この記事ではJavaScriptの『history.pushState()メソッド』について、
history.pushState()とはhistory.pushState()の構文history.pushState()メソッドのサンプルコード
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
history.pushState()とは
history.pushState()メソッドは、Webブラウザの履歴に指定したURLを追加できるJavaScriptのメソッドです。このメソッドを使うと、新しいページの再読み込みなしにURLを変更させることができます。
history.pushState()メソッドの特徴を以下に示します。
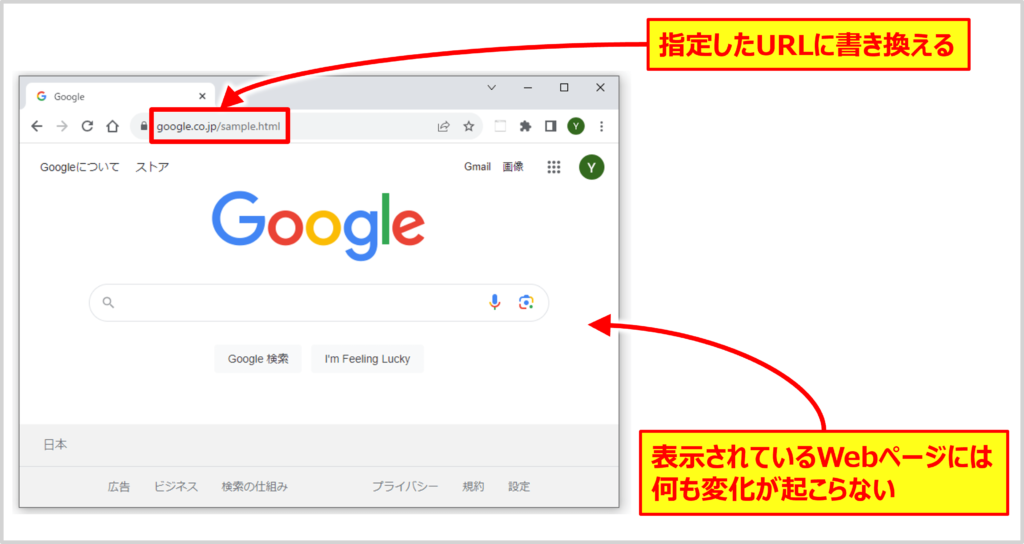
- Webブラウザのアドレスバーに出ているURLを書き換えるが、表示されているWebページには何も変化が起こらない。
- つまり、指定したURLへの再読み込みは発生しないので、読み込みの処理は別途行う必要がある。
- Webブラウザの履歴に指定したURLを追加する。
例えば、Webブラウザのアドレスバーに出ているURLが「https://www.google.com」の状態において、以下のプログラムを実行すると、WebブラウザのURLが「https://www.google.com/sample.html」に書き換わります(表示されているページには何も変化が起こりません)。
history.pushState(null, null, '/sample.html');
history.pushState()の構文
history.pushState()メソッドの構文を以下に示しています。
history.pushState(state, title [, url]);history.pushState()メソッドの引数
history.pushState()メソッドの各引数の説明を以下に示します。
state
history.pushState()メソッドによって追加された履歴に関連したJavaScriptのオブジェクトです。
履歴に追加したいstateオブジェクトがない場合には、{}やnullを指定するのが一般的です。
stateオブジェクトは以下のコードで取得することができます(後ほどサンプルコードで詳しく説明します)。
// stateオブジェクトの取得
history.state;
// サンプルコード
console.log(history.state); //stateオブジェクトをコンソールに表示また、stateオブジェクトは以下に示すようにpopstateイベントが発火した時(例えば、Webブラウザの「戻るボタン」を押した時など)にアクセスすることもできます(後ほどサンプルコードで詳しく説明します)。
window.addEventListener('popstate', function (event) {
console.log(event.state); //stateオブジェクトをコンソールに表示
});title
2023年10月時点において、多くのWebブラウザではこの引数は無視されています。そのため、空文字””やnullを指定します。
url(オプション)
履歴に追加するURLを指定します。
history.pushState()メソッドを実行後、Webブラウザのアドレスバーはこの指定したURLに書き換わります。
history.pushState()メソッドの返り値(戻り値)
history.pushState()メソッドの返り値はありません(undefinedが返されます)。
history.pushState()メソッドのサンプルコード
history.pushState()メソッドを用いた以下の2つのサンプルコードをこれから説明します。
history.pushState()メソッドの挙動を確認するサンプルコードpopstateイベントが発火した時にstateオブジェクトにアクセスするサンプルコード
history.pushState()メソッドの挙動を確認するサンプルコード
以下にhistory.pushState()メソッドの挙動を確認するサンプルコードを示しています。
<!DOCTYPE html>
<html>
<body>
<p>history.pushState()の挙動確認</p>
<input type="button" value="pushState()実行" onclick="pushState()" />
<script>
// sample.htmlパスを履歴に追加する
function pushState() {
const state = { page_id: 1, user_id: 10 };
const title = '';
const url = 'sample.html';
history.pushState(state, title, url);
// stateオブジェクトの取得
console.log(history.state);
}
</script>
</body>
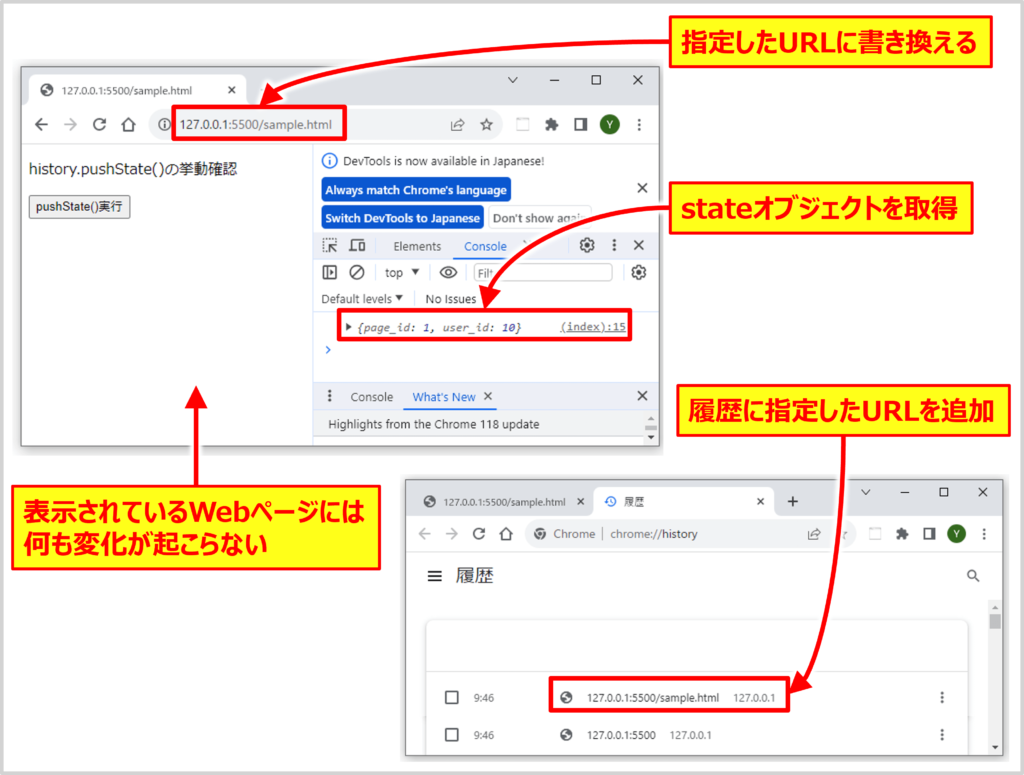
</html>「pushState()実行」ボタンをクリックすると、pushState()関数が呼ばれます。
pushState()関数内の処理では、history.pushState()メソッドが実行されており、Webブラウザのアドレスバーを指定したURLに書き換えてします。ただし、表示されているWebページには何も変化が起こりません。また、Webブラウザの履歴に指定したURLが追加されます。
その後、console.log(history.state)でstateオブジェクトを取得してコンソールに表示しています。

URLは相対パスでも絶対パスでも指定することが可能
URLは相対パスでも絶対パスでも指定することが可能です。上記に示したプログラム例では相対パスを指定しています。例えば、現在のURLが「http://127.0.0.1:5500」の状態において、指定したURLを「http://127.0.0.1:5500/sample.html」にしたい場合、以下のように記述します。
// 相対パスで指定する場合
const url = 'sample.html';
// 絶対パスで指定する場合
const url = 'http://127.0.0.1:5500/sample.html';popstateイベントが発火した時にstateオブジェクトにアクセスするサンプルコード
以下にpopstateイベントが発火した時にstateオブジェクトにアクセスするサンプルコードを示しています。
<!DOCTYPE html>
<html>
<body>
<p>history.pushState()の挙動確認</p>
<input type="button" value="pushState01()実行" onclick="pushState01()" />
<input type="button" value="pushState02()実行" onclick="pushState02()" />
<script>
// sample01.htmlパスを履歴に追加する
function pushState01() {
const state = { page_id: 1, user_id: 10 };
const title = '';
const url = 'sample01.html';
history.pushState(state, title, url);
}
// sample02.htmlパスを履歴に追加する
function pushState02() {
const state = { page_id: 2, user_id: 20 };
const title = '';
const url = 'sample02.html';
history.pushState(state, title, url);
}
// popstateイベントの発火時に実行される
window.addEventListener('popstate', function (event) {
console.log('popstate:', event.state);
});
</script>
</body>
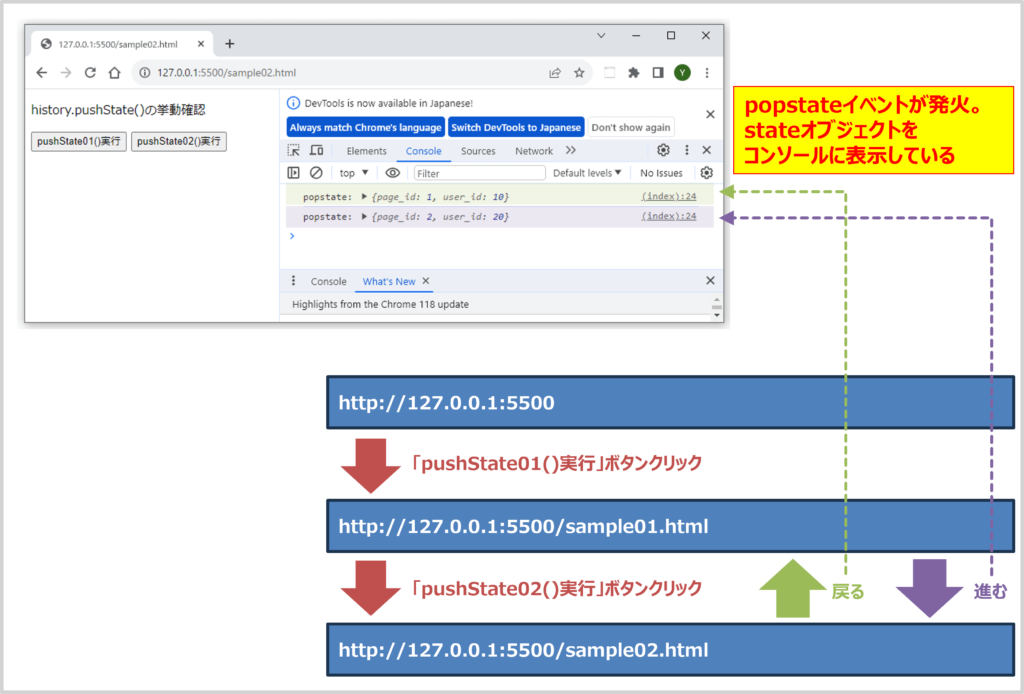
</html>「pushState01()実行」ボタンをクリックして、履歴にURLを追加します。その後、「pushState02()実行」ボタンをクリックして、履歴にURLを追加します。
この状態において、Webブラウザの「戻るボタン」をクリックすると、popstateイベントが発火し、「pushState01()実行」ボタンをクリックした際のstateオブジェクトにアクセスすることができます。その後、Webブラウザの「進むボタン」をクリックすると、再びpopstateイベントが発火し、「pushState02()実行」ボタンをクリックした際のstateオブジェクトにアクセスすることができます。

本記事のまとめ
この記事ではJavaScriptの『history.pushState()メソッド』について、以下の内容を説明しました。
history.pushState()とはhistory.pushState()の構文history.pushState()メソッドのサンプルコード
お読み頂きありがとうございました。