この記事ではWebブラウザの保存領域である『sessionStorage』について、
- sessionStorageの特徴
- データを保存・取得・削除・初期化(保存したデータを全て削除)する方法
- sessionStorageにオブジェクトや配列を保存したい場合の対応策
などをサンプルコードを用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
sessionStorageとは
sessionStorage(セッションストレージ)はWebブラウザにある保存領域です。
通常、JavaScriptで保持されている変数などのデータは、ページを再読み込みすると自動的に削除されます。
一方、sessionStorageを使うと、Webブラウザのセッションが続いている間(Webブラウザのウィンドウやタブが開かれている間)だけ、データを保存することができるようになります。Webブラウザのウィンドウやタブが閉じるとsessionStorageに保存されているデータは自動的に削除されます。
sessionStorageの用途
sessionStorageの主な用途には以下のようなものがあります。
- 一時的なフォームデータの保存
- ユーザーがフォームの入力中にページを再読み込みしたり、一時的に別のページに移動した場合でも、フォームの入力内容を失わないようにするためにsessionStorageを利用することがあります。
- 複数ページのユーザー操作の状態管理
- ページAからページBに遷移する際、何らかの状態や情報をページBに持ち越すためにsessionStorageを利用することがあります。例えば、ユーザー登録やアンケート回答などの複数のページにまたがるプロセスでユーザーの選択や入力を一時的に記録しておく場面で使われます。
- タブ間での短期的なデータ共有
- 同じWebブラウザ内の異なるタブやウィンドウ間で、一時的にデータを共有したい場合にsessionStorageを利用することがあります。
Webブラウザのデベロッパーツールを使用すれば、sessionStorageに保存されているデータの中身を簡単に閲覧できてしまうため、セキュリティの観点からsessionStorageに機密情報(例えば、パスワード、個人情報など)を保存することは避けてください。
sessionStorageの対応ブラウザ
sessionStorageに対応しているWebブラウザは以下のリンクの「ブラウザーの互換性」に記載されています。
sessionStorageとlocalStorageの違い
sessionStorageはHTML5から導入されたWebStorageという仕組みを利用しています。WebStorageは、cookieとは異なり、大量のデータを効果的に保存できるという利点があります。また、データをWebブラウザ内で完結させることができるため、Webサイトがサーバーとの間で行うデータのやりとりが少なり、ネットワークの負荷も軽減されるという利点もあります。
WebStorageには、sessionStorageとlocalStorageの2つの異なるストレージが存在し、これらの主な違いは、「データの存続期間」と「アクセス範囲」となっています。
- sessionStorage
- データの存続期間
- Webブラウザのセッションが続いている間(Webブラウザのウィンドウやタブが開かれている間)だけデータが保存されます。Webブラウザのウィンドウやタブが閉じるとデータは自動的に削除されます。
- アクセス範囲
- 保存されたデータは、同じウィンドウやタブ間でしか共有することができません。
- データの存続期間
- localStorage
- データの存続期間
- データは永続的に保存されます。ユーザーがデータを明示的に削除するか、Web開発者がJavaScriptで削除を行うまで、データはWebブラウザに残り続けます。つまり、長期間にわたるデータの保持やWebブラウザの再起動後もデータを取得することが可能です。
- アクセス範囲
- 保存されたデータは、同一オリジン(同じプロトコル、ドメイン、ポート)のすべてのタブやウィンドウで共有することができます。つまり、異なるタブやウィンドウ間でデータのやり取りが容易になります。
- データの存続期間
sessionStorageの使い方
sessionStorageに保存するデータの形式は連想配列のように「キー(key)」と「値(Value)」の組み合わせになっています。
JavaScriptの簡単なプログラムでsessionStorageにデータを保存したり、sessionStorageに保存されているデータを取得できたりすることができ、特別なライブラリなどを読み込む必要はありません。
ではこれから、sessionStorageのデータを保存・取得・削除・初期化(保存したデータを全て削除)する方法を説明します。
sessionStorageにデータを保存する
sessionStorageにデータを保存する際には、setItemメソッドを使います。
setItemメソッドの構文とサンプルコードを以下に示します。
構文
sessionStorage.setItem('キー', '値');sessionStorageはデータを連想配列のように「キー(key)」と「値(Value)」のセットで扱うので、setItemメソッドに「キー(key)」と「値(Value)」を指定します。
サンプルコード
// "name"というキーで"Taro"という値を保存する
sessionStorage.setItem('name', 'Taro');上記のコードを実行すると、sessionStorageに"name"というキーで"Taro"という値が保存されます。なお、指定したキーが存在しなければ新規に作成します。指定したキーが存在していれば、既存の値を上書きします。
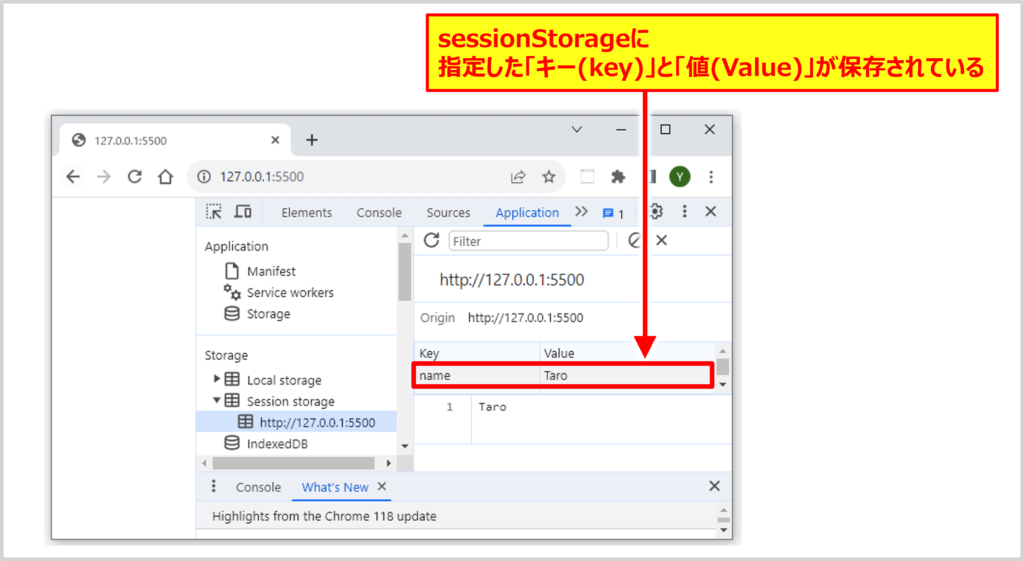
サンプルコードの実行結果を以下に示します。

sessionStorageをWebブラウザの開発者ツールから確認すると、指定した「キー(key)」と「値(Value)」が正しく保存されていることが確認できます。
Google Chromeのデベロッパーツールの場合、sessionStorageに保存したデータは「Application→Storage→Sesssion Storage」から確認することができます。
Tips
以下のプログラムでもsessionStorageにデータを保存することができます。
// キーをプロパティとして直接アクセスして値を設定する
sessionStorage.name = 'Taro';
// ブラケット記法を使用して値を設定する
sessionStorage['name'] = 'Taro';sessionStorageに保存できるデータの型は文字列のみですので注意してください。
sessionStorageに保存したデータを取得する
sessionStorageに保存したデータを取得する際には、getItemメソッドを使います。
getItemメソッドの構文とサンプルコードを以下に示します。
構文
sessionStorage.getItem('キー');getItemメソッドの引数に「キー(key)」を指定することでその「値(Value)」を取得することができます。指定したキーが存在しない場合には、nullを返します。
サンプルコード
// 特定のキー(この場合は"name")の値を取得して、コンソールに表示する
const getNameValue = sessionStorage.getItem('name');
console.log(getNameValue);Tips
以下のプログラムでもsessionStorageに保存したデータを取得することができます。
// キーを直接指定してデータにアクセスする
const getNameValue = sessionStorage.name;sessionStorageに保存したデータを削除する
sessionStorageに保存したデータを削除する際には、removeItemメソッドを使います。
removeItemメソッドの構文とサンプルコードを以下に示します。
構文
sessionStorage.removeItem('キー');removeItemメソッドの引数に削除したい「キー(key)」を指定することで、関連する「キー/値」のペアを削除します。指定したキーが存在しない場合、何も行われません(nullも返しません)。
サンプルコード
// 特定のキー(この場合は"name")の「キー/値」のペアを削除
sessionStorage.removeItem('name');sessionStorageに保存したデータを削除する別の方法
以下のプログラムに示すようにdelete 演算子を使用してもsessionStorageに保存したデータを削除することができます。
delete sessionStorage.name;sessionStorageを初期化(保存したデータを全て削除)する
sessionStorageを初期化(保存したデータを全て削除)する際には、clearメソッドを使います。
clearメソッドの構文を以下に示します。
構文
sessionStorage.clear();clearメソッドを実行すると、sessionStorageに保存されている全ての「キー/値」のペアが削除されます。
sessionStorageにオブジェクトや配列を保存したい場合
sessionStorageに保存できるデータの型は文字列のみです。
sessionStorageにオブジェクトや配列などを保存したい場合には、オブジェクトや配列を文字列に変換することが必要です。逆にsessionStorageに保存したデータをオブジェクトや配列として取得したい場合には、取得後にオブジェクトや配列の形に戻すことが必要になります。
sessionStorageにオブジェクトを保存する方法
sessionStorageにオブジェクトを保存するサンプルコードを以下に示しています。
const userData = { name: 'Taro', age: 30 };
// オブジェクトを文字列に変換しsessionStorageに保存
const userDataString = JSON.stringify(userData);
sessionStorage.setItem('userData', userDataString);
// sessionStorageに保存したデータを取得して、文字列をオブジェクトに変換
const userDataStringFromStorage = sessionStorage.getItem('userData');
const userDataFromStorage = JSON.parse(userDataStringFromStorage);
// 取得したデータのログ出力
console.log(userDataFromStorage);上記のプログラムでは、まずsessionStorageに保存したいオブジェクトに対して、JSON.stringify()を用いて文字列に変換しています。
保存されているデータを取得した後は、文字列をオブジェクトに変換するためにJSON.parse()を用いています。
このように、オブジェクトを文字列に変換してからsessionStorageに保存し、データを取得後は文字列をオブジェクトに戻すことで、オブジェクトでのデータのやり取りを実現しています。
sessionStorageに配列を保存する方法
sessionStorageに配列を保存するサンプルコードを以下に示しています。
const users = ['Taro', 'Jiro'];
// 配列を文字列に変換しsessionStorageに保存
const usersString = JSON.stringify(users);
sessionStorage.setItem('users', usersString);
// sessionStorageに保存したデータを取得して、文字列を配列に変換
const usersStringFromStorage = sessionStorage.getItem('users');
const usersFromStorage = JSON.parse(usersStringFromStorage);
// 取得したデータのログ出力
console.log(usersFromStorage);上記のプログラムも先ほどと同様に、JSON.stringify()とJSON.parse()を用いることで、配列でのデータのやり取りを実現しています。
なお、以下のプログラムでもsessionStorageに配列を保存することができます。しかし、配列の要素内にカンマ(,)が含まれている場合、元のデータとして復元することが難しくなります。そのため、配列もJSON.stringify()とJSON.parse()を用いる方法が一般的です。
const users = ['Taro', 'Jiro'];
// 配列を文字列に変換しsessionStorageに保存
const usersString = users.join(',');
sessionStorage.setItem('users', usersString);
// sessionStorageに保存を取得して、文字列を配列に変換
const usersStringFromStorage = sessionStorage.getItem('users');
const usersFromStorage = usersStringFromStorage.split(',');
// 取得したデータのログ出力
console.log(usersFromStorage);上記のプログラムでは、まずsessionStorageに保存したい配列に対して、join()を用いてカンマ区切りの文字列に変換しています。取得したデータはカンマ区切りなので、split()メソッドを用いて、カンマを区切り文字として配列にすることで、元の配列を復元しています。
本記事のまとめ
この記事ではWebブラウザの保存領域である『sessionStorage』について、以下の内容を説明しました。
- データを保存・取得・削除・初期化(保存したデータを全て)する方法
- sessionStorageにオブジェクトや配列を保存したい場合の対応策
お読み頂きありがとうございました。