この記事ではJavaScriptの『history.replaceState()メソッド』について、以下の内容をサンプルコードを用いてわかりやすく解説します。
history.replaceState()とはhistory.replaceState()の構文history.replaceState()メソッドのサンプルコード
history.replaceState()とは
history.replaceState()は、現在の履歴エントリを「置き換える」ことができるJavaScriptのメソッドです。このメソッドを使うと、ページを再読み込みすることなく、現在のURLを更新できます。
history.replaceState()メソッドの特徴を以下に示します。
- 表示中のページは変化しない(再読み込みなし)
- アドレスバーのURLを書き換えられる
- 履歴の「追加」ではなく「置き換え」を行う
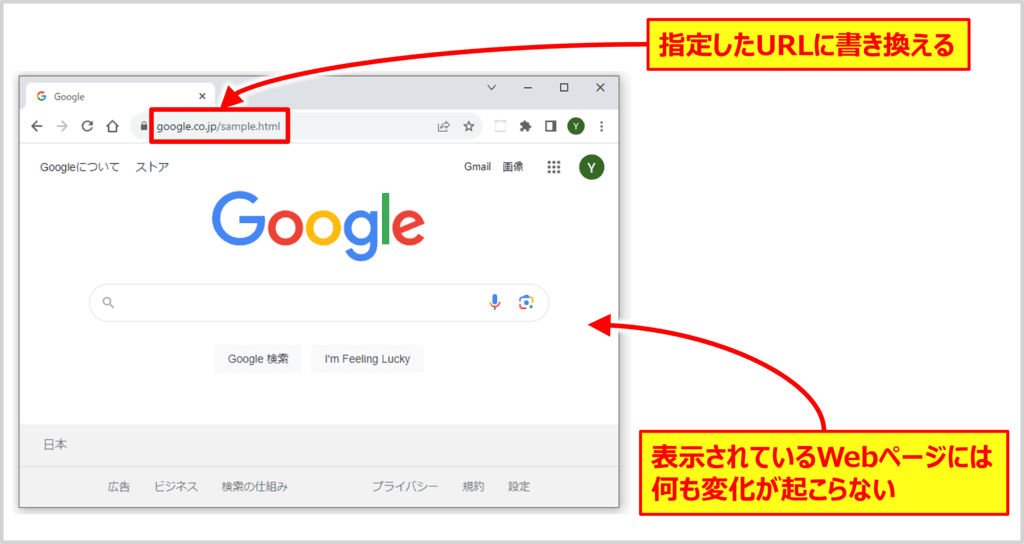
例えば、Webブラウザのアドレスバーに出ているURLが「https://www.google.com」の状態において、以下のプログラムを実行すると、WebブラウザのURLが「https://www.google.com/sample.html」に書き換わります(表示されているページには何も変化が起こりません)。
history.replaceState(null, null, '/sample.html');
history.replaceState()とhistory.pushState()の違い
history.replaceState()に似たメソッドとしてhistory.pushState()があります。各メソッドの違いを以下に示します。
| 項目 | replaceState | pushState |
|---|---|---|
| 履歴の動作 | 現在の履歴を上書き | 新しく履歴を追加 |
| 戻るボタンの挙動 | 上書きされたため戻れない(元々の履歴が存在しない場合) | 戻ると前の履歴に戻る |
| よく使われる場面 | URLだけ書き換えたい、不要な履歴を増やしたくない時 | ユーザーの操作で画面遷移を見せたい時 |
「https://www.google.com」の状態において、history.replaceState(null, null, '/sample.html');を実行すると、WebブラウザのURLが「https://www.google.com/sample.html」に書き換わります。ただし、履歴の上書きをしているため、Webブラウザの「戻る」ボタンをクリックすると、「https://www.google.com」に戻ることができません。
一方、「https://www.google.com」の状態において、history.pushState(null, null, '/sample.html');を実行すると、WebブラウザのURLが「https://www.google.com/sample.html」に書き換わります。新しく履歴を追加しているため、Webブラウザの「戻る」ボタンをクリックすると、「https://www.google.com」に戻ります。
あわせて読みたい
『history.pushState()』については下記の記事で詳しく説明しています。興味のある方は下記のリンクからぜひチェックをしてみてください。 続きを見る
history.pushState()とは?「使い方」などを分かりやすく解説!
history.replaceState()の構文
history.replaceState()メソッドの構文を以下に示しています。
history.replaceState(state, title [, url]);history.replaceState()メソッドの引数
history.replaceState()メソッドの各引数の説明を以下に示します。
state
history.replaceState()メソッドによって追加された履歴に関連したJavaScriptのオブジェクトです。
履歴に追加したいstateオブジェクトがない場合には、{}やnullを指定するのが一般的です。
stateオブジェクトは以下のコードで取得することができます(後ほどサンプルコードで詳しく説明します)。
// stateオブジェクトの取得
history.state;
// サンプルコード
console.log(history.state); //stateオブジェクトをコンソールに表示また、stateオブジェクトは以下に示すようにpopstateイベントが発火した時(例えば、Webブラウザの「戻るボタン」を押した時など)にアクセスすることもできます(後ほどサンプルコードで詳しく説明します)。
window.addEventListener('popstate', function (event) {
console.log(event.state); //stateオブジェクトをコンソールに表示
});title
2025年7月時点において、多くのWebブラウザではこの引数は無視されています。そのため、空文字””やnullを指定します。
url(オプション)
書き換えたいURLを指定します。相対パスでも絶対パスでもOKです。history.replaceState()メソッドを実行後、Webブラウザのアドレスバーはこの指定したURLに書き換わります。
history.replaceState()メソッドの返り値(戻り値)
history.replaceState()メソッドの返り値はありません(undefinedが返されます)。
history.replaceState()メソッドのサンプルコード
history.replaceState()メソッドを用いた以下の2つのサンプルコードをこれから説明します。
history.replaceState()メソッドの挙動を確認するサンプルコードpopstateイベントが発火した時にstateオブジェクトにアクセスするサンプルコード
history.replaceState()メソッドの挙動を確認するサンプルコード
以下にhistory.replaceState()メソッドの挙動を確認するサンプルコードを示しています。
<!DOCTYPE html>
<html>
<body>
<p>history.replaceState()の挙動確認</p>
<input type="button" value="replaceState()実行" onclick="replaceState()" />
<script>
// 履歴をsample.htmlパスに「置き換える」
function replaceState() {
const state = { page_id: 1, user_id: 10 };
const title = '';
const url = 'sample.html';
history.replaceState(state, title, url);
// stateオブジェクトの取得
console.log(history.state);
}
</script>
</body>
</html>「history.replaceState()実行」ボタンをクリックすると、replaceState()関数が呼ばれます。
replaceState()関数内の処理では、history.replaceState()メソッドが実行されており、Webブラウザのアドレスバーを指定したURLに書き換えます。ただし、表示されているWebページには何も変化が起こりません。また、Webブラウザの履歴は追加されず、現在の履歴が上書きされます。
その後、console.log(history.state)でstateオブジェクトを取得してコンソールに表示しています。
URLは相対パスでも絶対パスでも指定することが可能
URLは相対パスでも絶対パスでも指定することが可能です。上記に示したプログラム例では相対パスを指定しています。例えば、現在のURLが「http://127.0.0.1:5500」の状態において、指定したURLを「http://127.0.0.1:5500/sample.html」にしたい場合、以下のように記述します。
// 相対パスで指定する場合
const url = 'sample.html';
// 絶対パスで指定する場合
const url = 'http://127.0.0.1:5500/sample.html';popstateイベントが発火した時にstateオブジェクトにアクセスするサンプルコード
以下にpopstateイベントが発火した時にstateオブジェクトにアクセスするサンプルコードを示しています。
<!DOCTYPE html>
<html>
<body>
<p>history.replaceState()の挙動確認</p>
<input type="button" value="replaceState01()実行" onclick="replaceState01()" />
<input type="button" value="replaceState02()実行" onclick="replaceState02()" />
<script>
// 履歴をsample1.htmlパスに「置き換える」
function replaceState01() {
const state = { page_id: 1, user_id: 10 };
const title = '';
const url = 'sample01.html';
history.replaceState(state, title, url);
}
// 履歴をsample02.htmlパスに「置き換える」
function replaceState02() {
const state = { page_id: 2, user_id: 20 };
const title = '';
const url = 'sample02.html';
history.replaceState(state, title, url);
}
// popstateイベントの発火時に実行される
window.addEventListener('popstate', function (event) {
console.log('popstate:', event.state);
});
</script>
</body>
</html>
「replaceState01()実行」ボタンをクリックすると、現在の履歴をsample01.htmlに置き換えます。その後、「replaceState02()実行」ボタンをクリックすると、同様に履歴をsample02.htmlに再び置き換えます。
ただし、history.replaceState()は履歴を追加せず上書きするため、Webブラウザの「戻るボタン」や「進むボタン」ではpopstateイベントは発火しません。この点がhistory.pushState()との重要な違いです。history.pushState()では履歴が追加されるため、戻る操作でイベントが発火しますが、replaceState()は現在の履歴を置き換えるだけなので、戻る・進むの対象として扱われないのです。
popstateイベントは履歴の移動操作(例:戻る・進む)でのみ発火します。replaceState()は履歴の移動を伴わないため、結果的にpopstateは発火しないのです。
本記事のまとめ
この記事ではJavaScriptの『history.replaceState()メソッド』について、以下の内容を説明しました。
history.replaceState()とはhistory.replaceState()の構文history.replaceState()メソッドのサンプルコード
お読み頂きありがとうございました。