Jestを使用してテストを実行する際、特定の設定や処理を事前に行う必要がある場合があります。このための2つの設定オプション(setupFilesとsetupFilesAfterEnv)があります。
この記事では、Jestの設定項目である『setupFilesとsetupFilesAfterEnv』について、
- setupFilesとsetupFilesAfterEnvとは
- setupFilesとsetupFilesAfterEnvの「使い方」と「違い」
などをプログラム例を用いて分かりやすく説明するように心掛けています。ご参考になれば幸いです。
「setupFiles」と「setupFilesAfterEnv」とは
setupFilesとsetupFilesAfterEnvは、Jestのテストを実行する前に特定の設定や処理を行いたい場合に使用する設定項目です。
setupFilesとsetupFilesAfterEnvには、以下に示すようにJestのテスト前に実行するファイルを指定します。
jest.config.js
module.exports = {
setupFiles: ['./jest.setupFiles.js'],
setupFilesAfterEnv: ['./jest.setupFilesAfterEnv.js'],
};上記のように、「jest.config.js」を記述すると、各テストファイルが実行される前に、setupFilesで指定した「jest.setupFiles.js」とsetupFilesAfterEnvで指定した「jest.setupFilesAfterEnv.js」が実行されるようになります(後ほど、setupFilesとsetupFilesAfterEnvの違いについて詳しく説明します)。
ここでは、一例として、「jest.setupFiles.js」と「jest.setupFilesAfterEnv.js」を以下のように記述しています。「jest.setupFiles.js」ではグローバル変数の設定等を行い、「jest.setupFilesAfterEnv.js」では独自のmatcherの追加などを行っています(動作を明示的に示すためにconsole.logを使用しています)。
jest.setupFiles.js
// このファイルでグローバル変数を設定する
console.log('jest.setupFiles.jsを実行しています');
global.myGlobalString = 'Hello, Jest!';jest.setupFilesAfterEnv.js
// このファイルで独自のmatcherを追加する
console.log('jest.setupFilesAfterEnv.jsを実行しています');
expect.extend({
toBeEven(received) {
const pass = received % 2 === 0;
if (pass) {
return {
message: () => `${received}は偶数です`,
pass: true,
};
} else {
return {
message: () => `${received}は偶数ではありません`,
pass: false,
};
}
},
});次に、テストファイルを用意します。以下のテストファイルでは、「jest.setupFiles.js」に記述したグローバル変数(global.myGlobalString)と、「jest.setupFilesAfterEnv.js」に記述した独自のmatcher(toBeEven())を使用しています。
string.test.js
test('global variable is defined', () => {
console.log('string.test.jsをテストしています');
expect(global.myGlobalString).toBe('Hello, Jest!'); // 「jest.setupFiles.js」で定義したグローバル変数を使用
});even.test.js
test('2 is even', () => {
console.log('even.test.jsをテストしています');
expect(2).toBeEven(); // 「jest.setupFilesAfterEnv.js」で定義した独自のmatcherを使用
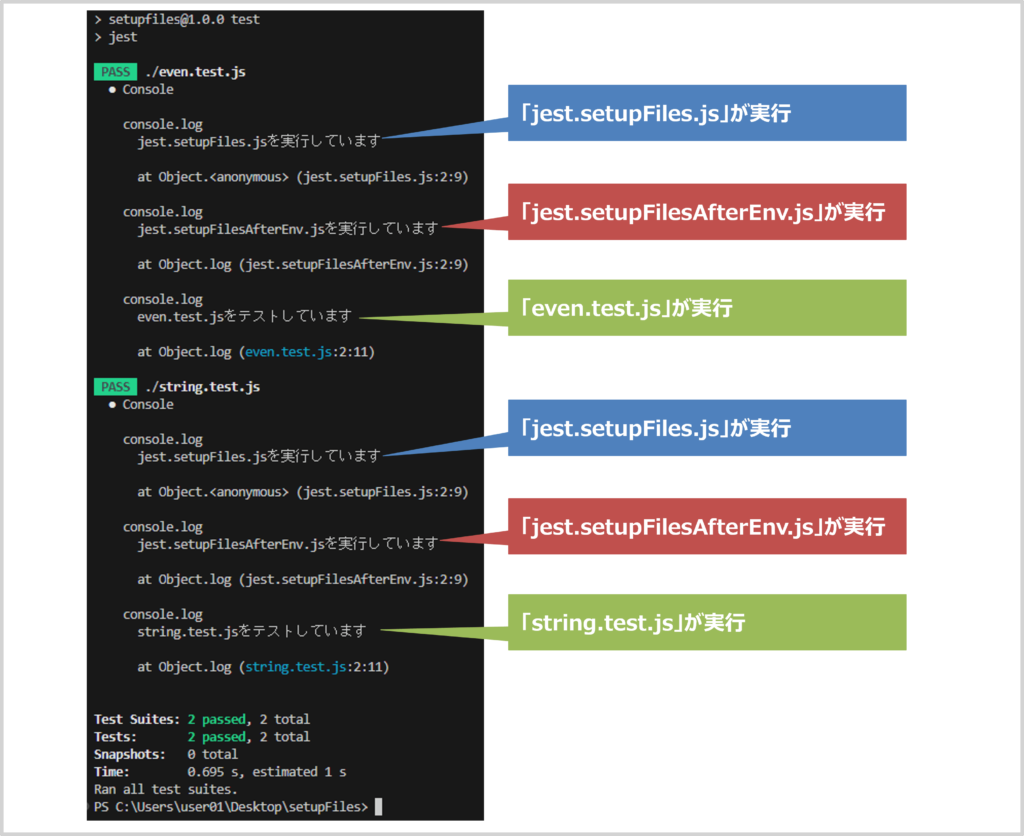
});テストを実行すると、以下のようになります。console.logの出力から分かるように、各テストファイルが実行される前に「jest.setupFiles.js」と「jest.setupFilesAfterEnv.js」が実行されています。

「setupFiles」と「setupFilesAfterEnv」の違い
setupFilesとsetupFilesAfterEnvはどちらも各テストファイルが実行される前に実行されますが、実行タイミングが異なります。
setupFiles- Jestの環境が設定された後に、
setupFilesで指定したファイルが実行される。 - そのファイルでは、「グローバル変数の設定」・「環境ファイル(.env)の設定」・「特定のモジュールのモック化」などJestに依存しない共通設定を行う。
- Jestの環境が設定された後に、
setupFilesAfterEnv- Jestの環境が設定され、テストフレームワークがJest環境にインストールされた後に
setupFilesAfterEnvで指定したファイルが実行される。 - Jestのグローバルオブジェクトや関数にアクセスできるため、そのファイルでは、Jestに依存する共通設定を行う。具体的には、独自のmatcherの追加や
beforeEach,afterEachなどのJestのフックを利用してテストの前後処理の設定などを行う。
- Jestの環境が設定され、テストフレームワークがJest環境にインストールされた後に
本記事のまとめ
この記事では、Jestの設定項目である『setupFilesとsetupFilesAfterEnv』について、以下の内容を説明しました。
- setupFilesとsetupFilesAfterEnvとは
- setupFilesとsetupFilesAfterEnvの「使い方」と「違い」
お読み頂きありがとうございました。