この記事では『React』について、
- アプリケーションの作成方法
- アプリケーションの実行方法
などを分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Reactのアプリケーション作成方法
Reactのアプリケーション作成は以下の手順で行います。
Reactのアプリケーション作成手順
- アプリケーションを作成するディレクトリに移動する
- 「npx create-react-appコマンド」を実行する
- アプリケーションの作成が完了
ではこれから上記の手順について順番に説明します。
アプリケーションを作成するディレクトリに移動する
この記事では「C:\ReactApp」ディレクトリにアプリケーションを作成します。
まず、アプリケーションを作成するディレクトリに移動するために、「PowerShell」または「コマンドプロンプト(cmd)」を開き、以下のコマンドを実行して、「C:\ReactApp」ディレクトリに移動します。
cd C:\ReactApp「npx create-react-appコマンド」を実行する
アプリケーションを作成するには、Create React Appというツールを使います。
以下のコマンドを実行すると、アプリケーションを作成することができます。
npx create-react-app 任意のアプリケーション名
# 例:アプリケーション名が「test-app」の場合
npx create-react-app test-app上記のコマンドを実行すると、指定したディレクトリに新しいアプリケーションの雛形が作成されるとともに、アプリケーションの実行に必要となるライブラリが自動的にインストールされます。今回は「C:\ReactApp」ディレクトリの配下に「test-app」という名前でアプリケーションの雛形を作成しています。
「npx create-react-appコマンド」を実行すると、アプリケーションの雛形の作成が開始します。アプリケーションの雛形の作成まで多少時間がかかるので待ちましょう。
「npx create-react-appコマンド」の実行結果
参考に「npx create-react-appコマンド」の実行結果を以下に示します。
PS C:\ReactApp> npx create-react-app test-app
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in C:\ReactApp\test-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1494 packages in 1m
258 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 68 packages, and changed 1 package in 7s
262 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1562 packages in 3s
262 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (2 moderate, 6 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created test-app at C:\ReactApp\test-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd test-app
npm start
Happy hacking!
npm notice
npm notice New major version of npm available! 9.6.6 -> 10.5.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.1
npm notice Run npm install -g npm@10.5.1 to update!
npm notice補足
「初回の実行時」や「create-react-appパッケージのバージョンが変更されている時」などは、不足のパッケージをインストールしても良いかを聞かれます。聞かれた場合には「y」を入力して、不足パッケージをインストールしましょう。上記の実行結果の以下の箇所が効かれている箇所です。
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) yCreate React Appとは
Create React AppはReactアプリケーションを開発するための公式のコマンドラインツールであり、デファクトスタンダードとして広く使われています。Reactアプリケーション開発のための準備として、ビルドツールのインストールや設定、アプリケーションの雛形、テスト環境などを生成してくれます。アプリケーションの雛形がコマンドひとつで作成でき、作成したアプリケーションを実行するための開発サーバーなども備えているので、Reactを一から始めたい方にはCreate React Appの導入をおすすめします。
補足
npxはNode.jsで提供されるコマンドの一種であり、ローカルにインストールされたツールを実行するためのパッケージランナーです。
アプリケーションの作成が完了
アプリケーションの雛形の作成が完了すると、以下のメッセージが表示されます。
Happy hacking!以上でアプリケーションの作成が完了です。
補足
「npx create-react-appコマンド」を実行すると、指定したディレクトリの配下に新しいディレクトリが作成されています。
今回、「C:\ReactApp」ディレクトリに移動した後に「ng new test-app」を実行したので、「C:\ReactApp」ディレクトリの配下に「test-app」という新しい名前のディレクトリが作成されています。
Reactのアプリケーション実行方法
Reactのアプリケーション実行は以下の手順で行います。
Reactのアプリケーション実行手順
- 「npx create-react-appコマンド」で作成されたディレクトリに移動する
- 「npm startコマンド」でアプリケーションを実行する
- アプリケーションが実行され、ブラウザが自動で起動する
ではこれから上記の手順について順番に説明します。
「npx create-react-appコマンド」で作成されたディレクトリに移動する
「npx create-react-appコマンド」で作成されたディレクトリに移動します。以下のコマンドを実行して、「C:\ReactApp\test-app」ディレクトリに移動します。
cd C:\ReactApp\test-app
# カレントディレクトリが「C:\ReactApp」の場合には、以下のコマンドでも可
cd test-app「npm startコマンド」でアプリケーションを実行する
アプリケーションを実行するには、「npm startコマンド」を使用します。以下のコマンドを実行してください。
npm start
# 以下のコマンドでも可能
npm run start上記のコマンドを実行すると、開発用サーバーが起動し、アプリケーションが実行されます。アプリケーションの実行には多少時間がかかるので待ちましょう。
アプリケーションが実行され、ブラウザが自動で起動する

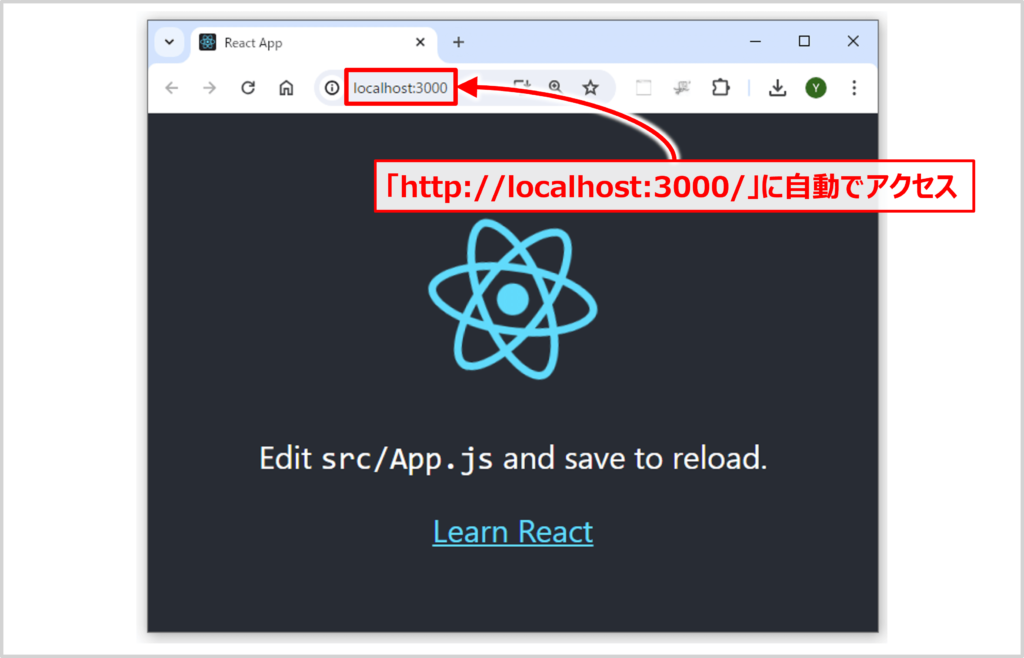
「npm startコマンド」の実行後、上図に示すように「http://localhost:3000/」に自動でアクセスされ、アプリケーションが実行されていることが分かります。
アプリケーションが実行されている状態において、ソースファイルを変更すると、ローカルサーバーによって自動的にアプリケーションが再構築され、ページがリロードされます。
アプリケーションを停止するときは、「PowerShell」または「コマンドプロンプト(cmd)」で[ctrl+c]を押します。
補足
「http://localhost:3000/」のうち、localhostは現在のアプリケーションが動作しているコンピュータ自身を意味するホスト名です。3000はポート番号であり、webpack-dev-server標準のポート番号になっています。webpack-dev-serverはCreate React Appで用意されている開発サーバーです。
本記事のまとめ
この記事では『React』について、以下の内容を説明しました。
- アプリケーションの作成方法
- アプリケーションの実行方法
お読み頂きありがとうございました。