この記事ではAngularの『ngIfディレクティブ』について、
- ngIfディレクティブとは
- 「*ngIf」で表示非表示を切り替える方法
- 「*ngIf~else」で表示非表示を切り替える方法
- 「*ngIf~then~else」で表示非表示を切り替える方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
ngIfディレクティブとは
ngIfディレクティブは、JavaScriptのif命令に相当するディレクティブです。ngIfディレクティブを用いることで条件分岐をすることができます。
ngIfディレクティブを用いた条件分岐の方法には、以下の3種類あります。
ngIfディレクティブの条件分岐
- 「*ngIf」のみを用いる方法
- 「*ngIf~else」を用いる方法
- 「*ngIf~then~else」を用いる方法
この中で一番よく使うのは、「*ngIf」のみを用いる方法です。この方法では、条件式の結果がtrueの時のみ、配下のコンテンツを表示します。
では、実際に具体的なプログラム例を見てみましょう。
「*ngIf」で表示非表示を切り替える方法
*ngIfの構文を以下に示します。
「*ngIf」の構文
<任意の要素 *ngIf="条件式">条件式がtrueの場合に表示されるコンテンツ</任意の要素>*ngIfを用いたプログラム例を以下に示します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<button (click)="onClick()">表示/非表示</button>
<h1 *ngIf="showMessage">Hello Angular!</h1>
`,
})
export class AppComponent {
showMessage = true;
onClick() {
this.showMessage = !this.showMessage;
}
}ngIfディレクティブには、true/false値として評価できる式を渡します。上記のプログラムでは、AppComponentのshowMessageプロパティを渡しています。
showMessageプロパティがtrueの場合にコンテンツ(上記の場合だと、Hello Angular!)が表示されるようになります。falseの場合にはコンテンツが表示されません。
showMessageプロパティはボタンをクリックした時に実行されるonClickメソッドにより、true/falseが切り替わります。
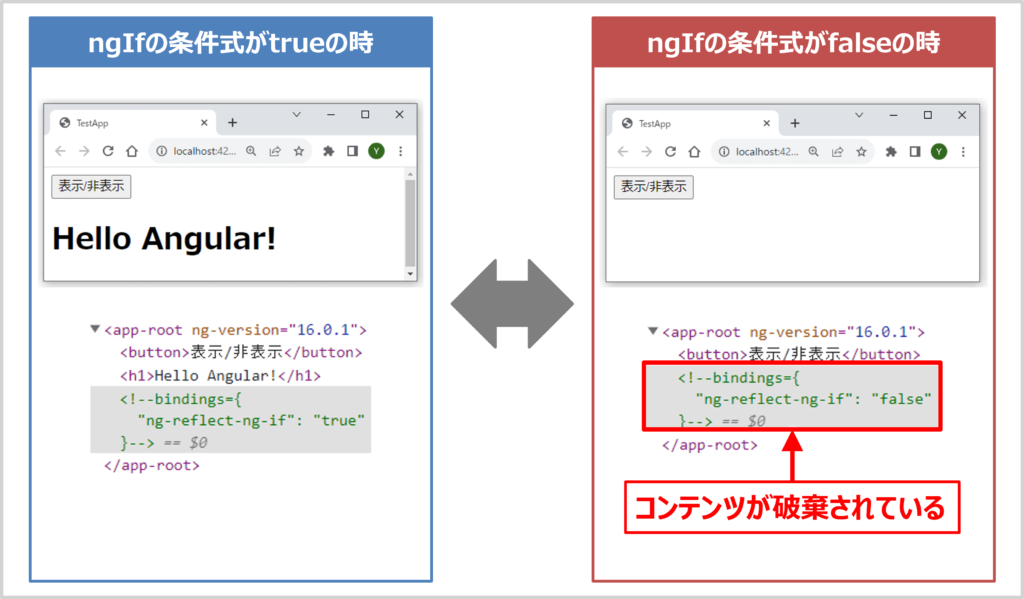
なお、showMessageプロパティがtrueの時とfalseの時におけるDOMをデベロッパーツールで確認すると以下のようになっています。

ngIfディレクティブは条件がfalseの時、CSSスタイルによる操作で非表示にしているのではなく、DOM要素そのものを破棄しています。
補足
DOM要素そのものを破棄することによって、その要素のレンダリングやデータバインディングのリソースを節約し、パフォーマンスを向上させることができます。一般的に、ページ上の要素は表示/非表示に関わらず、リソースを消費しています。例えば、AngularではDOM要素が非表示の場合でも、データバインディングによる変更監視などを行っています。ngIfディレクティブによりDOM要素そのものを破棄することで、無駄なリソースの消費を削減しています。
ただし、この方法は常に最適とは限りません。要素によっては、初期化に高いオーバーヘッドを要するかもしれませんし、ngIfディレクティブを使ってDOM要素を頻繁に作成・破棄することで、毎回初期化処理が発生します。そのため、使用状況によっては、CSSスタイル(例えばdisplay: none;)を用いて要素を非表示にするなど、他の手法を検討してください。
【補足】CSSスタイルを用いて要素を非表示にする方法
CSSスタイルを用いて要素を非表示するプログラム例を以下に示しています。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<button (click)="onClick()">表示/非表示</button>
<h1 [ngStyle]="{ display: showMessage ? 'block' : 'none' }">
Hello Angular!
</h1>
`,
})
export class AppComponent {
showMessage = true;
onClick() {
this.showMessage = !this.showMessage;
}
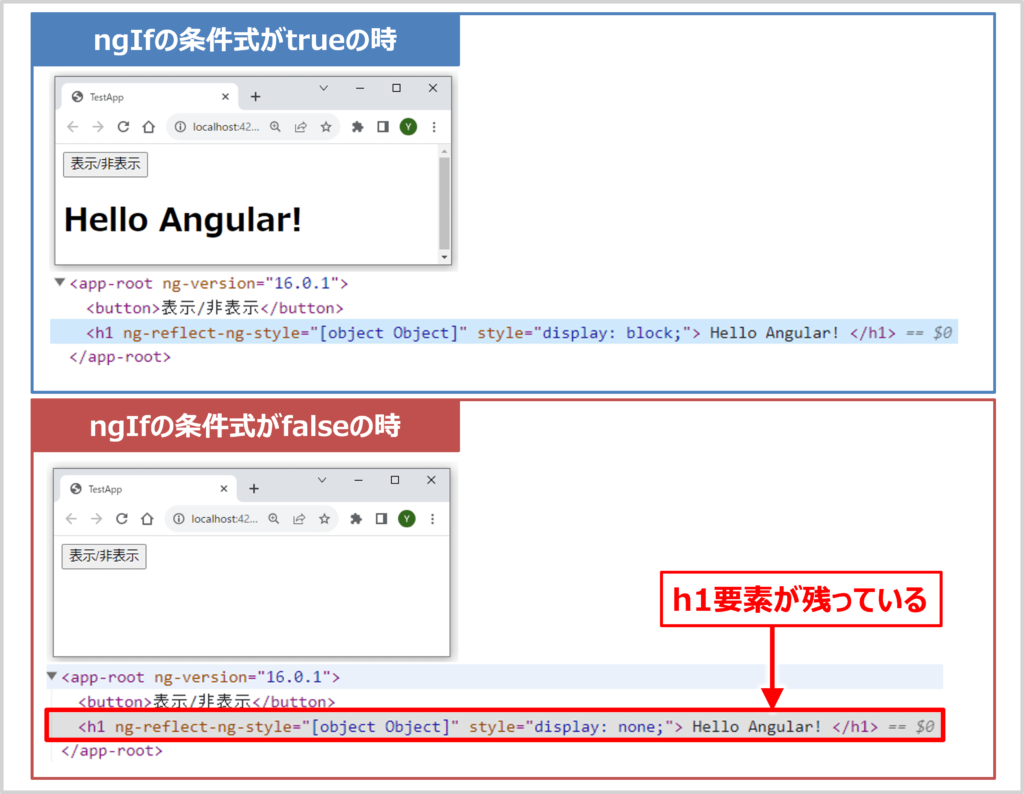
}デベロッパーツールを確認すると、以下に示すようにngIfディレクティブの条件がfalseの時にも、h1要素が残っていることが分かります。

「*ngIf~else」で表示非表示を切り替える方法
*ngIf~elseの構文を以下に示します。
「*ngIf~else」の構文
<任意の要素 *ngIf="条件式; else false用のテンプレート名">条件式がtrueの場合に表示されるコンテンツ</任意の要素>
<ng-template #false用のテンプレート名>
条件式がfalseの場合に表示されるコンテンツ
</ng-template>*ngIf~elseを用いることで、条件式がfalseの時でもコンテンツを表示することができます。上記の構文では、ngIfディレクティブは条件がtrueの時には、その配下のコンテンツを表示し、falseの時には、「false用のテンプレート名」の配下のコンテンツを表示します。なお、テンプレートはng-templete要素で宣言をします。
*ngIf~elseを用いたプログラム例を以下に示します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<button (click)="onClick()">表示/非表示</button>
<h1 *ngIf="showMessage; else falseContent">ngIfの条件式がtrueです</h1>
<ng-template #falseContent>
<h1>ngIfの条件式がfalseです</h1>
</ng-template>
`,
})
export class AppComponent {
showMessage = true;
onClick() {
this.showMessage = !this.showMessage;
}
}上記のプログラムでは、条件式がfalseの時に、falseContentという名前のテンプレート配下のコンテンツを表示しています。
補足
*ngIf~elseはAngular4以降で使用できるようになりました。- Angular4より前のバージョンでは、else句は使用できません。ngIfディレクティブを複数使用するか、ngSwitchディレクティブを使用することで、複数に分岐することができるようになります。
「*ngIf~then~else」で表示非表示を切り替える方法
*ngIf~then~elseの構文を以下に示します。
「*ngIf~then~else」の構文
<任意の要素 *ngIf="条件式; then true用のテンプレート名; else false用のテンプレート名">この部分は無視され、何も表示されない</任意の要素>
<ng-template #true用のテンプレート名>
条件式がtrueの場合に表示されるコンテンツ
</ng-template>
<ng-template #false用のテンプレート名>
条件式がfalseの場合に表示されるコンテンツ
</ng-template>上記の構文では、ngIfディレクティブは条件がtrueの時には、「true用のテンプレート名」の配下のコンテンツを表示し、falseの時には、「false用のテンプレート名」の配下のコンテンツを表示します。
*ngIf~then~elseを用いたプログラム例を以下に示します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<button (click)="onClick()">表示/非表示</button>
<h1 *ngIf="showMessage; then trueContent; else falseContent">
この部分は無視され、何も表示されない
</h1>
<ng-template #trueContent>
<h1>ngIfの条件式がtrueです</h1>
</ng-template>
<ng-template #falseContent>
<h1>ngIfの条件式がfalseです</h1>
</ng-template>
`,
})
export class AppComponent {
showMessage = true;
onClick() {
this.showMessage = !this.showMessage;
}
}条件式がtrueの時に、trueContentという名前のテンプレート配下のコンテンツが表示され、falseの時に、falseContentという名前のテンプレート配下のコンテンツを表示されます。
then句を用いた場合、ngIfディレクティブ配下のコンテンツは条件式の値に関わらず、無視される点に注意してください。
本記事のまとめ
この記事ではAngularの『ngIfディレクティブ』について、以下の内容を説明しました。
- ngIfディレクティブとは
- 「*ngIf」で表示非表示を切り替える方法
- 「*ngIf~else」で表示非表示を切り替える方法
- 「*ngIf~then~else」で表示非表示を切り替える方法
お読み頂きありがとうございました。