を分かりやすく説明するように心掛けています。ご参考になれば幸いです。
プロパティ・プロパティ名・プロパティ値
まず、プロパティ・プロパティ名・プロパティ値について説明します。
以下にJavaScriptの「オブジェクト例」を示します。
let person = {
name: 'Taro',
age: 30,
greet: function () {
console.log(`Hello, my name is ${this.name}`);
}
};各用語の意味
- プロパティ
- オブジェクトにある「名前と値のセット」をプロパティといいます。
- プロパティは「プロパティ名: 値」の形式で表現されます。
- 上記のオブジェクトでは、
name: 'Taro'やage: 30やgreet: function () { console.log(`Hello, my name is ${this.name}`); }がプロパティです。
- プロパティ名
- 特定のプロパティを識別するための名前です。
- プロパティにおけるコロン(:)の左側です。
- 上記のオブジェクトでは、
nameやageやgreetがプロパティ名です。 - プロパティ名のことを単に「プロパティ」ということもあります。
nameやageのことを「nameプロパティ」や「ageプロパティ」と言ったりします。
- プロパティ値
- プロパティに関連付けられているデータです。
- プロパティにおけるコロン(:)の右側です。
- 上記のオブジェクトでは、
Taroや30やfunction () { console.log(Hello, my name is ${this.name}); }が値です。 - プロパティ値のことは単に「値」ということが多いです。
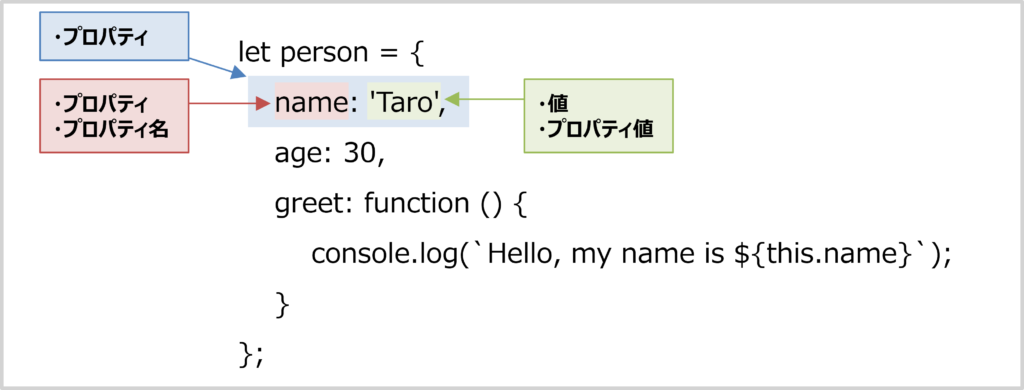
今までの用語を図でまとめると以下になります。

キー・キー名
次に、キー・キー名について説明します。これらの用語は「連想配列」で主に用いられる用語です。
JavaScriptでは「連想配列」という用語は特に使いませんが、以下のオブジェクト例のようにメソッドがない場合、「キー: 値」のペアを格納するデータ構造という意味で「連想配列」と見なすことができます。
let person = {
name: 'Taro',
age: 30
};各用語の意味
- キー・キー名
- 連想配列(メソッドがないオブジェクト)のプロパティ(プロパティ名)のことをキーやキー名とも言います。
- 例えば、上記の連想配列(メソッドがないオブジェクト)では、
nameやageがキー(キー名)です。 - つまり、
nameやageのことを、キー(キー名)やプロパティ(プロパティ名)と言ったります。同じ意味でも、参考書やオンラインの情報によって、使用される用語は異なります。
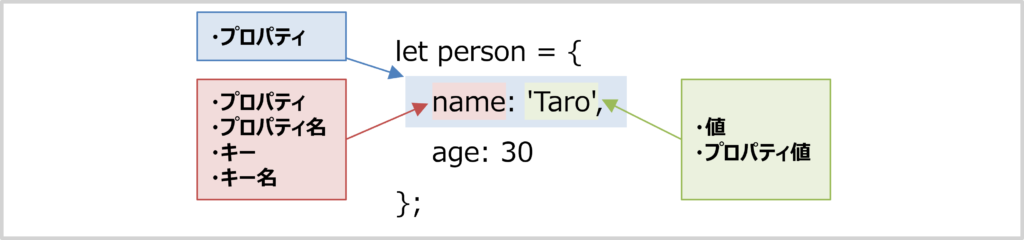
今までの用語を図でまとめると以下になります。

補足
- 「キー値」という言葉はありません。オブジェクトや連想配列における値は「プロパティ値」または単に「値」などと呼ばれます。
- 他のプログラミング言語(例えば、PHPやPerl)では、「キー: 値」のペアを格納する「連想配列」は公式なデータ構造として使用されています。しかし、JavaScriptではこのようなデータ構造を「オブジェクト」と呼びます。
- 連想配列は「辞書(dictionary)」、「ハッシュ(Hash)」、「ハッシュマップ(HashMap)」、「マップ(MaP)」という名前で呼ばれることがあります。
本記事のまとめ
この記事ではJavaScriptの『オブジェクト(連想配列)』に関する用語について、以下の内容を説明しました。
- プロパティ・プロパティ名・プロパティ値の意味
- キー・キー名・キー値の意味
お読み頂きありがとうございました。