この記事ではVisual Studio Codeの拡張機能である『Prettier』について、
- Prettierとは
- Prettierのインストール方法
- Prettierの使い方
- Format Documentコマンドでフォーマットをする方法
- 保存時にコードをフォーマットする方法
- Prettierの設定を変更する方法
- Prettierのデフォルト設定
- Prettierから除外するファイルの指定方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
Prettierとは
Prettierはソースコードのフォーマットを自動整形するツールです。Prettierを用いることで、バラバラに書かれたソースコードの見た目を綺麗に整えてくれます。例えば、タブの幅を統一してくれたり、文字列を囲むシングルクォートとダブルクォートを統一してくれたりしてくれます。
VSCodeの拡張機能にもPrettierがあります。VSCodeの拡張機能Prettierを用いると、ファイルの保存時にソースコードを自動でフォーマットすることができるようになります。
Prettierがサポートしている形式は幅広く、JavaScript、JSX、TypeScript、JSON、HTML、Vue、CSS、SCSSなど、多くの形式をサポートしています。
一例として、以下のJavaScriptのソースコードを見てみましょう。
バラバラなソースコード
// 文字列はダブルクォートで囲んでいる
// 文末にセミコロンが付いている
// インテンドをしている
// オブジェクトの最後のプロパティ値にカンマがある
let personA = {
name: "Taro",
age: 30,
};
// 文字列はシングルクォートで囲んでいる
// 文末にセミコロンが付いていない
// インテンドをしていない
// オブジェクトの最後のプロパティ値にカンマがない
let personB = {
name: 'Hanako',
age: 35
}上記に示すバラバラなソースコードに対して、Prettierを用いると、以下の様に自動整形してくれます。
Prettierにより自動整形したソースコード
// 文字列はダブルクォートで囲んでいる
// 文末にセミコロンが付いている
// インテンドをしている
// オブジェクトの最後のプロパティ値にカンマがある
let personA = {
name: "Taro",
age: 30,
};
// 文字列はシングルクォートで囲んでいる → ダブルクォートになる
// 文末にセミコロンが付いていない → セミコロンが付く
// インテンドをしていない → インテンドされる
// オブジェクトの最後のプロパティ値にカンマがない → カンマが付く
let personB = {
name: "Hanako",
age: 35,
};補足
- ソースコードを整形してくれるツールのことを「コードフォーマッター」といいます。
- Prettierは「プリティア」と読みます。
Prettierのインストール方法
それでは「Prettier」をVSCodeにインストールしてみましょう。
拡張機能「Prettier」をインストールする手順は以下となっています。
「Prettier」をインストールする手順
- Visual Studio Codeを起動する
- ウィンドウ左側にある「Extensions(拡張機能)」のアイコンをクリックする
- Extensionsの検索ボックスに「Prettier」と入力する
- 検索結果から「Prettier - Code formatter」を見つけてクリックする
- 「インストール」ボタンをクリックする
ではこれから、上記の手順について順番に説明します。
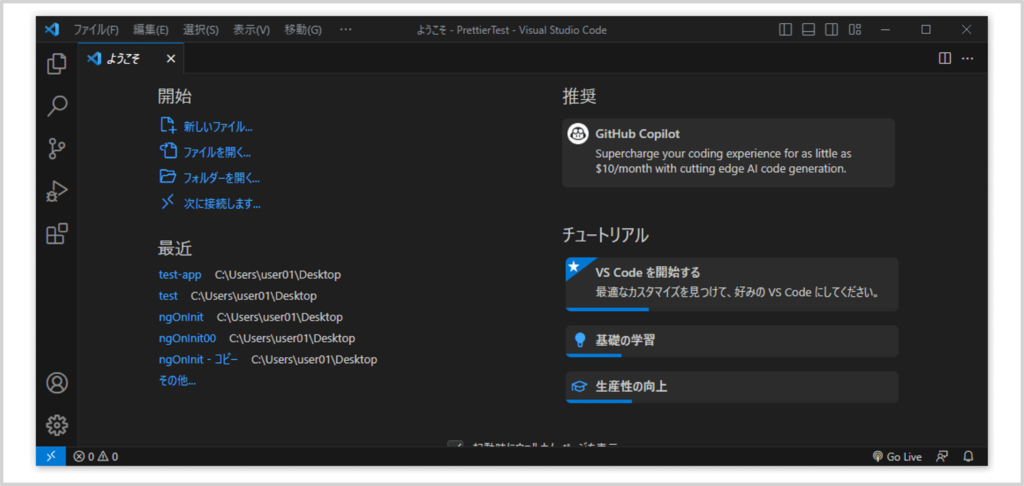
Visual Studio Codeを起動する
VSCodeを起動します。

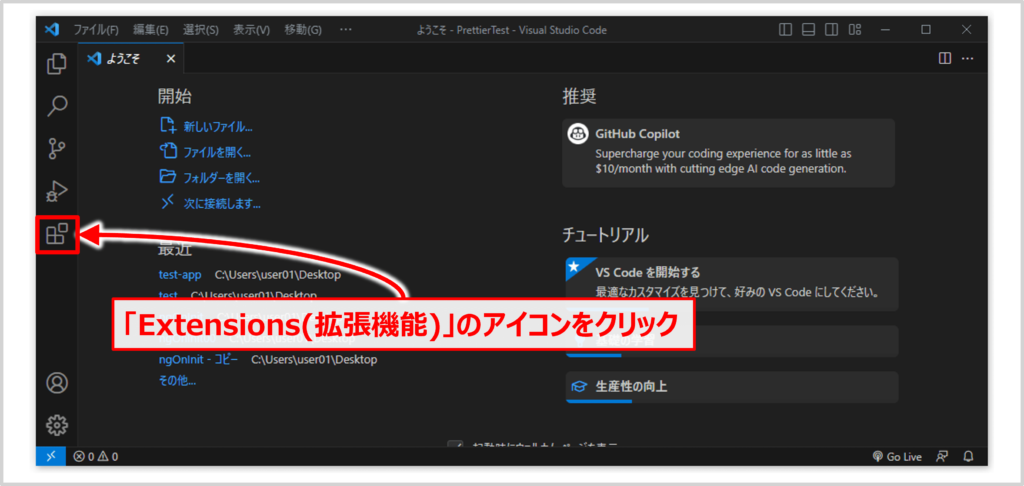
ウィンドウ左側にある「Extensions(拡張機能)」のアイコンをクリックする
ウィンドウ左側のアクティブバーにある「Extensions(拡張機能)」のアイコン(四角が重なっているアイコン)をクリックします。

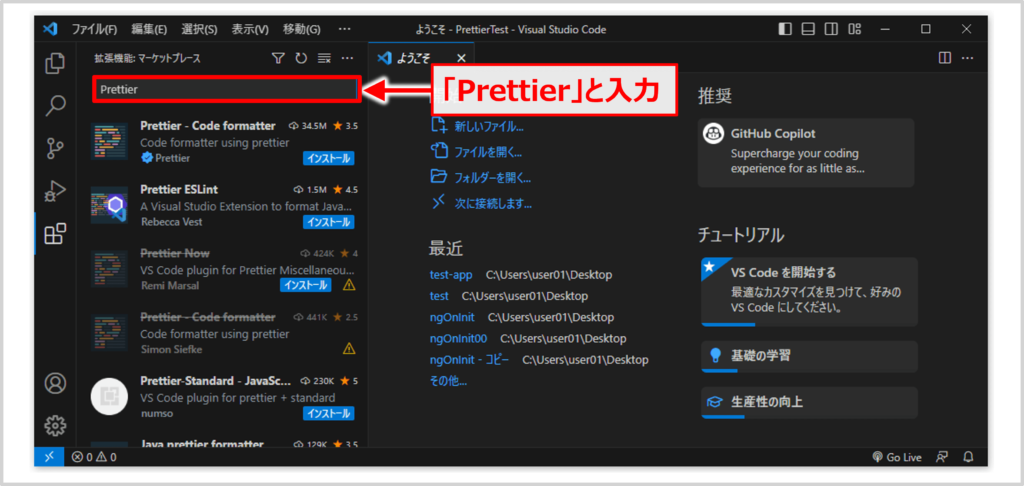
Extensionsの検索ボックスに「Prettier」と入力する
Extensions の検索ボックスが表示されます。検索ボックスに「Prettier」と入力します。

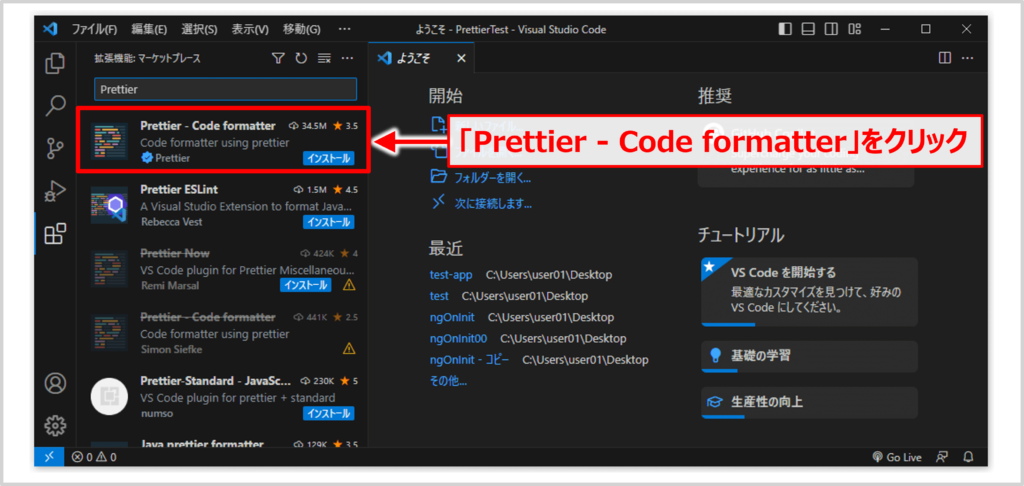
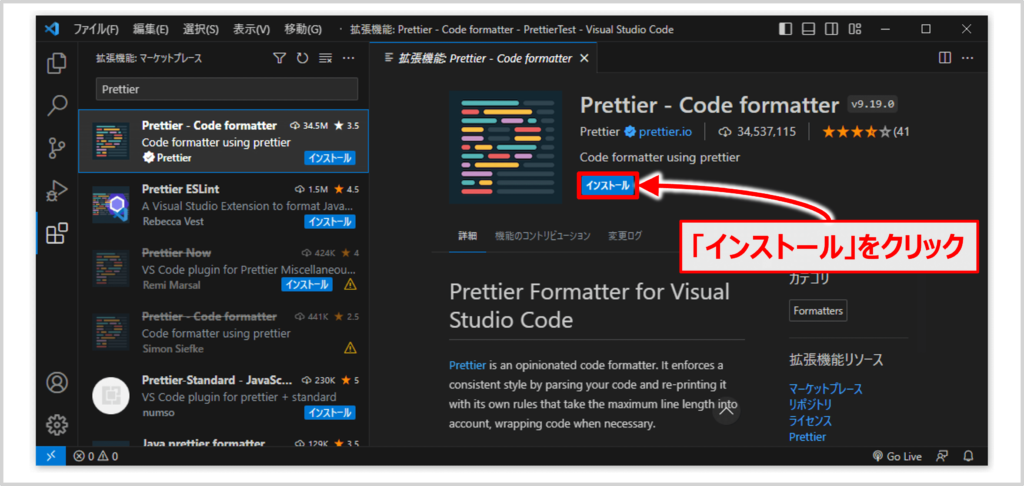
検索結果から「Prettier - Code formatter」を見つけてクリックする
表示された拡張機能の一覧の中から「Prettier - Code formatter」をクリックします。

「インストール」ボタンをクリックする
拡張機能「Live Server」に関する画面が表示されます。「インストール」ボタンをクリックします。

これで、拡張機能「Prettier」のインストールが完了です。
Prettierの使い方
Prettierについて、以下の使い方を説明します。
- Format Documentコマンドでフォーマットをする方法
- 保存時にコードをフォーマットする方法(←こっちの方がおすすめ!!)
Format Documentコマンドでフォーマットをする方法
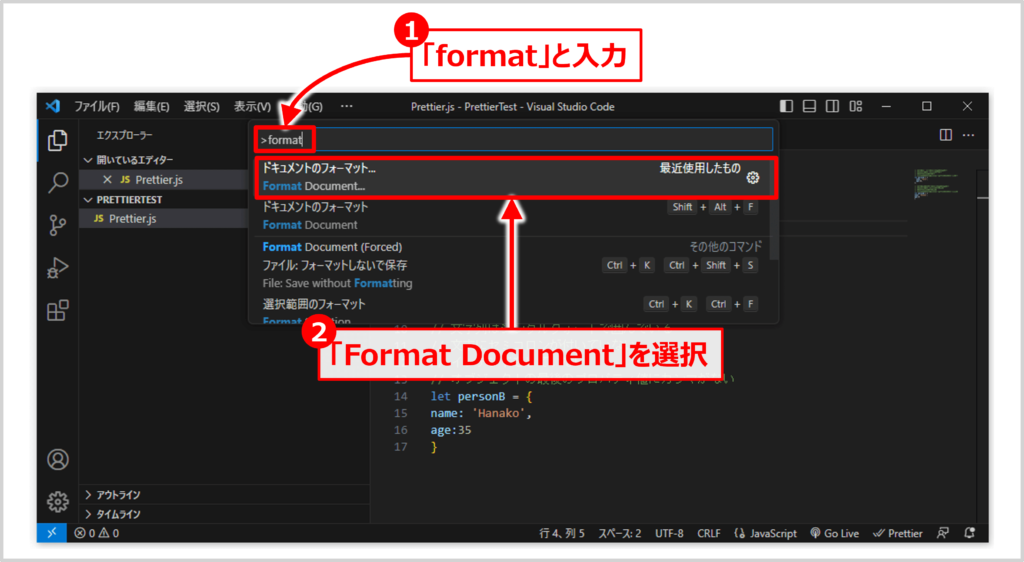
コマンドパレットをまず開きます。Windowsの場合は[Ctrl]+[Shift]+[P]、macOSの場合は、[Command]+ [Shift]+[P]を押すと、コマンドパレットを開くことができます。
コマンドパレットを開いたら、検索欄に「format」と入力してください。候補がいくつか表示されますが、この中で「Format Document」を選択します。

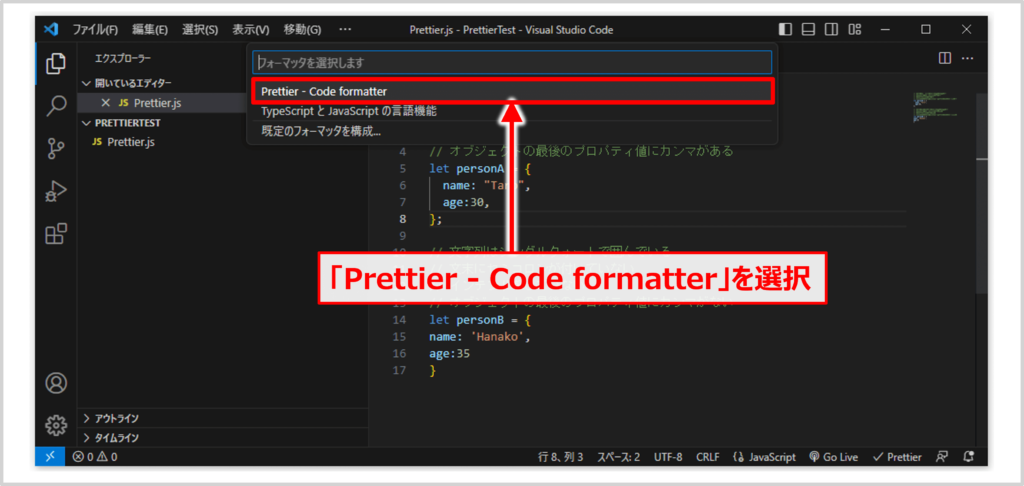
フォーマットの選択画面が表示されるので、「Prettier - Code formatter」を選択します。

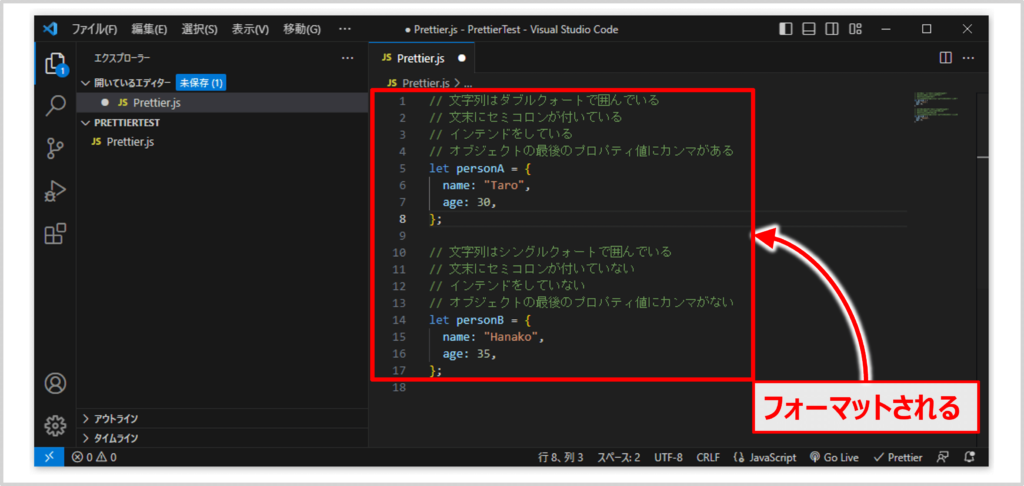
すると、以下に示すように、コードがフォーマットされました。

上記のコードを見ると、文字列がダブルクォートで囲まれ、文末にセミコロンが付き、インテンドがされ、オブジェクトの最後のプロパティ値にカンマが付いていることが分かります。
上記のフォーマットはPrettierのデフォルト設定です。
設定を変更すると、文字列をシングルクォートで囲むように統一したり、インテンドの幅を変えたりすることができます(後ほど設定方法について説明します)。
保存時にコードをフォーマットする方法
VSCodeで以下の設定を行うと、ファイルの保存時に、Prettierを使って自動でフォーマットすることができるようになります。
- Format On Saveを有効にする
- Default FormatterをPrettierに設定する
Format On Saveを有効にする
「Format On Save」の設定を有効にすると、ファイルを保存する度に自動的にフォーマットが行われます。では、この設定方法について説明します。
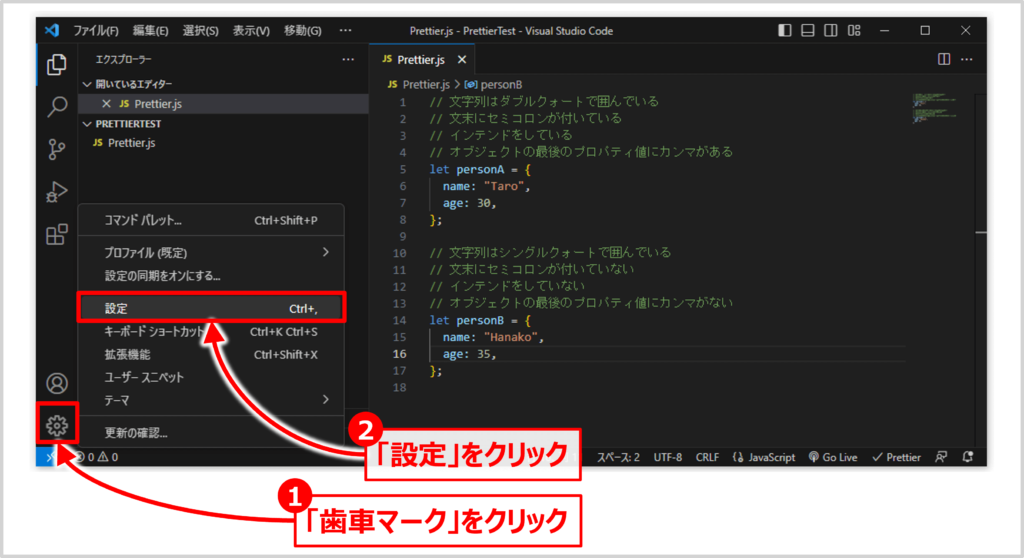
まず、設定タブを開きます。画面左下の「歯車マーク」をクリックし、表示される項目の中から「設定」をクリックします。

補足
Windowsでは[Ctrl]+[+(プラスキー)]、macOSでは[Command]+[+(プラスキー)]を押しても、設定タブが開きます。
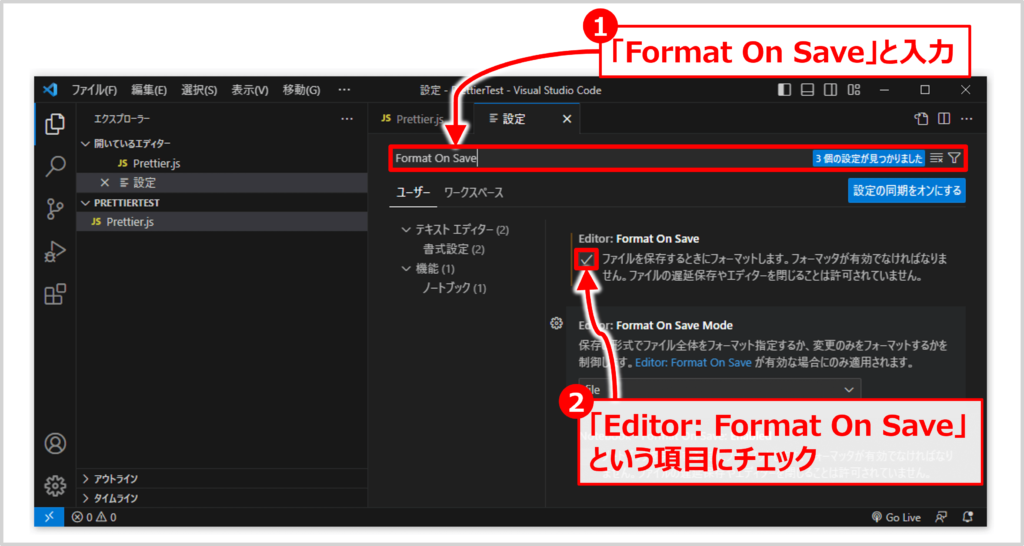
「設定タブ」の検索欄に「Format On Save」を入力してください。その後、「Editor: Format On Save」という項目にチェックを入れます。

Default FormatterをPrettierに設定する
「Format On Save」を有効にすることで、ファイルの保存時に自動でフォーマットしてくれるようになりました。何を使ってフォーマットをするのかを設定するのが「Default Formatter」です。
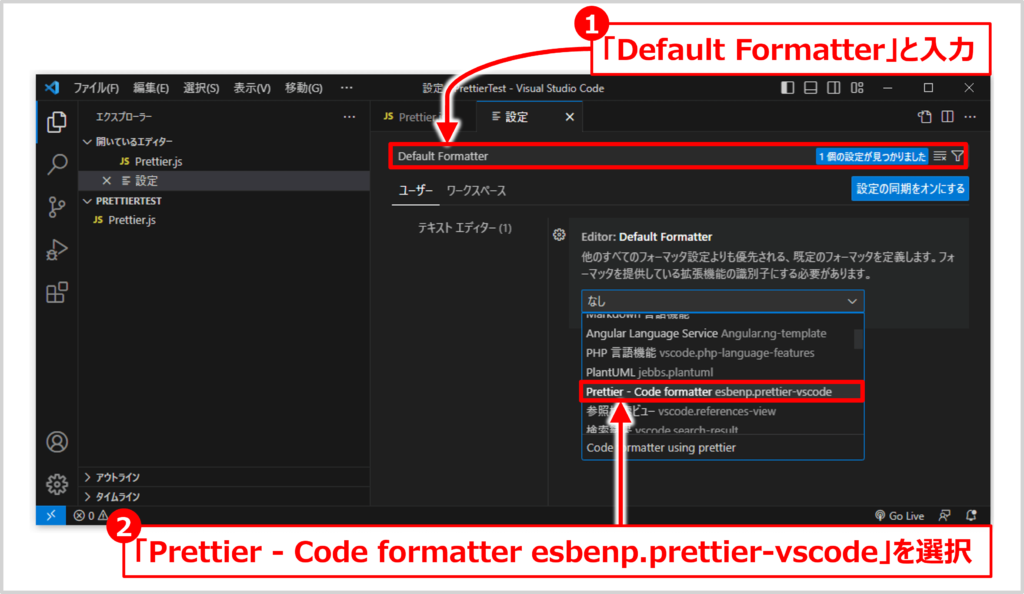
「設定タブ」の検索欄に「Default Formatter」を入力してください。その後、「Editor: Default Formatter」の下にあるドロップダウンメニューをクリックし、その中から「Prettier - Code formatter esbenp.prettier-vscode」を選択します。

これで、コードを書いてファイルを保存すると、Prettierを使って自動でフォーマットをすることができるようになりました。
【補足】setting.jsonで設定を確認する
先ほど、「Format On Saveを有効にする」と「Default FormatterをPrettierに設定する」を行いました。これらの設定は「setting.json」に記載されています。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}なお、VSCodeの設定は、「ユーザー設定」と「ワークスペース設定」に対して行うことができます。
- ユーザー設定
- ユーザー設定は、VSCode全体に適用されます。ワークスペース設定で上書きされない限り有効です。
- 個人で開発する際には、ユーザー設定で十分だと思います。
- ユーザー設定はWindowsの場合「C:\Users{ユーザ名}\AppData\Roaming\Code\User」の「setting.json」に設定した内容が記載されていきます。
- ワークスペース設定
- ワークスペース設定は、現在のワークスペース(特定のプロジェクト)のみに適用されます。
- ワークスペース設定はユーザー設定を上書きします。
- 特定のプロジェクトに特有の設定を行いたい場合には、この設定を選びます。
- ワークスペース設定を行うと、「.vscode」というフォルダがプロジェクトのディレクトリに追加され、「.vscode」内の「setting.json」に設定した内容が記載されていきます。
補足
Prettierに設定は「setting.json」を直接編集しても変更可能です。
Prettierの設定を変更する方法
Prettierの設定は「VSCodeの設定画面」と「.prettierrcファイル」で変更することができます。
VSCodeの設定画面で、Prettierの設定を変更する方法
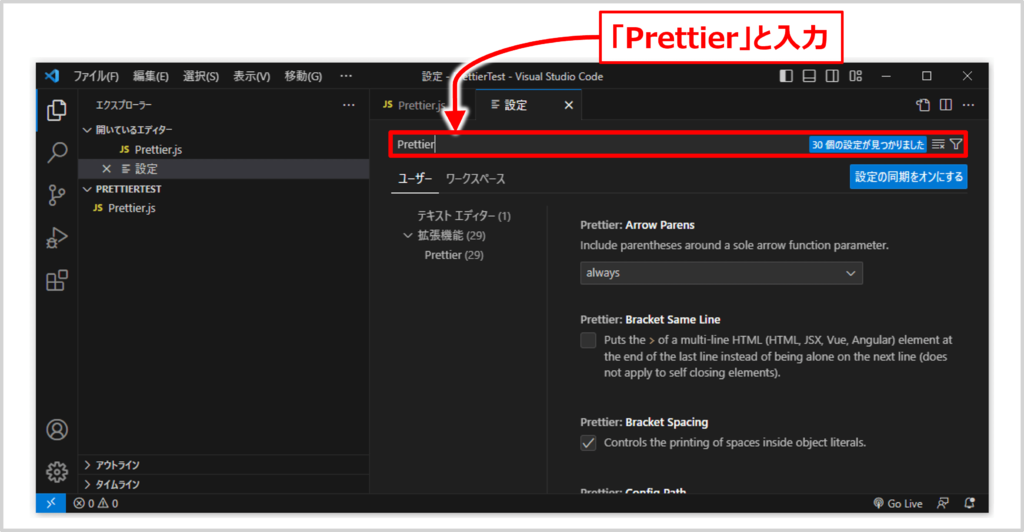
設定タブを開き、「設定タブ」の検索欄に「Prettier」と入力してください。すると、変更可能な設定項目が表示されます。

よく使う設定項目を以下に示します。
- Single Quote
- 文字列をシングルクォートで囲むか、ダブルクォートで囲むかを設定します。
- Semi
- 文末にセミコロンを付けるかどうかを選択します。
- Tab Width
- インテンドの幅を設定します(タブ1回あたりの半角スペースの数を設定します)。
.prettierrcファイルを作成して、Prettierの設定を変更する方法
プロジェクトのルートディレクトリに「.prettierrc」または「.prettier.json」という名前のファイルを作成してPrettierの設定を変更することができます。
このファイルはJSON形式で記述します。例えば、シングルクォートを使用し、セミコロンを使わないように設定するには次のようにします。
{
"singleQuote": true,
"semi": false
}補足
JavaScript形式の場合は「prettier.config.js」か「.prettierrc.js」というファイル名にし、以下のように記述します。
module.exports = {
singleQuote: true,
semi: false
};YAML形式の場合は「.prettierrc」か「.prettierrc.yaml」というファイル名にし、以下のように記述します。
singleQuote: true
semi: falseTOML形式の場合は「.prettierrc.toml」というファイル名に、以下のように記述します。
singleQuote = true
semi = falsePrettierのデフォルト設定
Prettierのデフォルト設定を以下に示します。Prettierの設定を変更しない場合には、以下の設定が適用されます。
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": false,
"quoteProps": "as-needed",
"jsxSingleQuote": false,
"trailingComma": "none",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "avoid",
"requirePragma": false,
"insertPragma": false,
"proseWrap": "preserve",
"htmlWhitespaceSensitivity": "css",
"vueIndentScriptAndStyle": false,
"endOfLine": "lf",
"embeddedLanguageFormatting": "auto"
}Prettierから除外するファイルの指定方法
Prettierでフォーマットから除外したいファイルやディレクトリを指定することができます。
プロジェクトのルートディレクトリに「.prettierignore」という名前のファイルを作成します。そして、そのファイル内に除外したいファイルやディレクトリのパスを記述します。
例えば、以下のように記述すると、「node_modulesディレクトリ」、「distディレクトリ」、「test.jsという名前のすべてのファイル」をPrettierの対象から除外することができます。
node_modules
dist
**/test.js補足
「**/test.js」の部分は「任意のディレクトリにあるtest.jsという名前のすべてのファイル」という意味です。「**」は「任意のディレクトリ(サブディレクトリを含む)」を意味します。もしルートディレクトリの「test.js」のみを除外したい場合は、「test.js」と記述します。
本記事のまとめ
この記事ではVisual Studio Codeの拡張機能である『Prettier』について、以下の内容を説明しました。
- Prettierとは
- Prettierのインストール方法
- Prettierの使い方
- Format Documentコマンドでフォーマットをする方法
- 保存時にコードをフォーマットする方法
- Prettierの設定を変更する方法
- Prettierのデフォルト設定
- Prettierから除外するファイルの指定方法
お読み頂きありがとうございました。