この記事ではJavaScriptで『JSONファイルのデータをHTTPリクエストで取得する方法』について、
- ローカルに置いたJSONファイルのデータを「fetch関数」を用いて取得する方法
- ローカルに置いたJSONファイルのデータを「async/await」を用いて取得する方法
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
ローカルに置いたJSONファイルのデータを「fetch関数」を用いて取得する方法
JSONファイルを用意し、そのJSONファイルのデータをJavaScriptの「fetch関数」で取得する方法を説明します。
手順は以下となっています。
JSONファイルのデータをHTTPリクエストで取得する方法
- JSONファイルを作成する
- HTMLファイルを作成する
- JavaScriptファイルを作成する
- 作成したファイルをすべて同じディレクトリに保存する
- VSCodeでフォルダを開く
- ローカルサーバーを起動する
- Webブラウザを開く
ではこれから、上記の手順について順番に説明します。
step
1JSONファイルを作成する
まず、JavaScriptが受け取るJSONデータを用意します。今回は一例として、以下に示すようなJSONファイル(data.json)を作成します。
{
"name": "Taro",
"email": "Taro@example.com",
"age": 30,
"country": "Japan"
}通常はサーバー上のアプリケーションがJSONデータを動的に作成することが多いですが、今回はJSONデータをファイルとしてあらかじめ用意しています。
step
2HTMLファイルを作成する
次に、HTMLファイルを作成します。今回は一例として、以下に示すようなHTMLファイル(index.html)を作成します。
<!DOCTYPE html>
<html>
<body>
<script src="script.js"></script>
</body>
</html>step
3JavaScriptファイルを作成する
最後に、JavaScriptファイルを作成します。今回は一例として、以下に示すようなJavaScriptファイル(script.js)を作成します。
JavaScriptファイルの名前はHTMLファイルに記載してある「src=”○○”」の○○の箇所と同じにします。
fetch('./data.json')
.then(response => {
console.log('Responseオブジェクト:', response); // Responseオブジェクトを出力
return response.json();
})
.then(jsonData => {
console.log('オブジェクト形式に変換したJSONデータ:', jsonData); // パースされたJSONデータを出
})
.catch(error => {
console.error('An error occurred:', error);
});上記のコードでは、fetch関数を使って指定したURLからJSONデータを取得し、その内容をコンソールに表示しています。fetch関数はPromiseを返すので、.then()と.catch()を用いて非同期処理を行っています。
補足
パースされたJSONデータは、JSON形式のデータをJavaScriptのオブジェクトや配列等に変換(パース)したものです。
step
4作成したファイルをすべて同じディレクトリに保存する
作成したファイル(data.json, index.html, script.js)をすべて同じディレクトリに保存します。
今回はtestFolderという名前のフォルダを作成し、testFolderフォルダにdata.json, index.html, script.jsを保存しました。
step
5VSCodeでフォルダを開く
作成したファイル(data.json, index.html, script.js)が格納されているフォルダをVisual Studio Code(VSCode)で開きます。
step
6ローカルサーバーを起動する
次に、ローカルサーバーを起動します。
今回は、VSCodeの拡張機能「Live Server」を用いて、ローカルサーバーを起動します。
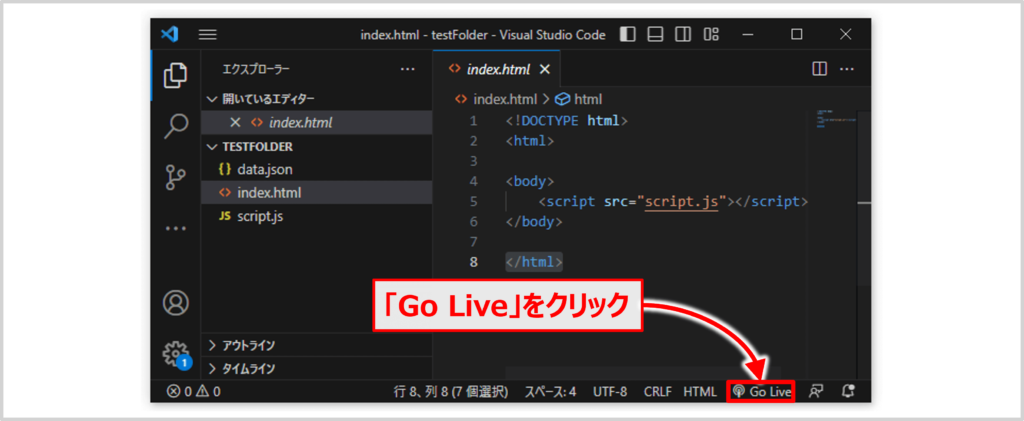
VSCodeの拡張機能「Live Server」がインストールされている場合、フォルダを開くと、右下に「Go Live」が表示されますので、「Go Live」をクリックします。

あわせて読みたい
「Go Live」が表示されていない方は、拡張機能「Live Server」をインストールする必要があります。
『拡張機能Live Serverのインストール方法』については下記の記事で詳しく説明しています。興味のある方は下記のリンクからぜひチェックをしてみてください。 続きを見る
【VSCode】Live Serverの「使い方」や「設定」などわかりやすく解説!
step
7Webブラウザを開く
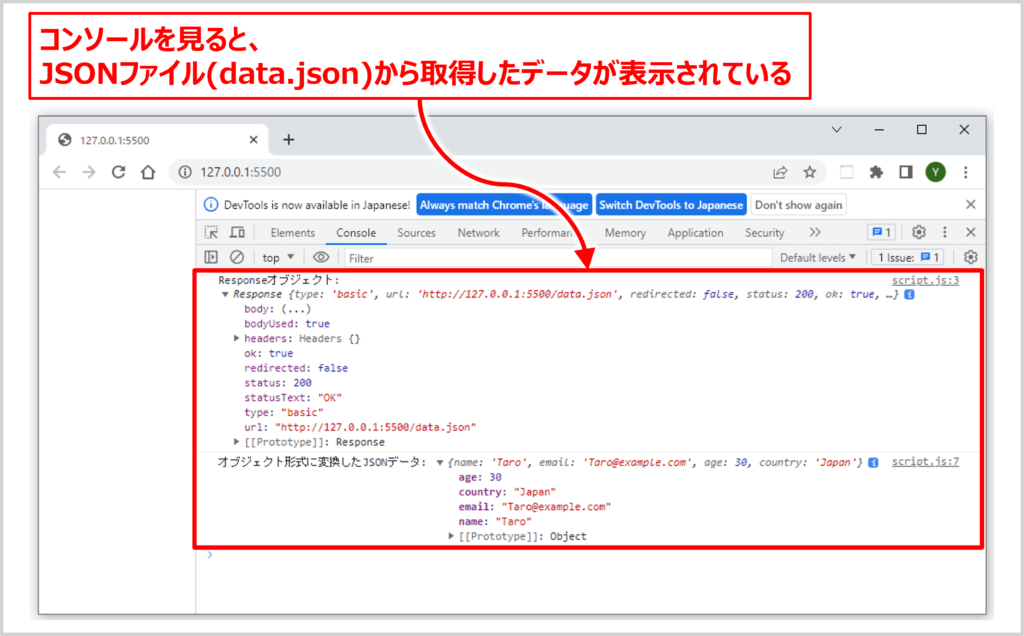
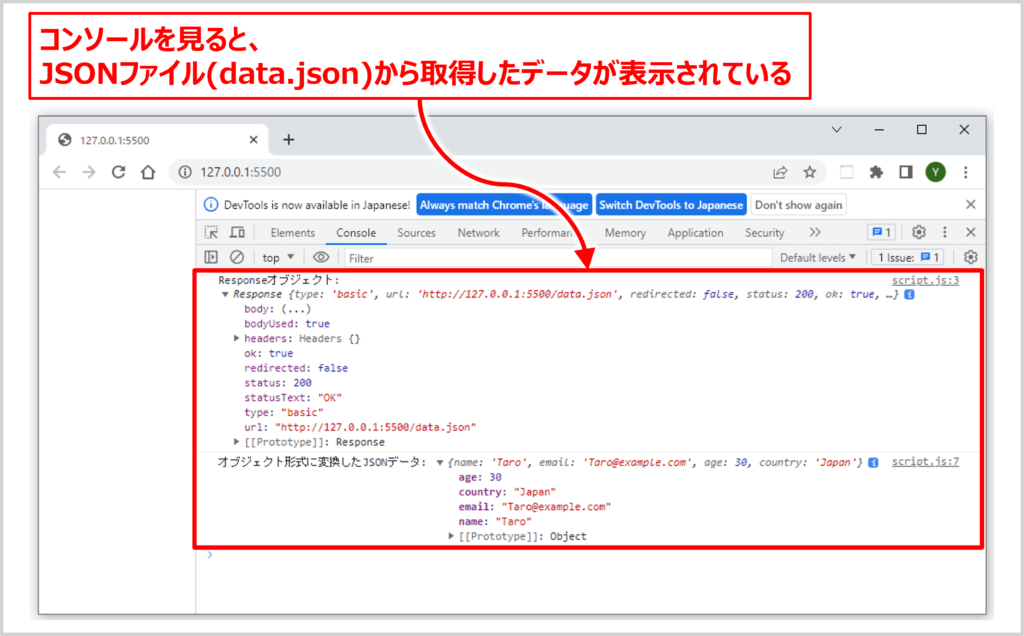
「Go Live」をクリックすると、ローカルサーバーが起動し、自動でブラウザが開きます。
拡張機能「Live Server」の設定がデフォルトの場合、WebページのURLは「http://127.0.0.1:5500」になります。また、自動で開くブラウザは、PCで設定しているデフォルトブラウザになります。
コンソールを見ると、JSONファイル(data.json)から取得したデータが表示されます。


補足
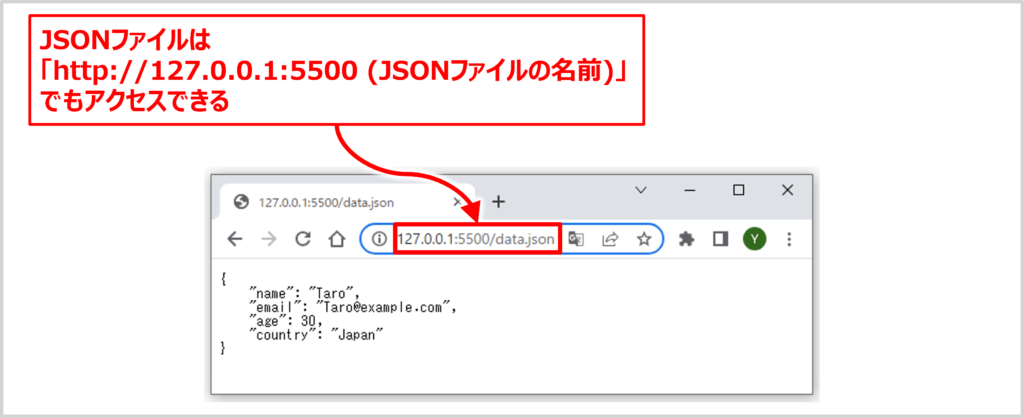
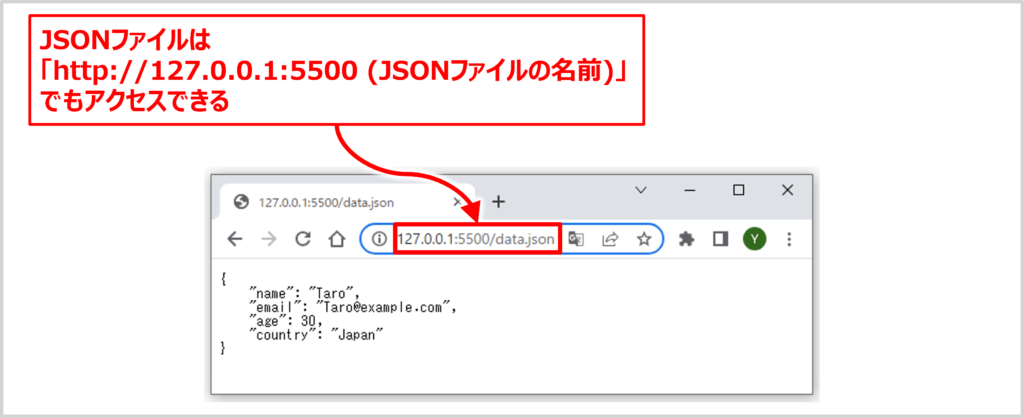
JSONファイルは以下に示すように「http://127.0.0.1:5500/(JSONファイルの名前)」でもアクセスすることができます。


そのため、JavaScriptファイルにおいて、「fetch('data.json')」や「fetch('./data.json')」のように相対パスを指定するのではなく、「fetch('http://127.0.0.1:5500/data.json')」のように絶対パスをしてもJSONデータを取得することができます
相対パスと絶対パスの使い分け
- 相対パス
- 現在のファイルからの相対的な位置を指定します。「
fetch('data.json')」は、HTMLファイルと同じディレクトリにあるJSONファイル(data.json)を指しています。 - 相対パスは、ローカル開発や同じサーバー上に存在するリソースを参照するときに使用します。ファイルの移動やサーバーの変更があったときも、相対的な位置関係が保持されるため便利です。
- 現在のファイルからの相対的な位置を指定します。「
- 絶対パス
- ファイルの完全な場所を指定します。「
fetch('http://127.0.0.1:5500/data.json')」はローカルホスト(127.0.0.1)上の5500番ポートで動作しているサーバーにあるJSONファイル(data.json)を指しています。 - 絶対パスは、サーバー上のリソースや特定のURLを直接指定する必要があるときに使用します。ただし、URLが変わると、そのパスも変更しなければならないことに注意が必要です。
- ファイルの完全な場所を指定します。「
ローカルに置いたJSONファイルのデータを「async/await」を用いて取得する方法
「fetch関数」を用いてローカルに置いたJSONファイルのデータを取得するために、先ほど以下に示すようなJavaScriptファイル(script.js)を作成しました
fetch関数を用いた場合
fetch('./data.json')
.then(response => {
console.log('Responseオブジェクト:', response); // Responseオブジェクトを出力
return response.json();
})
.then(jsonData => {
console.log('オブジェクト形式に変換したJSONデータ:', jsonData); // パースされたJSONデータを出
})
.catch(error => {
console.error('An error occurred:', error);
});「async/await」を用いて、ローカルに置いたJSONファイルのデータを取得する場合、以下のように記述します。
async/awaitを用いた場合
async function fetchData() {
try {
let response = await fetch('./data.json');
console.log('Responseオブジェクト:', response); // Responseオブジェクトを出力
let jsonData = await response.json();
console.log('オブジェクト形式に変換したJSONデータ:', jsonData); // パースされたJSONデータを出力
}
catch (error) {
console.error('An error occurred:', error);
}
}
fetchData();本記事のまとめ
この記事ではJavaScriptで『JSONファイルのデータをHTTPリクエストで取得する方法』について、以下の内容を説明しました。
- ローカルに置いたJSONファイルのデータを「fetch関数」を用いて取得する方法
- ローカルに置いたJSONファイルのデータを「async/await」を用いて取得する方法
お読み頂きありがとうございました。