この記事では『ファイル選択ダイアログ』について、
- JavaScriptでファイル選択ダイアログを開く方法
- 選択したファイルの「ファイルパス」や「詳細情報」を取得する方法
- 複数のファイルを選択可能にする方法(multiple属性)
- 特定のファイルタイプのみ選択可能にする方法(accept属性)
- 使用するカメラを選択する方法(capture属性)
- ファイル選択ダイアログでキャンセルされた場合の検出方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
JavaScriptでファイル選択ダイアログを開く方法
ファイル選択ダイアログとは、パソコンやスマホからファイルを選択する際に表示される画面です。
ファイル選択ダイアログを開くためには、HTMLの<input type="file">要素を使用します。この要素をクリックすると、ファイル選択ダイアログをが開きます。
サンプルコードを以下に示します。
<html>
<body>
<input type="file" id="fileInput">
</body>
</html>上記のコードをWebブラウザで表示すると、以下の画面が表示されます。

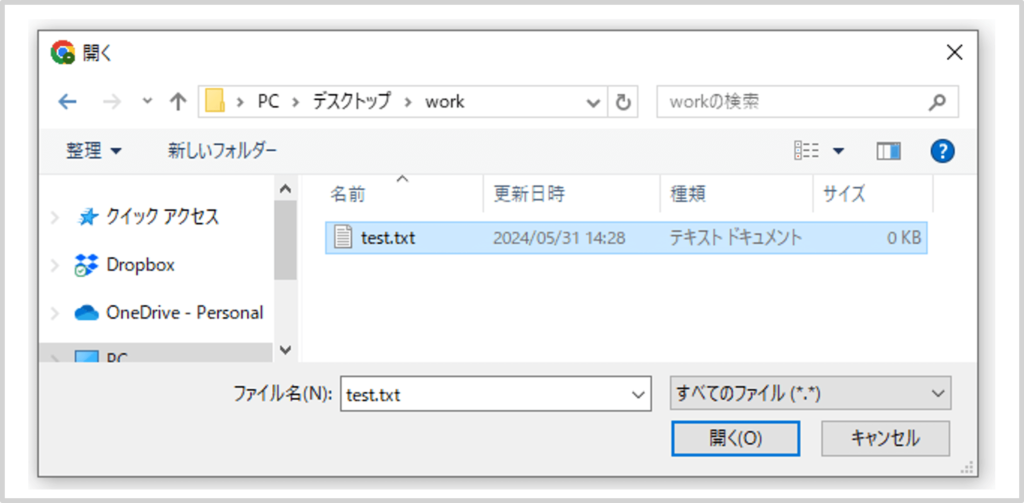
「ファイルを選択」ボタンをクリックすると以下に示すように「ファイル選択ダイアログ」が表示されます。

ファイル選択ダイアログでファイルを選択すると、選択したファイル名(今回はtest.txt)が表示されます。

次に、ファイル選択ダイアログで選択したファイルの「ファイルパス」や「詳細情報」を取得する方法について説明します。
選択したファイルの「ファイルパス」や「詳細情報」を取得する方法
valueプロパティでファイルパスを取得する
valueプロパティには選択したファイルのパスが格納されています。サンプルコードを以下に示します。
<html>
<body>
<input type="file" id="fileInput" />
<script>
// input要素のElementオブジェクトを取得
const fileInput = document.getElementById('fileInput');
// ファイルを選択した時の処理
fileInput.onchange = function () {
// 選択したファイルのパスの取得
const filePath = fileInput.value;
console.log('Selected file path:', filePath);
};
</script>
</body>
</html>まず、document.getElementByIdを用いてinput要素のElementオブジェクトを取得しています。
ファイル選択ダイアログでファイルを選択すると、changeイベントが発火します。changeイベントのイベントハンドラ(イベントが発生した時に実行される関数)では、取得したElementオブジェクトのvalueプロパティの値をログ出力しています(valueプロパティには、選択したファイルのパスを表す文字列が格納されています)。なお、ファイルが選択されていない場合には、valueプロパティの値は空文字列("")になります。
補足
- セキュリティ上の理由から、実際のファイルパスは取得できません。ファイルパスには、常に
C:\fakepath\の接頭辞が付きます。例えば、ファイル選択ダイアログでtest.txtファイルを選択した場合、ファイルパスはC:\fakepath\test.txtになります。 - ユーザーが複数のファイルを選択した場合(後ほど説明する
multiple属性をinput要素に追加すると、複数のファイルが選択できるようになります)、valueプロパティには、選択したファイルリストのうち、最初のファイルパスが格納されます。
filesプロパティでファイル情報を取得する
filesプロパティには選択したファイルの詳細情報(ファイル名、サイズ、タイプなど)が格納されています。サンプルコードを以下に示します。
<html>
<body>
<input type="file" id="fileInput" />
<script>
// input要素のElementオブジェクトを取得
const fileInput = document.getElementById('fileInput');
// ファイルを選択した時の処理
fileInput.onchange = function () {
// 選択したファイル情報の取得
const files = fileInput.files;
console.log('Files:', files);
for (let i = 0; i < files.length; i++) {
console.log('File name:', files[i].name);
console.log('File lastModified:', files[i].lastModified);
console.log('File lastModifiedDate:', files[i].lastModifiedDate); // ← lastModifiedDateは非推奨
console.log('File size:', files[i].size);
console.log('File type:', files[i].type);
}
};
</script>
</body>
</html>document.getElementByIdで取得したinput要素のElementオブジェクトのfilesプロパティには、選択したファイルの詳細情報が格納されています。filesプロパティの値は「Fileオブジェクトのリストを含むFileListオブジェクト」です。FileListオブジェクトは配列のようにふるまうので、lengthプロパティで選択したファイルの数を取得することができます。
また、Fileオブジェクトは以下の情報を持っています。
name- 選択したファイルの名前です。
lastModified- ファイルが最後に変更された日時を表す数値で、 「UNIX 時刻 (1970 年 1 月 1 日午前 0 時) からの経過ミリ秒数」です。
size- ファイルサイズ(単位は
byte)です。
- ファイルサイズ(単位は
type- ファイルのMIMEタイプです。
Fileオブジェクトが持っている情報にはlastModifiedDate(ファイルが最後に変更された日時を表すDateオブジェクト)もありますが、2024年6月時点で非推奨です。そのため、lastModifiedDateは使わずにlastModifiedを使用することをおすすめします。
複数のファイルを選択可能にする方法(multiple属性)
複数のファイルを選択できるようにするには、input要素にmultiple属性を追加します。サンプルコードを以下に示します。
<html>
<body>
<input type="file" id="fileInput" multiple>
</body>
</html>multiple属性を追加すると、ファイル選択ダイアログでShiftまたはControlを押しながら複数のファイルを選択できるようになります。
特定のファイルタイプのみ選択可能にする方法(accept属性)
accept属性を使用すると、特定のファイルタイプのみを選択可能に制限できます。例えば、画像ファイルのみを受け付ける場合は以下のようにします。
<html>
<body>
<input type="file" id="fileInput" accept="image/*">
</body>
</html>これにより、ユーザーは画像ファイルのみを選択できるようになります。例えば、PNG ファイルのみ選択可能にしたい場合には、accept="image/png"またはaccept=".png" にします。
使用するカメラを選択する方法(capture属性)
モバイルデバイスでは、capture属性を使用して、どのカメラ(前面または背面)を使用するかを指定できます。例えば、背面カメラ(外側を向いたカメラ)を使用する場合には以下のようにします。
<input type="file" id="fileInput" capture="environment">前面カメラ(ユーザーの方を向いているカメラ)を使用する場合には以下のようにします。
<input type="file" id="fileInput" capture="user">ファイル選択ダイアログでキャンセルされた場合の検出方法
ファイル選択ダイアログでキャンセルされた場合(cancelボタンの押下や、escapeキーによって閉じられたり、取り消されたりした場合)、canselイベントが発火します。サンプルコードを以下に示します。
<html>
<body>
<input type="file" id="fileInput" />
<script>
// input要素のElementオブジェクトを取得
const fileInput = document.getElementById('fileInput');
// キャンセルされた時の処理
fileInput.oncancel = function () {
console.log('Cancelled.');
};
</script>
</body>
</html>
上記のサンプルコードでは、ファイル選択ダイアログでキャンセルされた場合には、ログ出力をするようにしています。
本記事のまとめ
この記事では『ファイル選択ダイアログ』について、以下の内容を説明しました。
- JavaScriptでファイル選択ダイアログを開く方法
- 選択したファイルの「ファイルパス」や「詳細情報」を取得する方法
- 複数のファイルを選択可能にする方法(multiple属性)
- 特定のファイルタイプのみ選択可能にする方法(accept属性)
- 使用するカメラを選択する方法(capture属性)
- ファイル選択ダイアログでキャンセルされた場合の検出方法
お読み頂きありがとうございました。