この記事ではJavaScriptの『test()メソッド』について、
test()メソッドとはtest()メソッドの構文test()メソッドの使い方test()メソッドにグローバルフラグを設定した場合の使い方
などを分かりやすく説明するように心掛けています。ご参考になれば幸いです。
test()メソッドとは
JavaScriptのtest()メソッドは、対象の文字列が正規表現と一致するかを調べるメソッドです。一致した場合にはtrue、一致しなかった場合にはfalseを返します。
test()メソッドの構文を以下に示します。
test()メソッドの構文
regexObj.test(str)regexObjは正規表現オブジェクトです。正規表現オブジェクトはリテラル(/pattern/)またはRegExpコンストラクタ(new RegExp('pattern'))を使って作成できます(後ほどサンプルコードで詳しく説明します)。
test()メソッドの引数と返り値を以下に示します。
引数
str- 正規表現と一致するかを調べたい文字列を指定します。
返り値(戻り値)
- 一致した場合には
true、一致しなかった場合にはfalseを返します。
test()メソッドの使い方
JavaScriptのtest()メソッドを用いたサンプルコードを以下に示しています。
// 正規表現オブジェクトを作成
const regexObj = /world/;
// RegExpコンストラクタを用いる場合には以下の様に記述する
// const regexObj = new RegExp('world');
// テストする文字列
const str1 = 'hello world!';
const str2 = 'hello japan!';
// str1に'world'が含まれているかをチェック
const result1 = regexObj.test(str1);
console.log(result1); // trueを出力
// str2に'world'が含まれているかをチェック
const result2 = regexObj.test(str2);
console.log(result2); // falseを出力上記のサンプルコードでは、文字列に'world'が含まれているかを調べています。
まず、正規表現オブジェクトを作成します。正規表現オブジェクトはリテラル(/pattern/)またはRegExpコンストラクタ(new RegExp('pattern'))を使って作成します。どちらの方法でも構いません。
次に、作成した正規表現オブジェクトに対してtestメソッドを呼び出し、テストしたい文字列を引数として渡します。
上記のサンプルコードの場合、'world'は文字列str1('hello world!')の中に含まれているため、test()メソッドはtrueを返します。一方、'world'は文字列str2('hello japan!')の中に含まれていないため、test()メソッドはfalseを返します。
test()メソッドにグローバルフラグを設定した場合の使い方
正規表現のパターンの最後にgを記述すると、グローバルフラグを設定することができます。
正規表現にグローバルフラグが設定されている場合、test()メソッドを実行し、文字列が正規表現に一致すると、正規表現オブジェクトのlastIndexプロパティの値は一致した文字列の次の文字のインデックス値で加算されます。
その後、さらにtest()メソッドを実行すると、文字列はlastIndexプロパティの値から検索を開始します。lastIndexプロパティの値はtest()メソッドがtrueを返すたびに加算され続けます。
test()メソッドがfalseを返した場合には、lastIndexプロパティの値は0にリセットされます。
グローバルフラグを設定していない場合、test()メソッドを実行し、文字列が正規表現に一致したとしても、lastIndexプロパティの値は0のままです。
実際にサンプルコードで確認してみましょう。
// グローバルフラグを設定した正規表現オブジェクト
const regexObj = /world/g;
// テストする文字列
const str = 'hello world! world!';
// 最初の一致をテスト
const result1 = regexObj.test(str);
console.log('1st test: ' + result1); // trueを出力
console.log('After 1st test, lastIndex: ' + regexObj.lastIndex); // 一致した文字列の次のインデックスを出力
// 2回目の一致をテスト
const result2 = regexObj.test(str);
console.log('2nd test: ' + result2); // trueを出力
console.log('After 2nd test, lastIndex: ' + regexObj.lastIndex); // 再度、一致した文字列の次のインデックスを出力
// 3回目の一致をテスト
const result3 = regexObj.test(str);
console.log('3rd test: ' + result3); // falseを出力
console.log('After 3rd test, lastIndex: ' + regexObj.lastIndex); // 0にリセットされる
//ログ出力
// 1st test: true
// After 1st test, lastIndex: 11
// 2nd test: true
// After 2nd test, lastIndex: 18
// 3rd test: false
// After 3rd test, lastIndex: 0このサンプルコードでは、/world/gという正規表現オブジェクトを作成し、"hello world! world!"という文字列に対してtest()メソッドを3回実行しています。最初の2回は'world'が見つかるためtrueが返され、lastIndexプロパティの値はそれぞれ次の検索開始位置に更新されます。3回目の実行では文字列の終わりに達するためfalseが返され、lastIndexは0にリセットされます。
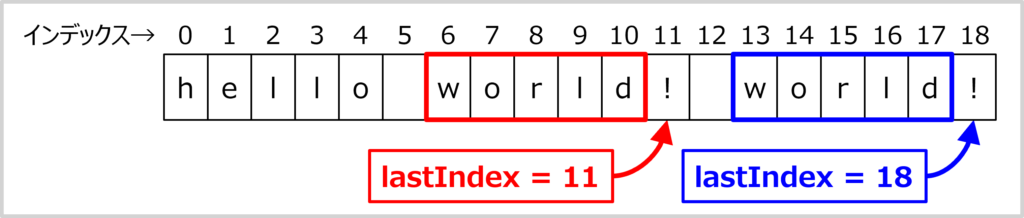
図で表すと以下の様になります。

本記事のまとめ
この記事ではJavaScriptの『test()メソッド』について、以下の内容を説明しました。
test()メソッドとはtest()メソッドの構文test()メソッドの使い方test()メソッドにグローバルフラグを設定した場合の使い方
お読み頂きありがとうございました。