window.historyオブジェクトのback()メソッドはブラウザの履歴を戻すメソッドで、forward()メソッドはブラウザの履歴を進めるメソッドです。
window.historyオブジェクトの『back()メソッド』と『forward()メソッド』について、
- history.back()メソッドとは
- history.forward()メソッドとは
- history.back()メソッドとhistory.forward()メソッドを用いたサンプルコード
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
history.back()メソッドとは
history.back()メソッドはブラウザの履歴を戻すメソッドです。ブラウザの「戻る」ボタンと同じ動作をし、前のページに戻ります。前のページがない場合には、何も行われません。
history.back()メソッドの構文を以下に示します。
history.back()メソッドの構文
history.back()- 引数:なし
- 返り値:なし(
undefined)
history.back()はhistory.go(-1)と同じ動作をします。
history.forward()メソッドとは
history.forward()メソッドはブラウザの履歴を進むメソッドです。ブラウザの「進む」ボタンと同じ動作をし、次のページに進みます。次のページがない場合には、何も行われません。
history.forward()メソッドの構文を以下に示します。
history.forward()メソッドの構文
history.forward()- 引数:なし
- 返り値:なし(
undefined)
history.forward()history.go(1)と同じ動作をします。
history.back()メソッドとhistory.forward()メソッドを用いたサンプルコード
history.back()メソッドとhistory.forward()メソッドを用いたサンプルコードを以下に示しています。
<!DOCTYPE html>
<html>
<body>
<button id="backButton">戻る</button>
<button id="forwardButton">進む</button>
<script>
document.getElementById('backButton').addEventListener('click', function () {
window.history.back();
});
document.getElementById('forwardButton').addEventListener('click', function () {
window.history.forward();
});
</script>
</body>
</html>上記のプログラムでは、backButtonというIDを持つボタン(「戻る」ボタン)がクリックされると、window.history.back()が実行され、前のページに戻る動作をします。
同様に、forwardButtonというIDを持つボタン(「進む」ボタン)がクリックされると、window.history.forward()が実行され、次のページに進む動作をします。
サンプルコードの実行例
サンプルコードをブラウザに表示させてみましょう。
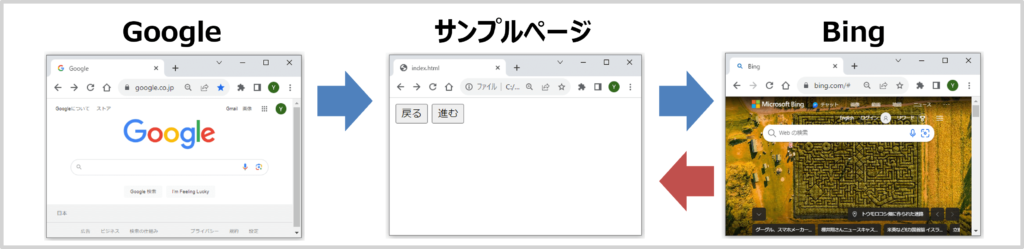
今回は一例として、以下に示すように最初にブラウザでGoogleページを表示し、次にサンプルページを表示し、その後、Bingページを表示した後にブラウザの「戻る」ボタンを押して、サンプルページを表示している状態にします。

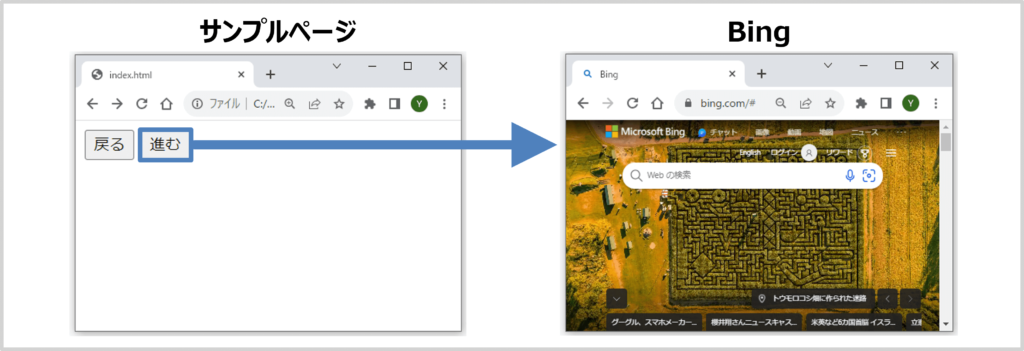
この状態において、サンプルページに表示されている「進む」ボタンをクリックすると、window.history.forward()により、次のページに進みます。

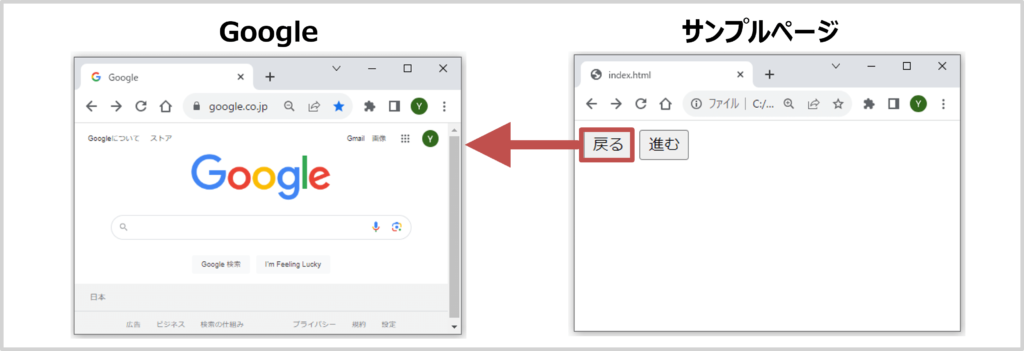
ブラウザの「戻る」ボタンを押して、再度サンプルページを表示している状態にし、サンプルページに表示されている「戻る」ボタンをクリックすると、window.history.back()メソッドにより、前のページに戻ります。

このように、window.history.back()とwindow.history.forward()を使用することで、「戻る」と「進む」ボタンを簡単に実装することができます。
本記事のまとめ
window.historyオブジェクトの『back()メソッド』と『forward()メソッド』について、以下の内容を説明しました。
- history.back()メソッドとは
- history.forward()メソッドとは
- history.back()メソッドとhistory.forward()メソッドを用いたサンプルコード
お読み頂きありがとうございました。