JavaScriptのプログラミング中に以下のようなエラーに遭遇することが時々あります。
SyntaxError: Unexpected token 'xxx'この記事では『SyntaxError: Unexpected token 'xxx'エラー』について、
SyntaxError: Unexpected token 'xxx'とはSyntaxError: Unexpected token 'xxx’エラーの発生原因SyntaxError: Unexpected token 'xxx’エラーの解決方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
SyntaxError: Unexpected token 'xxx'とは
SyntaxError: Unexpected token 'xxx'エラーは、日本語に訳すと「キャッチされていない構文エラー:予期しないトークン 'xxx'」という意味です。つまり、コードの構文に問題があることを示しており、正しくない箇所にトークン(文字列、シンボル、または記号)が書かれていたりする場合に発生します。
次に、SyntaxError: Unexpected token 'xxx'エラーの発生原因と対処方法について解説します。
SyntaxError: Unexpected token 'xxx’ エラーの発生原因
SyntaxError: Unexpected token 'xxx'エラーの主な原因を以下に示します。
- カッコの対応関係が正しくない
- 誤った構文を使用している
- 変数名にJavaScriptの予約語を指定している
- コメントを閉じ忘れている
上記の原因について順番に説明します。
カッコの対応関係が正しくない
SyntaxError: Unexpected token 'xxx'エラーは、if文やfor文でカッコの対応関係が正しくない場合に発生します。
以下にサンプルコードを示しています。
if (true { // ←if文の閉じ括弧)がない
console.log("Hello, world!");
}上記のプログラムを実行すると、以下のエラーが発生します。
SyntaxError: Unexpected token '{'if (trueの後に閉じカッコ)がないため、「予期しない箇所に{がある(言い換えれば、{の前の構文が正しくない)」というエラーが発生しています。
誤った構文を使用している
SyntaxError: Unexpected token 'xxx'エラーは、誤った構文を使用している場合に発生します。
以下にサンプルコードを示しています。
for (let i = 0; i < 5;, ++i) { // ← for文の括弧の中にあるカンマ,が不要
console.log(i);
}上記のプログラムを実行すると、以下のエラーが発生します。
SyntaxError: Unexpected token ','for文の括弧の中にあるカンマ,が不要です。そのため、「予期しない箇所に,がある」というエラーが発生しています。
変数名にJavaScriptの予約語を指定している
SyntaxError: Unexpected token 'xxx'エラーは変数名にJavaScriptの予約語を使用している場合に発生します。
以下にサンプルコードを示しています。
let const = 'xxx'; // ← JavaScriptの予約語を変数名にしている上記のプログラムを実行すると、以下のエラーが発生します。
SyntaxError: Unexpected token 'const'constはJavaScriptの予約語であり、変数名として使用することはできません。そのため、上記のエラーが発生しています。
コメントを閉じ忘れている
SyntaxError: Unexpected token 'xxx'エラーではないのですが、コメントの閉じ忘れがあるとUnexpected tokenエラーが発生します。
console.log('hello');
/*
コメントです上記のプログラムを実行すると、以下のエラーが発生します。
SyntaxError: Invalid or unexpected tokenコメントの閉じカッコ */ が抜けているため、Unexpected tokenエラーが発生しています。
SyntaxError: Unexpected token 'xxx’ エラーの解決方法
yntaxError: Unexpected token 'xxx'エラーの解決方法を以下に示します。
- エラーメッセージを確認する
- JavaScriptの予約語を使用しない
上記の解決方法について順番に説明します。
エラーメッセージを確認する
コンソールに表示されているエラーメッセージには、問題が発生した行番号や詳細な情報が含まれています。これを手がかりにコードを確認します。
以下にサンプルコードを示しています。このサンプルコードはWindowsのDesktop上にあるtest.jsに記述しています。
if (true { // ←1行目のif文に閉じ括弧)がない
console.log("Hello, world!");
}上記のサンプルコードをnode.jsで実行した際のエラーメッセージを示しています。
C:\Users\user01\Desktop\test.js:1
if (true {
^
SyntaxError: Unexpected token '{'test.js:1より1行目にエラーがあることが分かります。
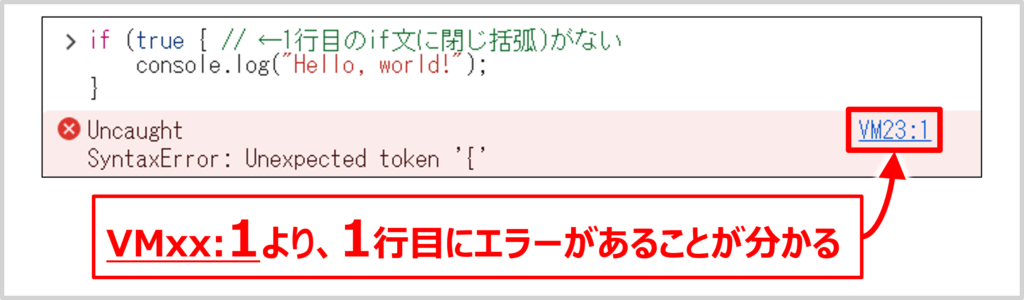
また、Google Chromeのコンソールで上記のサンプルコードを実行した際のエラーメッセージを示しています。

VMxx:1より、1行目にエラーがあることが分かります。
JavaScriptの予約語を使用しない
ECMAScript 2023(ES2023)で規定されているJavaScriptの予約語を以下に示しています。このリストに含まれる単語を変数名や関数名に使用すると、SyntaxError: Unexpected token 'xxx'エラーが発生しますので使用しないでください。
JavaScriptの予約語
awaitbreakcasecatchclassconstcontinuedebuggerdefaultdeletedoelseenumexportextendsfalsefinallyforfunctionifimplementsimportininstanceofinterfaceletnewnullpackageprivateprotectedpublicreturnsuperswitchstaticthisthrowtruetrytypeofvarvoidwhilewithyield- strict modeで予約語として登録されているもの
letstaticimplementsinterfacepackageprivateprotectedpublic
- 将来の予約語として登録されているもの
enum
補足
予約語は「https://262.ecma-international.org/」の「Keywords and Reserved Words」に記載されています。
本記事のまとめ
この記事では『SyntaxError: Unexpected token 'xxx'エラー』について、以下の内容を説明しました。
SyntaxError: Unexpected token 'xxx'とはSyntaxError: Unexpected token 'xxx’エラーの発生原因SyntaxError: Unexpected token 'xxx’エラーの解決方法
お読み頂きありがとうございました。