この記事ではVisual Studio Codeの拡張機能である『PlantUML』について、
- PlantUMLとは
- PlantUMLを用いるメリットとデメリット
- VSCodeで拡張機能「PlantUML」をインストールする方法
- PlantUMLの使い方
- PlantUMLでUML図を描いて、プレビュー表示する方法
- PlantUMLで記述したUML図をPNGファイル等にエクスポートする方法
- PlantUMLの文法(書き方など)
などを図を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
PlantUMLとは

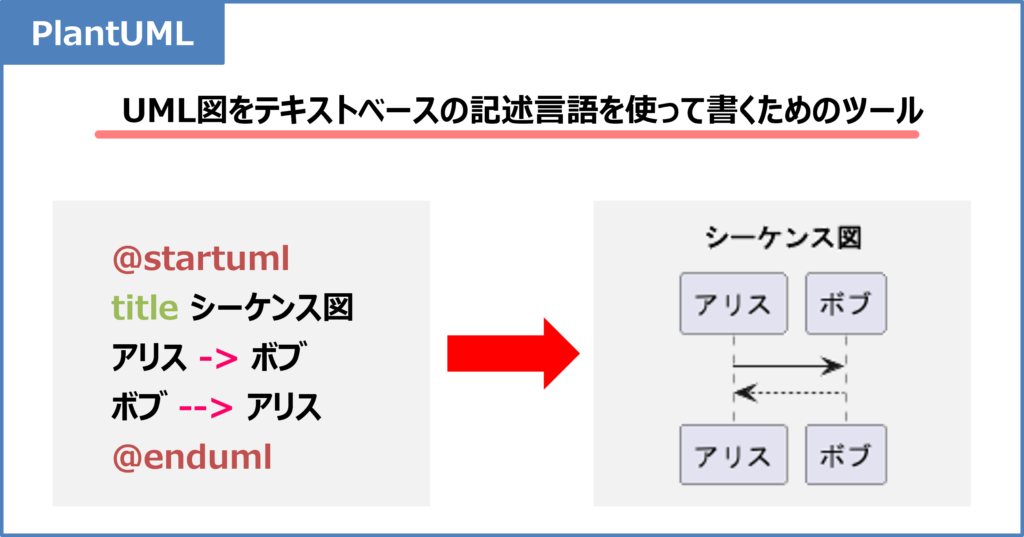
PlantUMLは以下のUML図をテキストベースの記述言語を使って書くためのツールです。
- シーケンス図(Sequence diagram)
- ユースケース図(Use case diagram)
- クラス図(Class diagram)
- オブジェクト図(Object diagram)
- アクティビティ図(Activity diagram)
- コンポーネント図(Component diagram)
- 配置図(Deployment diagram)
- 状態遷移図(ステートマシン図)(State diagram)
- タイミング図(Timing diagram)
例えば、シーケンス図の場合、上図のような図をPlantUMLで簡単に作成することができます。
PlantUMLを用いるメリットとデメリット
PlantUMLを用いて、UML図を描くメリットとデメリットを以下に示します。
メリット
- バージョン管理できる
- Gitでバージョン管理をすることが可能です。
- 修正が簡単
- テキストベースなので、UML図の修正が簡単です。
- 修正した時に差分がわかりやすい
- テキストベースなので、修正した時に差分がわかりやすいです。
デメリット
- 記法が特殊
- PlantUMLは記法が特殊なため、慣れるのに多少時間がかかります。
- 直感的ではない
- テキストベースで記述するため、直観的にUML図を描くことができません。そのため、UML図を作成する際に多少手間がかかることがあります。
- 環境構築が必要
- PlantUMLを使うためには、「Javaの実行環境(JRE: Java Runtime Environment)」がインストールされている必要があります。
- PlantUMLを使うためには、「PlantUML.jar」と「Graphviz(dot.exe)」もインストールされている必要があります。
- ただし、VSCodeの拡張機能「PlantUML」を用いる場合、「PlantUML.jar」と「Graphviz(dot.exe)」のインストールは不要です。
VSCodeで拡張機能「PlantUML」をインストールする方法
Visual Studio Code(VSCode)で拡張機能「PlantUML」をインストールする手順は以下となっています。
ステップ
- Visual Studio Codeを起動する
- ウィンドウ左側にある「Extensions(拡張機能)」のアイコンをクリックする
- Extensions の検索ボックスに「PlantUML」と入力する
- 「インストール」をクリックする
ではこれから、上記の手順について順番に説明します。
Javaの実行環境(JRE: Java Runtime Environment)
拡張機能「PlantUML」を使うためには、「Javaの実行環境(JRE: Java Runtime Environment)」がインストールされている必要があります。
まだインストールしていない方は、下記のURLを開いて、「Javaのダウンロード」ボタンを押すと、JREのインストーラーをダウンロードできます。
なお、拡張機能「PlantUML」のバージョンや設定によっては、JREが自動的にインストールされる場合や内包されている場合があります。そのため、まずは拡張機能をインストールして、正常に動作するかどうか確認してみてください。もし動作しない場合やエラーが発生する場合は、JREを別途インストールしてください。
step
1Visual Studio Codeを起動する

VSCodeを起動します。
step
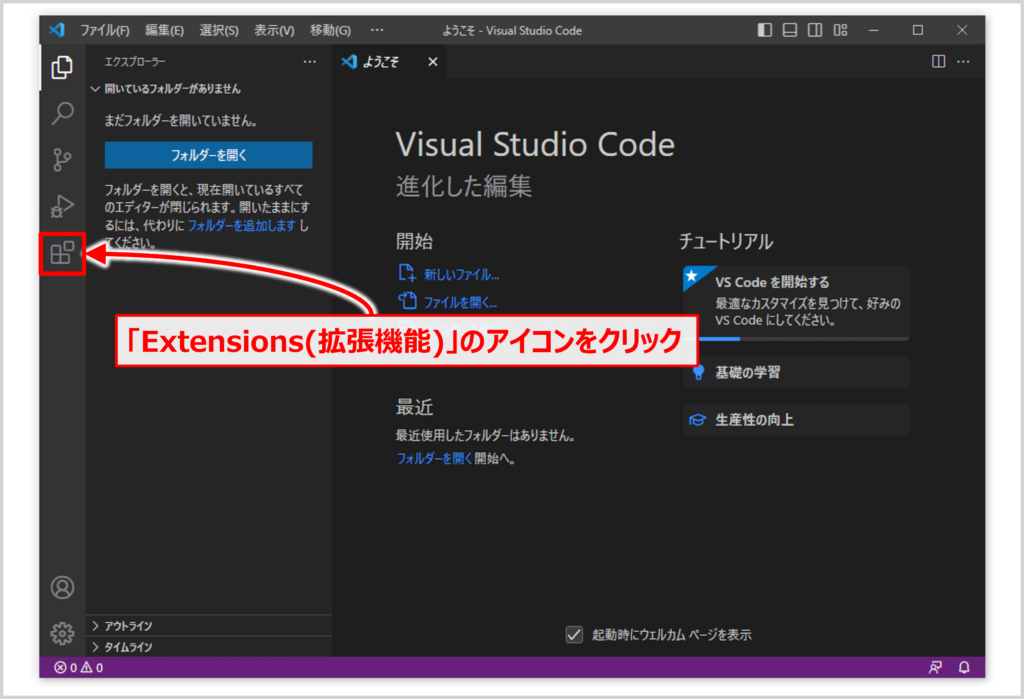
2ウィンドウ左側にある「Extensions(拡張機能)」のアイコンをクリックする

ウィンドウ左側のアクティブバーにある「Extensions(拡張機能)」のアイコンをクリックします。
拡張機能には、「VSCodeを提供しているMicroSoftが公開しているもの」や「一般のユーザーが公開したもの」など様々な種類があります。また、自分で拡張機能を作成して、公開することもできます。
step
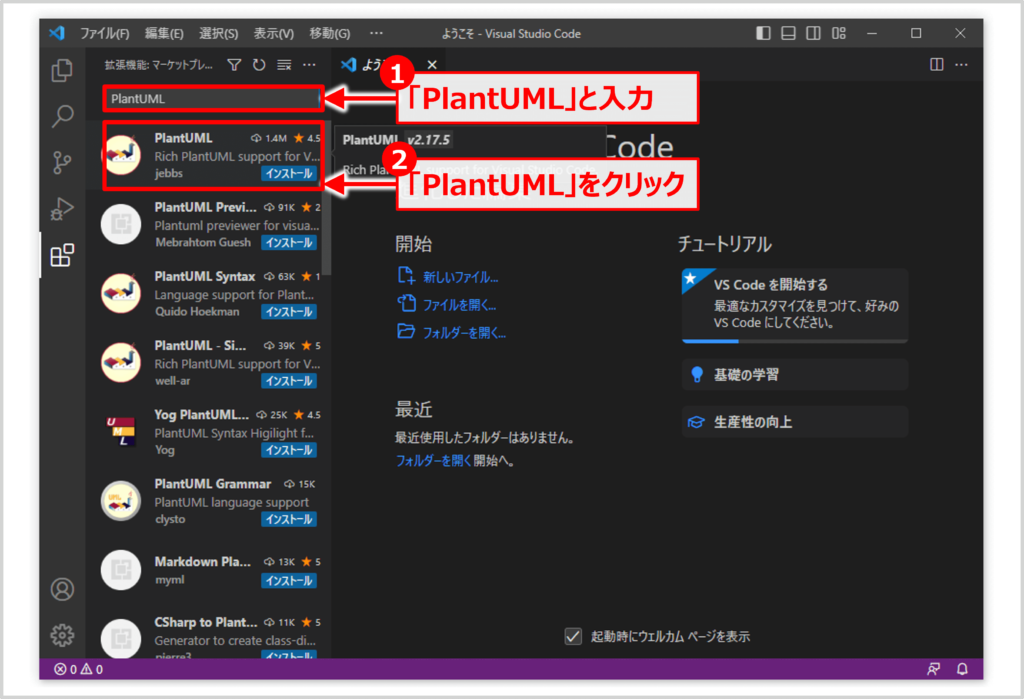
3Extensions の検索ボックスに「PlantUML」と入力する

Extensions の検索ボックスが表示されます。
検索ボックスに「PlantUML」と入力して、表示された拡張機能の一覧の中から「PlantUML」をクリックします。
step
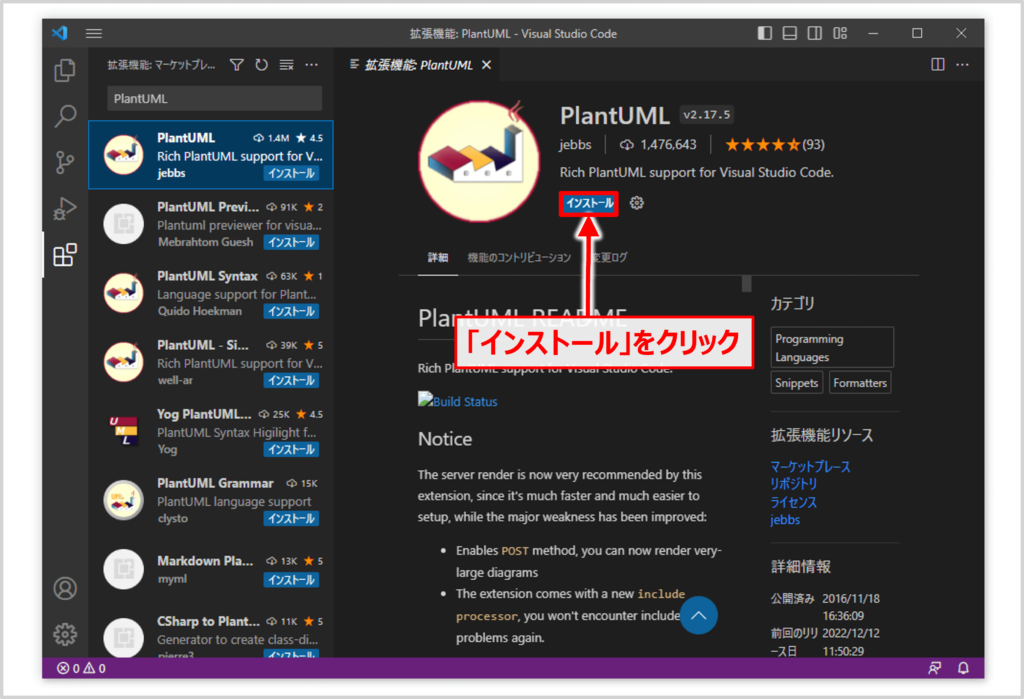
4「インストール」をクリックする

拡張機能「PlantUML」に関する画面が表示されます。
「インストール」をクリックします。これで、拡張機能「PlantUML」のインストールが完了です。
【補足】PlantUMLを使うために必要なソフトウェア
PlantUMLを利用するためには、以下の2つのソフトウェアが必要ですが、VSCodeの拡張機能「PlantUML」を用いる場合、これらのインストールは不要です。
- PlantUML.jar
- UML図を記述するための独自のテキスト形式を解析して、対応するUML図を生成するJavaアプリケーションです。
- PlantUMLのサイトで「PlantUML.jar」をダウンロードできます。
- しかし、VSCodeでインストールする拡張機能「PlantUML」には、「PlantUML.jar」が同梱されているので、手動で「PlantUML.jar」をインストールする必要はありません。
- ちなみに私の場合、「PlantUML.jar」は以下の場所に保存されていました。
- "C:\Users\(ユーザ名)\.vscode\extensions\jebbs.plantuml-2.17.5\plantuml.jar"
- Graphviz(dot.exe)
- PlantUMLがUML図を描画するために使用するソフトウェアです。
- シーケンス図やアクティビティ図のような基本的なUML図は、「Graphviz(dot.exe)」をインストールしなくても、VSCodeの拡張機能「PlantUML」を使って描画できます。
- しかし、「Graphviz(dot.exe)」をインストールすることで、より複雑なレイアウトや高度な図の描画が可能になります。そのため、「Graphviz(dot.exe)」を利用する描画機能を使用する場合は、別途「Graphviz(dot.exe)」をインストールすることをお勧めします。
PlantUMLの使い方
次にPlantUMLの使い方について
- PlantUMLでUML図を描いて、プレビューを表示する方法
- PlantUMLで記述したプログラムをPNGファイル等にエクスポートする方法
を説明します。
PlantUMLでUML図を描いて、プレビュー表示する方法
VSCodeの拡張機能「PlantUML」でUML図(今回はシーケンス図)を描いて、プレビュー表示してみましょう。
PlantUMLでUML図を描いて、プレビュー表示する手順は以下となっています。
PlantUMLでUML図を描いて、プレビューを表示する手順
- ファイルを作成する
- ファイルを編集する
- プレビューを表示する
ではこれから、上記の手順について順番に説明します。
step
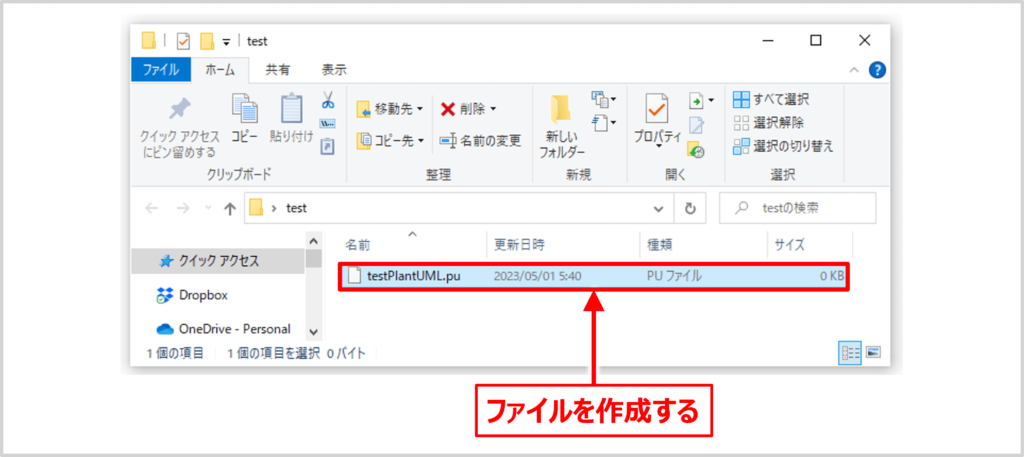
1ファイルを作成する

UML図を描くファイルを作成します。今回は、testフォルダの中にtestPlantUML.puファイルを用意しました。
補足
PlantUMLがサポートしているファイルの拡張子は「*.wsd」「*.pu」「*.puml」「*.PlantUML」「*.iuml」です。
これらの拡張子を持つファイルに対して、PlantUMLを使ってUML図を記述することで、プレビューやエクスポートが可能です。
step
2ファイルを編集する
testPlantUML.puファイルをVSCodeで開き、ファイルを編集しましょう。
一例として、ファイルに以下を内容を記述しましょう。
@startuml
title シーケンス図
アリス -> ボブ
ボブ --> アリス
@endumlstep
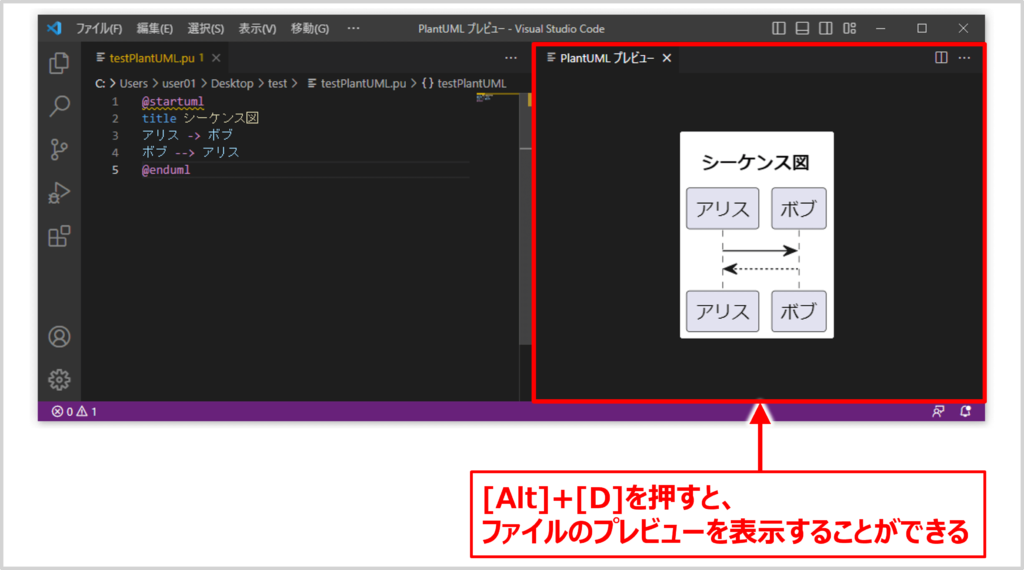
3プレビューを表示する

[Alt]+[D]を押すと、先ほど記述したファイルのプレビューを表示することができます。
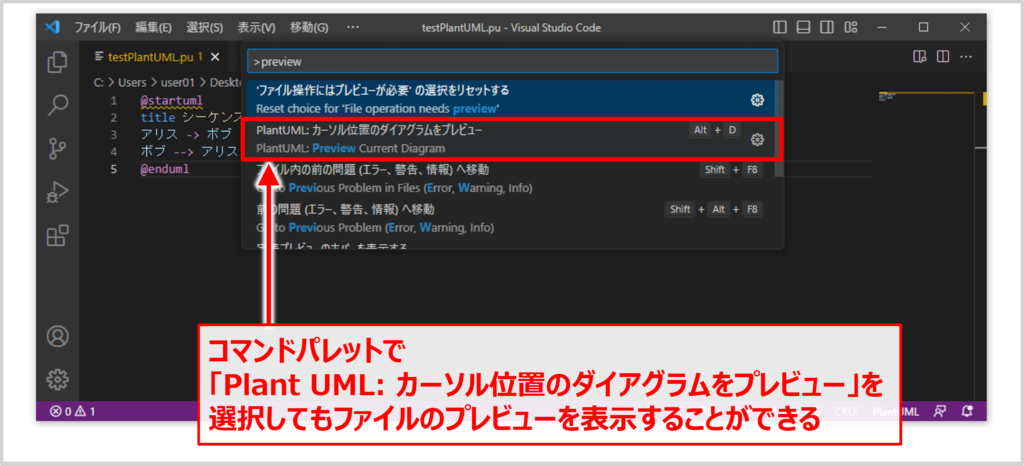
補足
[Ctrl]+[Shift]+[P]を押して、コマンドパレットを表示し、下図に示すように「Plant UML: カーソル位置のダイアグラムをプレビュー(Plant UML: Preview Current Diagram)」を選んでも先ほど記述したファイルのプレビューを表示することができます。

PlantUMLで記述したUML図をPNGファイル等にエクスポートする方法
PlantUMLで記述したUML図はPNGファイル等にエクスポートすることもできます。
PlantUMLで記述したUML図をPNGファイル等にエクスポートする手順は以下となっています。
PNGファイル等にエクスポートする手順
- コマンドパレットで「Plant UML: Export Current Diagram」を選択する
- エクスポートするファイルの出力形式を選択する
- エクスポート完了
- エクスポートされたファイルを確認する
ではこれから、上記の手順について順番に説明します。
step
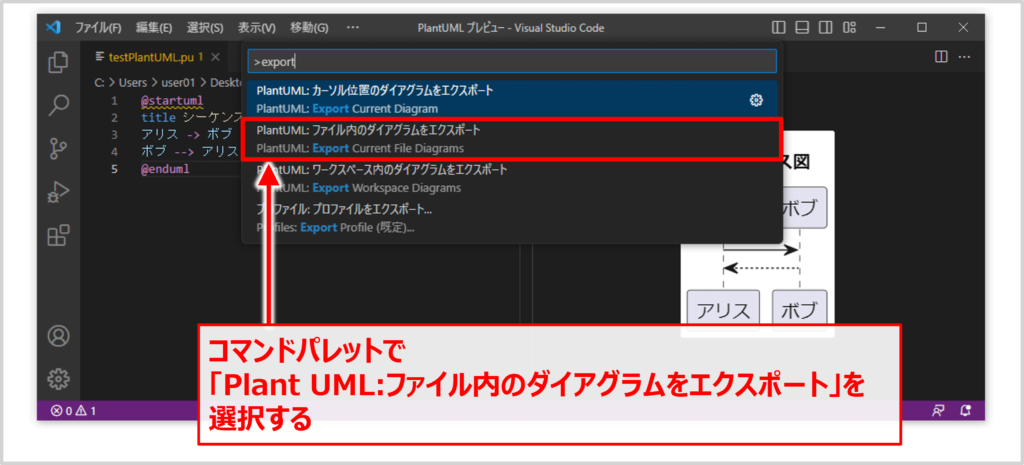
1コマンドパレットで「Plant UML: Export Current Diagram」を選択する

[Ctrl]+[Shift]+[P]を押して、コマンドパレットを表示し、「Plant UML: ファイル内のダイアグラムをエクスポート(Plant UML: Export Current Diagram)」を選択します。
エクスポートしたいドキュメントを選択していない状態で「Plant UML: ファイル内のダイアグラムをエクスポート(Plant UML: Export Current Diagram)」を選択すると、「エクスポートするドキュメントがありません」とポップアップが表示されます。
そのため、エクスポートしたいドキュメントを選択してからs、「Plant UML: ファイル内のダイアグラムをエクスポート(Plant UML: Export Current Diagram)」を選択してください。
step
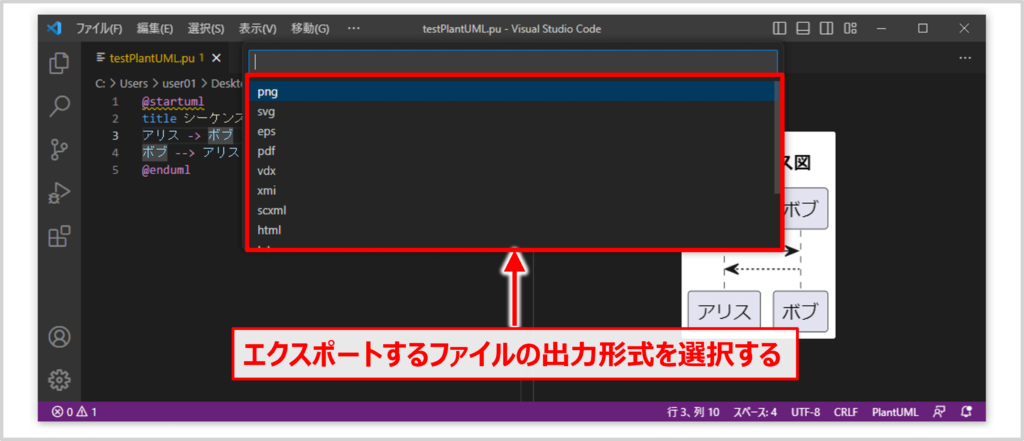
2エクスポートするファイルの出力形式を選択する

エクスポートするファイルの出力形式を選択します。png, svg, eps, pdf, vdx, xmi, scxml, htmlから出力形式を選択することができます。
これらの出力形式のいずれかをクリックすれば、指定された出力形式でファイルをエクスポートすることができます。
今回は「png」を選択しました。
step
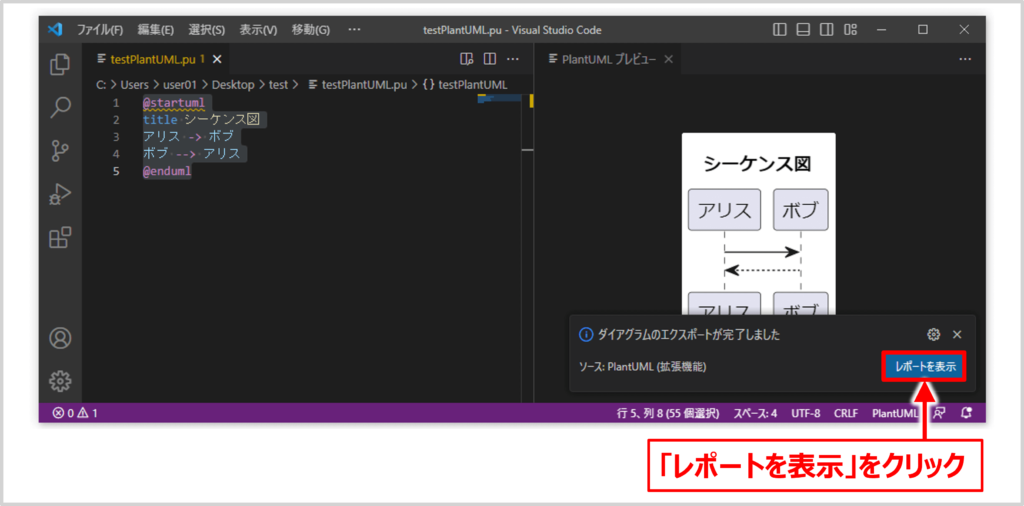
3エクスポート完了

エクスポートが完了すると、ポップアップが表示されます。
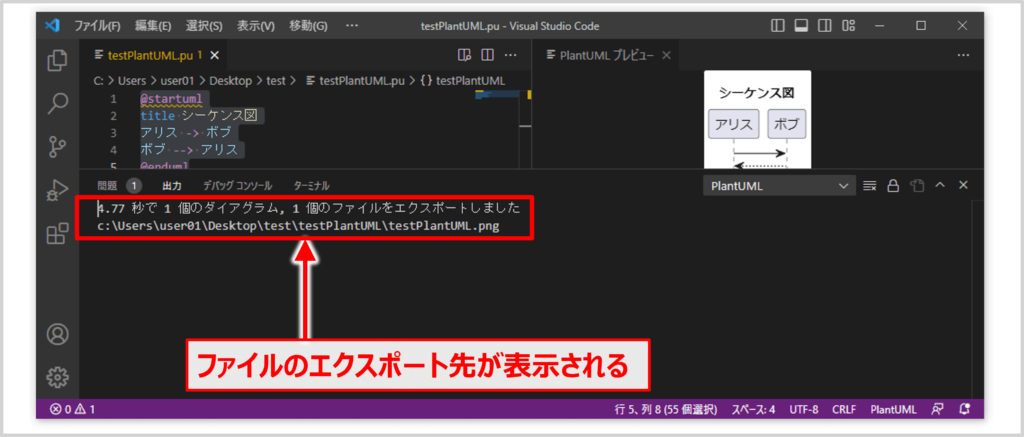
画面右下の「レポートを表示」ボタンをクリックすると、下図に示すように出力ビューが表示され、ファイルのエクスポート先が表示されます。
今回の場合、testPlantUMLフォルダの中にPNGファイル(testPlantUML.png)がエクスポートされていることが確認できます。

step
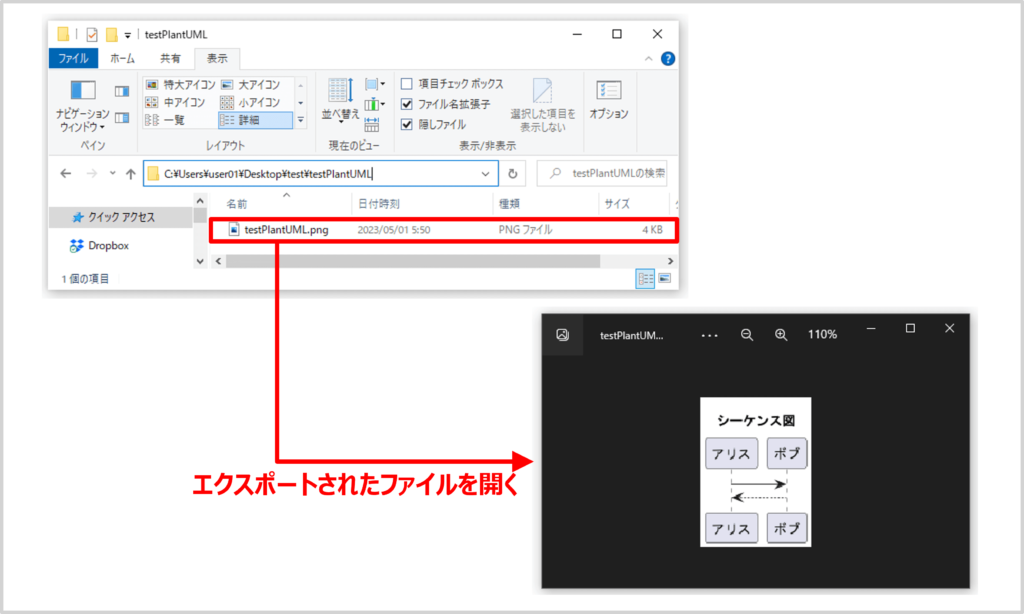
4エクスポートされたファイルを確認する

実際に確認してみると、testPlantUMLフォルダの中にPNGファイル(testPlantUML.png)がエクスポートされていることがわかります。
エクスポートされたPNGファイル(testPlantUML.png)を開くと、プレビューで確認したUML図と同じであることがわかります。
PlantUMLの文法(書き方など)
PlantUMLの文法(書き方)については、「PlantUML Language Reference Guide」としてPDFファイルが提供されています。
PlantUMLの文法(書き方)が記載されているPDFファイルをダウンロードする手順は以下となっています。
PDFファイルをダウンロードする手順
- PDFファイルのダウンロードページを開く
- 「PlantUML Language Reference Guide」にあるリンクの中で「日本語」を選択する
- PDFファイルのダウンロード完了
ではこれから、上記の手順について順番に説明します。
step
1PDFファイルのダウンロードページを開く

「PlantUMLの文法(書き方)が記載されているPDFファイル」をダウンロードするために、お使いのWebブラウザ(Google Chromeなど)でダウンロードページにアクセスします。以下のURLからアクセスをしてください。
PlantUMLのダウンロードページ
step
2「PlantUML Language Reference Guide」にあるリンクの中で「日本語」を選択する

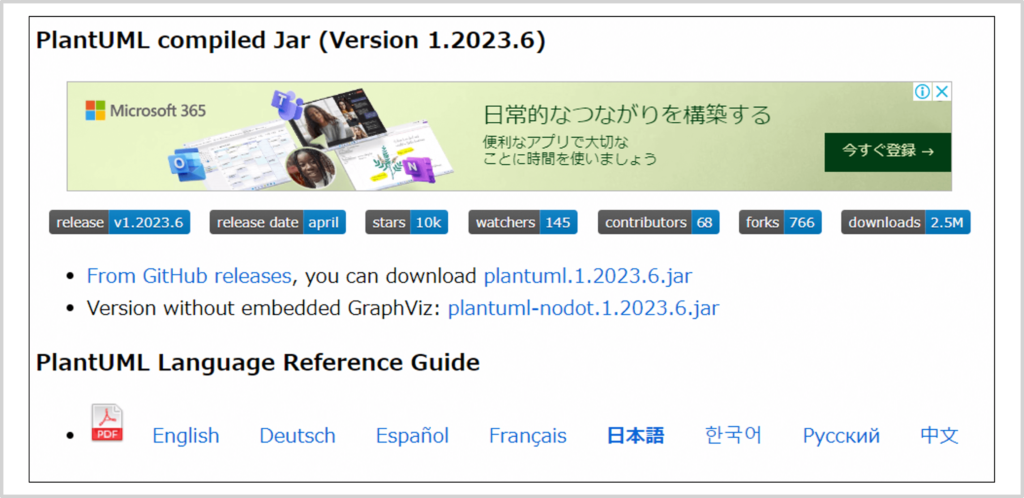
「PlantUMLの文法(書き方)が記載されているPDFファイル」をダウンロードできるページが表示されます。
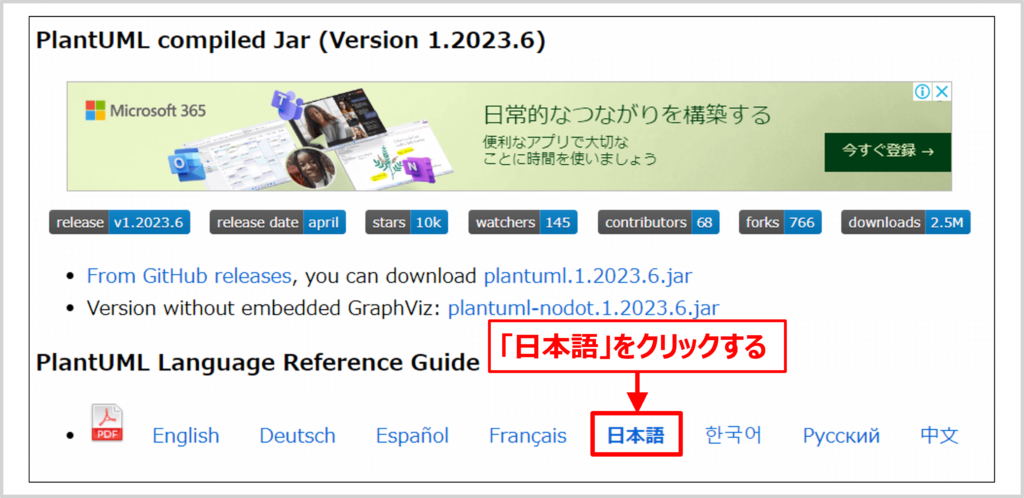
「PlantUML Language Reference Guide」にあるリンクの中で「日本語」を選択します。
step
3PDFファイルのダウンロード完了

PDFファイルのダウンロードが完了です。
PDFファイルを開くと、PlantUMLの文法(書き方)などが記載されています。
本記事のまとめ
この記事ではVisual Studio Codeの拡張機能である『PlantUML』について、以下の内容を説明しました。
- PlantUMLとは
- PlantUMLを用いるメリットとデメリット
- VSCodeで拡張機能「PlantUML」をインストールする方法
- PlantUMLの使い方
- PlantUMLでUML図を描いて、プレビュー表示する方法
- PlantUMLで記述したUML図をPNGファイル等にエクスポートする方法
- PlantUMLの文法(書き方など)
お読み頂きありがとうございました。